3 Cara Mengubah Font Di WordPress
Diterbitkan: 2022-10-03Jika Anda ingin mengubah font di tema WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Cara termudah adalah dengan menggunakan plugin seperti Easy Google Fonts atau Typekit Fonts for WordPress. Plugin ini akan memungkinkan Anda untuk mengubah font di situs web Anda tanpa harus mengedit kode apa pun. Jika Anda tidak menggunakan plugin, Anda masih dapat mengubah font di tema WordPress Anda dengan mengedit kode CSS. Untuk melakukan ini, Anda harus mengakses file CSS untuk tema Anda dan menemukan kode yang mengontrol font. Setelah Anda menemukan kodenya, Anda cukup mengubah properti font-family ke font yang ingin Anda gunakan. Mengubah font di tema WordPress Anda bisa menjadi cara yang bagus untuk memberikan tampilan baru pada situs Anda. Dengan menggunakan plugin atau mengedit kode CSS, Anda dapat dengan mudah mengubah font di situs web Anda agar sesuai dengan merek atau gaya Anda.
Tidak jarang tema WordPress memungkinkan Anda mengubah font, meskipun beberapa lebih mudah beradaptasi. Dimungkinkan juga untuk menggunakan plugin gratis untuk menambahkan lebih banyak font ke tema apa pun. Anda akan belajar bagaimana menggunakan tema Neve fleksibel kami sebagai contoh di bagian pertama ini. Dengan menggunakan editor WordPress, kami akan menunjukkan cara mengubah font default untuk setiap bagian konten. Jika Anda mencari lebih banyak opsi font di tema WordPress Anda, plugin adalah opsi cadangan yang bagus. Font Google yang mudah kompatibel dengan tema WordPress apa pun dan dapat diunduh secara gratis dari lebih dari 600 font. Setelah Anda mengonfigurasi plugin untuk menambahkan lebih banyak opsi font, Anda akan dapat menggunakan tema Twenty Twenty One default.
Pilih Appearance dari menu di sudut kanan atas dashboard WordPress. Anda sekarang dapat memilih dari berbagai font Google untuk digunakan untuk berbagai jenis konten di situs web Anda. Saat Anda memilih font pilihan Anda , pratinjau langsung akan muncul di situs Anda. Anda sekarang dapat menerbitkan font baru dengan mengklik tombol Terbitkan. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menambahkan opsi tipografi Anda sendiri ke Penyesuai WordPress. Jika Anda menggunakan aplikasi seperti Easy Google Fonts, Anda dapat dengan mudah menambahkan 600+ font ke situs Anda. Pelajari cara mengubah tema WordPress apa pun menjadi situs web bermerek dengan panduan kami.
Perubahan Font Tema

Buat font baru dengan memilih menyesuaikan font dari menu. Anda dapat memilih font yang Anda inginkan di kotak Buat Font Tema Baru di bawah kotak Font judul dan font Badan. Untuk menyimpan nama Anda, buka kotak Nama dan masukkan.
Font teks isi tema kita akan diubah. Dengan menggunakan plugin Easy Google Fonts, kita dapat melakukannya. Akibatnya, Anda dapat menggunakan ini untuk memodifikasi elemen yang ingin Anda targetkan dan menerapkan perubahan yang sesuai. Kode CSS apa yang saya lewatkan? Kamu tidak sendiri. Untuk membantu Anda, kami telah membuat daftar elemen teks dan pemilih CSS terkait untuk setiap tema. 3 penyeleksi yang disorot dengan warna merah di atas akan ditambahkan ke bidang plugin Add CSS Selectors dalam font Easy Google .
Setiap kelipatan dapat ditambahkan sekaligus dengan menekan tombol enter atau kembali setelah masing-masing. Saya ingin mengubah teks isi tema Redwood saya dari Lora ke Tampilan Adil. Setelah mengklik tab Family, ketik/cari nama font yang ingin Anda gunakan.
Manfaat Menggunakan Font Tema Di Powerpoint
Memiliki tema dokumen memberikan tampilan profesional pada dokumen Anda tanpa harus menghabiskan banyak waktu untuk memformatnya. Font tema hadir dalam dua rasa: satu untuk judul slide Anda (font Judul) dan satu lagi untuk sisa slide Anda ( Font badan ). Anda dapat menggunakan Font Tema yang ada di PowerPoint atau membuatnya sendiri dari awal.
