So ändern Sie den Inhalt einer WordPress-Vorlage
Veröffentlicht: 2022-10-03Angenommen, Sie meinen, wie Sie den Inhalt einer WordPress-Vorlage ändern: 1. Melden Sie sich bei Ihrem WordPress-Dashboard an. 2. Klicken Sie im linken Navigationsmenü auf „Seiten“. 3. Suchen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf „Bearbeiten“. 4. Nehmen Sie Ihre Änderungen im Inhaltseditor vor . 5. Wenn Sie fertig sind, klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Wie bearbeite ich eine benutzerdefinierte WordPress-Vorlage?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Bearbeiten einer benutzerdefinierten WordPress-Vorlage von der jeweiligen Vorlage abhängt. Im Allgemeinen umfasst der Bearbeitungsprozess einer benutzerdefinierten WordPress-Vorlage jedoch das Öffnen der Vorlagendatei in einem Texteditor, das Vornehmen der gewünschten Änderungen und das anschließende Speichern der Datei.
Wie ändere ich den Inhalt meiner WordPress-Homepage?

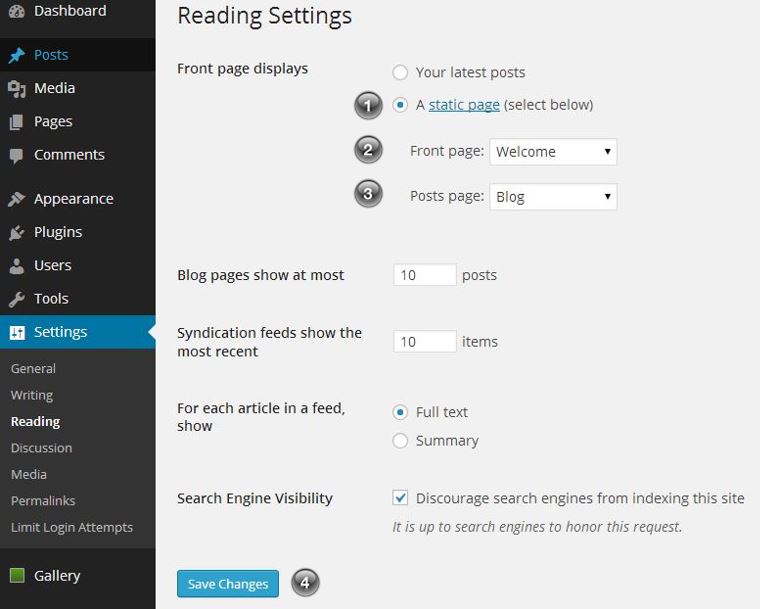
Wenn Sie den Inhalt Ihrer WordPress-Startseite ändern möchten, können Sie dies tun, indem Sie die Seite selbst bearbeiten. Gehen Sie dazu auf das WordPress-Dashboard und klicken Sie auf den Link „Seiten“. Suchen Sie dann die Seite, die Sie bearbeiten möchten, und klicken Sie auf den Link „Bearbeiten“. Dadurch wird der WordPress-Editor aufgerufen, in dem Sie Änderungen am Seiteninhalt vornehmen können. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
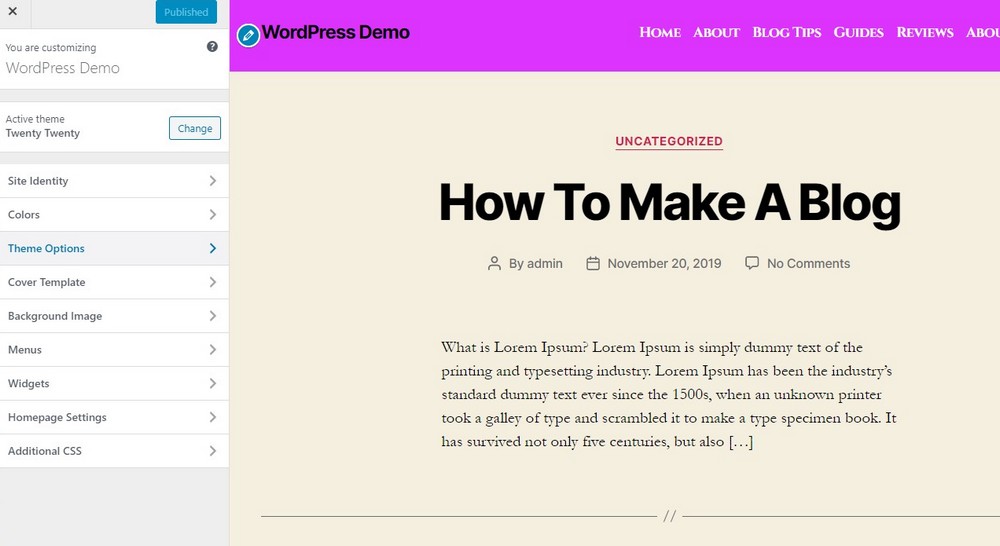
