Come aggiungere un bordo attorno al testo in WordPress
Pubblicato: 2022-09-29Una delle grandi cose di WordPress è che puoi facilmente aggiungere un bordo attorno a qualsiasi testo sul tuo sito. Sia che tu voglia aggiungere un semplice bordo attorno a un blocco di testo o creare un design più complesso, ci sono alcuni semplici modi per farlo. In questo articolo, ti mostreremo come aggiungere un bordo attorno al testo in WordPress, inclusi alcuni stili di bordo diversi e come aggiungere un bordo CSS personalizzato. Iniziamo!
In questo tutorial, utilizzeremo i CSS per insegnarti come aggiungere un bordo attorno al testo in WordPress. La tecnica può essere utilizzata in modo molto semplice per migliorare l'aspetto del tuo sito web. Puoi anche attirare lettori utilizzando un colore contrastante per la cornice di testo. Devi prima modificare l'editor di file integrato del tuo tema per aggiungere il nostro codice CSS. Il secondo passaggio consiste nel creare la classe borderedtext nel file CSS del tuo tema (style.css). Quando aggiungi il codice seguente a questa classe, vedrai un sottile bordo nero per il testo al suo interno. Lo spessore del bordo può essere modificato utilizzando un valore in pixel (ad esempio, border-width: 20px;).
Su WPFellows, c'è un confine tra testo o annotazioni importanti. Se segui le istruzioni in questo articolo, puoi creare facilmente queste scatole a casa. Se vuoi includere un colore di sfondo, un riempimento e un raggio di bordo (per gli angoli arrotondati) nel tuo CSS, puoi farlo subito. I blocchi possono essere modificati in HTML con l'aiuto dell'editor Gutenberg.
Gli attributi di stile in linea devono essere applicati al passaggio 1 nella procedura iniziale. Per aggiungere un bordo a un file html inline, devi prima inserire il codice HTML in qualsiasi editor di testo o aprire il file html esistente nell'editor di testo in cui viene utilizzata la proprietà inline. Ora dobbiamo posizionare il cursore all'interno del tag di apertura del testo a cui vogliamo aggiungere il bordo.
Applicare il testo del bordo al carattere utilizzando la proprietà -webkit-text-stroke in CSS. Usando la proprietà text-stroke, possiamo applicare i bordi a un font in CSS con la proprietà stroke. Per utilizzare la funzione, dobbiamo anteporre la proprietà del tratto di testo con webkit. Non funziona su browser basati sul Web come Safari o Chrome, ad esempio.
Come si aggiunge un bordo al testo in WordPress?
Questo può essere aggiunto facendo clic su https://wordpress.com/customize e quindi incollandolo nel CSS. Con la proprietà 'border-color', puoi cambiarla in qualsiasi colore desideri. Esistono diversi modi per modificare lo " stile bordo" . È possibile aggiungere solido, tratteggiato, punteggiato e così via. La larghezza del bordo può essere modificata per mostrare il tuo messaggio in modo più forte, se lo desideri.
È possibile aggiungere un bordo a qualsiasi singola parola, riga di testo o intero paragrafo. Puoi selezionare lo stile, il colore e la larghezza preferiti, quindi applicarli con i pulsanti nella finestra di dialogo Anteprima. Questa finestra può essere utilizzata anche per aggiungere, modificare o eliminare i bordi di documenti o immagini. È quindi possibile selezionare una parola, una riga o un paragrafo, quindi fare clic sul pulsante Bordi . Per creare uno stile di bordo adatto a te, puoi modificare le impostazioni, lo stile, il colore e la larghezza. È anche possibile aggiungere colore all'area selezionata. Se non hai scelto alcun testo, devi selezionare Applica al paragrafo invece di selezionarne uno qualsiasi.
