Cómo agregar un borde alrededor del texto en WordPress
Publicado: 2022-09-29Una de las mejores cosas de WordPress es que puede agregar fácilmente un borde alrededor de cualquier texto en su sitio. Ya sea que desee agregar un borde simple alrededor de un bloque de texto o crear un diseño más complejo, hay algunas maneras fáciles de hacerlo. En este artículo, le mostraremos cómo agregar un borde alrededor del texto en WordPress, incluidos algunos estilos de borde diferentes y cómo agregar un borde CSS personalizado. ¡Empecemos!
En este tutorial, usaremos CSS para enseñarle cómo agregar un borde alrededor del texto en WordPress. La técnica se puede utilizar de una manera muy sencilla para mejorar la apariencia de su sitio web. También puede atraer lectores usando un color de contraste para su marco de texto. Primero debe editar el editor de archivos integrado de su tema para agregar nuestro código CSS. El segundo paso es crear la clase borderedtext en el archivo CSS de su tema (style.css). Cuando agregue el siguiente código a esta clase, verá un borde negro delgado para el texto que contiene. El grosor del borde se puede cambiar usando un valor de píxel (por ejemplo, border-width: 20px;).
En WPFellows, hay un borde entre el texto o las anotaciones importantes. Si sigue las instrucciones de este artículo, puede crear fácilmente estas cajas en casa. Si desea incluir un color de fondo, relleno y un radio de borde (para esquinas redondeadas) en su CSS, puede hacerlo de inmediato. Los bloques se pueden editar en HTML con la ayuda del editor Gutenberg.
