كيفية تغيير محتوى قالب WordPress
نشرت: 2022-10-03بافتراض أنك تقصد كيفية تغيير محتوى قالب WordPress: 1. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. 2. في قائمة التنقل اليمنى ، انقر على "الصفحات". 3. ابحث عن الصفحة التي تريد تعديلها ، وانقر على "تعديل". 4. قم بإجراء التغييرات في محرر المحتوى . 5. بمجرد الانتهاء ، انقر فوق "تحديث" لحفظ التغييرات.
كيف يمكنني تحرير قالب WordPress مخصص؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتحرير قالب WordPress المخصص ستختلف اعتمادًا على القالب المحدد المعني. ومع ذلك ، بشكل عام ، ستشمل عملية تحرير قالب WordPress المخصص فتح ملف القالب في محرر نصي ، وإجراء التغييرات المطلوبة ، ثم حفظ الملف.
كيف يمكنني تغيير المحتوى في صفحتي الرئيسية على WordPress؟

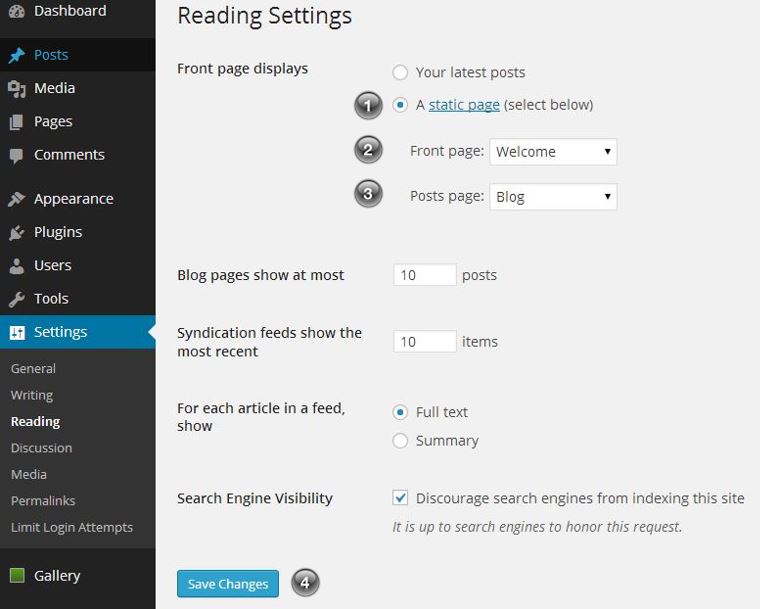
إذا كنت ترغب في تغيير المحتوى في صفحة WordPress الرئيسية الخاصة بك ، فيمكنك القيام بذلك عن طريق تحرير الصفحة نفسها. للقيام بذلك ، انتقل إلى لوحة تحكم WordPress وانقر على رابط "الصفحات". بعد ذلك ، ابحث عن الصفحة التي تريد تعديلها وانقر على رابط "تعديل". سيؤدي ذلك إلى إظهار محرر WordPress ، حيث يمكنك إجراء تغييرات على محتوى الصفحة. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "تحديث" لحفظ التغييرات.
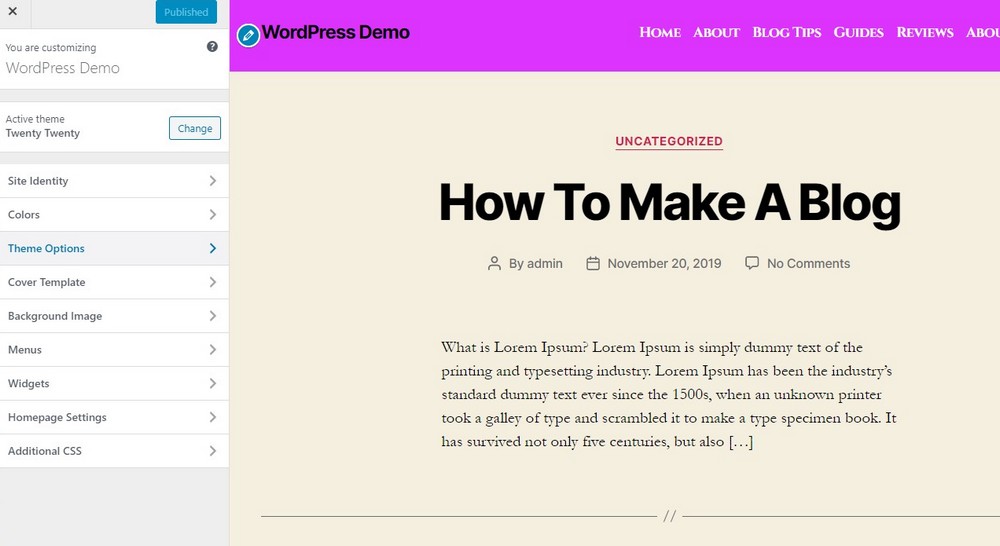
تعرض الصفحة الرئيسية أول ما يراه المستخدم عند وصوله إلى موقع الويب الخاص بك. عندما يكون لدى المستخدمين فترة انتباه قصيرة تبلغ 8.25 ثانية ، فمن الأهمية بمكان أن تحافظ على ارتباط صفحتك الرئيسية. سيرشدك هذا البرنامج التعليمي خلال الخطوات المطلوبة لتعديل صفحة WordPress الرئيسية. إذا كنت مبتدئًا في WordPress ، فانتقل إلى قسم تحرير صفحتك الرئيسية للمبتدئين للحصول على بعض النصائح حول كيفية جعل صفحتك الرئيسية أكثر سهولة في الاستخدام. يمكنك تعديل محتوى الصفحة في Pages بالنقر فوق صفحتك ثم تغيير المحتوى. يرجى الانتقال إلى صفحة تثبيت WordPress الخاصة بك للعثور على ملف index.php الذي نقوم بتحريره. ستتمكن من تحديد محرر من الأيقونة الزرقاء أعلى يسار الشاشة.
