WordPress'te Metnin Çevresine Kenarlık Nasıl Eklenir
Yayınlanan: 2022-09-29WordPress ile ilgili harika şeylerden biri, sitenizdeki herhangi bir metnin etrafına kolayca kenarlık ekleyebilmenizdir. Bir metin bloğunun etrafına basit bir kenarlık eklemek veya daha karmaşık bir tasarım oluşturmak istiyorsanız, bunu yapmanın birkaç kolay yolu vardır. Bu makalede, birkaç farklı kenarlık stili de dahil olmak üzere WordPress'te metnin etrafına nasıl kenarlık ekleneceğini ve özel bir CSS kenarlığının nasıl ekleneceğini göstereceğiz. Başlayalım!
Bu eğitimde, size WordPress'te metnin etrafına nasıl kenarlık ekleneceğini öğretmek için CSS kullanacağız. Teknik, web sitenizin görünümünü iyileştirmek için çok basit bir şekilde kullanılabilir. Metin çerçeveniz için zıt bir renk kullanarak da okuyucuları çekebilirsiniz. CSS kodumuzu eklemek için önce temanızın yerleşik dosya düzenleyicisini düzenlemelisiniz. İkinci adım, temanızın CSS dosyasında (style.css) borderedtext sınıfını oluşturmaktır. Aşağıdaki kodu bu sınıfa eklediğinizde, içindeki metin için ince siyah bir kenarlık göreceksiniz. Kenarlığın kalınlığı bir piksel değeri kullanılarak değiştirilebilir (örneğin, border-width: 20px;).
WPEllows'da önemli metinler veya ek açıklamalar arasında bir sınır vardır. Bu makaledeki yönergeleri takip ederseniz, bu kutuları evde kolayca oluşturabilirsiniz. CSS'nize bir arka plan rengi, dolgu ve kenarlık yarıçapı (yuvarlak köşeler için) eklemek istiyorsanız, bunu hemen yapabilirsiniz. Bloklar, Gutenberg editörü yardımıyla HTML'de düzenlenebilir.
