Cara Menambahkan Perbatasan Di Sekitar Teks Di WordPress
Diterbitkan: 2022-09-29Salah satu hal hebat tentang WordPress adalah Anda dapat dengan mudah menambahkan batas di sekitar teks apa pun di situs Anda. Baik Anda ingin menambahkan batas sederhana di sekitar blok teks atau membuat desain yang lebih kompleks, ada beberapa cara mudah untuk melakukannya. Pada artikel ini, kami akan menunjukkan cara menambahkan batas di sekitar teks di WordPress, termasuk beberapa gaya batas yang berbeda dan cara menambahkan batas CSS khusus. Mari kita mulai!
Dalam tutorial ini, kami akan menggunakan CSS untuk mengajari Anda cara menambahkan batas di sekitar teks di WordPress. Teknik ini dapat digunakan dengan cara yang sangat sederhana untuk meningkatkan tampilan situs web Anda. Anda juga dapat menarik pembaca dengan menggunakan warna kontras untuk bingkai teks Anda. Anda harus terlebih dahulu mengedit editor file bawaan tema Anda untuk menambahkan kode CSS kami. Langkah kedua adalah membuat class borderedtext di file CSS tema Anda (style.css). Saat Anda menambahkan kode berikut ke kelas ini, Anda akan melihat batas hitam tipis untuk teks di dalamnya. Ketebalan batas dapat diubah dengan menggunakan nilai piksel (misalnya, lebar batas: 20px;).
Di WPFellows, ada batas antara teks atau anotasi penting. Jika Anda mengikuti petunjuk dalam artikel ini, Anda dapat dengan mudah membuat kotak-kotak ini di rumah. Jika Anda ingin menyertakan warna latar belakang, padding, dan radius batas (untuk sudut membulat) di CSS Anda, Anda dapat melakukannya segera. Blok dapat diedit dalam HTML dengan bantuan editor Gutenberg.
Atribut gaya sebaris harus diterapkan langkah 1 dalam prosedur awal. Untuk menambahkan batas ke file html sebaris, Anda harus terlebih dahulu menyisipkan kode HTML di editor teks apa pun atau membuka file html yang ada di editor teks tempat properti sebaris digunakan. Sekarang kita perlu menempatkan kursor di dalam tag pembuka dari teks yang ingin kita tambahkan perbatasannya.
Terapkan teks batas ke font menggunakan properti -webkit-text-stroke di CSS. Menggunakan properti text-stroke, kita dapat menerapkan batas ke font di CSS dengan properti stroke. Untuk menggunakan fitur ini, kita harus mengawali properti text-stroke dengan webkit. Ini tidak berfungsi pada browser berbasis web seperti Safari atau Chrome, misalnya.
Bagaimana Anda Menambahkan Perbatasan ke Teks Di WordPress?
Ini dapat ditambahkan dengan mengklik https://wordpress.com/customize dan kemudian menempelkannya ke CSS. Dengan properti 'border-color', Anda dapat mengubahnya ke warna apa pun yang Anda inginkan. Ada beberapa cara untuk mengubah ' gaya batas '. Padat, putus-putus, putus-putus, dan sebagainya semuanya bisa ditambahkan. Lebar batas dapat diubah untuk menampilkan pesan Anda dengan cara yang lebih kuat jika Anda menginginkannya.
Batas dapat ditambahkan ke satu kata, satu baris teks, atau seluruh paragraf. Anda dapat memilih gaya, warna, dan lebar yang diinginkan, lalu menerapkannya dengan tombol di kotak dialog Pratinjau. Jendela ini juga dapat digunakan untuk menambah, mengubah, atau menghapus batas pada dokumen atau gambar. Anda kemudian dapat memilih kata, baris, atau paragraf, lalu klik tombol Batas . Untuk membuat gaya batas yang sesuai untuk Anda, Anda dapat mengubah pengaturan, gaya, warna, dan lebar. Menambahkan warna pada area yang dipilih juga bisa dilakukan. Jika Anda belum memilih teks apa pun, Anda harus memilih Terapkan ke Paragraf alih-alih memilih apa pun.