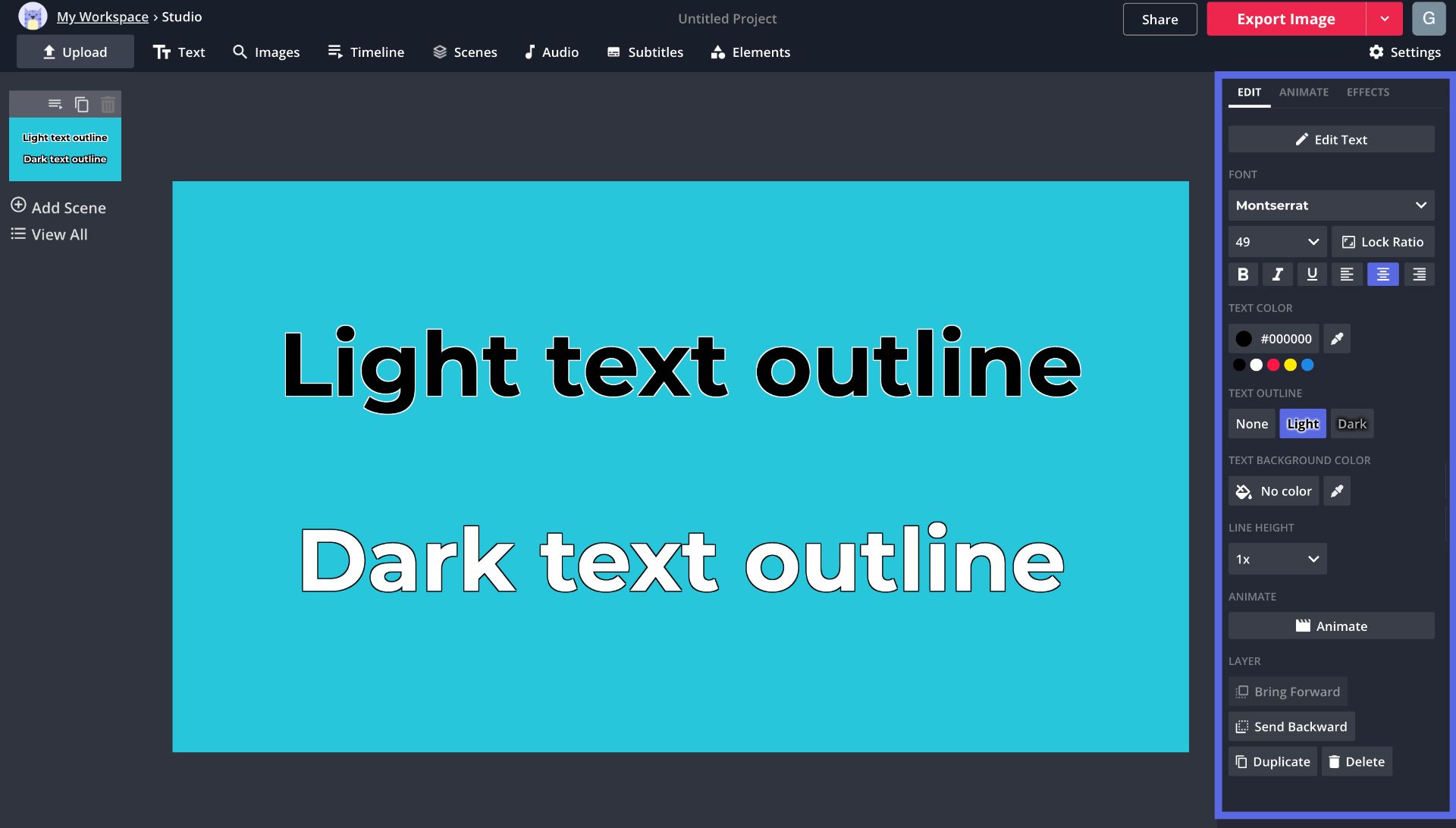
Come aggiungere un bordo al testo in HTML
 Credito: www.kapwing-dev.com
Credito: www.kapwing-dev.comIl modo più semplice per aggiungere un bordo al testo è utilizzare l'attributo style. Ad esempio, per aggiungere un bordo nero al testo, dovresti utilizzare il codice seguente: Questo è del testo con un bordo nero. Se desideri aggiungere un bordo a più elementi di testo, puoi utilizzare l'attributo class. Ad esempio, per aggiungere un bordo nero a tutti gli elementi con la classe “border”, dovresti usare il seguente codice: Questo è del testo con un bordo nero. Questo è altro testo con un bordo nero. Di seguito sono riportate le due opzioni per aggiungere un bordo a html. Lo stile in linea è un esempio di come è possibile utilizzare un attributo CSS interno o un attributo Stile in linea. Per utilizzare la proprietà inline, dobbiamo prima digitare il codice Html in qualsiasi editor di testo o aprire il file Html esistente nell'editor di testo che vogliamo utilizzare. Il cursore deve essere posizionato nel tag head del documento e gli stili devono essere definiti all'interno dell'elemento style nel blocco seguente. È possibile impostare la larghezza, lo stile e il colore del bordo. Il metodo Border Attribute In HtmlThis estende il bordo attorno alle celle di intestazione nella tabella. La terza riga specifica il confine tra le celle del corpo della tabella. Per impostazione predefinita, imposta il bordo attorno a ogni cella della tabella. Il secondo esempio, con il testo circondato da un bordo rosso, si trova di seguito. Questa pagina è stata vista 16 volte. In HTML, non esiste un tag di confine. Per creare un bordo, inserisci prima il bordo CSS tra le virgolette dopo style=.Wordpress Aggiungi bordo attorno al bloccoCredit: YouTubeL'aggiunta di un bordo attorno a un blocco in WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, apri l'editor dei blocchi e seleziona il blocco a cui desideri aggiungere un bordo. Quindi, fai clic sulla scheda "Avanzate" nelle impostazioni del blocco e inserisci la larghezza desiderata per il bordo nel campo "Larghezza bordo". Infine, seleziona il colore in cui desideri che il bordo sia nel campo "Colore bordo" e fai clic su "Salva". Mi è apparso strano quando ho visualizzato le immagini da un sito Web con sfondo senza bordo. Questo è un argomento disponibile per i plugin, ma volevo qualcosa di più semplice. Avevo difficoltà a capire come applicare la classe all'immagine all'interno del blocco. Poiché le dimensioni di una cella e di un'immagine sono identiche, il bordo è vicino alle immagini. Nel design, uno stile è composto da vari modelli che usi per selezionare un elemento. Quella che segue è una descrizione della classe personalizzata border1 nella sezione CSS del sito. Questa è un'affermazione logica: cerca quell'elemento, quindi applica la formattazione. WordPress Aggiungi bordo all'immagine L'aggiunta di un bordo a un'immagine in WordPress è un modo semplice e veloce per far risaltare le tue immagini. Esistono diversi