3 способа изменить шрифты в WordPress
Опубликовано: 2022-10-03Если вы хотите изменить шрифт в своей теме WordPress, есть несколько способов сделать это. Самый простой способ — использовать плагин, такой как Easy Google Fonts или Typekit Fonts для WordPress. Эти плагины позволят вам изменить шрифты на вашем сайте без необходимости редактировать какой-либо код. Если вы не используете плагин, вы все равно можете изменить шрифт в своей теме WordPress, отредактировав код CSS. Для этого вам потребуется получить доступ к файлу CSS для вашей темы и найти код, управляющий шрифтом. Найдя код, вы можете просто изменить свойство font-family на шрифт, который хотите использовать. Изменение шрифта в вашей теме WordPress может стать отличным способом придать вашему сайту свежий вид. Используя плагин или редактируя код CSS, вы можете легко изменить шрифты на своем веб-сайте, чтобы они соответствовали вашему бренду или стилю.
Темы WordPress нередко позволяют вам менять шрифт, хотя некоторые из них более адаптируемы. Также можно использовать бесплатные плагины, чтобы добавить больше шрифтов в любую тему. В этом первом разделе вы узнаете, как использовать нашу гибкую тему Neve в качестве примера. Используя редактор WordPress, мы покажем вам, как изменить шрифты по умолчанию для отдельных разделов контента. Если вы ищете дополнительные варианты шрифтов в своей теме WordPress, плагин — хороший резервный вариант. Шрифты Easy Google совместимы с любой темой WordPress и могут быть загружены бесплатно из более чем 600 шрифтов. После того, как вы настроите плагин для добавления дополнительных параметров шрифта, вы сможете использовать тему Twenty Twenty One по умолчанию.
Выберите «Внешний вид» в меню в правом верхнем углу панели инструментов WordPress. Теперь вы можете выбирать из множества шрифтов Google для разных типов контента на своем веб-сайте. Когда вы выберете предпочитаемый шрифт , предварительный просмотр должен появиться на вашем сайте. Теперь вы можете опубликовать новый шрифт, нажав кнопку «Опубликовать». Если у вас уже есть гибкая тема, вы можете добавить свои собственные параметры типографики в настройщик WordPress. Если вы используете такое приложение, как Easy Google Fonts, вы можете легко добавить на свой сайт более 600 шрифтов. Узнайте, как превратить любую тему WordPress в фирменный веб-сайт с помощью нашего руководства.
Изменение шрифта темы

Создайте новый шрифт, выбрав настроить шрифты в меню. Вы можете выбрать нужный шрифт в поле « Создать новые шрифты темы» в полях «Шрифт заголовка» и «Шрифт основного текста». Чтобы сохранить свое имя, перейдите в поле Имя и введите его.
Шрифты основного текста нашей темы будут изменены. С помощью плагина Easy Google Fonts мы сможем это сделать. В результате вы можете использовать это, чтобы изменить элемент, на который вы хотите настроить таргетинг, и соответствующим образом применить изменения. Какой код CSS мне не хватает? Ты не одинок. Чтобы помочь вам, мы создали список текстовых элементов и соответствующих селекторов CSS для каждой темы. 3 селектора, выделенные красным выше, будут добавлены в поле плагина Add CSS Selectors шрифтом Easy Google .
