كيفية إضافة قالب صفحة إلى ووردبريس
نشرت: 2022-10-03تعد إضافة قالب صفحة إلى WordPress طريقة رائعة لإضافة المزيد من الوظائف إلى موقعك. ومع ذلك ، هناك بعض الأشياء التي تحتاج إلى معرفتها قبل أن تبدأ. أولاً ، يجب أن يكون لديك سمة تدعم قوالب الصفحات . ثانيًا ، تحتاج إلى إنشاء ملف يسمى page- {slug} .php في مجلد السمة الخاصة بك. ثالثًا ، تحتاج إلى إضافة الكود التالي إلى صفحتك- {slug} .php file: / * Template Name: {Name of Your Page Template} * /؟ > بمجرد الانتهاء من كل ذلك ، يمكنك تنشيط قالب صفحتك بالانتقال إلى قسم "الصفحات" في لوحة إدارة WordPress وتحديد قالب "{Name of Your Page Template}" من القائمة المنسدلة "Template".
في العديد من مواقع الويب ، تختلف الصفحة المقصودة عن باقي الموقع. يتيح لك قالب الصفحة المخصص في WordPress إنشاء التصميم والتخطيط الخاصين بك بالإضافة إلى تحميل الصور الخاصة بك. قد تحتاج إلى قضاء بعض الوقت في تعلم كيفية تثبيت مكون إضافي. إذا كنت تستخدم برنامج FTP مستقل ، فستحتاج إلى استخدام برنامج ftp لتحميل الملفات إلى موقع WordPress الخاص بك. من أجل تسهيل الأمور على أنفسنا ، سنقوم بنسخ قالب صفحة المظهر الحالي. يمكن عرض الصفحة ببساطة عن طريق النقر عليها دون مطالبة WordPress بكتابة أي كود. نتيجة لذلك ، سنستخدم ذلك كأساس لنموذجنا المخصص.
بعد نسخ محتويات pages.html ، ضعها في ملف القالب المخصص. نظرًا لأن النموذج المخصص الذي نستخدمه يحتوي بالفعل على رأس ، فسنقوم بإزالة الرأس من الكود الخاص بنا. لن تكون هناك صفحة فارغة بعد الآن إذا انتقلت إلى الصفحة التي تستخدم القالب الجديد . نظرًا لأن قالب صفحة المظهر كان في صميم تصميمنا ، فقد استخدمناه كأساس لموقعنا. أفضل شيء في قالب الصفحة المخصص هو أنه منفصل تمامًا عن منشوراتك وصفحاتك الأخرى. إذا ارتكبت أخطاء في قالب صفحة مخصص ، فقد يؤدي ذلك إلى تعطل موقعك. القدرة على تصميم أي شيء في WordPress لا حدود لها إذا كان لديك معرفة بالبرمجة أو HTML.
يمكنك البدء في حفظ العرض التقديمي بفتحه ونسخ المحتويات. انقر فوق حفظ كقالب في علامة التبويب ملف لحفظ القالب. في قسم حفظ باسم ، اكتب اسم القالب الجديد الذي تريد استخدامه. العبارة اختيارية أيضًا. في المربع أين ، اختر الموقع الذي سيتم حفظ القالب منه.
كيف يمكنني الوصول إلى قالب صفحة في WordPress؟

عندما تعمل باستخدام WordPress ، ستحتاج أحيانًا إلى الوصول إلى قالب صفحة مباشرةً. يمكن أن يكون هذا مفيدًا إذا كنت تريد إجراء تغيير على قالب معين ، أو إذا كنت بحاجة إلى استكشاف مشكلة ما وإصلاحها. للوصول إلى قالب صفحة في WordPress ، ستحتاج إلى تسجيل الدخول إلى موقع WordPress الخاص بك. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى قسم "المظهر". من هناك ، ستختار "محرر". على الجانب الأيمن ، سترى قائمة بجميع القوالب المتاحة. ابحث عن الشخص الذي تريد الوصول إليه ، وانقر فوقه. ستتمكن بعد ذلك من إجراء تغييرات على النموذج مباشرةً.
أين يتم تخزين قوالب الصفحة في WordPress؟
يجب تسمية مجلد النسق النشط page-about.php أو page-6. عندما يعثر WordPress على ملف PHP ويستخدمه لعرض صفحة About ، فإنه يكون على علم به تلقائيًا. يجب أن يكون لديك قوالب الصفحات المتخصصة في مجلد السمة (على سبيل المثال ، / wp-content / theme / my-theme-name /).
