WordPress에서 텍스트 주위에 테두리를 추가하는 방법
게시 됨: 2022-09-29WordPress의 가장 큰 장점 중 하나는 사이트의 모든 텍스트 주위에 테두리를 쉽게 추가할 수 있다는 것입니다. 텍스트 블록 주위에 간단한 테두리를 추가하거나 더 복잡한 디자인을 만들려는 경우 몇 가지 쉬운 방법이 있습니다. 이 기사에서는 몇 가지 다른 테두리 스타일 과 사용자 정의 CSS 테두리를 추가하는 방법을 포함하여 WordPress에서 텍스트 주위에 테두리를 추가하는 방법을 보여줍니다. 시작하자!
이 튜토리얼에서는 CSS를 사용하여 WordPress에서 텍스트 주위에 테두리를 추가하는 방법을 알려줍니다. 이 기술은 웹사이트의 외관을 개선하는 매우 간단한 방법으로 사용될 수 있습니다. 텍스트 프레임에 대비되는 색상을 사용하여 독자의 관심을 끌 수도 있습니다. CSS 코드를 추가하려면 먼저 테마의 내장 파일 편집기를 편집해야 합니다. 두 번째 단계는 테마의 CSS 파일(style.css)에 borderedtext 클래스를 만드는 것입니다. 이 클래스에 다음 코드를 추가하면 그 안의 텍스트에 대해 얇은 검은색 테두리가 표시됩니다. 테두리의 두께는 픽셀 값을 사용하여 변경할 수 있습니다(예: border-width: 20px;).
WPFellows에는 중요한 텍스트나 주석 사이에 테두리가 있습니다. 이 기사의 지침을 따르면 집에서 이러한 상자를 쉽게 만들 수 있습니다. CSS에 배경색, 패딩 및 테두리 반경(둥근 모서리의 경우)을 포함하려면 바로 수행할 수 있습니다. 블록은 Gutenberg 편집기를 사용하여 HTML로 편집할 수 있습니다.
인라인 스타일 속성은 초기 절차의 1단계에서 적용해야 합니다. 인라인 html 파일에 테두리를 추가하려면 먼저 HTML 코드를 텍스트 편집기에 삽입하거나 인라인 속성이 사용되는 텍스트 편집기에서 기존 html 파일을 열어야 합니다. 이제 테두리를 추가하려는 텍스트의 여는 태그 안에 커서를 놓아야 합니다.