Satır içi stil nitelikleri, ilk prosedürde 1. adım uygulanmalıdır. Bir satır içi html dosyasına kenarlık eklemek için, önce HTML kodunu herhangi bir metin düzenleyicisine eklemeli veya mevcut html dosyasını satır içi özelliğin kullanıldığı metin düzenleyicide açmalısınız. Şimdi imleci, kenarlık eklemek istediğimiz metnin açılış etiketinin içine yerleştirmemiz gerekiyor.
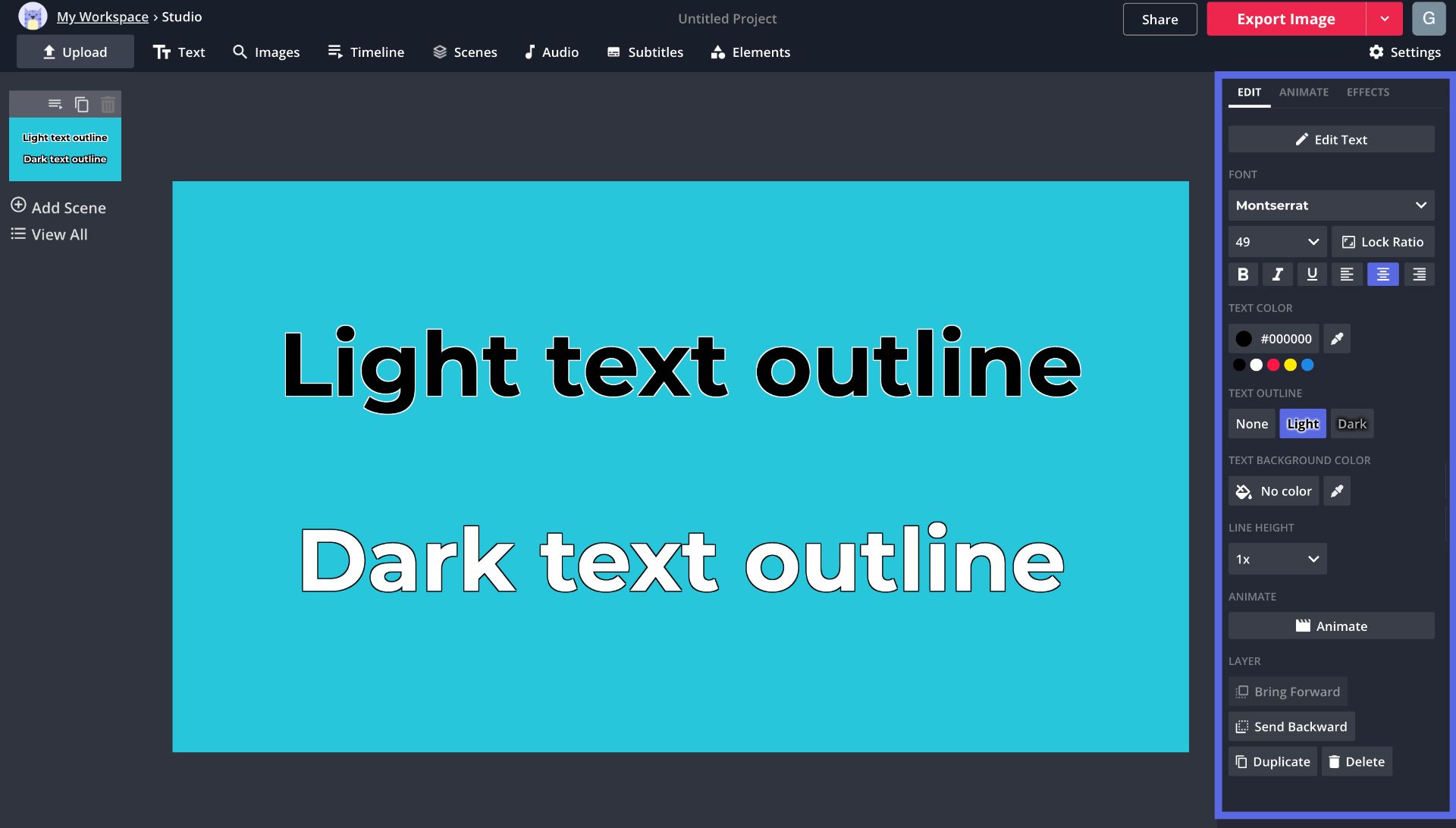
CSS'deki -webkit-text-stroke özelliğini kullanarak yazı tipine kenarlık metni uygulayın. text-stroke özelliğini kullanarak, kontur özelliği ile CSS'de bir yazı tipine kenarlıklar uygulayabiliriz. Bu özelliği kullanmak için, text-stroke özelliğine webkit ile ön ek yapmalıyız. Örneğin Safari veya Chrome gibi web tabanlı tarayıcılarda çalışmaz.
WordPress'te Metne Nasıl Kenarlık Eklersiniz?
Bu, https://wordpress.com/customize adresine tıklayarak eklenebilir ve ardından CSS'ye yapıştırılabilir. 'border-color' özelliği ile istediğiniz renge değiştirebilirsiniz. ' kenarlık stilini ' değiştirmenin birkaç yolu vardır. Düz, kesikli, noktalı vb. hepsi eklenebilir. Dilerseniz mesajınızı daha güçlü bir şekilde göstermek için kenarlık genişliği değiştirilebilir.
Herhangi bir tek kelimeye, bir metin satırına veya tüm paragrafa bir kenarlık eklenebilir. Tercih ettiğiniz stili, rengi ve genişliği seçebilir ve ardından Önizleme iletişim kutusundaki düğmelerle uygulayabilirsiniz. Bu pencere ayrıca belgelere veya resimlere kenarlık eklemek, değiştirmek veya silmek için de kullanılabilir. Ardından bir sözcük, satır veya paragraf seçebilir ve ardından Kenarlıklar düğmesini tıklayabilirsiniz . Size uygun bir kenarlık stili oluşturmak için ayarları, stili, rengi ve genişliği değiştirebilirsiniz. Seçilen alana renk ekleme de yapılabilir. Herhangi bir metin seçmediyseniz, herhangi birini seçmek yerine Paragrafa Uygula'yı seçmelisiniz.