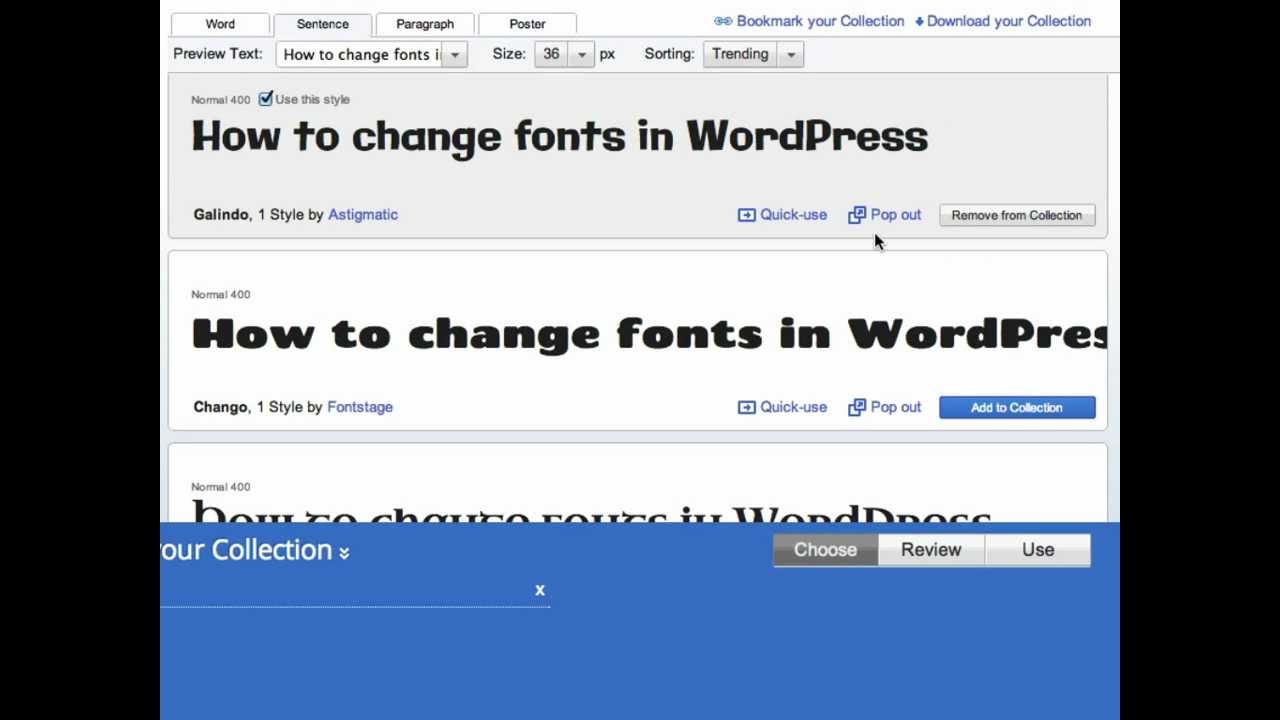
Каждый кратный можно добавить за раз, нажимая клавиши ввода или возврата после каждого. Я хочу изменить основной текст моей темы Redwood с Lora на Fair Display. После нажатия на вкладку «Семейство» введите / найдите имя шрифта, который вы хотите использовать.
Преимущества использования тематических шрифтов в Powerpoint
Наличие темы документа придает вашему документу профессиональный вид без необходимости тратить много времени на его форматирование. Шрифт темы доступен в двух вариантах: один для заголовков слайдов (шрифты заголовков), а другой — для остальных слайдов ( шрифты основного текста ). Вы можете использовать существующие шрифты тем в PowerPoint или создать свои собственные с нуля.