Cara Menambahkan Batas Ke Teks Di Html
 Kredit: www.kapwing-dev.com
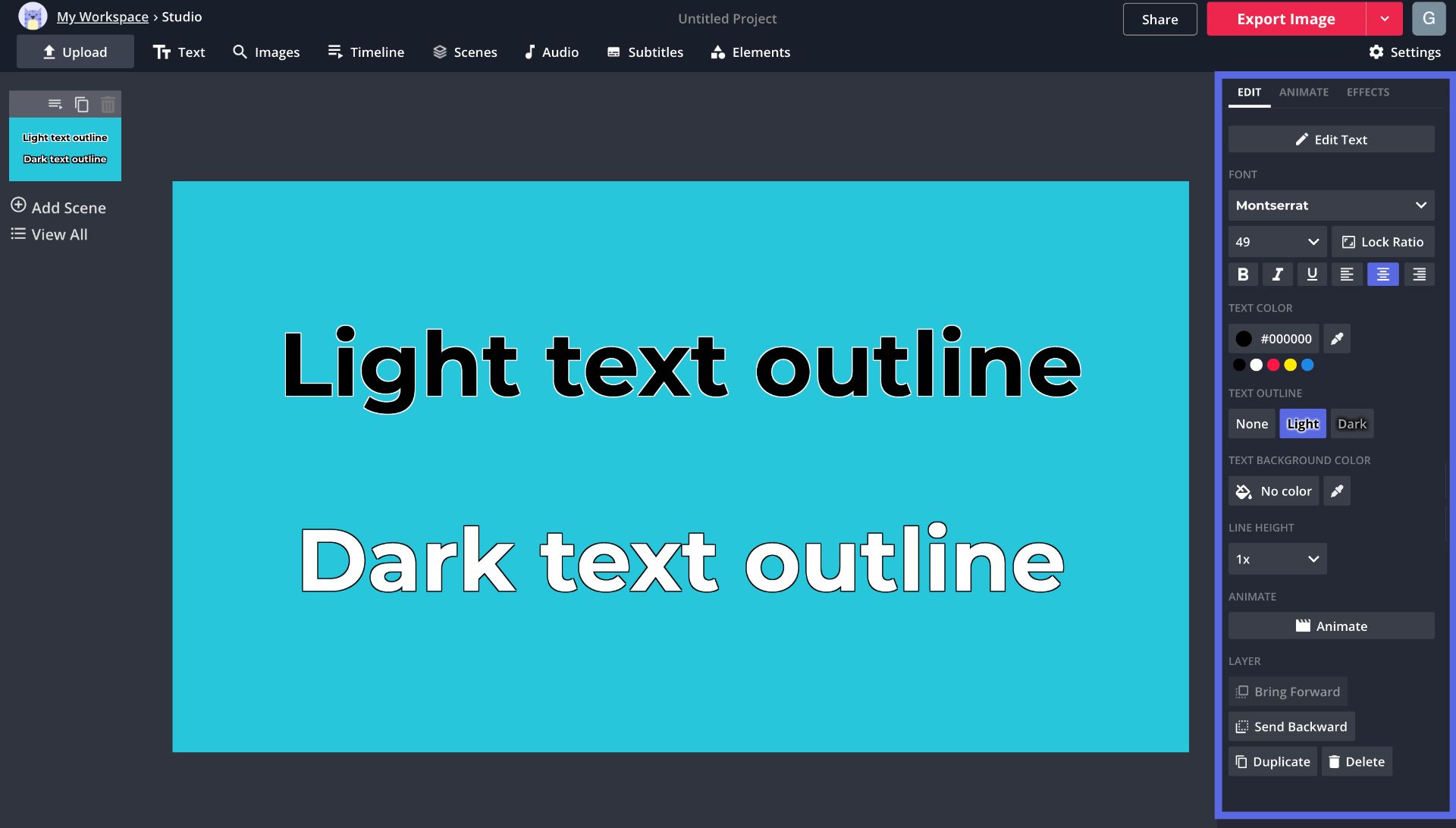
Kredit: www.kapwing-dev.comCara paling sederhana untuk menambahkan batas ke teks adalah dengan menggunakan atribut gaya. Misalnya, untuk menambahkan batas hitam ke teks Anda, Anda akan menggunakan kode berikut: Ini adalah beberapa teks dengan batas hitam. Jika Anda ingin menambahkan batas ke beberapa elemen teks, Anda dapat menggunakan atribut class. Misalnya, untuk menambahkan batas hitam ke semua elemen dengan "batas" kelas, Anda akan menggunakan kode berikut: Ini adalah beberapa teks dengan batas hitam. Ini adalah beberapa teks lagi dengan batas hitam. Berikut ini adalah dua opsi untuk menambahkan batas ke html. Gaya sebaris adalah contoh bagaimana atribut CSS Internal atau atribut Gaya Sebaris dapat digunakan. Untuk menggunakan properti inline, pertama-tama kita harus mengetikkan kode Html di editor teks apa pun atau membuka file Html yang ada di editor teks yang ingin kita gunakan. Kursor harus ditempatkan di tag kepala dokumen, dan gaya harus didefinisikan dalam elemen gaya di blok berikut. Anda Dapat Mengatur Lebar, Gaya, Dan Warna Perbatasan. Atribut Perbatasan Dalam metode HtmlThis memperluas batas di sekitar sel header dalam tabel. Baris ketiga menentukan batas antara sel-sel badan tabel. Ini menetapkan batas di sekitar setiap sel tabel secara default. Contoh kedua, dengan teks yang dikelilingi oleh batas merah, dapat ditemukan di bawah. Halaman ini telah dilihat 16 kali. Dalam HTML, tidak ada tag batas. Untuk membuat perbatasan, pertama-tama masukkan CSS perbatasan dalam tanda kutip setelah style=.Wordpress Add Border Around BlockKredit: YouTubeMenambahkan perbatasan di sekitar blok di WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, buka editor blok dan pilih blok yang ingin Anda tambahkan perbatasan. Selanjutnya, klik pada tab "Lanjutan" di pengaturan blok dan masukkan lebar yang diinginkan untuk perbatasan di bidang "Lebar Perbatasan". Terakhir, pilih warna batas yang Anda inginkan di bidang "Warna Perbatasan" dan klik "Simpan." Tampaknya aneh bagi saya ketika saya melihat gambar dari situs web berlatar belakang tanpa batas. Ini adalah topik yang tersedia untuk plugin, tetapi saya menginginkan sesuatu yang lebih sederhana. Saya mengalami kesulitan memahami bagaimana menerapkan kelas ke gambar di dalam blok. Karena dimensi sel dan gambar identik, batas berada di dekat gambar. Dalam desain, gaya terdiri dari berbagai pola yang Anda gunakan untuk memilih elemen. Berikut ini adalah deskripsi dari custom class border1 di bagian CSS situs. Ini adalah pernyataan logika: cari item itu, lalu terapkan pemformatan.Wordpress Add Border To ImageMenambahkan batas ke gambar di WordPress adalah cara cepat dan mudah untuk membuat gambar Anda menonjol. Ada