كيفية إنشاء موقع WordPress: دليل خطوة بخطوة
تتوفر أيضًا بعض القوالب المعدة مسبقًا ، مثل قالب Twenty Fifteen الشهير. يعد WordPress نظامًا أساسيًا قويًا يمكن استخدامه لإنشاء مجموعة واسعة من مواقع الويب. هناك أيضًا العديد من القوالب المعدة مسبقًا المتاحة لنظام التشغيل Windows ، ويمكنك العثور على ملفات القوالب الافتراضية في الشريط الجانبي الأيمن لمحرر السمات. اعتمادًا على النظام الأساسي ، يمكنك إنشاء القالب الخاص بك عن طريق تحرير الملفات عبر الإنترنت أو دون اتصال.
كيف أقوم بإضافة قالب فارغ إلى WordPress؟

هناك طريقتان لإضافة قالب فارغ إلى WordPress. الطريقة الأولى هي ببساطة إنشاء ملف جديد في دليل سمة WordPress الخاص بك وتسميته blank.php. الطريقة الثانية هي إنشاء قالب صفحة جديد.
يمكن تصنيف عناصر القائمة في مطعم كمشاركات WordPress بناءً على فئتها. ينشئ مسؤول WordPress نموذجًا سيتم استخدامه لعرض المنشورات بتنسيق قائمة. قد ترغب في تكرار قالب فارغ عند إنشاء نموذجك الأول بحيث يكون لديك المزيد من القوالب الفارغة لاستخدامها لاحقًا.
حيث يتم تخزين قوالب ووردبريس
نظرًا لأن سمات WordPress والإضافات يمكنها تجاوز القوالب الافتراضية ، فمن الأهمية بمكان فهم مكان تخزينها. تتم استضافة ملفات القوالب في دليل سمة WordPress.
قالب الصفحة المخصص

قالب الصفحة المخصص هو قالب صفحة يتم إنشاؤه بواسطة مستخدم وليس بواسطة سمة WordPress. يمكن استخدام قوالب الصفحات المخصصة لإنشاء صفحات ذات تخطيطات ووظائف خاصة.
يمكنك بسهولة دمج الاختلافات الهيكلية أو الوظائف المخصصة للغاية في موقع الويب الخاص بك باستخدام قوالب الصفحات. هذه الأدوات سهلة الإعداد ، مما يجعلها بديلاً قابلاً للتطبيق للوظائف التقليدية للمهنيين الجدد ، ولكن لديها أيضًا القدرة على إبقاء المهنيين ذوي الخبرة مشغولين. تعد القدرة على تعديل بنية موقعك بالإضافة إلى إضافة ميزات جديدة واحدة من أكثر الميزات جاذبية في قالب الصفحة. يتيح لك استخدام قوالب الصفحة القيام بما تريده. يجب استدعاء جميع عناصر الرأس والتذييل وعناصر الصفحة الأخرى إذا كانت مطلوبة. قم بإنشاء قالب صفحة يمكن للمستخدمين من خلاله تحديد كيفية عرض المنشورات. Advanced Custom Fields هي واحدة من الإضافات المفضلة لدي لأنها يمكن أن توفر العمل الشاق الذي نطلبه.
يمكن أن يكون إنشاء قالب الصفحة الخاص بك مضيعة للوقت ومملة في أفضل الحالات. يمكنك التخلص من الحاجة إلى التدقيق في التفاصيل غير الضرورية مع توفير الوقت باستخدام المكون الإضافي CustomPress. يمكن العثور على معلومات التثبيت والتكوين الكاملة في صفحة CustomPress ضمن علامة التبويب Usage. من الجيد التخطيط للقالب الخاص بك قبل أن تبدأ حتى تتمكن من البدء في الإعداد. فقط المسؤول المتميز لديه القدرة على إنشاء أنواع منشورات مخصصة أو قوالب صفحات في خيار تنشيط شبكة CustomPress. عند تمكينه موقعًا على حدة ، يمكن لكل موقع يحتوي على المكون الإضافي إنشاء أنواع المنشورات والقوالب الخاصة به. نتيجة لذلك ، إذا تم تعيين "نوع القدرة" للنشر ، فسوف تقوم بإنشاء قالب منشور مخصص .