Tambahkan Font Ke WordPress

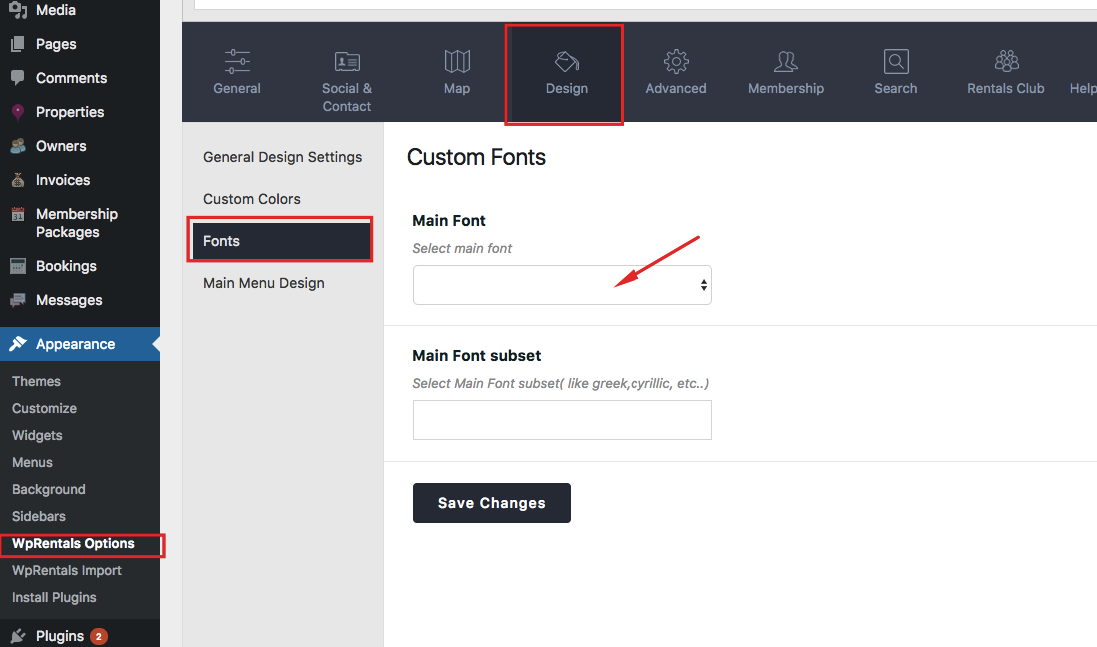
Untuk mengetahui opsi font self-hosted mana yang tersedia di dashboard WordPress Anda, buka menu Appearance, lalu klik Fonts, Add a new font, masukkan nama Anda, lalu centang opsi Self-Hosted. Dengan mengklik tombol Tambah atau Unggah File, Anda dapat mengunggah semua font yang Anda miliki.
Font Squirrel adalah salah satu situs tempat Anda dapat mengunduh font web gratis. Anda dapat menambahkan font ke situs WordPress Anda tanpa harus menginstal plugin jika Anda tidak ingin membebani situs web Anda dengan plugin. Meskipun tidak semua browser web mendukung setiap font khusus, mengonversinya ke format yang kompatibel masih dimungkinkan. Bagaimana Anda menambahkan font khusus ke situs WordPress Anda? Dengan masuk ke Settings -> Google Fonts atau Use Any Font, Anda dapat mengubah pengaturan font Anda. Memilih font yang tepat akan memastikan bahwa font tersebut melengkapi tema dan gaya situs Anda.

Font WordPress Tidak Berubah

Satu-satunya cara untuk mengubah font menu adalah memilih font default dengan masuk ke Customizer – header, lalu pilih menu Customizer –, masuk ke Style, dan memperluas tipografi.
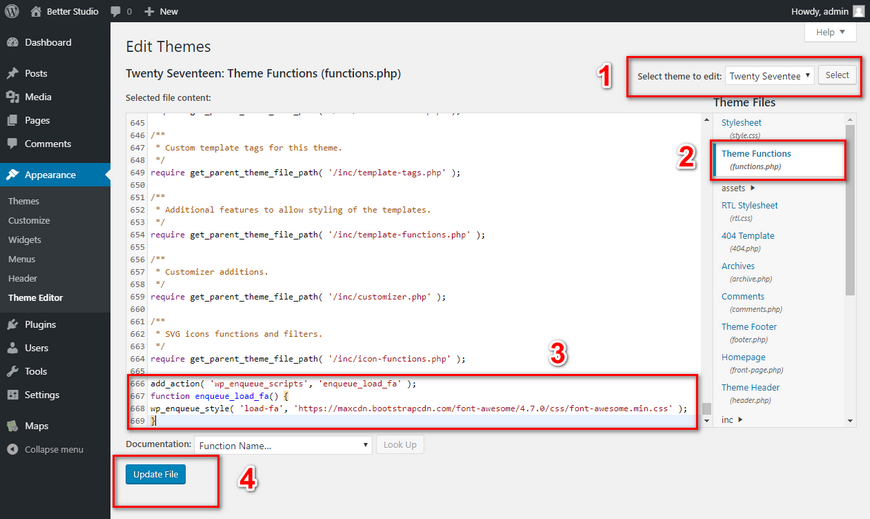
Perancang tema WordPress dapat membuat font untuk setiap bagian tema. Sebelum menambahkan atau mengubah font untuk tema WordPress, Anda harus terlebih dahulu mengidentifikasi font teks rendering skrip untuk area tersebut (seperti header, footer, dan body). Anda dapat dengan mudah mengubah font di tema Anda dengan memasukkan satu baris kode ke dalamnya. Karena kurangnya keahlian pengkodean di antara banyak orang, WordPress telah menjadi pilihan populer bagi banyak orang. Dengan direktori plugin WordPress, ada banyak sumber daya yang tersedia untuk desain font gratis. Sangat mudah untuk menambahkan font Google khusus ke tema WordPress apa pun menggunakan Easy Google Fonts. Use Any Font memungkinkan Anda untuk menggunakan font apa pun yang diformat dengan benar untuk situs web Anda.