beberapa cara berbeda untuk menambahkan batas ke gambar di WordPress, tetapi kami akan menunjukkan cara termudah untuk melakukannya. Pertama, Anda perlu membuka gambar di editor WordPress. Untuk melakukan ini, cukup klik pada gambar dan kemudian klik tombol "Edit". Setelah gambar terbuka di editor, klik tombol "Tambah Perbatasan". Sebuah jendela popup akan muncul dan Anda akan dapat memilih warna, lebar, dan gaya perbatasan. Setelah Anda memilih pengaturan batas, klik tombol "Sisipkan" dan batas akan ditambahkan ke gambar Anda. Karena kerumitan CSS, pemula mungkin kesulitan memahami propertinya. Kami akan menunjukkan cara menggunakan batas gambar WordPress tanpa harus membuat kode HTML atau CSS apa pun. Sebelum memulai, Anda harus menginstal dan mengaktifkan plugin WP Image Borders terlebih dahulu. Di bagian kedua dari pengaturan plugin, Anda dapat mengubah pengaturan perbatasan. Jika Anda hanya ingin menambahkan gambar batas ke gambar tertentu, WordPress perlu diberi tahu mana yang harus memiliki gambar batas. Anda dapat melakukannya dengan menggunakan salah satu dari banyak metode yang akan kami tunjukkan dalam artikel ini. Metode pertama adalah mengunggah gambar Anda dan kemudian memasukkannya ke dalam posting Anda. Metode 2 akan menggunakan HTML dan CSS untuk membuat Perbatasan Gambar di WordPress. Di Tema WordPress atau Tema Anak, ada opsi untuk menyertakan batas gambar. Aturan gaya ini sudah ditentukan dalam lembar gaya tema di mana aturan itu diterapkan. Anda dapat menggunakan kelas CSS untuk membuat gambar lebih mudah dikenali jika Anda hanya membutuhkannya untuk tujuan tertentu. Tambahkan aturan gaya ke kelas CSS ini di tema anak atau dewasa Anda. Perbatasan Wordpress di Sekitar Kolom Editor WordPress memungkinkan Anda menambahkan batas di sekitar kolom teks dengan mudah. Untuk melakukannya, cukup klik tombol "Kolom" di bilah alat editor, lalu klik tombol "Perbatasan" di menu pengaturan kolom. Ini akan menambahkan batas di sekitar kolom yang dipilih. Perbatasan Persegi Css di Sekitar TextCSS dapat digunakan untuk membuat batas persegi di sekitar teks. Ini dapat dilakukan dengan menggunakan properti perbatasan. Properti batas dapat digunakan untuk mengatur lebar, gaya, dan warna batas. Anda dapat menggunakan batas untuk mengubah warna teks di sekitar kotak, atau Anda dapat mengatur batas ke warna tertentu. Kehadiran perbatasan di halaman HTML Anda menguntungkan karena memungkinkan pembaca Anda untuk berkonsentrasi pada bagian teks tertentu. Gaya dapat digunakan untuk menambahkan batas. Kami menyertakan batas merah tiga dimensi pada gambar di bawah, yang lebarnya kira-kira 3 piksel. CSS inline, selain untuk mendefinisikan tampilan elemen, dapat digunakan untuk mendefinisikan tampilan halaman web secara keseluruhan. Anda mendefinisikan CSS sebaris dalam dokumen HTML