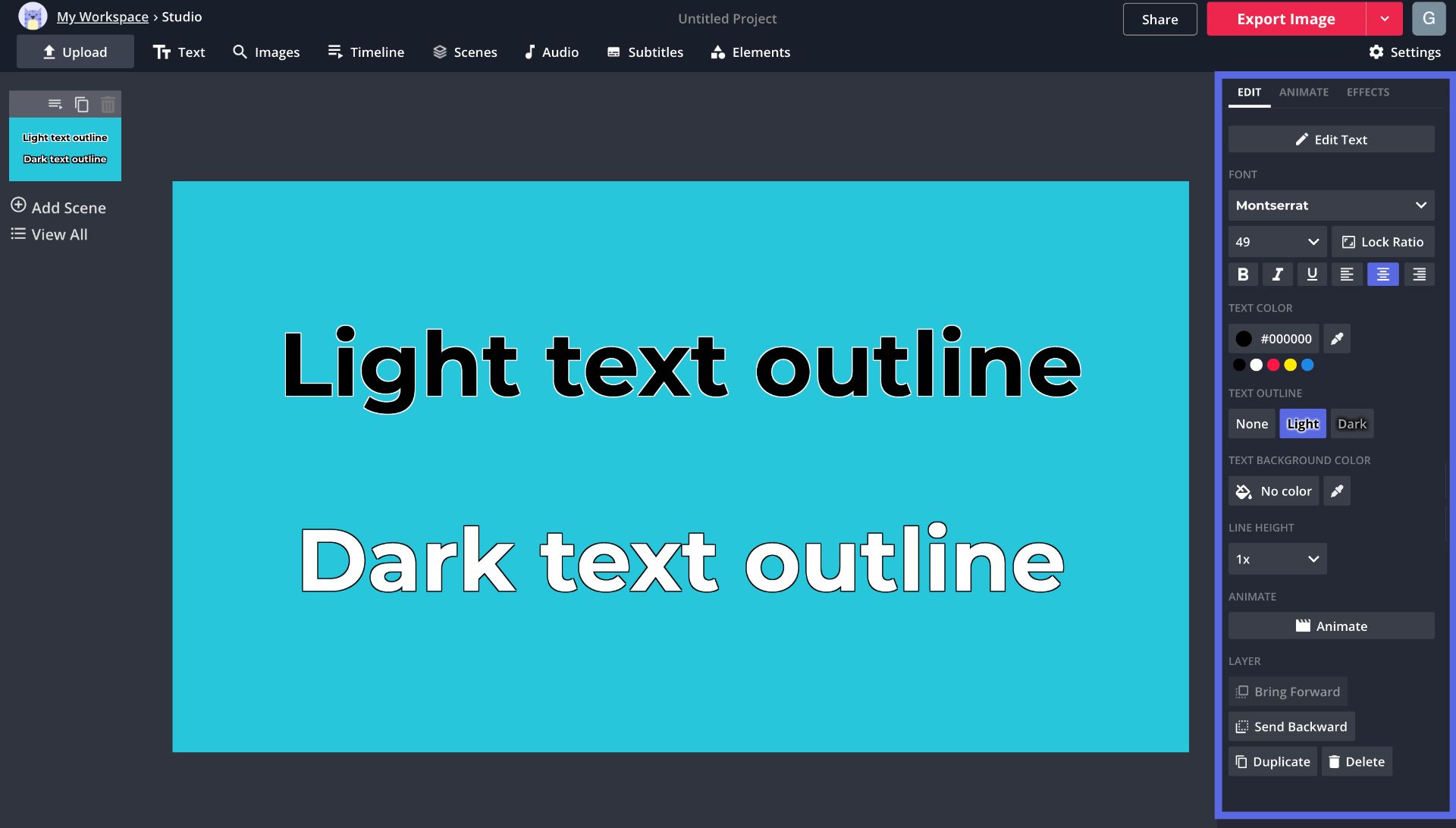
CSS의 -webkit-text-stroke 속성을 사용하여 글꼴에 테두리 텍스트 를 적용합니다. text-stroke 속성을 사용하면 stroke 속성을 사용하여 CSS의 글꼴에 테두리를 적용할 수 있습니다. 이 기능을 사용하려면 text-stroke 속성에 webkit을 접두사로 붙여야 합니다. 예를 들어 Safari 또는 Chrome과 같은 웹 기반 브라우저에서는 작동하지 않습니다.
WordPress에서 텍스트에 테두리를 어떻게 추가합니까?
https://wordpress.com/customize를 클릭한 다음 CSS에 붙여넣어 추가할 수 있습니다. 'border-color' 속성을 사용하여 원하는 색상으로 변경할 수 있습니다. ' 테두리 스타일 '을 변경하는 방법에는 여러 가지가 있습니다. 실선, 파선, 점선 등을 모두 추가할 수 있습니다. 원하는 경우 더 강력한 방식으로 메시지를 표시하도록 테두리 너비를 변경할 수 있습니다.
테두리는 단일 단어, 텍스트 줄 또는 전체 단락에 추가할 수 있습니다. 원하는 스타일, 색상 및 너비를 선택한 다음 미리 보기 대화 상자의 버튼을 사용하여 적용할 수 있습니다. 이 창을 사용하여 문서나 이미지에 테두리를 추가, 변경 또는 삭제할 수도 있습니다. 그런 다음 단어, 줄 또는 단락을 선택한 다음 테두리 단추 를 클릭할 수 있습니다. 자신에게 적합한 테두리 스타일을 만들기 위해 설정, 스타일, 색상 및 너비를 변경할 수 있습니다. 선택한 영역에 색상을 추가할 수도 있습니다. 텍스트를 선택하지 않은 경우 아무 것도 선택하는 대신 단락에 적용을 선택해야 합니다.