Html'de Metne Kenarlık Nasıl Eklenir
 Kredi: www.kapwing-dev.com
Kredi: www.kapwing-dev.comMetne kenarlık eklemenin en basit yolu style niteliğini kullanmaktır. Örneğin, metninize siyah bir kenarlık eklemek için aşağıdaki kodu kullanırsınız: Bu, siyah kenarlıklı bir metindir. Metnin birden çok öğesine kenarlık eklemek istiyorsanız, class niteliğini kullanabilirsiniz. Örneğin, "border" sınıfına sahip tüm öğelere siyah bir kenarlık eklemek için aşağıdaki kodu kullanırsınız: Bu, siyah kenarlıklı bir metindir. Bu, siyah kenarlıklı bir metin daha. Aşağıda, html'ye kenarlık eklemek için iki seçenek bulunmaktadır. Satır içi stil, Dahili CSS özniteliğinin veya Satır İçi Stil özniteliğinin nasıl kullanılabileceğine bir örnektir. Inline özelliğini kullanmak için öncelikle herhangi bir metin düzenleyicide Html kodunu yazmalı veya kullanmak istediğimiz metin düzenleyicide mevcut Html dosyasını açmalıyız. İmleç belgenin head etiketine yerleştirilmeli ve stiller aşağıdaki blokta stil öğesi içinde tanımlanmalıdır. Kenarlığın Genişliğini, Stilini ve Rengini Ayarlayabilirsiniz. HtmlThis yöntemindeki Border Niteliği, tablodaki başlık hücrelerinin etrafındaki sınırı genişletir. Üçüncü satır, tablo gövdesi hücreleri arasındaki sınırı belirtir. Varsayılan olarak her tablo hücresinin etrafındaki kenarlığı ayarlar. Metnin kırmızı bir kenarlıkla çevrelendiği ikinci örnek aşağıda bulunabilir. Bu sayfa 16 kez görüntülendi. HTML'de kenarlık etiketi yoktur. Kenarlık oluşturmak için önce style=.Wordpress Blok Çevresine Kenarlık EkleKredi: YouTubeWordPress'te bir bloğa kenarlık eklemek, birkaç adımda yapılabilecek basit bir işlemdir. Öncelikle blok düzenleyiciyi açın ve kenarlık eklemek istediğiniz bloğu seçin. Ardından, blok ayarlarında “Gelişmiş” sekmesine tıklayın ve “Sınır Genişliği” alanına kenarlık için istediğiniz genişliği girin. Son olarak “Kenarlık Rengi” alanından bordür olmasını istediğiniz rengi seçin ve “Kaydet”e tıklayın. Bu eklentiler için uygun bir konu ama ben daha basit bir şey istedim. Sınıfın blok içindeki görüntüye nasıl uygulanacağını anlamakta zorluk çekiyordum. Bir hücrenin ve bir görüntünün boyutları aynı olduğundan, kenarlık görüntülere yakındır. Tasarımda stil, bir öğeyi seçmek için kullandığınız çeşitli desenlerden oluşur. Aşağıda, sitenin CSS bölümündeki border1 özel sınıfının açıklaması yer almaktadır. Bu bir mantıksal ifadedir: o öğeyi arayın, ardından biçimlendirmeyi uygulayın.Wordpress Resme Kenarlık Ekle WordPress'te bir resme kenarlık eklemek, resimlerinizi öne çıkarmanın hızlı ve kolay bir yoludur. WordPress'te bir resme kenarlık eklemenin birkaç farklı yolu vardır, ancak size bunu yapmanın en kolay yolunu göstereceğiz. İlk olarak, resmi WordPress düzenleyicide açmanız gerekecek. Bunu yapmak için, resme tıklayın ve ardından “Düzenle” düğmesine tıklayın. Resim düzenleyicide açıldığında, “Kenarlık Ekle” düğmesine tıklayın. Bir açılır pencere belirecek ve kenarlığın rengini, genişliğini ve stilini seçebileceksiniz. Kenarlık ayarlarını seçtikten sonra, “Ekle” düğmesine tıklayın ve çerçeve resminize eklenecektir. CSS'nin karmaşıklığı nedeniyle yeni başlayanlar özelliklerini anlamakta zorlanabilirler. Herhangi bir HTML veya CSS kodlamak zorunda kalmadan WordPress'in resim kenarlığını nasıl kullanacağınızı göstereceğiz. Başlamadan önce, WP Image Borders eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklenti ayarlarının ikinci bölümünde kenarlık ayarlarını değiştirebilirsiniz. Yalnızca belirli resimlere kenarlık resimleri eklemek istiyorsanız, WordPress'in hangilerinin kenarlık resimlerine sahip olması gerektiği konusunda bilgilendirilmesi gerekir. Bu makalede göstereceğimiz birçok yöntemden birini kullanarak bunu başarabilirsiniz. İlk yöntem, resminizi yüklemek ve ardından gönderinize eklemektir. Yöntem 2, WordPress'te Resim Kenarlıkları oluşturmak için HTML ve CSS kullanacaktır. WordPress Teması veya Alt Teması'nda resim kenarlığı ekleme seçeneği vardır. Bu stil kuralları, uygulandıkları temanın stil sayfasında zaten