WordPressでテキストの周りに枠線を追加する方法
公開: 2022-09-29WordPress の優れた点の 1 つは、サイト上の任意のテキストに簡単に境界線を追加できることです。 テキスト ブロックの周りに単純な境界線を追加する場合でも、より複雑なデザインを作成する場合でも、いくつかの簡単な方法があります。 この記事では、WordPress でテキストの周りに境界線を追加する方法を紹介します。これには、いくつかの異なる境界線スタイルと、カスタム CSS 境界線を追加する方法が含まれます。 始めましょう!
このチュートリアルでは、CSS を使用して、WordPress でテキストの周りに枠線を追加する方法を説明します。 この手法は、Web サイトの外観を改善するための非常に簡単な方法で使用できます。 テキスト フレームに対照的な色を使用することで、読者を引き付けることもできます。 まず、テーマの組み込みファイル エディターを編集して、CSS コードを追加する必要があります。 2 番目のステップは、テーマの CSS ファイル (style.css) に borderedtext クラスを作成することです。 このクラスに次のコードを追加すると、その中のテキストに細い黒い境界線が表示されます。 境界線の太さは、ピクセル値を使用して変更できます (たとえば、border-width: 20px;)。
WPFellows では、重要なテキストや注釈の間に境界線があります。 この記事の手順に従えば、自宅でこれらのボックスを簡単に作成できます。 CSS に背景色、パディング、ボーダー半径 (角を丸くするため) を含めたい場合は、すぐに実行できます。 ブロックは、Gutenberg エディターを使用して HTML で編集できます。
インライン スタイル属性は、最初の手順のステップ 1 で適用する必要があります。 インライン HTML ファイルに境界線を追加するには、まずテキスト エディターに HTML コードを挿入するか、インライン プロパティが使用されているテキスト エディターで既存の HTML ファイルを開く必要があります。 ここで、境界線を追加するテキストの開始タグ内にカーソルを配置する必要があります。
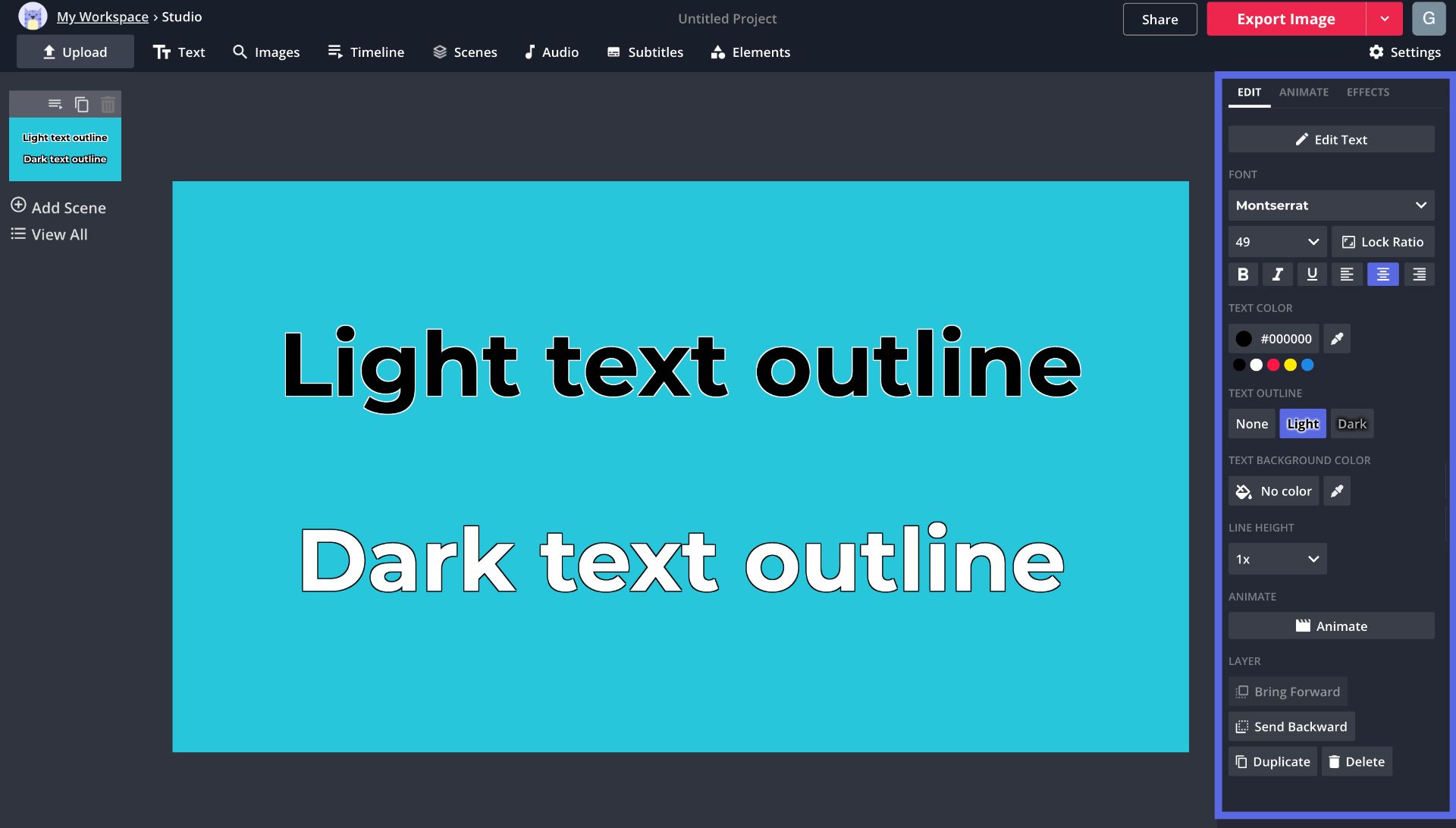
CSS の -webkit-text-stroke プロパティを使用して、境界線テキストをフォントに適用します。 text-stroke プロパティを使用すると、CSS の stroke プロパティでフォントに境界線を適用できます。 この機能を使用するには、text-stroke プロパティの前に webkit を付ける必要があります。 たとえば、Safari や Chrome などの Web ベースのブラウザでは機能しません。
WordPressでテキストにボーダーを追加するにはどうすればよいですか?
