Как добавить шаблон страницы в WordPress
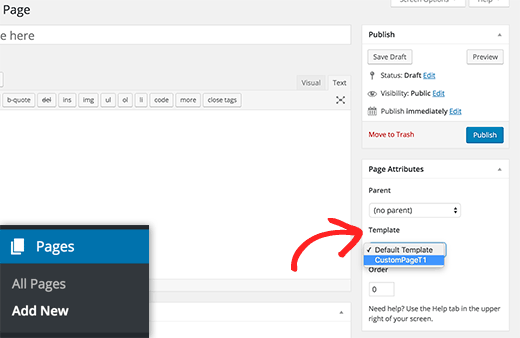
Опубликовано: 2022-10-03Добавление шаблона страницы в WordPress — отличный способ расширить функциональные возможности вашего сайта. Однако есть несколько вещей, которые вам нужно знать, прежде чем начать. Во-первых, вам нужна тема, поддерживающая шаблоны страниц . Во-вторых, вам нужно создать файл с именем page-{slug}.php в папке вашей темы. В-третьих, вам нужно добавить в файл page-{slug}.php следующий код: /* Имя шаблона: {Имя шаблона вашей страницы} */ ? > Сделав все это, вы можете активировать свой шаблон страницы, перейдя в раздел «Страницы» панели администратора WordPress и выбрав шаблон «{Название шаблона вашей страницы}» в раскрывающемся меню «Шаблон».
На многих веб-сайтах целевая страница отличается от остальной части сайта. Пользовательский шаблон страницы в WordPress позволяет создавать собственный дизайн и макет, а также загружать собственные изображения. Возможно, вам придется потратить некоторое время на изучение того, как установить плагин. Если вы используете автономную программу FTP, вам потребуется использовать программу ftp для загрузки файлов на ваш веб-сайт WordPress. Чтобы облегчить себе задачу, мы скопируем существующий шаблон страницы темы. Страницу можно отобразить, просто щелкнув по ней, не требуя от WordPress написания какого-либо кода. В результате мы будем использовать его в качестве основы для нашего пользовательского шаблона.
Скопировав содержимое pages.html, поместите его в свой собственный файл шаблона. Поскольку используемый нами пользовательский шаблон уже имеет заголовок, мы собираемся удалить заголовок из нашего кода. Пустой страницы больше не будет, если вы перейдете на страницу, использующую новый шаблон . Поскольку шаблон страницы темы лежал в основе нашего дизайна, мы использовали его в качестве основы для нашего сайта. Самое лучшее в пользовательском шаблоне страницы — это то, что он полностью отделен от других ваших сообщений и страниц. Если вы сделаете ошибки в пользовательском шаблоне страницы, это может привести к поломке вашего сайта. Возможность создавать что угодно в WordPress безгранична, если у вас есть знания в области программирования или HTML.
Вы можете начать сохранение презентации, открыв ее и скопировав содержимое. Нажмите «Сохранить как шаблон» на вкладке «Файл», чтобы сохранить шаблон. В разделе «Сохранить как» введите имя нового шаблона, который вы хотите использовать. Фраза также необязательна. В поле Где выберите место, из которого будет сохранен шаблон.
Как получить доступ к шаблону страницы в WordPress?

Когда вы работаете с WordPress, иногда вам потребуется прямой доступ к шаблону страницы. Это может быть полезно, если вы хотите внести изменения в определенный шаблон или если вам нужно устранить проблему. Чтобы получить доступ к шаблону страницы в WordPress, вам необходимо войти на свой сайт WordPress. После того, как вы вошли в систему, вам нужно будет перейти в раздел «Внешний вид». Оттуда вы выберете «Редактор». С правой стороны вы увидите список всех доступных шаблонов. Найдите тот, к которому вы хотите получить доступ, и нажмите на него. После этого вы сможете вносить изменения непосредственно в шаблон.
Где хранятся шаблоны страниц в WordPress?
Папка вашей активной темы должна называться page-about.php или page-6. Когда WordPress находит и использует файл PHP для отображения страницы «О программе», он автоматически узнает об этом. У вас должны быть специализированные шаблоны страниц в папке вашей темы (например, /wp-content/themes/my-theme-name/).