Los atributos de estilo en línea deben aplicarse en el paso 1 del procedimiento inicial. Para agregar un borde a un archivo html en línea, primero debe insertar el código HTML en cualquier editor de texto o abrir el archivo html existente en el editor de texto donde se usa la propiedad en línea. Ahora debemos colocar el cursor dentro de la etiqueta de apertura del texto al que queremos agregar el borde.
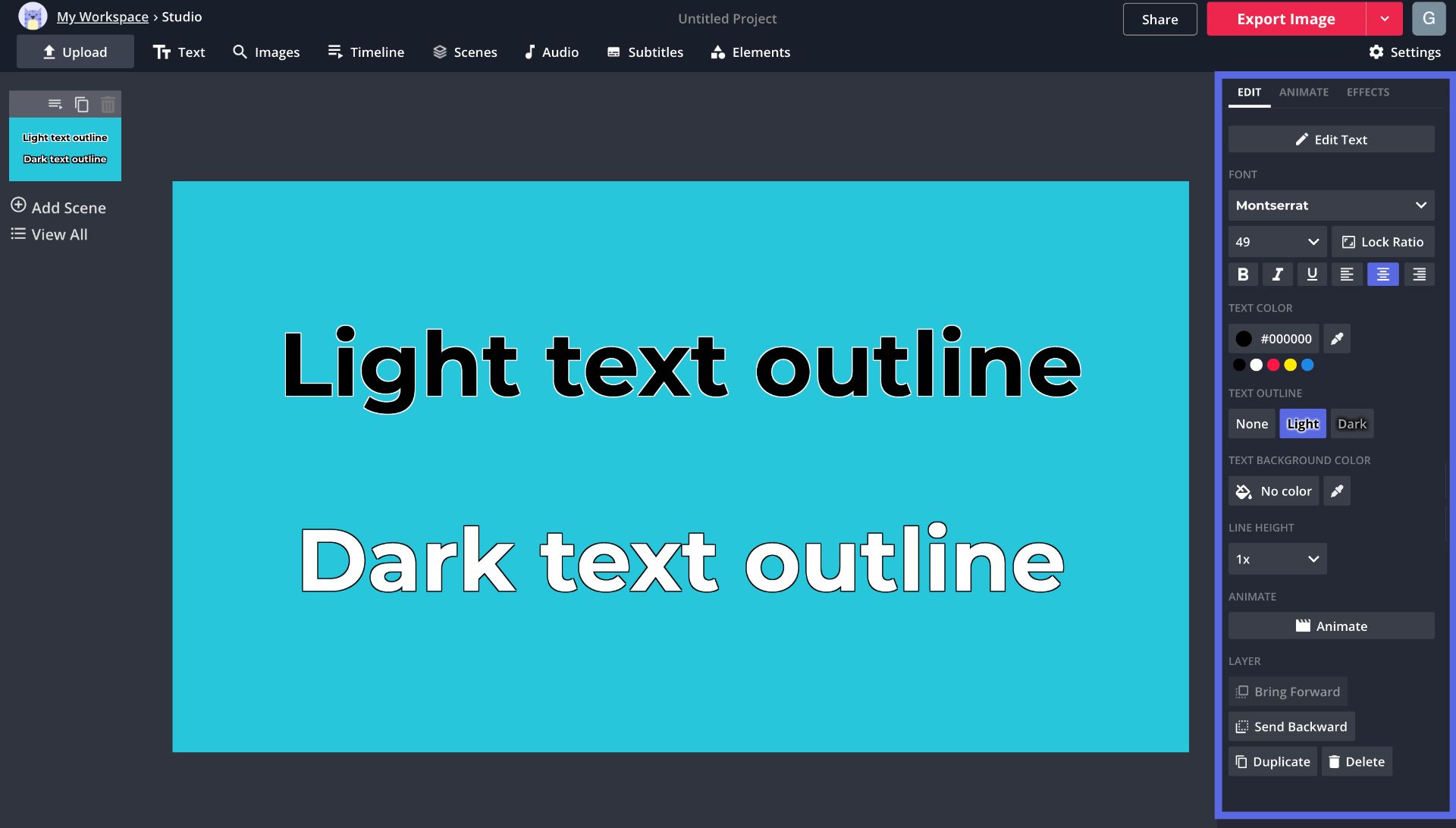
Aplique texto de borde a la fuente usando la propiedad -webkit-text-stroke en CSS. Usando la propiedad de trazo de texto, podemos aplicar bordes a una fuente en CSS con la propiedad de trazo. Para usar la función, debemos prefijar la propiedad de trazo de texto con webkit. No funciona en navegadores web como Safari o Chrome, por ejemplo.
¿Cómo se agrega un borde al texto en WordPress?
Esto se puede agregar haciendo clic en https://wordpress.com/customize y luego pegarlo en el CSS. Con la propiedad 'border-color', puede cambiarlo a cualquier color que desee. Hay varias formas de cambiar el ' estilo del borde '. Se pueden agregar sólidos, discontinuos, punteados, etc. El ancho del borde se puede cambiar para mostrar su mensaje de una manera más fuerte si así lo desea.
Se puede agregar un borde a cualquier palabra, una línea de texto o un párrafo completo. Puede seleccionar su estilo, color y ancho preferidos, y luego aplicarlo con los botones en el cuadro de diálogo Vista previa. Esta ventana también se puede usar para agregar, cambiar o eliminar bordes de documentos o imágenes. A continuación, puede seleccionar una palabra, una línea o un párrafo y, a continuación, hacer clic en el botón Bordes . Para crear un estilo de borde que funcione para usted, puede cambiar la configuración, el estilo, el color y el ancho. También se puede agregar color al área seleccionada. Si no ha elegido ningún texto, debe seleccionar Aplicar a párrafo en lugar de seleccionar cualquiera.
