3 Möglichkeiten, Schriftarten in WordPress zu ändern
Veröffentlicht: 2022-10-03Wenn Sie die Schriftart in Ihrem WordPress-Theme ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Am einfachsten ist es, ein Plugin wie Easy Google Fonts oder Typekit Fonts für WordPress zu verwenden. Mit diesen Plugins können Sie die Schriftarten auf Ihrer Website ändern, ohne Code bearbeiten zu müssen. Wenn Sie kein Plugin verwenden, können Sie die Schriftart in Ihrem WordPress-Design dennoch ändern, indem Sie den CSS-Code bearbeiten. Dazu müssen Sie auf die CSS-Datei für Ihr Design zugreifen und den Code finden, der die Schriftart steuert. Sobald Sie den Code gefunden haben, können Sie einfach die Eigenschaft font-family in die Schriftart ändern, die Sie verwenden möchten. Das Ändern der Schriftart in deinem WordPress-Theme kann eine großartige Möglichkeit sein, deiner Website ein frisches Aussehen zu verleihen. Durch die Verwendung eines Plugins oder die Bearbeitung des CSS-Codes können Sie die Schriftarten auf Ihrer Website ganz einfach an Ihre Marke oder Ihren Stil anpassen.
Es ist nicht ungewöhnlich, dass Sie bei WordPress-Themes die Schriftart ändern können, obwohl einige anpassungsfähiger sind. Es ist auch möglich, kostenlose Plugins zu verwenden, um jedem Thema weitere Schriftarten hinzuzufügen. In diesem ersten Abschnitt erfahren Sie beispielhaft, wie Sie unser flexibles Neve-Theme verwenden. Anhand des WordPress-Editors zeigen wir Ihnen, wie Sie die Standardschriftarten für einzelne Inhaltsabschnitte ändern können. Wenn Sie nach weiteren Schriftartoptionen in Ihrem WordPress-Theme suchen, ist ein Plugin eine gute Backup-Option. Easy Google Fonts ist mit jedem WordPress-Theme kompatibel und kann kostenlos aus über 600 Schriftarten heruntergeladen werden. Nachdem Sie das Plug-in so konfiguriert haben, dass weitere Schriftartoptionen hinzugefügt werden, können Sie das Standarddesign Twenty Twenty One verwenden.
Wählen Sie Aussehen aus dem Menü in der oberen rechten Ecke des WordPress-Dashboards. Sie können jetzt aus einer Vielzahl von Google-Schriftarten auswählen, die Sie für verschiedene Arten von Inhalten auf Ihrer Website verwenden können. Wenn Sie Ihre bevorzugte Schriftart auswählen, sollte die Live-Vorschau auf Ihrer Website erscheinen. Sie können jetzt eine neue Schriftart veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Wenn Sie bereits ein flexibles Design haben, können Sie dem WordPress Customizer Ihre eigenen Typografieoptionen hinzufügen. Wenn Sie eine App wie Easy Google Fonts verwenden, können Sie Ihrer Website ganz einfach über 600 Schriftarten hinzufügen. Erfahren Sie mit unserem Leitfaden, wie Sie jedes WordPress-Theme in eine Marken-Website verwandeln.