Как создать сайт на WordPress: пошаговое руководство
Также доступно несколько готовых шаблонов, таких как популярная тема Twenty Fifteen. WordPress — это надежная платформа, которую можно использовать для создания широкого спектра веб-сайтов. Для Windows также доступно несколько готовых шаблонов, и вы можете найти файлы шаблонов по умолчанию на правой боковой панели редактора тем. В зависимости от платформы вы можете создать свой собственный шаблон, редактируя файлы онлайн или офлайн.
Как добавить пустой шаблон в WordPress?

Есть два способа добавить пустой шаблон в WordPress. Первый способ — просто создать новый файл в каталоге вашей темы WordPress и назвать его Blank.php. Второй способ — создать новый шаблон страницы.
Пункты меню в ресторане могут быть классифицированы как посты WordPress в зависимости от их категории. Администратор WordPress создает шаблон, который будет использоваться для отображения сообщений в формате меню. Возможно, вы захотите продублировать пустой шаблон при создании первого шаблона, чтобы иметь больше пустых шаблонов для последующего использования.
Где хранятся шаблоны WordPress
Поскольку темы и плагины WordPress могут переопределять шаблоны по умолчанию, очень важно понимать, где они хранятся. Файлы шаблонов размещаются в каталоге темы WordPress.
Пользовательский шаблон страницы

Пользовательский шаблон страницы — это шаблон страницы, созданный пользователем, а не темой WordPress. Пользовательские шаблоны страниц можно использовать для создания страниц со специальными макетами и функциями.
С помощью шаблонов страниц вы можете легко включить в свой веб-сайт структурные вариации или индивидуально настроенные функции. Эти инструменты просты в настройке, что делает их жизнеспособной альтернативой традиционной работе для новых специалистов, но они также могут занять опытных специалистов. Возможность изменять структуру вашего сайта в дополнение к добавлению новых функций — одна из самых привлекательных функций шаблона страницы. Использование шаблонов страниц позволяет вам заниматься своими делами. Верхний и нижний колонтитулы и другие элементы страницы следует вызывать, если они необходимы. Создайте шаблон страницы, в котором пользователи могут выбирать способ отображения сообщений. Advanced Custom Fields — один из моих любимых плагинов, потому что он может обеспечить требуемую нам черновую работу.
Создание собственного шаблона страницы в лучшем случае может занять много времени и утомительно. Вы можете избавиться от необходимости просеивать ненужные детали и сэкономить время с помощью плагина CustomPress. Полную информацию об установке и настройке можно найти на странице CustomPress на вкладке «Использование». Перед началом работы рекомендуется спланировать свой шаблон, чтобы вы могли приступить к его настройке. Только суперадминистратор имеет возможность создавать пользовательские типы сообщений или шаблоны страниц в опции сетевой активации CustomPress. Когда вы включаете его для каждого сайта, каждый сайт с плагином может создавать свои собственные типы сообщений и шаблоны. В результате, если для параметра Capability Type установлено значение post, вы будете создавать собственный шаблон сообщения .

Это нужно изменить, нажав кнопку «Добавить тип сообщения» на вкладке «Типы сообщений» по умолчанию. Я хотел бы иметь возможность добавить несколько дополнительных опций в редактор моего вымышленного производителя плагинов, например, версию плагина. Перейдите в раздел «Добавить настраиваемые поля» и выберите все типы сообщений или шаблоны страниц, на которых вы не хотите отображать настраиваемое поле. В разделе «Тип поля» вы можете указать способ, которым пользователь сможет вводить информацию для этого поля. Редактор отображает ваше пользовательское поле, но оно не появится, пока вы не добавите его с помощью PHP-кода или шорткода. Код можно найти в /wp-content/themes/your-theme/single-*post_name/php. Вы также можете вставить шорткод прямо в редактор страниц, если хотите.
Использование CSS для настройки ваших полей может изменить внешний вид ваших полей любым удобным для вас способом. Чтобы обернуть код встраивания PHP в пользовательские теги, используйте его как код встраивания. В файле style.html вы можете скопировать имя только что созданного класса и изменить поля. Можно создать несколько впечатляющих веб-сайтов, комбинируя эту функциональность, а также настраиваемые CSS и Javascript.