من خلال النقر فوق الرمز ، يمكنك إضافة المزيد من الكتل إلى صفحتك وتعديلها على طول الطريق وحذفها إذا لم يعجبك ما تراه. يمكنك إضافة نص ووسائط ورسومات وعناصر أخرى إلى صفحتك الرئيسية بالنقر فوق تحرير. كمكوِّن إضافي ، يوفر لك Elementor أدوات ووظائف إضافية. تمنحك ميزة السحب والإفلات السهلة في محرر Elementor بعض خيارات التحرير الرائعة. عندما يتعلق الأمر بإنشاء موقع ويب ، اختر سمة Elementor إذا كنت تريد أن تجعله سهل الاستخدام. سترى القالب الافتراضي الذي تراه هنا ، singular.php ، بالإضافة إلى ملف التحرير (كما فعلنا سابقًا) في المجلد الجذر للموضوع الذي تستخدمه. يمكنك تحديد قالب بالانتقال إلى قائمة سمات الصفحة. يمكنك الاختيار من بين عدة قوالب تم إنشاؤها بواسطة مؤلف القالب لعرض الصفحة الرئيسية.
كيفية العودة إلى موضوع WordPress الأصلي الخاص بك
إذا كنت ترغب في تغيير مظهر موقعك ، فما عليك سوى النقر فوق اسمه في قسم المظهر في لوحة معلومات WordPress الخاصة بك وسيعود إلى مظهره الأصلي.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

يمكنك أن تطمئن إلى أن المحتوى الخاص بك ، مثل الوسائط والصفحات والمنشورات والتعليقات ، سيكون آمنًا عندما تقوم بتغيير سمات WordPress . لن تفقد أيًا من هذه المعلومات ، ولن تحتاج إلى نقل المحتوى لأنه سيبقى في لوحة المعلومات الخاصة بك.
يحدد التصميم المرئي لموقع WordPress كيف يبدو ويمثل علامتك التجارية. يتم تحديث سمات WordPress بشكل متكرر لتوفير مظهر جديد أو لإضافة ميزات جديدة إلى مواقع الويب. حتى إذا لم تفقد أي محتوى ، فإن تغيير المظهر الخاص بك يعد مهمة صعبة يمكن القيام بها بسرعة وسهولة. تحقق من وقت تحميل موقع الويب الخاص بك قبل تثبيت سمة WordPress جديدة. إذا كان موقعك بطيئًا ، فلن يتمتع بنفس تجربة الموقع السابق ، وسيحتل مرتبة أقل في محركات البحث. من الجيد دائمًا الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك قبل تغييره. بينما يحفظ WordPress عنصر واجهة المستخدم الخاص بك ، بناءً على السمة ، يمكنه تغيير تنسيقه.