Добавить шрифт в WordPress

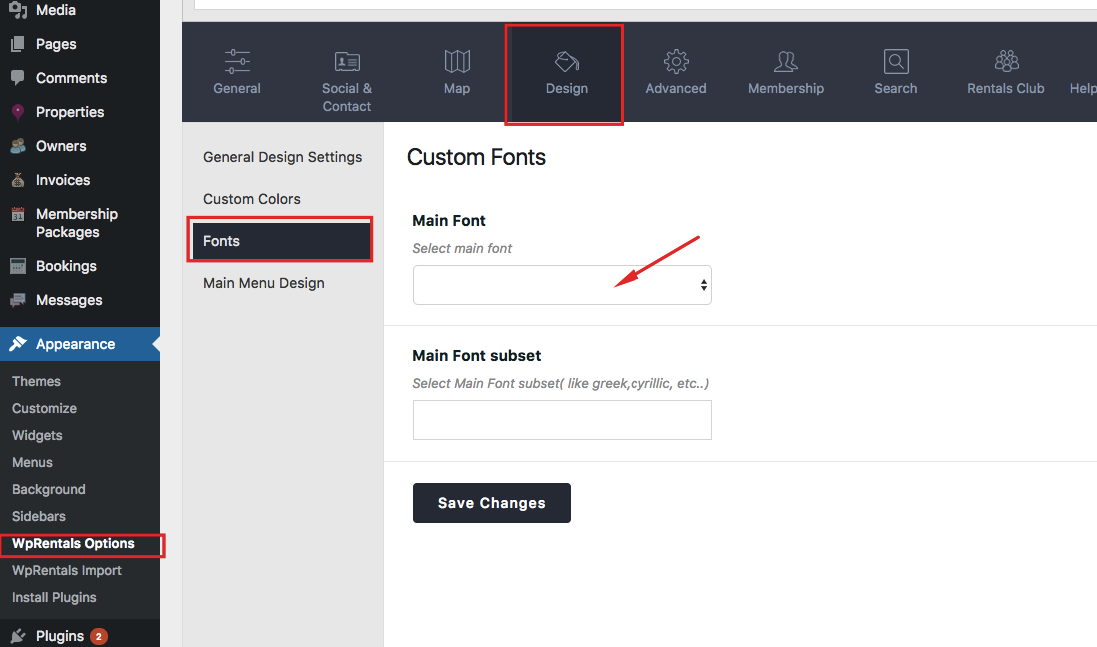
Чтобы узнать, какой вариант автономного шрифта доступен на панели управления WordPress, перейдите в меню «Внешний вид», затем нажмите «Шрифты», «Добавить новый шрифт», введите свое имя, а затем установите флажок «Размещенный самостоятельно». Нажав кнопку «Добавить или загрузить файлы», вы можете загрузить все имеющиеся у вас шрифты.
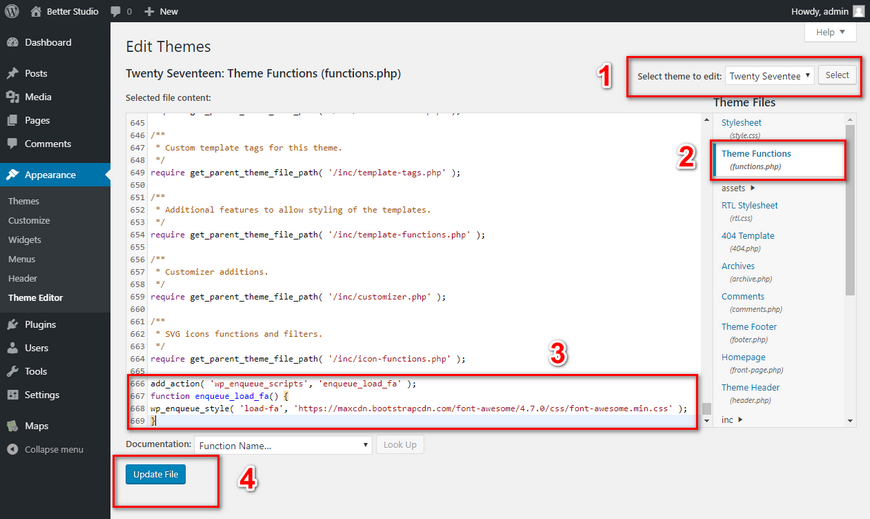
Font Squirrel — один из сайтов, где можно бесплатно скачать веб-шрифты. Вы можете добавлять шрифты на свой веб-сайт WordPress без установки плагинов, если не хотите перегружать свой сайт плагинами. Хотя не все веб-браузеры поддерживают все пользовательские шрифты, их преобразование в совместимый формат все же возможно. Как добавить собственный шрифт на свой сайт WordPress? Перейдя в «Настройки» -> «Шрифты Google» или «Использовать любой шрифт», вы можете изменить настройки шрифта. Выбор правильного шрифта гарантирует, что он дополнит тему и стиль вашего сайта.

Шрифт WordPress не меняется

Единственный способ изменить шрифт меню — выбрать шрифт по умолчанию , перейдя в «Настройщик — заголовок», затем выбрав «Настройщик — меню», перейдя в «Стиль» и развернув типографику.