MW Font Changer memungkinkan tampilan berbagai font teks Persia dan Latin. Bilah alat Editor Visual memiliki tombol yang dapat Anda tambahkan, hapus, dan atur menggunakan alat Tiny MCE Advanced. Anda dapat mengubah ukuran font paragraf tema Anda dengan menggunakan kode CSS. Tipografi khusus dapat dibeli, diunduh, atau dirancang, dan dapat meningkatkan tampilan situs WordPress Anda. Plugin font dapat membantu Anda menambahkan font ke WordPress dengan cara yang sederhana. Anda kemudian dapat menambahkan font Anda dalam format berikut: a.woff, a.wof2, a.ttf, dan a.eot.
Bagaimana Saya Membuat Font Responsif Di WordPress?
Jika Anda ingin mengubah ukuran font untuk widget editor teks, buka panel opsi kiri, pilih Beralih ke Gaya Global, lalu aktifkan Gaya Global. Font harus disetel untuk tablet dan ponsel.
Cara Membuat Teks Responsif Di Html
Menggunakan ekspresi '%' atau sebaliknya, dimungkinkan untuk menghasilkan gambar yang responsif dalam HTML. Bahkan jika Anda melakukan ini, Anda tidak dapat membuat teks menjadi responsif. Saat membuat teks menjadi responsif, alih-alih '%' atau 'px', Anda harus menggunakan unit seperti 'em' atau'rem.' Dengan kata lain, 16px adalah 1em atau 1rem.
Dalam hal gambar responsif, menggunakan '%' adalah metode yang paling umum. Teks, di sisi lain, tidak bekerja dengan metode ini. Untuk membuat teks menjadi responsif, Anda harus menggunakan unit seperti 'em' atau'rem,' daripada kata% danpx. Karena 'px' adalah piksel, 'em' dan 'rem' adalah persentase dari ukuran font-dalam-piksel.
Sebagai contoh, jika Anda ingin teks Anda menjadi sebesar mungkin saat masih responsif, Anda dapat menggunakan yang berikut ini: Anda harus melakukannya jika Anda responsif. Lebar halaman ini adalah 16em x 20em.
Cara Mengubah Font Di Elementor WordPress
Anda dapat mengubah font halaman Elementor atau editor postingan apa pun dengan membuka Pengaturan Situs > Sistem Desain > Font Global dari halaman elemen atau editor postingan mana pun. Dengan mengklik ikon pensil, Anda dapat menambahkan opsi tipografi ke gaya teks apa pun yang ada. Anda memiliki pilihan untuk mengubah Nama Gaya juga.
Menyetel default font Anda adalah cara yang baik untuk membuatnya tetap konsisten sambil juga membuat proses pengeditan Anda lebih efektif. Urutan konten yang harus dibaca dapat ditentukan oleh font yang digunakan. Anda akan mempelajari cara mengubah font default di widget Heading dan Text Editor Elementor di artikel ini. Dengan mengikuti petunjuk ini, Anda dapat dengan mudah mengubah font default di heading Elementor dan widget editor teks. Ada tiga opsi: Warna Teks, Tipografi, dan Spasi Paragraf. Saat Anda menutup panel Pengaturan Situs, Anda dapat menambahkan widget Judul untuk melihat apa yang berubah.
Membuat Desain Cantik Dengan Elementor Sederhana dan Mudah!
Elementor memiliki antarmuka sederhana untuk menambahkan font dan mengedit konten dan gaya. Elementor mempermudah pembuatan desain dinamis dan menarik yang menonjol di perangkat apa pun.