Eine Startseite zeigt das erste, was ein Benutzer sieht, wenn er auf Ihrer Website ankommt. Wenn Ihre Benutzer eine kurze Aufmerksamkeitsspanne von 8,25 Sekunden haben, ist es wichtig, dass Ihre Homepage relevant bleibt. Dieses Tutorial führt Sie durch die Schritte, die zum Bearbeiten einer WordPress-Startseite erforderlich sind. Wenn Sie ein Anfänger bei WordPress sind, gehen Sie zum Abschnitt Bearbeiten Ihrer Homepage für Anfänger, um einige Tipps zu erhalten, wie Sie Ihre Homepage benutzerfreundlicher gestalten können. Sie können den Inhalt der Seite in Pages bearbeiten, indem Sie auf your_page klicken und dann den Inhalt ändern. Bitte gehen Sie zu Ihrer WordPress-Installationsseite, um die index.php-Datei zu finden, die wir gerade bearbeiten. Sie können einen Editor über das blaue Symbol oben links auf dem Bildschirm auswählen.
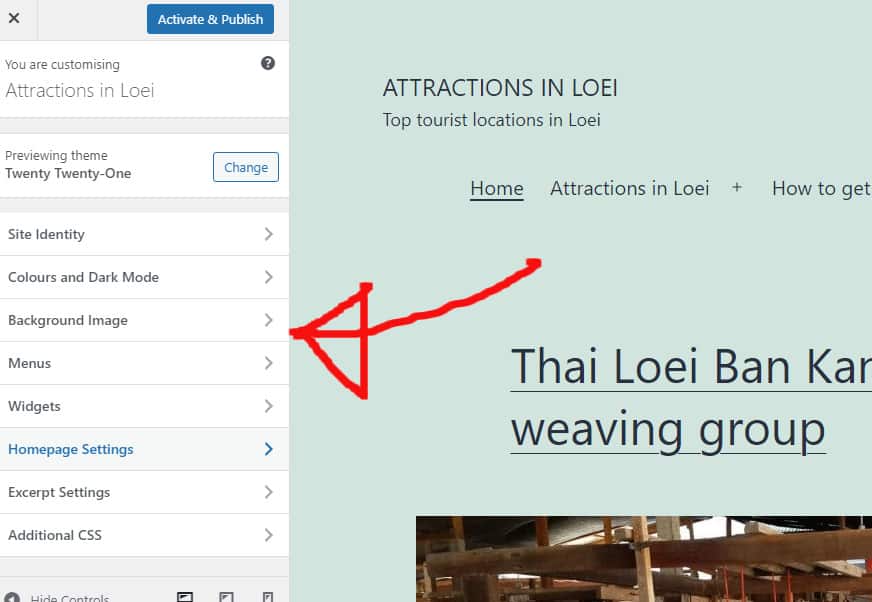
Durch Klicken auf das Symbol können Sie Ihrer Seite weitere Blöcke hinzufügen, sie unterwegs bearbeiten und löschen, wenn Ihnen das, was Sie sehen, nicht gefällt. Sie können Text, Medien, Grafiken, Widgets und andere Elemente zu Ihrer Homepage hinzufügen, indem Sie auf Bearbeiten klicken. Als Plugin stellt Elementor Ihnen zusätzliche Tools und Funktionen zur Verfügung. Die einfache Drag-and-Drop-Funktion im Elementor-Editor bietet Ihnen einige beeindruckende Bearbeitungsoptionen. Wählen Sie beim Erstellen einer Website ein Elementor-Design, wenn Sie die Verwendung vereinfachen möchten. Sie sehen die Standardvorlage, die Sie hier sehen, singular.php, sowie die Bearbeitungsdatei (wie zuvor) im Stammordner des von Ihnen verwendeten Themas. Sie können eine Vorlage auswählen, indem Sie zum Menü Seitenattribute gehen. Sie können aus mehreren vom Theme-Autor erstellten Vorlagen auswählen, um die Homepage anzuzeigen.
