So fügen Sie eine Seitenvorlage zu WordPress hinzu
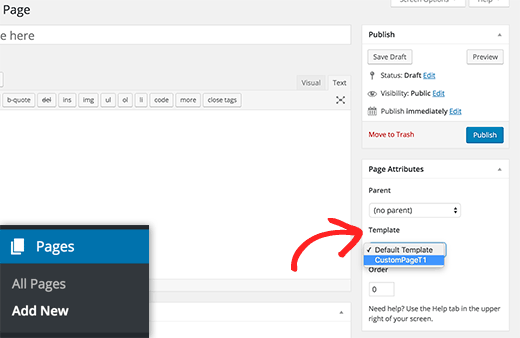
Veröffentlicht: 2022-10-03Das Hinzufügen einer Seitenvorlage zu WordPress ist eine großartige Möglichkeit, Ihrer Website mehr Funktionalität hinzuzufügen. Es gibt jedoch ein paar Dinge, die Sie wissen müssen, bevor Sie beginnen. Zunächst benötigen Sie ein Design, das Seitenvorlagen unterstützt. Zweitens müssen Sie eine Datei namens page-{slug}.php im Ordner Ihres Themes erstellen. Drittens müssen Sie Ihrer page-{slug}.php-Datei den folgenden Code hinzufügen: /* Vorlagenname: {Name Ihrer Seitenvorlage} */ ? > Sobald Sie das alles getan haben, können Sie Ihre Seitenvorlage aktivieren, indem Sie zum Abschnitt „Seiten“ Ihres WordPress-Admin-Panels gehen und die Vorlage „{Name Ihrer Seitenvorlage}“ aus dem Dropdown-Menü „Vorlage“ auswählen.
Auf vielen Websites unterscheidet sich die Zielseite vom Rest der Website. Mit einer benutzerdefinierten Seitenvorlage in WordPress können Sie Ihr eigenes Design und Layout erstellen sowie Ihre eigenen Bilder hochladen. Möglicherweise müssen Sie einige Zeit damit verbringen, zu lernen, wie ein Plugin installiert wird. Wenn Sie ein eigenständiges FTP-Programm verwenden, müssen Sie ein FTP-Programm verwenden, um Dateien auf Ihre WordPress-Website hochzuladen. Um uns selbst die Arbeit zu erleichtern, werden wir die vorhandene Themenseitenvorlage kopieren. Die Seite kann einfach durch Anklicken angezeigt werden, ohne dass WordPress Code schreiben muss. Daher verwenden wir dies als Grundlage für unsere benutzerdefinierte Vorlage.
Nachdem Sie den Inhalt von pages.html kopiert haben, platzieren Sie ihn in Ihrer benutzerdefinierten Vorlagendatei. Da die benutzerdefinierte Vorlage, die wir verwenden, bereits einen Header hat, entfernen wir den Header aus unserem Code. Es wird keine leere Seite mehr angezeigt, wenn Sie zu der Seite navigieren, die die neue Vorlage verwendet. Da die Themenseitenvorlage das Herzstück unseres Designs war, haben wir sie als Grundlage für unsere Website verwendet. Das Beste an einer benutzerdefinierten Seitenvorlage ist, dass sie vollständig von Ihren anderen Beiträgen und Seiten getrennt ist. Wenn Sie Fehler in einer benutzerdefinierten Seitenvorlage machen, kann dies Ihre Website beschädigen. Die Fähigkeit, alles in WordPress zu entwerfen, ist grenzenlos, wenn Sie über Programmier- oder HTML-Kenntnisse verfügen.
Sie können mit dem Speichern der Präsentation beginnen, indem Sie sie öffnen und den Inhalt kopieren. Klicken Sie auf der Registerkarte Datei auf Als Vorlage speichern, um die Vorlage zu speichern. Geben Sie im Abschnitt Speichern unter den Namen der neuen Vorlage ein, die Sie verwenden möchten. Der Ausdruck ist ebenfalls optional. Wählen Sie im Feld Wo den Speicherort aus, an dem die Vorlage gespeichert werden soll.
Wie greife ich auf eine Seitenvorlage in WordPress zu?

Wenn Sie mit WordPress arbeiten, müssen Sie manchmal direkt auf eine Seitenvorlage zugreifen. Dies kann hilfreich sein, wenn Sie eine Änderung an einer bestimmten Vorlage vornehmen möchten oder wenn Sie ein Problem beheben müssen. Um auf eine Seitenvorlage in WordPress zuzugreifen, müssen Sie sich bei Ihrer WordPress-Site anmelden. Sobald Sie eingeloggt sind, müssen Sie zum Abschnitt „Aussehen“ gehen. Von dort aus wählen Sie „Editor“. Auf der rechten Seite sehen Sie eine Liste aller verfügbaren Vorlagen. Suchen Sie diejenige, auf die Sie zugreifen möchten, und klicken Sie darauf. Sie können dann direkt Änderungen an der Vorlage vornehmen.