Cómo agregar un borde al texto en Html
 Crédito: www.kapwing-dev.com
Crédito: www.kapwing-dev.comLa forma más sencilla de agregar un borde al texto es usar el atributo de estilo. Por ejemplo, para agregar un borde negro a su texto, usaría el siguiente código: This is some text with a black border. Si desea agregar un borde a varios elementos de texto, puede usar el atributo de clase. Por ejemplo, para agregar un borde negro a todos los elementos con la clase "borde", usaría el siguiente código: This is some text with a black border. Este es un poco más de texto con un borde negro. Las siguientes son las dos opciones para agregar un borde a html. El estilo en línea es un ejemplo de cómo se puede usar un atributo de CSS interno o un atributo de estilo en línea. Para usar la propiedad en línea, primero debemos escribir el código Html en cualquier editor de texto o abrir el archivo Html existente en el editor de texto que queremos usar. El cursor debe colocarse en la etiqueta de encabezado del documento y los estilos deben definirse dentro del elemento de estilo en el siguiente bloque. Puede establecer el ancho, el estilo y el color del borde. El atributo de borde en HtmlEste método extiende el borde alrededor de las celdas de encabezado de la tabla. La tercera línea especifica el borde entre las celdas del cuerpo de la tabla. Establece el borde alrededor de cada celda de la tabla de forma predeterminada. El segundo ejemplo, con texto rodeado por un borde rojo, se puede encontrar a continuación. Esta página ha sido vista 16 veces. En HTML, no hay etiqueta de borde. Para crear un borde, primero inserte el CSS del borde entre comillas después de style=.Wordpress Add Border Around BlockCrédito: YouTube Agregar un borde alrededor de un bloque en WordPress es un proceso simple que se puede realizar en unos pocos pasos. Primero, abra el editor de bloques y seleccione el bloque al que desea agregar un borde. A continuación, haga clic en la pestaña "Avanzado" en la configuración del bloque e ingrese el ancho deseado para el borde en el campo "Ancho del borde". Finalmente, seleccione el color que desea que tenga el borde en el campo "Color del borde" y haga clic en "Guardar". Me pareció extraño cuando vi imágenes de un sitio web en segundo plano sin un borde. Este es un tema que está disponible para complementos, pero quería algo más simple. Estaba teniendo problemas para entender cómo aplicar la clase a la imagen dentro del bloque. Debido a que las dimensiones de una celda y una imagen son idénticas, el borde está cerca de las imágenes. En diseño, un estilo se compone de varios patrones que se utilizan para seleccionar un elemento. La siguiente es una descripción de la clase personalizada border1 en la sección CSS del sitio. Esta es una declaración lógica: busque ese elemento, luego aplique el formato. Agregar un borde a la imagen en WordPress Agregar un borde a una imagen en WordPress es una manera rápida y fácil de hacer que sus imágenes se destaquen. Hay algunas formas diferentes de agregar un borde a una imagen en WordPress, pero le mostraremos la forma más fácil de hacerlo. Primero, deberá abrir la imagen en el editor de WordPress. Para hacer esto, simplemente haga clic en la imagen y luego haga clic en el botón "Editar". Una vez que la imagen esté abierta en el editor, haga clic en el botón "Agregar borde". Aparecerá una ventana emergente y podrá seleccionar el color, el ancho y el estilo del borde. Una vez que haya seleccionado la configuración del borde, haga clic en el botón "Insertar" y el borde se agregará a su imagen. Debido a la complejidad de CSS, a los principiantes les puede resultar difícil comprender sus propiedades. Le mostraremos cómo usar el borde de la imagen de WordPress sin tener que codificar HTML o CSS. Antes de comenzar, primero debe instalar y activar el complemento WP Image Borders. En la segunda sección de la configuración del complemento, puede cambiar la configuración del borde. Si solo desea agregar imágenes de borde a ciertas imágenes, se deberá notificar a WordPress cuáles deben tener imágenes de borde. Puede lograr esto utilizando uno de los muchos métodos que demostraremos en este artículo. El primer método es cargar su imagen y luego insertarla en su publicación. El método 2 usará HTML y CSS para crear bordes de imagen en WordPress. En el tema de WordPress o tema infantil, hay una opción para incluir un borde de imagen. Estas reglas de estilo ya están definidas en la hoja de estilo del tema en el que se