يجب تغيير ذلك بالنقر فوق الزر "إضافة نوع المنشور" في علامة التبويب "أنواع النشر" الافتراضية. أود أن أتمكن من إضافة بعض الخيارات الإضافية إلى محرر شركة المكون الإضافي الخيالي ، مثل إصدار البرنامج المساعد. انتقل إلى قسم إضافة حقول مخصصة وحدد كافة أنواع المنشورات أو قوالب الصفحات التي لا تريد عرض حقل مخصص عليها. ضمن نوع الحقل ، يمكنك إدخال الطريقة التي سيتمكن المستخدم من خلالها من إدخال المعلومات لهذا الحقل. يعرض المحرر حقلك المخصص ، لكنه لن يظهر حتى تضيفه برمز PHP أو رمز قصير. يمكن العثور على الكود في / wp-content / theme / your-theme / single- * post_name / php. يمكنك أيضًا إدخال الرمز القصير مباشرةً في محرر الصفحة إذا كنت تفضل ذلك.
يمكن أن يؤدي استخدام CSS لتخصيص الحقول الخاصة بك إلى تغيير مظهر الحقول الخاصة بك بأي طريقة تريدها. لالتفاف كود التضمين PHP في العلامات المخصصة ، استخدمه كرمز تضمين. في ملف style.html ، يمكنك نسخ اسم الفصل الذي تم إنشاؤه حديثًا وتعديل الحقول. من الممكن إنشاء بعض مواقع الويب الرائعة من خلال الجمع بين هذه الوظيفة ، بالإضافة إلى CSS و Javascript المخصص.
3 أسباب لاستخدام قوالب WordPress المخصصة
تم تضمين قالب الصفحة في لوحة إدارة WordPress ويمكن استخدامه لإنشاء صفحة مخصصة في غضون دقائق. من خلال النقر فوق لوحة إدارة WordPress ، يمكنك إنشاء صفحة جديدة بناءً على النموذج الذي اخترته. بعد إنشاء صفحة جديدة ، يمكنك استخدام PageWithoutSidebar لإعدادها. يجب عليك نشره بمجرد اكتماله. إذا كنت تريد التميز عن الآخرين ، فمن الجيد أن يكون لديك قالب ووردبريس مخصص. لا يمكن لهذه الأدوات أن تمنح موقع الويب الخاص بك مظهرًا ومظهرًا مميزًا فحسب ، بل يمكنها أيضًا تبسيط عملياتك اليومية. إذا كنت تستخدم قوالب مخصصة ، فلن تضطر إلى إنشاء صفحات منفصلة لكل نوع من أنواع المحتوى على موقعك. إذا لم تكن قد قمت بذلك بالفعل ، فهذا هو الوقت المناسب لبدء استخدام القوالب المخصصة. يمكن استخدامها لتحسين مظهر ومظهر موقع WordPress ، ويمكن أن تكون وقتًا ومالًا يتم إنفاقه بشكل جيد.
كيفية إنشاء صفحة مخصصة في WordPress
انتقل إلى لوحة إدارة WordPress وانقر على زر إضافة جديد. يوجد قالب الصفحة المخصص الجديد في أعلى العمود الأيمن. بعد إنشاء صفحة جديدة وتعيين قالبها إلى صفحة بدون شريط جانبي ، يمكنك نقلها إلى صفحة بدون شريط جانبي. بعد الانتهاء من ذلك ، يمكنك نشره.
البرنامج المساعد لقالب صفحة WordPress
المكوِّن الإضافي لقالب صفحة WordPress هو مكون إضافي يسمح لك بإنشاء قوالب صفحة مخصصة لموقع WordPress الخاص بك. باستخدام المكوِّن الإضافي لقالب الصفحة ، يمكنك إنشاء أي نوع من قوالب الصفحات التي تريدها ، واستخدامها في أي صفحة أو منشور على موقعك.