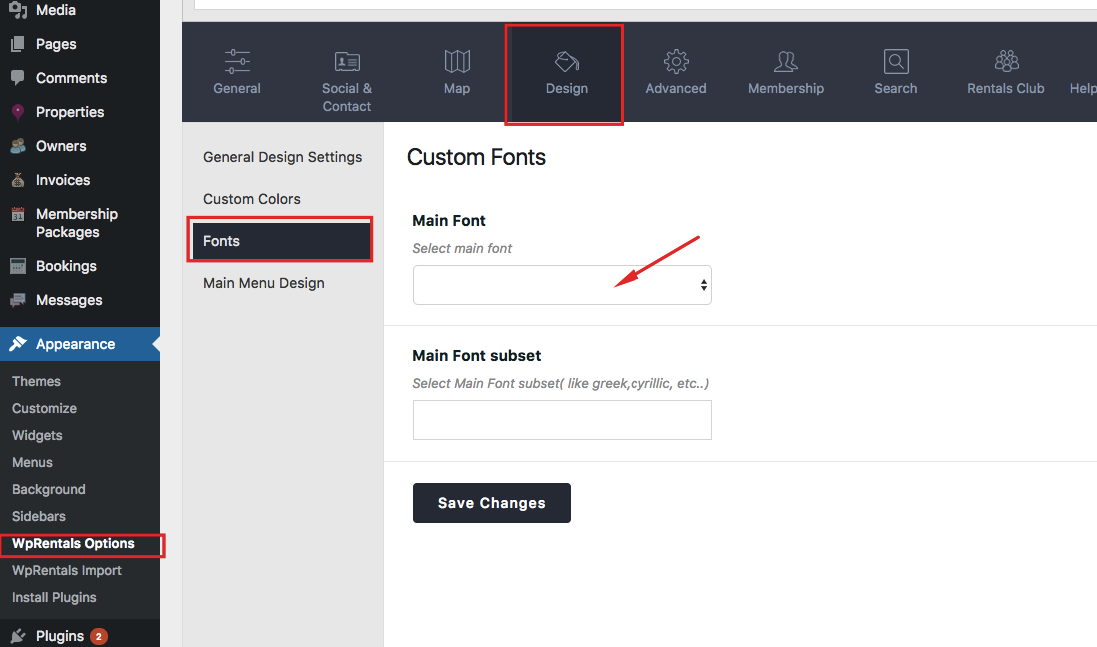
Design-Schriftart ändern

Erstellen Sie eine neue Schriftart, indem Sie im Menü Schriftarten anpassen auswählen. Sie können die gewünschte Schriftart im Feld „Neue Themenschriftarten erstellen“ unter den Feldern „Schriftart für Überschrift“ und „Schriftart für Textkörper“ auswählen. Um Ihren Namen zu speichern, gehen Sie zum Feld Name und geben Sie ihn ein.
Die Schriftarten des Textkörpers unseres Designs werden geändert. Mit dem Easy Google Fonts-Plug-in können wir dies erreichen. Als Ergebnis können Sie dies verwenden, um das Element zu ändern, auf das Sie abzielen möchten, und die Änderungen entsprechend anwenden. Welcher CSS-Code fehlt mir? Du bist nicht allein. Um Ihnen zu helfen, haben wir für jedes Thema eine Liste der Textelemente und zugehörigen CSS-Selektoren erstellt. Die 3 oben rot hervorgehobenen Selektoren werden dem Plug-in-Feld „CSS-Selektoren hinzufügen“ in Easy Google Font hinzugefügt.
Jedes Vielfache kann gleichzeitig hinzugefügt werden, indem Sie nach jedem die Eingabe- oder Eingabetaste drücken. Ich möchte den Haupttext meines Redwood-Designs von Lora in Fair Display ändern. Nachdem Sie auf die Registerkarte Familie geklickt haben, geben Sie den Namen der Schriftart ein, die Sie verwenden möchten, bzw. suchen Sie ihn.
Die Vorteile der Verwendung von Themenschriften in Powerpoint
Ein Dokumentdesign verleiht Ihrem Dokument ein professionelles Erscheinungsbild, ohne dass Sie viel Zeit für die Formatierung aufwenden müssen. Die Themenschriftart gibt es in zwei Varianten: eine für die Überschriften Ihrer Folien (Überschriftsschriften) und eine andere für den Rest Ihrer Folien ( Körperschriften ). Sie können entweder vorhandene Designschriften in PowerPoint verwenden oder Ihre eigenen von Grund auf neu erstellen.
Schriftart zu WordPress hinzufügen

Um herauszufinden, welche Option für selbst gehostete Schriftarten in Ihrem WordPress-Dashboard verfügbar ist, gehen Sie zum Menü „Darstellung“, klicken Sie dann auf Schriftarten, fügen Sie eine neue Schriftart hinzu, geben Sie Ihren Namen ein und aktivieren Sie dann die Option „Selbst gehostet“. Durch Klicken auf die Schaltfläche Dateien hinzufügen oder hochladen können Sie alle vorhandenen Schriftarten hochladen.