Wo werden Seitenvorlagen in WordPress gespeichert?
Der Ordner Ihres aktiven Designs sollte page-about.php oder page-6 heißen. Wenn WordPress die PHP-Datei findet und verwendet, um die About-Seite zu rendern, ist es sich dessen automatisch bewusst. Du musst die spezialisierten Seitenvorlagen im Ordner deines Designs haben (z. B. /wp-content/themes/my-theme-name/).
So erstellen Sie eine WordPress-Website: Eine Schritt-für-Schritt-Anleitung
Es sind auch einige vorgefertigte Vorlagen verfügbar, beispielsweise das beliebte Thema Twenty Fifteen. WordPress ist eine robuste Plattform, mit der eine Vielzahl von Websites erstellt werden kann. Es sind auch mehrere vorgefertigte Vorlagen für Windows verfügbar, und Sie finden die Standardvorlagendateien in der rechten Seitenleiste des Design-Editors. Je nach Plattform können Sie Ihre eigene Vorlage erstellen, indem Sie die Dateien online oder offline bearbeiten.
Wie füge ich eine leere Vorlage zu WordPress hinzu?

Es gibt zwei Möglichkeiten, eine leere Vorlage zu WordPress hinzuzufügen. Die erste Möglichkeit besteht darin, einfach eine neue Datei in Ihrem WordPress-Theme-Verzeichnis zu erstellen und sie blank.php zu nennen. Die zweite Möglichkeit besteht darin, eine neue Seitenvorlage zu erstellen.
Menüpunkte in einem Restaurant können basierend auf ihrer Kategorie als WordPress-Beiträge klassifiziert werden. Der WordPress-Administrator erstellt eine Vorlage, die verwendet wird, um die Beiträge in einem Menüformat anzuzeigen. Möglicherweise möchten Sie eine leere Vorlage duplizieren, wenn Sie Ihre erste Vorlage erstellen, damit Sie später mehr leere Vorlagen verwenden können.
Wo WordPress-Vorlagen gespeichert werden
Da WordPress-Designs und -Plugins Standardvorlagen überschreiben können, ist es wichtig zu verstehen, wo sie gespeichert sind. Vorlagendateien werden im WordPress-Designverzeichnis gehostet.
Benutzerdefinierte Seitenvorlage

Eine benutzerdefinierte Seitenvorlage ist eine Seitenvorlage, die von einem Benutzer und nicht von einem WordPress-Design erstellt wird. Benutzerdefinierte Seitenvorlagen können verwendet werden, um Seiten mit speziellen Layouts und Funktionen zu erstellen.
Mit Seitenvorlagen können Sie ganz einfach strukturelle Variationen oder stark angepasste Funktionen in Ihre Website integrieren. Diese Tools sind einfach einzurichten, was sie zu einer praktikablen Alternative zu traditionellen Jobs für neue Fachkräfte macht, aber sie haben auch das Potenzial, erfahrene Fachkräfte zu beschäftigen. Die Möglichkeit, die Struktur Ihrer Website zu ändern und neue Funktionen hinzuzufügen, ist eine der ansprechendsten Funktionen einer Seitenvorlage. Die Verwendung von Seitenvorlagen ermöglicht es Ihnen, Ihr eigenes Ding zu machen. Kopfzeile, Fußzeile und andere Seitenelemente sollten alle aufgerufen werden, wenn sie benötigt werden. Erstellen Sie eine Seitenvorlage, in der Benutzer auswählen können, wie Beiträge angezeigt werden. Advanced Custom Fields ist eines meiner Lieblings-Plugins, weil es die von uns benötigte Routinearbeit leisten kann.
Das Erstellen einer eigenen Seitenvorlage kann im besten Fall zeitaufwändig und mühsam sein. Mit dem CustomPress-Plug-in können Sie unnötige Details überflüssig machen und gleichzeitig Zeit sparen. Die vollständigen Installations- und Konfigurationsinformationen finden Sie auf der CustomPress-Seite unter der Registerkarte Nutzung. Es ist eine gute Idee, Ihre Vorlage zu planen, bevor Sie beginnen, damit Sie mit der Einrichtung beginnen können. Nur der Superadministrator hat die Möglichkeit, benutzerdefinierte Beitragstypen oder Seitenvorlagen in der CustomPress-Netzwerkaktivierungsoption zu erstellen. Wenn Sie es Site-by-Site aktivieren, kann jede Site, die über das Plugin verfügt, ihre eigenen Beitragstypen und Vorlagen erstellen. Wenn der Capability Type auf Post eingestellt ist, erstellen Sie daher eine benutzerdefinierte Post-Vorlage .