modi per aggiungere un bordo a un'immagine in WordPress, ma ti mostreremo il modo più semplice per farlo. Innanzitutto, dovrai aprire l'immagine nell'editor di WordPress. Per fare ciò, è sufficiente fare clic sull'immagine e quindi fare clic sul pulsante "Modifica". Una volta che l'immagine è aperta nell'editor, fai clic sul pulsante "Aggiungi bordo". Apparirà una finestra popup e sarai in grado di selezionare il colore, la larghezza e lo stile del bordo. Dopo aver selezionato le impostazioni del bordo, fai clic sul pulsante "Inserisci" e il bordo verrà aggiunto alla tua immagine. A causa della complessità del CSS, i principianti potrebbero avere difficoltà a comprenderne le proprietà. Ti mostreremo come utilizzare il bordo dell'immagine di WordPress senza dover codificare HTML o CSS. Prima di iniziare, devi prima installare e attivare il plug-in WP Image Borders. Nella seconda sezione delle impostazioni del plug-in, puoi modificare le impostazioni del bordo. Se desideri aggiungere solo immagini di bordo a determinate immagini, WordPress dovrà essere informato su quali dovrebbero avere immagini di bordo. Puoi farlo usando uno dei tanti metodi che dimostreremo in questo articolo. Il primo metodo è caricare la tua immagine e quindi inserirla nel tuo post. Il metodo 2 utilizzerà HTML e CSS per creare bordi immagine in WordPress. Nel tema WordPress o nel tema figlio, c'è un'opzione per includere un bordo dell'immagine. Queste regole di stile sono già definite nel foglio di stile del tema in cui vengono applicate. Puoi utilizzare le classi CSS per rendere le immagini più facilmente identificabili se ne hai bisogno solo per uno scopo specifico. Aggiungi regole di stile a questa classe CSS nel tema del tuo bambino o adulto. Bordo intorno alla colonna di WordPress L'editor di WordPress ti consente di aggiungere facilmente un bordo intorno a colonne di testo. Per fare ciò, fai semplicemente clic sul pulsante "Colonne" nella barra degli strumenti dell'editor, quindi fai clic sul pulsante "Bordi" nel menu delle impostazioni della colonna. Questo aggiungerà un bordo attorno alla colonna selezionata.Css Square Border Around TextCSS può essere utilizzato per creare un bordo quadrato attorno al testo. Questo può essere fatto usando la proprietà border. La proprietà del bordo può essere utilizzata per impostare la larghezza, lo stile e il colore del bordo. Puoi usare i bordi per cambiare il colore del testo intorno a una casella, oppure puoi impostare il bordo su un colore specifico. La presenza di un bordo nella tua pagina HTML è vantaggiosa perché permette al tuo lettore di concentrarsi su una specifica sezione di testo. Gli stili possono essere utilizzati per aggiungere un bordo. Abbiamo racchiuso un bordo rosso tridimensionale nell'immagine sottostante, che è largo circa 3 pixel. inline CSS, oltre a definire l'aspetto degli elementi, può essere utilizzato per definire l'aspetto di una pagina web nel suo insieme. Definisci il CSS in linea nel tuo documento HTML includendo l'elemento dell'elemento HTML "head". In