Font Squirrel ist eine der Websites, auf der Sie kostenlose Webfonts herunterladen können. Sie können Schriftarten zu Ihrer WordPress-Website hinzufügen, ohne Plugins installieren zu müssen, wenn Sie Ihre Website nicht mit Plugins überlasten möchten. Obwohl nicht alle Webbrowser jede benutzerdefinierte Schriftart unterstützen, ist die Konvertierung in ein kompatibles Format dennoch möglich. Wie fügst du deiner WordPress-Seite eine benutzerdefinierte Schriftart hinzu? Unter Einstellungen -> Google Fonts oder Beliebige Schriftart verwenden können Sie Ihre Schriftarteinstellungen ändern. Die Auswahl der richtigen Schriftart stellt sicher, dass sie das Thema und den Stil Ihrer Website ergänzt.

WordPress-Schriftart ändert sich nicht

Die einzige Möglichkeit, die Schriftart eines Menüs zu ändern, besteht darin, die Standardschriftart auszuwählen, indem Sie zu Customizer – Header gehen, dann Customizer – Menü auswählen, zu Style gehen und Typografie erweitern.
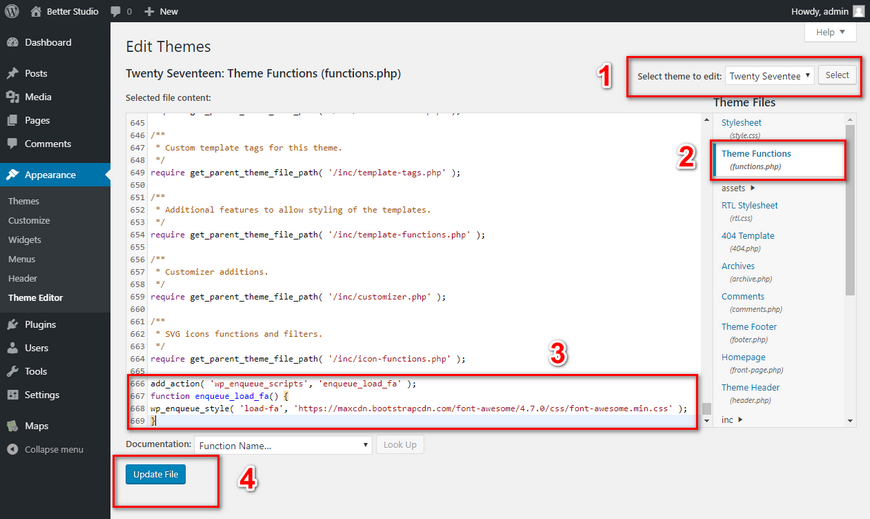
Ein WordPress-Designer kann für jeden Abschnitt eines Designs eine Schriftart erstellen. Bevor Sie Schriftarten für ein WordPress-Theme hinzufügen oder ändern, müssen Sie zuerst die Skript-Rendering -Textschriftart für den Bereich (z. B. Kopfzeile, Fußzeile und Text) identifizieren. Sie können die Schriftart in Ihrem Design einfach ändern, indem Sie eine Codezeile darin einfügen. Aufgrund des Mangels an Programmierkenntnissen bei vielen Menschen ist WordPress für viele zu einer beliebten Wahl geworden. Mit dem WordPress-Plugin-Verzeichnis stehen zahlreiche Ressourcen zur kostenlosen Schriftgestaltung zur Verfügung. Mit Easy Google Fonts ist es einfach, benutzerdefinierte Google-Schriftarten zu jedem WordPress-Theme hinzuzufügen. Beliebige Schriftart verwenden ermöglicht es Ihnen, jede Schriftart zu verwenden, die für Ihre Website richtig formatiert ist.
