Как добавить рамку вокруг текста в WordPress
Опубликовано: 2022-09-29Одна из замечательных особенностей WordPress заключается в том, что вы можете легко добавить рамку вокруг любого текста на вашем сайте. Если вы хотите добавить простую рамку вокруг блока текста или создать более сложный дизайн, есть несколько простых способов сделать это. В этой статье мы покажем вам, как добавить рамку вокруг текста в WordPress, в том числе несколько различных стилей границы и как добавить пользовательскую рамку CSS. Давайте начнем!
В этом уроке мы будем использовать CSS, чтобы научить вас добавлять рамку вокруг текста в WordPress. Технику можно использовать очень простым способом, чтобы улучшить внешний вид вашего сайта. Вы также можете привлечь читателей, используя контрастный цвет для текстового фрейма. Вы должны сначала отредактировать встроенный редактор файлов вашей темы, чтобы добавить наш код CSS. Второй шаг — создать класс borderedtext в файле CSS вашей темы (style.css). Когда вы добавите следующий код в этот класс, вы увидите в нем тонкую черную рамку для текста. Толщину границы можно изменить, используя значение в пикселях (например, ширина границы: 20 пикселей;).
На WPFellows есть граница между важным текстом или аннотациями. Если вы будете следовать инструкциям, изложенным в этой статье, вы легко сможете создать такие коробочки дома. Если вы хотите включить в свой CSS цвет фона, отступы и радиус границы (для закругленных углов), вы можете сделать это прямо сейчас. Блоки можно редактировать в HTML с помощью редактора Gutenberg.
Атрибуты встроенного стиля должны применяться на шаге 1 начальной процедуры. Чтобы добавить границу к встроенному html-файлу, необходимо сначала вставить HTML-код в любой текстовый редактор или открыть существующий html-файл в текстовом редакторе, в котором используется встроенное свойство. Теперь нам нужно поместить курсор внутрь открывающего тега текста, к которому мы хотим добавить границу.
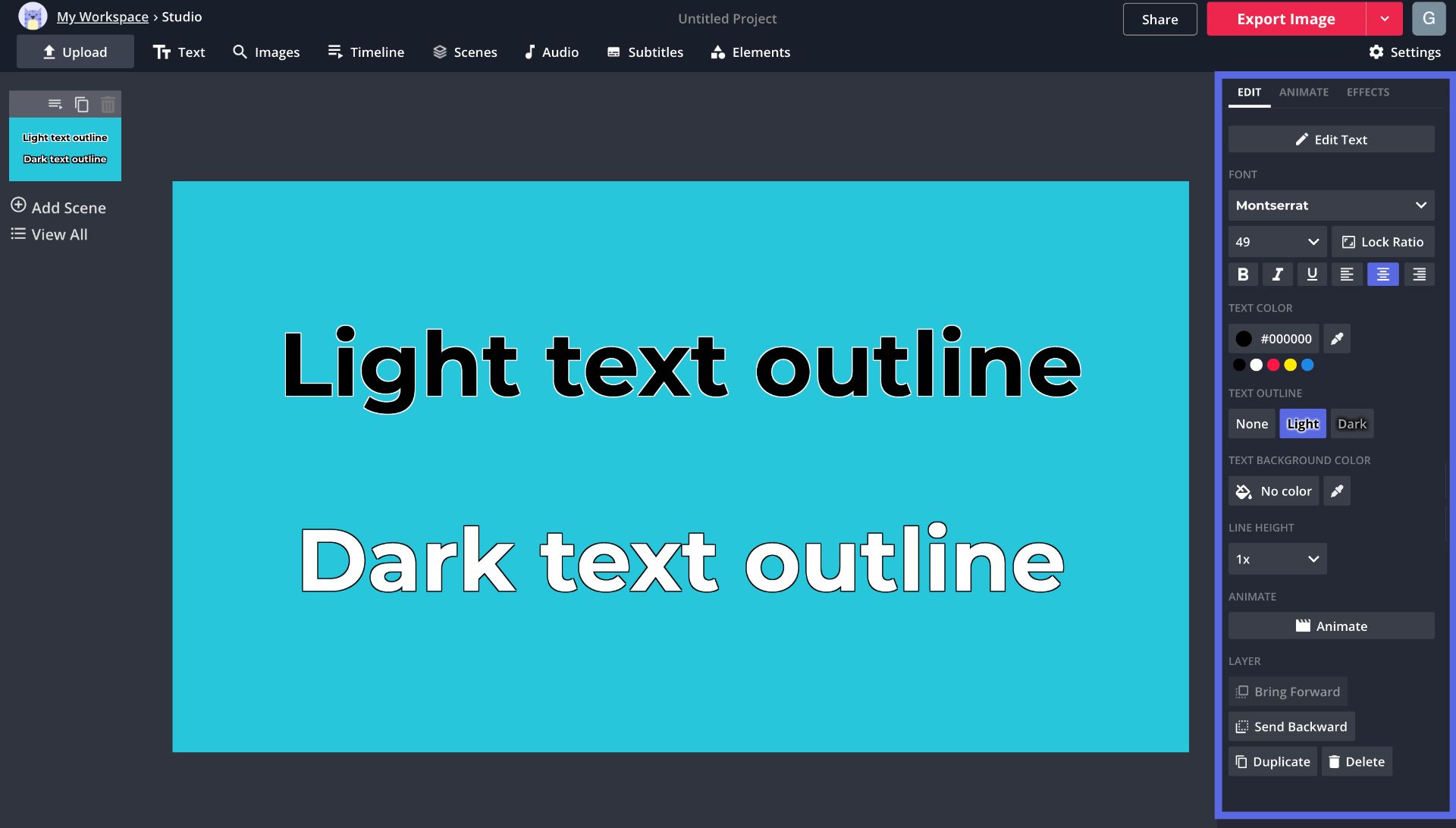
Примените граничный текст к шрифту, используя свойство -webkit-text-stroke в CSS. Используя свойство text-stroke, мы можем применить границы к шрифту в CSS с помощью свойства stroke. Чтобы использовать эту функцию, мы должны добавить к свойству text-stroke префикс webkit. Например, он не работает в веб-браузерах, таких как Safari или Chrome.