من الجيد تتبع تخطيط الشريط الجانبي قبل الانتقال إلى تنسيق جديد. أفضل أداة إنشاء الصفحات المقصودة ومنشئ السمات لـ WordPress هي SeedProd. من السهل إنشاء تخطيطات WordPress مخصصة دون أي خبرة تصميم سابقة. يمكنك إنشاء سمة WordPress تعمل بكامل طاقتها دون كتابة تعليمات برمجية أو الاستعانة بمطور باستخدام البرنامج المساعد SeedProd. يحتوي Divi على أكثر من 20 تخطيطًا تم إنشاؤه مسبقًا و 46 عنصرًا مختلفًا لعرض المحتوى الخاص بك. تم تصميم سمة Astra Astra لتكون خفيفة الوزن وسريعة. عندما تقوم بتثبيت قالب WordPress الخاص بك ، فقد حان الوقت للانتقال إلى موقعك الجديد.

قبل البدء في استخدام سمة جديدة ، تأكد من تثبيتها بالفعل على موقع الويب الحالي الخاص بك. مع خيار استنساخ إصدار من موقع الويب الخاص بك في بيئة مرحلية منفصلة ، يقدم العديد من موفري الاستضافة هذا الخيار الآن. من خلال القيام بذلك ، يمكنك معاينة واختبار المظهر الجديد الخاص بك قبل تثبيته. لنشر المظهر الخاص بك ، انتقل إلى المظهر وحدده. يمكن العثور على السمات على الشريط الجانبي الأيسر من لوحة الإدارة. في بعض الحالات ، يفضل الأشخاص استخدام الأساليب القديمة لتحميل الملفات إلى WordPress ، مثل استخدام عملاء بروتوكول نقل الملفات (FTP). يفضل بعض مستخدمي WordPress تكوين السمات في نظام إدارة المحتوى الخاص بموفر استضافة WordPress ، والمعروف باسم CLIP.
نتيجة لذلك ، ستحتاج إلى مراجعة وثائق مضيفك لمعرفة الخطوات الدقيقة. يمتلك مضيفك واجهات مختلفة ، لذلك ستحتاج إلى مراجعة وثائق مضيفيك. أفضل طريقة لضمان حصول زوارك على تجربة جيدة هي التحقق من جميع المتصفحات على موقعك. احفظ شفرات التتبع ومقتطفات الشفرات من نسختك السابقة إلى نسختك الجديدة. إذا كنت تستخدم SeedProd ، فتأكد من تعطيل وضع الصيانة حتى يتمكن الزوار من رؤية المظهر الجديد الخاص بك. سيتم تحديد أوقات تحميل صفحتك الاختبارية من خلال مقارنة الصفحات من قالب قديم إلى تلك الموجودة في قالب جديد. إذا كنت لا ترى أي تحسينات في سرعة WordPress الخاصة بك ، يمكنك تجربة هذا الدليل البسيط لمعرفة السبب. ليس من الضروري تغيير السمات من أجل الحفاظ على تصميم موقع الويب الخاص بك ووظائفه. إذا كنت ترغب في تحديث مكونات WordPress الإضافية والقوالب الخاصة بك دون كسر البنك ، فهذا هو الدليل المناسب لك.
ماذا يحدث إذا قمت بتغيير موضوع WordPress الخاص بي؟
لن تتأثر عناصر موقعك المعتادة ، وكذلك المحتوى ، بتغييرات النسق . لن تقوم بتغيير أي شيء فيما يتعلق بمنشوراتك وصفحاتك ، بخلاف التصميم الجديد الذي ستتلقاه مع قالبك الجديد. لن يضر المظهر الذي تحدده بمشاركاتك أو صفحاتك بعد تبديلها.
هل يمكنك التبديل بين سمات WordPress؟
يمكنك القيام بذلك عن طريق الذهاب إلى Appearance. تحتوي لوحة إدارة WordPress على السمات التالية في الشريط الجانبي الأيسر. لتغيير سمة WordPress ، ما عليك سوى تحريك مؤشر الماوس فوق السمة التي تريد استخدامها في هذه الصفحة ، ثم النقر فوق الزر "تنشيط".
كيفية تحرير القالب الافتراضي في ووردبريس
لتعديل القالب الافتراضي في WordPress ، ستحتاج إلى الوصول إلى محرر WordPress. للقيام بذلك ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى صفحة المحرر. بمجرد دخولك إلى المحرر ، ستحتاج إلى تحديد موقع ملفات القوالب الموجودة في مجلد "Appearance". بمجرد العثور على ملفات القوالب ، ستحتاج إلى تحديد الملف الذي ترغب في تعديله ثم النقر فوق الزر "تحرير". بعد إجراء التغييرات ، ستحتاج إلى النقر فوق الزر "حفظ" لحفظ التغييرات.