MW Font Changer ermöglicht die Anzeige einer Vielzahl persischer und lateinischer Textfonts. Die Symbolleiste des visuellen Editors enthält Schaltflächen, die Sie mit dem Tiny MCE Advanced-Tool hinzufügen, entfernen und anordnen können. Sie können die Schriftgröße der Absätze Ihres Designs ändern, indem Sie den CSS-Code verwenden. Benutzerdefinierte Schriftarten können gekauft, heruntergeladen oder entworfen werden und können das Aussehen Ihrer WordPress-Site verbessern. Ein Schriftarten-Plugin kann Ihnen dabei helfen, Schriftarten auf einfache Weise zu WordPress hinzuzufügen. Anschließend können Sie Ihre Schriftart in den folgenden Formaten hinzufügen: a.woff, a.wof2, a.ttf und a.eot.
Wie mache ich Schriftarten in WordPress responsive?
Wenn Sie die Schriftgröße für das Texteditor-Widget ändern möchten, öffnen Sie das linke Optionsfeld, wählen Sie Zu globalen Stilen wechseln und aktivieren Sie dann globale Stile. Die Schriftarten sollten für Tablets und Mobiltelefone eingestellt sein.
Wie man Text in HTML responsiv macht
Mit den Ausdrücken '%' oder auf andere Weise ist es möglich, ein Bild zu generieren, das in HTML reagiert. Selbst wenn Sie dies tun, können Sie den Text nicht responsiv machen. Wenn Sie Text responsiv machen, sollten Sie anstelle von „%“ oder „px“ Einheiten wie „em“ oder „rem“ verwenden. Mit anderen Worten, 16px ist 1em oder 1rem.
Bei responsiven Bildern ist die Verwendung von „%“ die gebräuchlichste Methode. Text hingegen funktioniert mit dieser Methode nicht. Um Text responsiv zu machen, müssen Sie Einheiten wie „em“ oder „rem“ anstelle der Wörter „%“ und „px“ verwenden. Da „px“ ein Pixel ist, sind „em“ und „rem“ Prozentsätze der Schriftgröße in Pixeln.
Wenn Sie beispielsweise möchten, dass Ihr Text so groß wie möglich ist und dennoch responsive ist, können Sie Folgendes verwenden: Sie sollten dies tun, wenn Sie responsive sind. Die Breite dieser Seite ist 16em x 20em.
So ändern Sie die Schriftart in WordPress Elementor
Sie können die Schriftart jeder Elementor-Seite oder jedes Post-Editors ändern, indem Sie von jeder Elementor-Seite oder jedem Post-Editor aus zu Website-Einstellungen > Designsystem > Globale Schriftarten gehen. Durch Klicken auf das Stiftsymbol können Sie jedem vorhandenen Textstil Typografieoptionen hinzufügen. Sie haben auch die Möglichkeit, die Stilnamen zu ändern.
Das Festlegen Ihrer Standardschriftart ist eine gute Möglichkeit, sie konsistent zu halten und gleichzeitig Ihren Bearbeitungsprozess effektiver zu gestalten. Die Reihenfolge, in der Inhalte gelesen werden sollen, kann durch die verwendeten Schriftarten bestimmt werden. In diesem Artikel erfahren Sie, wie Sie die Standardschriftart im Überschriften- und Texteditor-Widget von Elementor ändern. Wenn Sie diese Anweisungen befolgen, können Sie die Standardschriftart im Überschriften- und Texteditor-Widget von Elementor ganz einfach ändern. Es gibt drei Optionen: Textfarbe, Typografie und Absatzabstand. Wenn Sie das Bedienfeld „Site-Einstellungen“ schließen, können Sie das Widget „Überschrift“ hinzufügen, um zu sehen, was sich geändert hat.
Das Erstellen schöner Designs mit Elementor ist einfach und unkompliziert!
Elementor verfügt über eine einfache Benutzeroberfläche zum Hinzufügen von Schriftarten und zum Bearbeiten von Inhalten und Stilen. Elementor macht es einfach, dynamische und ansprechende Designs zu erstellen, die auf jedem Gerät auffallen.