So wechseln Sie zurück zu Ihrem ursprünglichen WordPress-Theme
Wenn Sie das Aussehen Ihrer Website ändern möchten, klicken Sie einfach auf den Namen im Abschnitt „Darstellung“ Ihres WordPress-Dashboards und sie kehrt zu ihrem ursprünglichen Erscheinungsbild zurück.
Kann ich WordPress-Designs ändern, ohne Inhalte zu verlieren?

Sie können sicher sein, dass Ihre Inhalte wie Medien, Seiten, Beiträge und Kommentare sicher sind, wenn Sie WordPress-Designs ändern. Sie verlieren keine dieser Informationen und müssen den Inhalt nicht verschieben, da er in Ihrem Dashboard verbleibt.
Das visuelle Design einer WordPress-Site bestimmt, wie sie aussieht und Ihre Marke repräsentiert. WordPress-Themes werden häufig aktualisiert, um ein frisches Erscheinungsbild zu bieten oder Websites neue Funktionen hinzuzufügen. Selbst wenn Sie keine Inhalte verlieren, ist das Ändern Ihres Designs eine schwierige Aufgabe, die schnell und einfach erledigt werden kann. Überprüfen Sie die Ladezeit Ihrer Website, bevor Sie ein neues WordPress-Theme installieren. Wenn Ihre Website langsam ist, wird sie nicht die gleiche Erfahrung wie ihre vorherige haben und in Suchmaschinen einen niedrigeren Rang einnehmen. Es ist immer eine gute Idee, Ihre Website zu sichern, bevor Sie sie ändern. Während WordPress Ihr Widget speichert, kann es je nach Thema sein Layout ändern.
Es ist eine gute Idee, das Seitenleisten-Layout im Auge zu behalten, bevor Sie zu einem neuen migrieren. Der beste Landing Page Builder und Theme Builder für WordPress ist SeedProd. Es ist einfach, benutzerdefinierte WordPress-Layouts ohne vorherige Designerfahrung zu erstellen. Sie können ein voll funktionsfähiges WordPress-Theme erstellen, ohne Code zu schreiben oder einen Entwickler einzustellen, indem Sie das Plugin von SeedProd verwenden. Divi verfügt über 20 vorgefertigte Layouts und 46 verschiedene Elemente zum Anzeigen Ihrer Inhalte. Das Astra Astra-Design ist leicht und schnell. Wenn Sie Ihr WordPress-Theme installieren, ist es an der Zeit, den Übergang zu Ihrer neuen Website vorzunehmen.

Bevor Sie ein neues Design verwenden, vergewissern Sie sich, dass es bereits auf Ihrer aktuellen Website installiert ist. Mit der Möglichkeit, eine Version Ihrer Website in eine separate Staging-Umgebung zu klonen, bieten viele Hosting-Anbieter diese Option jetzt an. Auf diese Weise können Sie Ihr neues Design vor der Installation in der Vorschau anzeigen und testen. Um Ihr Design zu veröffentlichen, navigieren Sie zu Aussehen und wählen Sie es aus. Designs finden Sie in der linken Seitenleiste Ihres Admin-Bereichs. In einigen Fällen ziehen es die Leute vor, ältere Methoden zum Hochladen von Dateien in WordPress zu verwenden, z. B. die Verwendung von File Transfer Protocol (FTP)-Clients. Einige WordPress-Benutzer ziehen es vor, Themen im CMS ihres WordPress-Hosting-Anbieters zu konfigurieren, das als CLIP bekannt ist.
Aus diesem Grund müssen Sie die Dokumentation Ihres Hosts auf die genauen Schritte überprüfen. Ihr Host hat unterschiedliche Schnittstellen, daher müssen Sie die Dokumentation Ihrer Hosts überprüfen. Der beste Weg, um sicherzustellen, dass Ihre Besucher eine gute Erfahrung machen, besteht darin, alle Browser auf Ihrer Website zu überprüfen. Speichern Sie Tracking-Codes und Code-Snippets aus Ihrem vorherigen Design in Ihrem neuen. Wenn Sie SeedProd verwenden, stellen Sie sicher, dass der Wartungsmodus deaktiviert ist, damit Besucher Ihr neues Design sehen können. Die Ladezeiten Ihrer Testseite werden ermittelt, indem die Seiten eines alten Themes mit denen eines neuen Themes verglichen werden. Wenn Sie keine Verbesserungen in Ihrer WordPress-Geschwindigkeit sehen, können Sie diese einfache Anleitung ausprobieren, um herauszufinden, warum. Es ist nicht notwendig, Themes zu ändern, um das Design und die Funktionalität Ihrer Website beizubehalten. Wenn Sie Ihre WordPress-Plugins und Ihr Design aktualisieren möchten, ohne die Bank zu sprengen, ist dies der Leitfaden für Sie.