3 причины использовать собственные шаблоны WordPress
Шаблон страницы включен в панель администратора WordPress и может использоваться для создания пользовательской страницы за считанные минуты. Нажав на панель администратора WordPress, вы можете создать новую страницу на основе выбранного вами шаблона. После того, как вы создали новую страницу, вы можете использовать PageWithoutSidebar для ее настройки. Вы должны опубликовать его, как только он будет завершен. Если вы хотите выделиться из толпы, неплохо иметь собственный шаблон WordPress. Эти инструменты могут не только придать вашему веб-сайту особый внешний вид, но и упростить ваши повседневные операции. Если вы используете пользовательские шаблоны , вам не нужно будет создавать отдельные страницы для каждого типа контента на вашем сайте. Если вы еще этого не сделали, сейчас самое время начать использовать пользовательские шаблоны. Их можно использовать для улучшения внешнего вида и восприятия сайта WordPress, и на них можно потратить время и деньги с пользой.
Как создать пользовательскую страницу в WordPress
Перейдите в панель администратора WordPress и нажмите кнопку «Добавить новый». Новый шаблон пользовательской страницы расположен в верхней части правого столбца. После того, как вы создали новую страницу и назначили ее шаблон Странице без боковой панели, вы можете переместить ее на Страницу без боковой панели. После того, как вы закончите его, вы можете опубликовать его.
Плагин шаблона страницы WordPress
Плагин шаблона страницы WordPress — это плагин, который позволяет вам создавать собственные шаблоны страниц для вашего сайта WordPress. С помощью плагина шаблона страницы вы можете создать любой шаблон страницы и использовать его на любой странице или публикации на своем сайте.
WordPress включает в себя возможность назначать разные шаблоны страниц для страниц, что является фантастической функцией. Если вы являетесь разработчиком плагинов, вы не сможете создать шаблон страницы, потому что у вас нет доступа к теме. В этой статье вы узнаете, как создать шаблон страницы с помощью плагина. Он был настроен так, что наш плагин может применить файл шаблона. Этот хук-фильтр можно использовать для переопределения поведения шаблона WordPress по умолчанию, поскольку он выполняется до добавления файла шаблона. Если мы хотим избежать конфликта CSS, нам может потребоваться удалить файл CSS темы с нашей страницы.
Как добавить плагин в шаблон страницы?
Чтобы добавить шаблон страницы, мы должны сначала создать файл шаблона и загрузить его в каталог шаблонов плагина. Добавьте путь к файлу шаблона, чтобы сгенерировать функцию. Когда мы добавляем эти коды, мы видим новый шаблон страницы, указанный в раскрывающемся списке шаблонов.
Почему вы должны разрабатывать плагины для WordPress
Система управления контентом (CMS) WordPress позволяет создавать новый веб-сайт или блог с нуля, а также добавлять новые функции к существующему веб-сайту. Плагины WordPress упрощают добавление или изменение функций, а также добавление или изменение контента. Существует большое количество доступных плагинов, а сообщество плагинов процветает и расширяется.
Чтобы создать плагин, у вас должен быть некоторый опыт работы с PHP и базовые знания WordPress. Когда вы знаете, что вам нужно делать, вы можете начать. Если вам нужна помощь, посетите форум разработчиков плагинов WordPress или веб-сайт WordPress.
Использование плагинов WordPress выгодно для различных целей, включая добавление новых функций на ваш веб-сайт, повышение производительности и повышение безопасности. Если у вас есть идея для плагина или вы хотите поделиться своим опытом разработки плагинов с другими, вы можете сделать это на форуме WordPress или на веб-сайте WordPress.
Как найти шаблон страницы в WordPress?
Чтобы найти шаблон, перейдите в «Страницы» > «Добавить новый» > «Атрибуты» > «Шаблон» и выберите его. В результате пользователь WordPress может выбирать из множества шаблонов страниц с одинаковым именем шаблона, которого может не быть в предполагаемом тексте.
Как создать шаблон WordPress
В зависимости от платформы вы можете редактировать файлы шаблонов WordPress онлайн или офлайн. Файлы шаблонов активной темы по умолчанию можно найти на правой боковой панели редактора тем Windows. Чтобы создать шаблон, откройте презентацию, которую хотите сохранить в качестве шаблона. Параметр «Сохранить как шаблон» находится на вкладке «Файл». В поле «Сохранить как» введите имя нового шаблона, который вы хотите использовать. Опция доступна в дополнение к указанной выше. В поле «Где» вы можете выбрать место, где вы хотите сохранить шаблон.