يتضمن WordPress القدرة على تعيين قوالب صفحات مختلفة للصفحات ، وهي ميزة رائعة. إذا كنت مطورًا للمكونات الإضافية ، فلن تتمكن من إنشاء قالب صفحة لأنك لا تملك حق الوصول إلى السمة. في هذه المقالة ، ستتعلم كيفية إنشاء قالب صفحة باستخدام مكون إضافي. تم إعداده حتى يتمكن المكون الإضافي الخاص بنا من تطبيق ملف القالب. يمكن استخدام أداة ربط المرشح هذه لتجاوز سلوك القالب الافتراضي لـ WordPress لأنه يتم تنفيذه قبل إضافة ملف قالب. إذا أردنا تجنب تعارض CSS ، فقد نحتاج إلى إزالة ملف موضوع CSS من صفحتنا.
كيف أقوم بإضافة مكون إضافي إلى قالب الصفحة؟
لإضافة قالب صفحة ، يجب علينا أولاً إنشاء ملف قالب وتحميله إلى دليل قوالب البرنامج المساعد. أضف مسار الملف إلى ملف القالب لتوليد الوظيفة. عندما نضيف هذه الرموز ، نرى قالب صفحة جديدًا مدرجًا في القائمة المنسدلة للقوالب.
لماذا يجب عليك تطوير ملحقات WordPress
يتيح لك نظام إدارة محتوى WordPress (CMS) إنشاء موقع ويب جديد أو مدونة جديدة من الألف إلى الياء ، بالإضافة إلى إضافة ميزات جديدة إلى موقع ويب موجود. تجعل إضافات WordPress من السهل إضافة الميزات أو تعديلها ، بالإضافة إلى إضافة المحتوى أو تعديله. يوجد عدد كبير من المكونات الإضافية المتاحة ، ومجتمع المكونات الإضافية يزدهر ويتوسع.
لإنشاء مكون إضافي ، يجب أن يكون لديك بعض الخبرة في PHP وفهم أساسي لـ WordPress. بمجرد أن تعرف ما عليك القيام به ، يمكنك أن تبدأ. إذا كنت بحاجة إلى أي مساعدة ، فيرجى زيارة منتدى تطوير البرنامج المساعد WordPress أو موقع WordPress الإلكتروني.
يعد استخدام مكونات WordPress الإضافية مفيدًا لمجموعة متنوعة من الأغراض ، بما في ذلك إضافة ميزات جديدة إلى موقع الويب الخاص بك ، وتحسين الأداء ، وتعزيز الأمان. إذا كانت لديك فكرة عن مكون إضافي ، أو إذا كنت ترغب في مشاركة تجربة تطوير المكون الإضافي الخاص بك مع الآخرين ، فيمكنك القيام بذلك على منتدى WordPress أو على موقع WordPress الإلكتروني.
كيف أجد قالب صفحة في WordPress؟
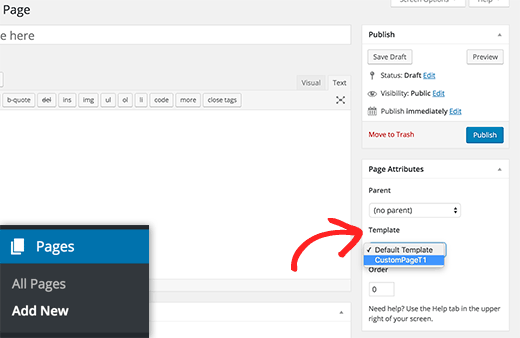
للعثور على قالب ، انتقل إلى Pages> Add New> Attributes> Template وحدده. نتيجة لذلك ، يمكن لمستخدم WordPress الاختيار من بين مجموعة متنوعة من قوالب الصفحات التي تحمل نفس اسم القالب ، والتي قد لا تكون في النص المقصود.
كيفية إنشاء قالب ووردبريس
اعتمادًا على النظام الأساسي ، يمكنك تحرير ملفات قوالب WordPress عبر الإنترنت أو دون الاتصال بالإنترنت. يمكن العثور على ملفات قالب السمة النشطة الافتراضية في الشريط الجانبي الأيمن لمحرر السمات Windows. لإنشاء قالب ، افتح العرض التقديمي الذي تريد حفظه كقالب. يمكن العثور على خيار حفظ كقالب في علامة التبويب ملف. في المربع حفظ باسم ، اكتب اسم القالب الجديد الذي تريد استخدامه. الخيار متاح بالإضافة إلى الخيار المذكور أعلاه. في المربع أين ، يمكنك اختيار الموقع الذي تريد حفظ القالب فيه.