これは、https://wordpress.com/customize をクリックして追加し、CSS に貼り付けます。 'border-color' プロパティを使用すると、任意の色に変更できます。 「境界線のスタイル」を変更するには、いくつかの方法があります。 実線、破線、点線などはすべて追加できます。 必要に応じて、境界線の幅を変更して、メッセージをより強力に表示することができます。
境界線は、任意の 1 つの単語、テキスト行、または段落全体に追加できます。 好みのスタイル、色、幅を選択し、[プレビュー] ダイアログ ボックスのボタンを使用して適用できます。 このウィンドウを使用して、文書または画像の境界線を追加、変更、または削除することもできます。 次に、単語、行、または段落を選択して、[枠線] ボタンをクリックします。 自分に合った境界線スタイルを作成するために、設定、スタイル、色、および幅を変更できます。 選択した領域に色を追加することもできます。 テキストを選択していない場合は、テキストを選択する代わりに [段落に適用] を選択する必要があります。
HTMLでテキストに枠線を追加する方法
 クレジット: www.kapwing-dev.com
クレジット: www.kapwing-dev.comテキストに境界線を追加する最も簡単な方法は、style 属性を使用することです。 たとえば、テキストに黒い境界線を追加するには、次のコードを使用します。これは黒い境界線のあるテキストです。 テキストの複数の要素に境界線を追加する場合は、class 属性を使用できます。 たとえば、クラスが「border」のすべての要素に黒い境界線を追加するには、次のコードを使用します。これは黒い境界線のあるテキストです。 これは、黒い枠線を追加したテキストです。次は、html に枠線を追加するための 2 つのオプションです。 インライン スタイルは、内部 CSS 属性またはインライン スタイル属性の使用例です。 インライン プロパティを使用するには、まず任意のテキスト エディターで Html コードを入力するか、使用するテキスト エディターで既存の Html ファイルを開く必要があります。 カーソルはドキュメントの head タグに配置する必要があり、スタイルは次のブロックの style 要素内で定義する必要があります。ボーダーの幅、スタイル、および色を設定できます。 Html の Border 属性このメソッドは、テーブルのヘッダー セルの周囲の境界線を拡張します。 3 行目は、表本体のセル間の境界線を指定します。 デフォルトでは、すべてのテーブル セルの周囲に境界線が設定されます。 2 番目の例は、テキストが赤い枠で囲まれているもので、以下にあります。 このページは 16 回閲覧されました。 HTML には、border タグはありません。 境界線を作成するには、まず style=.Wordpress の後に引用符内に境界線 CSS を挿入します。 まず、ブロック エディターを開き、境界線を追加するブロックを選択します。 次に、ブロック設定の「詳細設定」タブをクリックし、「境界線の幅」フィールドに境界線の希望の幅を入力します。 最後に、[境界線の色] フィールドで境界線の色を選択し、[保存] をクリックします。 これはプラグインで利用できるトピックですが、もっとシンプルなものが欲しかったのです。 ブロック内の画像にクラスを適用する方法がわかりませんでした。 セルと画像の寸法が同じであるため、境界線は画像の近くにあります。 デザインでは、要素を選択するために使用するさまざまなパターンでスタイルが構成されます。 以下は、サイトの CSS セクションにあるカスタム クラス border1 の説明です。 これはロジック ステートメントです。そのアイテムを探してから、書式設定を適用します。 WordPress で画像に枠線を追加する方法はいくつかありますが、最も簡単な方法を紹介します。 まず、WordPress エディターで画像を開く必要があります。 これを行うには、画像をクリックし、[編集] ボタンをクリックします。 エディターで画像が開いたら、[境界線の追加] ボタンをクリックします。 ポップアップ ウィンドウが表示され、境界線の色、幅、スタイルを選択できます。 ボーダーの設定を選択したら、「挿入」ボタンをクリックすると、画像にボーダーが追加されます。CSS は複雑なため、初心者にはそのプロパティを理解するのが難しい場合があります。 HTML や CSS をコーディングせずに WordPress の画像ボーダーを使用する方法を紹介します。 開始する前に、まず WP Image Borders プラグインをインストールして有効にする必要があります。 プラグイン設定の 2 番目のセクションでは、境界線の設定を変更できます。 特定の画像にのみボーダー画像を追加したい場合は、どの画像にボーダー画像を追加するかを WordPress に通知する必要があります。 この記事で説明する多くの方法のいずれかを使用して、これを実現できます。 