aplican. Puede usar clases CSS para hacer que las imágenes sean más fácilmente identificables si solo las necesita para un propósito específico. Agregue reglas de estilo a esta clase de CSS en su tema para niños o adultos. Borde alrededor de la columna de WordPress El editor de WordPress le permite agregar fácilmente un borde alrededor de las columnas de texto. Para hacerlo, simplemente haga clic en el botón "Columnas" en la barra de herramientas del editor y luego haga clic en el botón "Bordes" en el menú de configuración de la columna. Esto agregará un borde alrededor de la columna seleccionada.Css Borde cuadrado alrededor del textoCSS se puede usar para crear un borde cuadrado alrededor del texto. Esto se puede hacer usando la propiedad border. La propiedad de borde se puede usar para establecer el ancho, el estilo y el color del borde. Puede usar los bordes para cambiar el color del texto alrededor de un cuadro, o puede establecer el borde en un color específico. La presencia de un borde en su página HTML es ventajosa porque permite que su lector se concentre en una sección específica de texto. Los estilos se pueden utilizar para agregar un borde. Incluimos un borde rojo tridimensional en la imagen a continuación, que tiene aproximadamente 3 píxeles de ancho. CSS en línea, además de definir la apariencia de los elementos, se puede utilizar para definir la apariencia de una página web en su conjunto. Usted define CSS en línea en su documento HTML al incluir el elemento HTML "encabezado". En este caso, puede definir el CSS en un archivo separado que contiene el. Extensión CSS. Después de eso, puede vincular a este archivo desde cualquier página HTML y ver los estilos. Cómo delinear texto en WordPress No hay una respuesta única para esta pregunta, ya que la mejor manera de delinear texto en WordPress variará según en las circunstancias específicas y el resultado deseado. Sin embargo, algunos consejos generales sobre cómo delinear texto en WordPress incluyen el uso de la etiqueta HTML para diseñar palabras o frases específicas, el uso de la propiedad de sombra de texto CSS para crear un contorno alrededor del texto y el uso de las opciones de formato de texto integradas del editor de WordPress. para crear un contorno alrededor de un bloque de texto. Cómo agregar un cuadro de texto en WordPress Una vez que haya elegido el elemento que desea, haga clic en "Insertar código abreviado" y luego en "Editar". Puede ver sus elementos de estilo CSS y HTML en su pantalla si ingresa contenido en el cuadro de texto. ¿Cómo se crea un cuadro de texto en WordPress? El proceso es bastante simple de usar y se puede realizar en un complemento o manualmente. La forma más sencilla de instalar un complemento es tenerlo ya escrito. HTML también se puede usar para agregar campos de texto de entrada a un sitio web, lo que permite a los usuarios escribir en la interfaz. Todos los elementos de estilo de un tema se asignan al CSS. Se pueden crear cuadros de texto personalizados con la ayuda de la hoja de estilo. En este caso, si desea utilizar cuadros de contenido amarillos, puede agregar una sección a su estilo. Aparece el código CSS para el cuadro de contenido amarillo. Es necesario insertar un widget personalizado y envolver su texto dentro del borde para colocar un cuadro de texto en su barra lateral. Los cuadros de contenido, a diferencia de los cuadros de texto, no requieren que el usuario ingrese información. Esto se logra de manera similar a cómo codifica su borde HTML en el widget HTML personalizado para WordPress. Desde el panel de complementos, puede cambiar las opciones de estilo de varios elementos. Las notas, los lightboxes y los cuadros son los tres códigos abreviados para los cuadros. ¿Cómo agrego un cuadro en WordPress? Tan pronto como abra la página, debe completar los campos del cuadro de funciones. Luego, haga clic en el ícono de agregar bloque 'Más' para abrir el editor de bloques. También puede buscar columnas escribiendo 'Columnas' en el cuadro de búsqueda. Luego, después de seleccionar el bloque Columnas, podrá ver todas las columnas. ¿Cómo agrego un bloque de texto en WordPress? Al hacer clic en el ícono del insertador de bloques, puede acceder a la biblioteca de bloques y elegir bloques de medios y de texto. Haga clic en ingresar en un nuevo bloque de párrafo para agregar rápidamente uno a su teclado, así como escribir /medios y presione ingresar en un nuevo bloque: puede encontrar una explicación detallada de cómo agregar bloques aquí.