Anda dengan memasukkan elemen elemen HTML “head.” Dalam hal ini, Anda dapat mendefinisikan CSS dalam file terpisah yang berisi. ekstensi CSS. Setelah itu, Anda dapat menautkan ke file ini dari halaman HTML mana pun dan melihat gayanya. Cara Membuat Garis Besar Teks Di WordPressTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk membuat garis besar teks di WordPress akan bervariasi tergantung pada keadaan tertentu dan hasil yang diinginkan. Namun, beberapa tip umum tentang cara membuat kerangka teks di WordPress termasuk menggunakan tag HTML untuk memberi gaya pada kata atau frasa tertentu, menggunakan properti bayangan teks CSS untuk membuat kerangka di sekitar teks, dan menggunakan opsi pemformatan teks bawaan editor WordPress. untuk membuat garis besar di sekitar blok teks.Cara Menambahkan Kotak Teks Di WordPressSetelah Anda memilih elemen yang Anda inginkan, klik "Sisipkan kode pendek" dan kemudian "Edit." Anda dapat melihat elemen gaya CSS dan HTML di layar jika Anda memasukkan konten di kotak teks. Bagaimana cara membuat kotak teks di WordPress? Prosesnya cukup sederhana untuk digunakan dan dapat dilakukan baik dalam plugin atau secara manual. Cara paling sederhana untuk menginstal plugin adalah dengan membuatnya sudah ditulis. HTML juga dapat digunakan untuk menambahkan bidang teks input ke situs web, memungkinkan pengguna untuk mengetik di bagian depan. Semua elemen gaya pada tema ditetapkan ke CSS. Kotak teks khusus dapat dibuat dengan bantuan lembar gaya. Dalam hal ini, jika Anda ingin menggunakan kotak konten kuning, Anda dapat menambahkan bagian ke gaya Anda. Kode CSS untuk kotak konten-kuning muncul. Anda perlu memasukkan widget khusus dan membungkus teks Anda di dalam perbatasan untuk menempatkan kotak teks di bilah sisi Anda. Kotak konten, berbeda dengan kotak teks, tidak mengharuskan pengguna untuk memasukkan informasi. Ini dilakukan mirip dengan cara Anda mengkodekan batas HTML Anda di widget HTML khusus untuk WordPress. Dari dasbor plugin, Anda dapat mengubah opsi gaya beberapa item. Catatan, lightbox, dan kotak adalah tiga kode pendek untuk kotak. Bagaimana Cara Menambahkan Kotak Di WordPress? Segera setelah Anda membuka halaman, Anda harus mengisi bidang kotak fitur. Kemudian, klik ikon 'Plus' tambahkan blok untuk membuka editor blok. Anda juga dapat mencari kolom dengan mengetik 'Kolom' ke dalam kotak pencarian. Kemudian, setelah memilih blok Kolom, Anda akan dapat melihat semua kolom. Bagaimana Cara Menambahkan Blok Teks Di WordPress? Dengan mengklik ikon penyisip blok, Anda dapat mengakses perpustakaan blok dan memilih blok media dan teks. Klik enter di blok paragraf baru untuk menambahkan satu blok dengan cepat ke keyboard Anda, serta ketik /media dan tekan enter di blok baru: penjelasan rinci tentang menambahkan blok dapat ditemukan di sini.