Was passiert, wenn ich mein WordPress-Theme ändere?
Ihre regulären Website-Elemente sowie der Inhalt sind von den Designänderungen nicht betroffen . Sie werden nichts an Ihren Beiträgen und Seiten ändern, außer dem neuen Design, das Sie mit Ihrem neuen Thema erhalten. Das ausgewählte Thema schadet Ihren Beiträgen oder Seiten nicht, nachdem Sie es gewechselt haben.
Können Sie zwischen WordPress-Designs wechseln?
Sie können dies tun, indem Sie zu Aussehen gehen. Das WordPress-Admin-Panel enthält die folgenden Themen in der linken Seitenleiste. Um das WordPress-Design zu ändern, bewegen Sie einfach den Mauszeiger über das Design, das Sie auf dieser Seite verwenden möchten, und klicken Sie dann auf die Schaltfläche Aktivieren.
So bearbeiten Sie die Standardvorlage in WordPress
Um die Standardvorlage in WordPress zu bearbeiten, müssen Sie auf den WordPress-Editor zugreifen. Dazu müssen Sie sich bei Ihrem WordPress-Konto anmelden und zur Editor-Seite navigieren. Sobald Sie sich im Editor befinden, müssen Sie die Vorlagendateien finden, die sich im Ordner „Appearance“ befinden. Sobald Sie die Vorlagendateien gefunden haben, müssen Sie die Datei auswählen, die Sie bearbeiten möchten, und dann auf die Schaltfläche „Bearbeiten“ klicken. Nachdem Sie Ihre Änderungen vorgenommen haben, müssen Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.
Indem Sie auf den Stift in einem blauen Diskettensymbol klicken, können Sie einige Inhalte auf Ihrer Website ändern. Sie finden es möglicherweise im Menü „Anpassen“ des Menüs „Erscheinungsbild“. Ich glaube, wenn Sie die erstgenannte Technik anwenden, werden Sie sie finden; Wenn Sie es jedoch jetzt verwenden, werden Sie es definitiv finden. Sie können dieses Plugin verwenden, um Ihre gesamte Datenbank in eine.sql-Datei zu exportieren und dann einen Texteditor verwenden, um den Text zu finden. Wenn Ihr Text in einer Themendatei enthalten ist, sollten Sie ihn in die Datei header.php einfügen . Wenn Sie auf die Auswahloption klicken, sehen Sie eine Liste aller Designdateien. Die Plugins, die ich entdeckt habe, können sich alle WordPress-Dateien ansehen, einschließlich Theme-Dateien und Plugin-Dateien, und wenn sich Ihr Text in einem davon befindet, wird dieses es sicherlich für Sie finden. Wenn ich mein aktives Design verwende, kann ich keine Dateien mit dem Design-Editor ändern und er zeigt wackelig an und ich kann nichts anderes anzeigen oder bearbeiten. Da ich Windows 10 auf allen meinen Computern installiert habe, frage ich mich, ob dies Auswirkungen haben könnte.
So bearbeiten Sie Seitenvorlagen in WordPress
Wenn Sie eine WordPress-Seitenvorlage bearbeiten möchten, müssen Sie auf den Seiteneditor zugreifen. Melden Sie sich dazu in Ihrem WordPress-Dashboard an und gehen Sie zu Seiten > Alle Seiten. Klicken Sie dann auf die Seite, die Sie bearbeiten möchten. Sobald Sie sich im Seiteneditor befinden, sehen Sie in der rechten Seitenleiste ein Dropdown-Menü mit der Bezeichnung „Seitenattribute“. In diesem Menü können Sie die Vorlage auswählen, die Sie für die Seite verwenden möchten, die Sie gerade bearbeiten. Wenn Sie Änderungen an der ausgewählten Vorlage vornehmen möchten, können Sie dies tun, indem Sie auf die Schaltfläche „Bearbeiten“ neben dem Vorlagennamen klicken. Dadurch wird die Vorlagendatei im WordPress-Editor geöffnet, wo Sie Ihre Änderungen vornehmen können.
So passen Sie WordPress mit HTML an
Der HTML-Code für einen bestimmten Abschnitt einer WordPress-Site kann geändert werden, um ihn individueller zu gestalten. Klicken Sie dazu auf die drei Punkte rechts neben einem Block und wählen Sie dann „Als HTML bearbeiten“ und dann den gewünschten Code aus.