Как добавить границу к тексту в WordPress?
Это можно добавить, нажав https://wordpress.com/customize, а затем вставив его в CSS. С помощью свойства «border-color» вы можете изменить его на любой желаемый цвет. Существует несколько способов изменить « стиль границы ». Можно добавить сплошные, пунктирные, пунктирные и т. д. Ширина рамки может быть изменена, чтобы показать ваше сообщение более сильным способом, если вы этого хотите.
Рамку можно добавить к любому отдельному слову, строке текста или всему абзацу. Вы можете выбрать предпочтительный стиль, цвет и ширину, а затем применить их с помощью кнопок в диалоговом окне «Предварительный просмотр». Это окно также можно использовать для добавления, изменения или удаления границ документов или изображений. Затем вы можете выбрать слово, строку или абзац, а затем нажать кнопку « Границы» . Чтобы создать стиль границы, который вам подходит, вы можете изменить настройки, стиль, цвет и ширину. Также можно добавить цвет к выбранной области. Если вы не выбрали какой-либо текст, вы должны выбрать «Применить к абзацу» вместо того, чтобы выбирать какой-либо текст.
Как добавить границу к тексту в HTML
 Кредит: www.kapwing-dev.com
Кредит: www.kapwing-dev.comСамый простой способ добавить границу к тексту — использовать атрибут стиля. Например, чтобы добавить к тексту черную рамку, вы должны использовать следующий код: Это текст с черной рамкой. Если вы хотите добавить границу к нескольким элементам текста, вы можете использовать атрибут класса. Например, чтобы добавить черную рамку ко всем элементам с классом «граница», вы должны использовать следующий код: Это некоторый текст с черной рамкой. Это еще немного текста с черной рамкой. Ниже приведены два варианта добавления рамки в html. Встроенный стиль — это пример того, как можно использовать внутренний атрибут CSS или атрибут встроенного стиля. Чтобы использовать встроенное свойство, мы должны сначала ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, который мы хотим использовать. Курсор должен быть помещен в тег заголовка документа, а стили должны быть определены в элементе стиля в следующем блоке. Вы можете установить ширину, стиль и цвет границы. Атрибут границы в HtmlЭтот метод расширяет границу вокруг ячеек заголовков в таблице. В третьей строке указывается граница между ячейками тела таблицы. По умолчанию он устанавливает границу вокруг каждой ячейки таблицы. Второй пример с текстом, обведенным красной рамкой, можно найти ниже. Эта страница была просмотрена 16 раз. В HTML нет тега границы. Чтобы создать рамку, сначала вставьте границу CSS в кавычки после style=. Wordpress Добавить рамку вокруг блокаКредит: YouTubeДобавление рамки вокруг блока в WordPress — это простой процесс, который можно выполнить за несколько шагов. Сначала откройте редактор блоков и выберите блок, к которому вы хотите добавить границу. Далее в настройках блока нажмите на вкладку «Дополнительно» и введите желаемую ширину границы в поле «Ширина границы». Наконец, выберите цвет границы в поле «Цвет границы» и нажмите «Сохранить». Мне показалось странным, когда я просматривал изображения с фонового веб-сайта без рамки. Это тема, которая доступна для плагинов, но я хотел что-то попроще. У меня возникли проблемы с пониманием того, как применить класс к изображению внутри блока. Поскольку размеры ячейки и изображения идентичны, граница находится рядом с изображениями. В дизайне стиль состоит из различных шаблонов, которые вы используете для выбора элемента. Ниже приведено описание пользовательского класса border1 в разделе сайта CSS. Это логическое утверждение: найдите этот элемент, затем примените форматирование. Wordpress Добавить рамку к изображениюДобавление рамки к изображению в WordPress — это быстрый и простой способ выделить ваши изображения. Есть несколько разных способов добавить рамку к изображению в WordPress, но мы покажем вам самый простой из них. Во-первых, вам нужно будет открыть изображение в редакторе WordPress. Для этого просто нажмите на изображение, а затем нажмите на кнопку «Редактировать». Когда изображение открыто в редакторе, нажмите кнопку «Добавить рамку». Появится всплывающее окно, и вы сможете выбрать цвет, ширину и стиль границы. После того, как вы выбрали настройки границы, нажмите кнопку «Вставить», и рамка будет добавлена к вашему изображению. Из-за сложности CSS новичкам может быть трудно понять его свойства. Мы покажем вам, как использовать границу изображения WordPress без необходимости кодирования HTML или CSS. Прежде чем начать, вы должны сначала установить и активировать плагин WP