tanımlanmıştır. Yalnızca belirli bir amaç için ihtiyacınız varsa, görüntüleri daha kolay tanımlanabilir hale getirmek için CSS sınıflarını kullanabilirsiniz. Çocuğunuz veya yetişkinlere yönelik temanızda bu CSS sınıfına stil kuralları ekleyin.Sütunun Etrafında Wordpress KenarlığıWordPress düzenleyicisi, metin sütunlarının etrafına kolayca kenarlık eklemenize olanak tanır. Bunu yapmak için, editör araç çubuğundaki “Sütunlar” düğmesine tıklayın ve ardından sütun ayarları menüsünde “Kenarlıklar” düğmesine tıklayın. Bu, seçilen sütunun çevresine bir kenarlık ekleyecektir. TextCSS Çevresinde Css Kare Kenarlık Metnin etrafında bir kare kenarlık oluşturmak için kullanılabilir. Bu, border özelliği kullanılarak yapılabilir. border özelliği, kenarlığın genişliğini, stilini ve rengini ayarlamak için kullanılabilir. Bir kutunun etrafındaki metnin rengini değiştirmek için kenarlıkları kullanabilir veya kenarlığı belirli bir renge ayarlayabilirsiniz. HTML sayfanızda bir kenarlığın bulunması avantajlıdır çünkü okuyucunuzun metnin belirli bir bölümüne konsantre olmasını sağlar. Kenarlık eklemek için stiller kullanılabilir. Aşağıdaki resimde yaklaşık 3 piksel genişliğinde üç boyutlu kırmızı bir kenarlık ekledik. satır içi CSS, öğelerin görünümünü tanımlamaya ek olarak, bir web sayfasının bir bütün olarak görünümünü tanımlamak için kullanılabilir. HTML belgenizde satır içi CSS'yi "head" HTML öğesi öğesini ekleyerek tanımlarsınız. Bu durumda, CSS'yi içeren ayrı bir dosyada tanımlayabilirsiniz. CSS uzantısı. Bundan sonra, herhangi bir HTML sayfasından bu dosyaya bağlanabilir ve stilleri görüntüleyebilirsiniz. WordPress'te Metnin Anahattı Nasıl Yapılır? belirli koşullara ve istenen sonuca göre. Bununla birlikte, WordPress'te metnin nasıl ana hatlarıyla çizileceğine ilişkin bazı genel ipuçları, belirli kelimelere veya ifadelere stil vermek için HTML etiketini kullanmayı, metin etrafında bir anahat oluşturmak için CSS text-shadow özelliğini kullanmayı ve WordPress düzenleyicinin yerleşik metin biçimlendirme seçeneklerini kullanmayı içerir. bir metin bloğu etrafında bir anahat oluşturmak için.WordPress'te Metin Kutusu Nasıl Eklenir İstediğiniz öğeyi seçtikten sonra, "Kısa kod ekle"yi ve ardından "Düzenle"yi tıklayın. Metin kutusuna içerik girerseniz CSS ve HTML stil öğelerinizi ekranınızda görebilirsiniz. WordPress'te metin kutusu nasıl yapılır? İşlemin kullanımı oldukça basittir ve bir eklenti veya manuel olarak yapılabilir. Bir eklentiyi kurmanın en basit yolu, onu önceden yazmış olmaktır. HTML, bir web sitesine giriş metin alanları eklemek için de kullanılabilir ve kullanıcıların ön uçta yazmasına olanak tanır. Bir temadaki tüm stil öğeleri CSS'ye atanır. Stil sayfası yardımıyla özel metin kutuları oluşturulabilir. Bu durumda sarı içerik kutuları kullanmak istiyorsanız, stilinize bir bölüm ekleyebilirsiniz. İçerik-kutusu-sarı için CSS kodu görünür. Kenar çubuğunuza bir metin kutusu yerleştirmek için özel bir widget eklemeniz ve metninizi kenarlığın içine sarmanız gerekir. İçerik kutuları, metin kutularının aksine, kullanıcının bilgi girmesini gerektirmez. Bu, WordPress için özel HTML widget'ında HTML kenarlığınızı nasıl kodladığınıza benzer şekilde gerçekleştirilir. Eklenti panosundan, birden çok öğenin stil seçeneklerini değiştirebilirsiniz. Notlar, ışık kutuları ve kutular, kutuların üç kısa kodudur. WordPress'te Nasıl Kutu Eklerim? Sayfayı açar açmaz özellik kutusu alanlarını doldurmanız gerekir. Ardından, blok düzenleyiciyi açmak için 'Artı' blok ekle simgesini tıklayın. Arama kutusuna 'Sütunlar' yazarak da sütun arayabilirsiniz. Ardından, Sütun bloğunu seçtikten sonra tüm sütunları görebileceksiniz.WordPress'te Nasıl Metin Bloğu Eklerim? Blok yerleştirici simgesine tıklayarak blok kitaplığına erişebilir ve medya ve metin bloklarını seçebilirsiniz. Klavyenize hızlıca bir tane eklemek için yeni bir paragraf bloğuna enter'a tıklayın, ayrıca yeni bir blokta /media yazıp enter'a basın: blok eklemeye ilişkin ayrıntılı bir açıklama burada bulunabilir.