HTML의 텍스트에 테두리를 추가하는 방법
 크레딧: www.kapwing-dev.com
크레딧: www.kapwing-dev.com텍스트에 테두리를 추가하는 가장 간단한 방법은 스타일 속성을 사용하는 것입니다. 예를 들어, 텍스트에 검은색 테두리를 추가하려면 다음 코드를 사용합니다. 이것은 검은색 테두리가 있는 일부 텍스트입니다. 텍스트의 여러 요소에 테두리를 추가하려면 class 속성을 사용할 수 있습니다. 예를 들어, "border" 클래스가 있는 모든 요소에 검은색 테두리를 추가하려면 다음 코드를 사용합니다. 이것은 검은색 테두리가 있는 일부 텍스트입니다. 이것은 검은색 테두리가 있는 텍스트입니다. 다음은 html에 테두리를 추가하는 두 가지 옵션입니다. 인라인 스타일은 내부 CSS 속성 또는 인라인 스타일 속성을 사용하는 방법의 예입니다. 인라인 속성을 사용하려면 먼저 텍스트 편집기에서 HTML 코드를 입력하거나 사용하려는 텍스트 편집기에서 기존 Html 파일을 열어야 합니다. 커서는 문서의 head 태그에 위치해야 하며 스타일은 다음 블록의 스타일 요소 내에서 정의되어야 합니다. 테두리의 너비, 스타일 및 색상을 설정할 수 있습니다. Html의 테두리 속성 이 메서드는 테이블의 머리글 셀 주위에 테두리를 확장합니다. 세 번째 줄은 표 본문 셀 사이의 경계를 지정합니다. 기본적으로 모든 테이블 셀 주위에 테두리를 설정합니다. 텍스트가 빨간색 테두리로 둘러싸인 두 번째 예는 아래에서 찾을 수 있습니다. 이 페이지는 16번 조회되었습니다. HTML에는 테두리 태그가 없습니다. 테두리를 만들려면 먼저 style=.Wordpress Add Border Around BlockCredit: YouTube뒤에 따옴표 안에 테두리 CSS를 삽입하세요. WordPress에서 블록 주위에 테두리를 추가하는 것은 몇 단계로 간단한 과정입니다. 먼저 블록 편집기를 열고 테두리를 추가할 블록을 선택합니다. 그런 다음 블록 설정에서 "고급" 탭을 클릭하고 "테두리 너비" 필드에 원하는 테두리 너비를 입력합니다. 마지막으로 "테두리 색상" 필드에서 원하는 테두리 색상을 선택하고 "저장"을 클릭합니다. 테두리가 없는 배경이 있는 웹사이트에서 이미지를 볼 때 이상하게 보였습니다. 이것은 플러그인에서 사용할 수 있는 주제이지만 더 간단한 것을 원했습니다. 블록 내의 이미지에 클래스를 적용하는 방법을 이해하는 데 문제가 있었습니다. 셀과 이미지의 크기가 동일하기 때문에 테두리가 이미지 근처에 있습니다. 디자인에서 스타일은 요소를 선택하는 데 사용하는 다양한 패턴으로 구성됩니다. 다음은 사이트의 CSS 섹션에 있는 사용자 정의 클래스 border1에 대한 설명입니다. 이것은 논리 문장입니다. 해당 항목을 찾은 다음 서식을 적용합니다.Wordpress 이미지에 테두리 추가 WordPress에서 이미지에 테두리를 추가하는 것은 이미지를 눈에 띄게 만드는 빠르고 쉬운 방법입니다. WordPress에서 이미지에 테두리를 추가하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법을 보여 드리겠습니다. 먼저 WordPress 편집기에서 이미지를 열어야 합니다. 이렇게 하려면 이미지를 클릭한 다음 "편집" 버튼을 클릭하기만 하면 됩니다. 편집기에서 이미지가 열리면 "테두리 추가" 버튼을 클릭합니다. 팝업 창이 나타나고 테두리의 색상, 너비 및 스타일을 선택할 수 있습니다. 테두리 설정을 선택한 후 "삽입" 버튼을 클릭하면 이미지에 테두리가 추가됩니다. CSS의 복잡성으로 인해 초보자는 속성을 이해하기 어려울 수 있습니다. HTML이나 CSS를 코딩하지 않고도 WordPress의 이미지 테두리를 사용하는 방법을 보여드리겠습니다. 시작하기 전에 먼저 WP Image Borders 플러그인을 설치하고 활성화해야 합니다. 플러그인 설정의 두 번째 섹션에서 테두리 설정을 변경할 수 있습니다. 특정 이미지에만 테두리 이미지를 추가하려는 경우 WordPress는 어떤 이미지에 테두리 이미지가 있어야 하는지 알려야 합니다. 이 문서에서 설명할 많은 방법 중 하나를 사용하여 이 작업을 수행할 수 있습니다. 첫 번째 방법은 이미지를 업로드한 다음 게시물에 삽입하는 것입니다. 방법 2는 HTML과 CSS를 사용하여 WordPress에서 이미지 테두리를 만듭니다. WordPress 테마 또는 하위 테마에는 이미지 테두리를 포함하는 옵션이 있습니다. 