Image Borders. Во втором разделе настроек плагина вы можете изменить настройки границ. Если вы хотите добавить изображения границ только к определенным изображениям, WordPress необходимо будет уведомить, какие из них должны иметь изображения границ. Вы можете сделать это, используя один из многих методов, которые мы продемонстрируем в этой статье. Первый способ — загрузить свое изображение, а затем вставить его в свой пост. Метод 2 будет использовать HTML и CSS для создания границ изображения в WordPress. В теме WordPress или дочерней теме есть возможность включить рамку изображения. Эти правила стиля уже определены в таблице стилей темы, в которой они применяются. Вы можете использовать классы CSS, чтобы упростить идентификацию изображений, если они нужны вам только для определенной цели. Добавьте правила стиля к этому классу CSS в детской или взрослой теме. Граница Wordpress вокруг столбца Редактор WordPress позволяет легко добавлять границу вокруг столбцов текста. Для этого просто нажмите кнопку «Столбцы» на панели инструментов редактора, а затем нажмите кнопку «Границы» в меню настроек столбца. Это добавит рамку вокруг выбранного столбца. CSS Square Border Around TextCSS можно использовать для создания квадратной рамки вокруг текста. Это можно сделать с помощью свойства границы. Свойство границы можно использовать для установки ширины, стиля и цвета границы. Границы можно использовать для изменения цвета текста вокруг блока или установить для границы определенный цвет. Наличие рамки на HTML-странице выгодно, поскольку позволяет читателю сосредоточиться на определенном разделе текста. Стили можно использовать для добавления границы. На изображении ниже мы заключили трехмерную красную рамку шириной примерно 3 пикселя. встроенный CSS, помимо определения внешнего вида элементов, может использоваться для определения внешнего вида веб-страницы в целом. Вы определяете встроенный CSS в свой HTML-документ, включая элемент HTML-элемента «head». В этом случае вы можете определить CSS в отдельном файле, который содержит. расширение CSS. После этого вы можете сослаться на этот файл с любой HTML-страницы и просмотреть стили. от конкретных обстоятельств и желаемого результата. Тем не менее, некоторые общие советы о том, как обводить текст в WordPress, включают в себя использование тега HTML для оформления определенных слов или фраз, использование свойства text-shadow CSS для создания контура вокруг текста и использование встроенных параметров форматирования текста редактора WordPress. чтобы создать контур вокруг блока текста. Как добавить текстовое поле в WordPress После того, как вы выбрали нужный элемент, нажмите «Вставить шорткод», а затем «Редактировать». Вы можете увидеть элементы стиля CSS и HTML на экране, если введете содержимое в текстовое поле. Как создать текстовое поле в WordPress? Процесс довольно прост в использовании и может быть выполнен либо в плагине, либо вручную. Самый простой способ установить плагин — это иметь его уже написанным. HTML также можно использовать для добавления текстовых полей ввода на веб-сайт, позволяя пользователям вводить текст в интерфейсе пользователя. Все элементы стиля в теме назначаются CSS. Пользовательские текстовые поля могут быть созданы с помощью таблицы стилей. В этом случае, если вы хотите использовать желтые блоки содержимого, вы можете добавить раздел в свой стиль. Появится код CSS для желтого поля содержимого. Необходимо вставить пользовательский виджет и обернуть текст внутри рамки, чтобы разместить текстовое поле на боковой панели. Поля содержимого, в отличие от текстовых полей, не требуют от пользователя ввода информации. Это делается аналогично тому, как вы кодируете границу HTML в пользовательском виджете HTML для WordPress. На панели инструментов плагина вы можете изменить параметры стиля нескольких элементов. Заметки, лайтбоксы и блоки — это три коротких кода для блоков. Как добавить блок в WordPress? Как только вы откроете страницу, вы должны заполнить поля функциональных блоков. Затем щелкните значок «Плюс» для добавления блока, чтобы открыть редактор блоков. Вы также можете искать столбцы, введя «Столбцы» в поле поиска. Затем, выбрав блок «Столбцы», вы сможете увидеть все столбцы. Как добавить текстовый блок в WordPress? Нажав на значок вставки блока, вы можете получить доступ к библиотеке блоков и выбрать мультимедийные и текстовые блоки. Нажмите Enter в новом блоке абзаца, чтобы быстро добавить его на клавиатуру, а также введите /media и нажмите Enter в новом блоке: подробное объяснение добавления блоков можно найти здесь.