最初の方法は、画像をアップロードして投稿に挿入することです。方法 2 では、HTML と CSS を使用して、WordPress で画像の境界線を作成します。 WordPress テーマまたは子テーマには、画像の境界線を含めるオプションがあります。 これらのスタイル ルールは、それらが適用されるテーマのスタイルシートで既に定義されています。 特定の目的でのみ必要な場合は、CSS クラスを使用して画像をより簡単に識別できるようにすることができます。 子テーマまたは大人テーマのこの CSS クラスにスタイリング ルールを追加します。Wordpress の列の周囲の境界線 WordPress エディターを使用すると、テキストの列の周囲に境界線を簡単に追加できます。 これを行うには、エディター ツールバーの [列] ボタンをクリックし、列設定メニューの [境界線] ボタンをクリックします。 これにより、選択した列の周囲に境界線が追加されます。Css テキストの周りの四角い境界線CSS を使用して、テキストの周りに四角い境界線を作成できます。 これは、border プロパティを使用して行うことができます。 border プロパティを使用して、境界線の幅、スタイル、および色を設定できます。境界線を使用して、ボックスの周囲のテキストの色を変更したり、境界線を特定の色に設定したりできます。 HTML ページに罫線があると、読者がテキストの特定のセクションに集中できるので有利です。 スタイルを使用して境界線を追加できます。 下の画像では、幅約 3 ピクセルの 3 次元の赤い枠を囲みました。 インライン CSS は、要素の外観を定義するだけでなく、Web ページ全体の外観を定義するために使用できます。 HTML 要素要素「head」を含めることで、HTML ドキュメントにインライン CSS を定義します。 この場合、.css を含む別のファイルで CSS を定義できます。 CSS 拡張機能。 その後、任意の HTML ページからこのファイルにリンクして、スタイルを表示できます。 WordPress でテキストをアウトライン化する方法 WordPress でテキストをアウトライン化する最善の方法は、特定の状況と望ましい結果について。 ただし、WordPress でテキストのアウトラインを作成する方法に関する一般的なヒントには、HTML タグを使用して特定の単語やフレーズのスタイルを設定する、CSS の text-shadow プロパティを使用してテキストの周りにアウトラインを作成する、WordPress エディターの組み込みのテキスト書式設定オプションを使用するなどがあります。 WordPress にテキスト ボックスを追加する方法 必要な要素を選択したら、[ショートコードを挿入] をクリックしてから [編集] をクリックします。 テキスト ボックスにコンテンツを入力すると、画面に CSS と HTML のスタイル要素が表示されます。WordPress でテキスト ボックスを作成するにはどうすればよいですか? このプロセスは非常に簡単に使用でき、プラグインまたは手動で実行できます。 プラグインをインストールする最も簡単な方法は、プラグインを既に作成しておくことです。 HTML を使用して入力テキスト フィールドを Web サイトに追加し、ユーザーがフロント エンドで入力できるようにすることもできます。 テーマのすべてのスタイリング要素は CSS に割り当てられます。 カスタム テキスト ボックスは、スタイルシートを使用して作成できます。 この場合、黄色のコンテンツ ボックスを使用する場合は、スタイルにセクションを追加できます。content-box-yellow の CSS コードが表示されます。 サイドバーにテキスト ボックスを配置するには、カスタム ウィジェットを挿入し、テキストを境界内に折り返す必要があります。 コンテンツ ボックスは、テキスト ボックスとは対照的に、ユーザーが情報を入力する必要はありません。 これは、WordPress のカスタム HTML ウィジェットで HTML ボーダーをコーディングする方法と同様に行われます。 プラグイン ダッシュボードから、複数のアイテムのスタイル オプションを変更できます。 メモ、ライトボックス、およびボックスは、ボックスの 3 つのショートコードです。 次に、[プラス] ブロックの追加アイコンをクリックして、ブロック エディターを開きます。 検索ボックスに「列」と入力して、列を検索することもできます。 次に、列ブロックを選択すると、すべての列が表示されます。WordPress でテキスト ブロックを追加するにはどうすればよいですか?ブロック挿入アイコンをクリックすると、ブロック ライブラリにアクセスして、メディア ブロックとテキスト ブロックを選択できます。 新しい段落ブロックで Enter をクリックしてキーボードにすばやく段落を追加し、 /media と入力して新しいブロックで Enter キーを押します: ブロックの追加の詳細な説明はここにあります。