이러한 스타일 규칙은 적용되는 테마의 스타일시트에 이미 정의되어 있습니다. 특정 목적에만 필요한 경우 CSS 클래스를 사용하여 이미지를 더 쉽게 식별할 수 있습니다. 자녀 또는 성인 테마의 이 CSS 클래스에 스타일 규칙을 추가하십시오. 열 주위의 Wordpress 테두리 WordPress 편집기를 사용하면 텍스트 열 주위에 테두리를 쉽게 추가할 수 있습니다. 이렇게 하려면 편집기 도구 모음에서 "열" 버튼을 클릭한 다음 열 설정 메뉴에서 "테두리" 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 선택한 열 주위에 테두리가 추가됩니다. 텍스트 주위에 CSS 정사각형 테두리CSS를 사용하여 텍스트 주위에 정사각형 테두리를 만들 수 있습니다. 이것은 border 속성을 사용하여 수행할 수 있습니다. border 속성은 테두리의 너비, 스타일 및 색상을 설정하는 데 사용할 수 있습니다. 테두리를 사용하여 상자 주위의 텍스트 색상을 변경하거나 테두리를 특정 색상으로 설정할 수 있습니다. HTML 페이지에 테두리가 있으면 독자가 텍스트의 특정 섹션에 집중할 수 있기 때문에 유리합니다. 스타일을 사용하여 테두리를 추가할 수 있습니다. 아래 이미지에는 약 3픽셀 너비의 3차원 빨간색 테두리가 포함되어 있습니다. 인라인 CSS는 요소의 모양을 정의하는 것 외에도 웹 페이지의 모양을 전체적으로 정의하는 데 사용할 수 있습니다. HTML 요소 요소 "head"를 포함하여 HTML 문서에 인라인 CSS를 정의합니다. 이 경우 CSS를 포함하는 별도의 파일에 CSS를 정의할 수 있습니다. CSS 확장. 그 후, 모든 HTML 페이지에서 이 파일에 링크하고 스타일을 볼 수 있습니다. WordPress에서 텍스트를 요약하는 방법WordPress에서 텍스트를 요약하는 가장 좋은 방법은 특정 상황과 원하는 결과에 대해. 그러나 WordPress에서 텍스트의 윤곽을 지정하는 방법에 대한 몇 가지 일반적인 팁에는 HTML 태그를 사용하여 특정 단어나 구의 스타일 지정, CSS text-shadow 속성을 사용하여 텍스트 주위에 윤곽 만들기, WordPress 편집기의 내장된 텍스트 서식 옵션 사용이 포함됩니다. 텍스트 블록 주위에 윤곽선을 만듭니다. 워드프레스에서 텍스트 상자를 추가하는 방법원하는 요소를 선택했으면 "단축 코드 삽입"을 클릭한 다음 "편집"을 클릭합니다. 텍스트 상자에 내용을 입력하면 화면에서 CSS 및 HTML 스타일 요소를 볼 수 있습니다. WordPress에서 텍스트 상자는 어떻게 만드나요? 이 프로세스는 사용이 매우 간단하며 플러그인 또는 수동으로 수행할 수 있습니다. 플러그인을 설치하는 가장 간단한 방법은 이미 작성해 두는 것입니다. HTML을 사용하여 웹사이트에 입력 텍스트 필드를 추가하여 사용자가 프런트 엔드에서 입력할 수 있습니다. 테마의 모든 스타일 요소는 CSS에 할당됩니다. 스타일시트를 사용하여 사용자 정의 텍스트 상자를 만들 수 있습니다. 이 경우 노란색 콘텐츠 상자를 사용하려면 스타일에 섹션을 추가하면 됩니다. 콘텐츠 상자 노란색에 대한 CSS 코드가 나타납니다. 사이드바에 텍스트 상자를 배치하려면 사용자 정의 위젯을 삽입하고 테두리 안에 텍스트를 래핑해야 합니다. 내용 상자는 텍스트 상자와 달리 사용자가 정보를 입력할 필요가 없습니다. 이것은 WordPress용 사용자 정의 HTML 위젯에서 HTML 테두리를 코딩하는 방법과 유사하게 수행됩니다. 플러그인 대시보드에서 여러 항목의 스타일 옵션을 변경할 수 있습니다. 메모, 라이트박스 및 상자는 상자의 세 가지 단축 코드입니다. WordPress에서 상자를 어떻게 추가합니까?페이지를 열자 마자 기능 상자 필드를 작성해야 합니다. 그런 다음 '플러스' 블록 추가 아이콘을 클릭하여 블록 편집기를 엽니다. 검색 상자에 '열'을 입력하여 열을 검색할 수도 있습니다. 그런 다음 열 블록을 선택하면 모든 열을 볼 수 있습니다. WordPress에서 텍스트 블록을 어떻게 추가합니까?블록 삽입기 아이콘을 클릭하여 블록 라이브러리에 액세스하고 미디어 및 텍스트 블록을 선택할 수 있습니다. 새 단락 블록에서 Enter를 클릭하여 키보드에 빠르게 추가하고 /media를 입력하고 새 블록에서 Enter 키를 누르십시오. 블록 추가에 대한 자세한 설명은 여기에서 찾을 수 있습니다.