Дизайнер темы WordPress может создать шрифт для каждого раздела темы. Прежде чем добавлять или изменять шрифты для темы WordPress, вы должны сначала определить текстовый шрифт скрипта, отображающий область (например, заголовок, нижний колонтитул и основной текст). Вы можете легко изменить шрифт в своей теме, вставив в него одну строку кода. Из-за отсутствия опыта кодирования у многих людей WordPress стал популярным выбором для многих. В каталоге плагинов WordPress доступно множество ресурсов для бесплатного дизайна шрифтов. Добавить пользовательские шрифты Google в любую тему WordPress очень просто с помощью Easy Google Fonts. Использование любого шрифта позволяет использовать любой шрифт, который правильно отформатирован для вашего веб-сайта.
MW Font Changer позволяет отображать различные персидские и латинские текстовые шрифты. На панели инструментов визуального редактора есть кнопки, которые можно добавлять, удалять и упорядочивать с помощью расширенного инструмента Tiny MCE. Вы можете изменить размер шрифта абзацев вашей темы с помощью кода CSS. Пользовательские шрифты можно приобрести, загрузить или создать, и они могут улучшить внешний вид вашего сайта WordPress. Плагин шрифтов может помочь вам добавить шрифты в WordPress простым способом. Затем вы можете добавить свой шрифт в следующих форматах: a.woff, a.wof2, a.ttf и a.eot.
Как сделать шрифт адаптивным в WordPress?
Если вы хотите изменить размер шрифта для виджета текстового редактора, откройте левую панель параметров, выберите «Переключиться на глобальные стили», а затем включите глобальные стили. Шрифты должны быть установлены для планшетов и мобильных телефонов.
Как сделать текст адаптивным в HTML
Используя выражение «%» или другое, можно создать изображение, которое будет реагировать на HTML. Даже если вы сделаете это, вы не сможете сделать текст адаптивным. При создании адаптивного текста вместо «%» или «px» следует использовать такие единицы, как «em» или «rem». Другими словами, 16px — это 1em или 1rem.
Когда дело доходит до адаптивных изображений, использование «%» является наиболее распространенным методом. Текст, с другой стороны, не работает с этим методом. Чтобы сделать текст адаптивным, вы должны использовать такие единицы, как «em» или «rem», а не слова % и px. Поскольку «px» — это пиксель, «em» и «rem» — это проценты от размера шрифта в пикселях.
Например, если вы хотите, чтобы ваш текст был как можно больше, но при этом оставался адаптивным, вы можете использовать следующее: Вы должны сделать это, если вы адаптивны. Ширина этой страницы 16em x 20em.
Как изменить шрифт в WordPress Elementor
Вы можете изменить шрифт любой страницы Elementor или редактора сообщений, выбрав «Настройки сайта» > «Система дизайна» > «Глобальные шрифты» на любой странице Elementor или в редакторе сообщений. Щелкнув значок карандаша, вы можете добавить параметры типографики к любому существующему текстовому стилю. У вас также есть возможность изменить имена стилей.
Установка шрифта по умолчанию — это хороший способ сохранить его согласованность, а также сделать процесс редактирования более эффективным. Порядок, в котором следует читать содержимое, может определяться используемыми шрифтами. В этой статье вы узнаете, как изменить шрифт по умолчанию в виджете редактора заголовков и текста Elementor. Следуя этим инструкциям, вы можете легко изменить шрифт по умолчанию в виджете заголовка и текстового редактора Elementor. Есть три варианта: цвет текста, типографика и интервал между абзацами. Когда вы закрываете панель «Настройки сайта», вы можете добавить виджет «Заголовок», чтобы увидеть, что изменилось.
Создавать красивые дизайны с Elementor просто и легко!
Elementor имеет простой интерфейс для добавления шрифтов и редактирования контента и стилей. Elementor упрощает создание динамичных и привлекательных дизайнов, которые выделяются на любом устройстве.