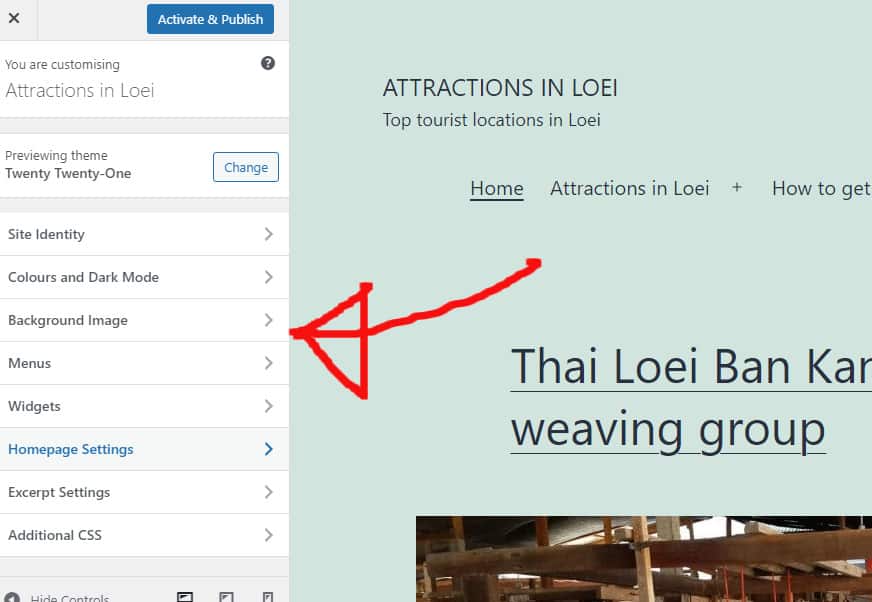
من خلال النقر على قلم الرصاص الموجود داخل أيقونة قرص أزرق ، يمكنك تعديل بعض المحتوى على موقع الويب الخاص بك. قد تجده في قائمة تخصيص في قائمة المظهر. أعتقد أنك إذا استخدمت التقنية الأولى المذكورة ، فستجدها ؛ ومع ذلك ، إذا كنت تستخدمه الآن ، فستجده بالتأكيد. يمكنك استخدام هذا البرنامج المساعد لتصدير قاعدة البيانات بأكملها إلى ملف a.sql ، ثم استخدام محرر نصوص للعثور على النص. إذا كان النص الخاص بك موجودًا في ملف نسق ، فيجب عليك وضعه في ملف header.php . إذا قمت بالنقر فوق خيار التحديد ، فسترى قائمة بجميع ملفات السمات. يمكن للمكونات الإضافية التي اكتشفتها أن تنظر في جميع ملفات WordPress ، بما في ذلك ملفات السمات وملفات المكونات الإضافية ، وإذا كان النص الخاص بك في أحد هذه الملفات ، فسيجده هذا بالتأكيد لك. عندما أستخدم موضوعي النشط ، لا يمكنني تغيير الملفات باستخدام محرر السمات ويعرض متزعزعًا ولا يمكنني البحث عن أي شيء آخر أو تحريره. نظرًا لأنني قمت بتثبيت Windows 10 على جميع أجهزتي ، فأنا أتساءل عما إذا كان ذلك قد يؤثر عليه.
كيفية تحرير قوالب الصفحة في WordPress
إذا كنت تريد تحرير قالب صفحة WordPress ، فأنت بحاجة إلى الوصول إلى محرر الصفحة. للقيام بذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Pages> All Pages. ثم ، انقر فوق الصفحة التي تريد تحريرها. بمجرد دخولك إلى محرر الصفحة ، سترى قائمة منسدلة بعنوان "سمات الصفحة" في الشريط الجانبي الأيمن. من هذه القائمة ، يمكنك تحديد النموذج الذي تريد استخدامه للصفحة التي تقوم بتحريرها. إذا كنت تريد إجراء تغييرات على القالب المحدد ، فيمكنك القيام بذلك بالنقر فوق الزر "تحرير" بجوار اسم النموذج. سيؤدي هذا إلى فتح ملف القالب في محرر WordPress ، حيث يمكنك إجراء تغييراتك.
كيفية تخصيص WordPress باستخدام Html
يمكن تغيير رمز HTML لقسم معين من موقع WordPress لجعله أكثر تخصيصًا. للقيام بذلك ، انقر فوق النقاط الثلاث على الجانب الأيمن من الكتلة ، ثم حدد "تحرير بتنسيق HTML" ، متبوعًا بالكود المطلوب.