questo caso, puoi definire il CSS in un file separato che contiene il. Estensione CSS. Successivamente, puoi collegarti a questo file da qualsiasi pagina HTML e visualizzare gli stili. Come delineare il testo in WordPressNon esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per delineare il testo in WordPress varia a seconda sulle circostanze specifiche e sul risultato desiderato. Tuttavia, alcuni suggerimenti generali su come delineare il testo in WordPress includono l'utilizzo del tag HTML per definire lo stile di parole o frasi specifiche, l'utilizzo della proprietà CSS text-shadow per creare un contorno attorno al testo e l'utilizzo delle opzioni di formattazione del testo integrate nell'editor di WordPress per creare una struttura attorno a un blocco di testo.Come aggiungere una casella di testo in WordPressUna volta scelto l'elemento desiderato, fai clic su "Inserisci shortcode" e quindi su "Modifica". Puoi vedere i tuoi elementi di stile CSS e HTML sullo schermo se inserisci il contenuto nella casella di testo. Come si crea una casella di testo in WordPress? Il processo è abbastanza semplice da usare e può essere eseguito in un plug-in o manualmente. Il modo più semplice per installare un plugin è averlo già scritto. L'HTML può essere utilizzato anche per aggiungere campi di testo di input a un sito Web, consentendo agli utenti di digitare sul front-end. Tutti gli elementi di stile su un tema sono assegnati al CSS. È possibile creare caselle di testo personalizzate con l'aiuto del foglio di stile. In questo caso, se desideri utilizzare le caselle di contenuto gialle, puoi aggiungere una sezione al tuo stile. Viene visualizzato il codice CSS per la casella di contenuto gialla. È necessario inserire un widget personalizzato e avvolgere il testo all'interno del bordo per posizionare una casella di testo sulla barra laterale. Le caselle di contenuto, a differenza delle caselle di testo, non richiedono l'immissione di informazioni da parte dell'utente. Ciò avviene in modo simile a come codifichi il tuo bordo HTML nel widget HTML personalizzato per WordPress. Dalla dashboard del plug-in, puoi modificare le opzioni di stile di più elementi. Note, lightbox e box sono i tre codici brevi per i box. Come si aggiunge un box in WordPress? Non appena si apre la pagina, è necessario compilare i campi del box delle funzioni. Quindi, fai clic sull'icona di aggiunta del blocco "Più" per aprire l'editor dei blocchi. Puoi anche cercare le colonne digitando "Colonne" nella casella di ricerca. Quindi, dopo aver selezionato il blocco Colonne, sarai in grado di vedere tutte le colonne. Come faccio ad aggiungere un blocco di testo in WordPress? Facendo clic sull'icona dell'inseritore di blocchi, puoi accedere alla libreria dei blocchi e scegliere i media e i blocchi di testo. Fai clic su invio in un nuovo blocco di paragrafo per aggiungerne rapidamente uno alla tastiera, oltre a digitare /media e premi invio in un nuovo blocco: una spiegazione dettagliata dell'aggiunta di blocchi può essere trovata qui.