Dies muss geändert werden, indem Sie auf der Registerkarte „Standard-Beitragstypen“ auf die Schaltfläche „Beitragstyp hinzufügen“ klicken. Ich würde gerne ein paar zusätzliche Optionen zum Editor meiner fiktiven Plugin-Firma hinzufügen können, wie zum Beispiel die Plugin-Version. Navigieren Sie zum Abschnitt Benutzerdefinierte Felder hinzufügen und wählen Sie alle Beitragstypen oder Seitenvorlagen aus, für die Sie kein benutzerdefiniertes Feld anzeigen möchten. Unter Feldtyp können Sie die Art und Weise eingeben, in der der Benutzer Informationen für dieses Feld eingeben kann. Der Editor zeigt Ihr benutzerdefiniertes Feld an, aber es erscheint erst, wenn Sie es mit einem PHP-Code oder einem Shortcode hinzufügen. Der Code befindet sich in /wp-content/themes/your-theme/single-*post_name/php. Sie können den Shortcode auch direkt in den Seiteneditor einfügen, wenn Sie dies bevorzugen.
Durch die Verwendung von CSS zum Anpassen Ihrer Felder können Sie das Aussehen Ihrer Felder beliebig ändern. Um den PHP-Einbettungscode in benutzerdefinierte Tags einzuschließen, verwenden Sie ihn als Einbettungscode. In der Datei style.html können Sie Ihren neu erstellten Klassennamen kopieren und die Felder ändern. Es ist möglich, beeindruckende Websites zu erstellen, indem Sie diese Funktionalität mit angepasstem CSS und Javascript kombinieren.
3 Gründe für die Verwendung benutzerdefinierter WordPress-Vorlagen
Die Seitenvorlage ist im WordPress-Admin-Panel enthalten und kann verwendet werden, um in wenigen Minuten eine benutzerdefinierte Seite zu erstellen. Durch Klicken auf das WordPress-Admin-Panel können Sie eine neue Seite basierend auf der von Ihnen gewählten Vorlage erstellen. Nachdem Sie eine neue Seite erstellt haben, können Sie PageWithoutSidebar verwenden, um sie einzurichten. Sie sollten es veröffentlichen, sobald es fertig ist. Wenn Sie sich von der Masse abheben möchten, ist es eine gute Idee, eine benutzerdefinierte WordPress-Vorlage zu haben. Diese Tools können Ihrer Website nicht nur ein unverwechselbares Erscheinungsbild verleihen, sondern auch Ihre täglichen Abläufe optimieren. Wenn Sie benutzerdefinierte Vorlagen verwenden, müssen Sie nicht für jeden Inhaltstyp auf Ihrer Website separate Seiten erstellen. Wenn Sie dies noch nicht getan haben, ist jetzt ein guter Zeitpunkt, um mit der Verwendung benutzerdefinierter Vorlagen zu beginnen. Sie können verwendet werden, um das Erscheinungsbild und das Gefühl einer WordPress-Site zu verbessern, und sie können Zeit und Geld gut angelegt sein.
So erstellen Sie eine benutzerdefinierte Seite in WordPress
Navigieren Sie zum WordPress-Admin-Panel und klicken Sie auf die Schaltfläche Neu hinzufügen. Die neue benutzerdefinierte Seitenvorlage befindet sich oben in der rechten Spalte. Nachdem Sie eine neue Seite erstellt und ihre Vorlage Seite ohne Seitenleiste zugewiesen haben, können Sie sie zu Seite ohne Seitenleiste verschieben. Nachdem Sie es fertiggestellt haben, können Sie es veröffentlichen.
WordPress Seitenvorlagen-Plugin
Ein WordPress -Seitenvorlagen-Plugin ist ein Plugin, mit dem Sie benutzerdefinierte Seitenvorlagen für Ihre WordPress-Site erstellen können. Mit einem Seitenvorlagen-Plugin können Sie jede Art von Seitenvorlage erstellen und sie auf jeder Seite oder jedem Beitrag auf Ihrer Website verwenden.
WordPress bietet die Möglichkeit, Seiten verschiedene Seitenvorlagen zuzuweisen, was eine fantastische Funktion ist. Wenn Sie ein Plugin-Entwickler sind, können Sie keine Seitenvorlage erstellen, da Sie keinen Zugriff auf das Design haben. In diesem Artikel erfahren Sie, wie Sie mithilfe eines Plugins eine Seitenvorlage erstellen. Es wurde so eingerichtet, dass unser Plugin die Vorlagendatei anwenden kann. Dieser Filter-Hook kann verwendet werden, um das standardmäßige Vorlagenverhalten von WordPress zu überschreiben, da er ausgeführt wird, bevor eine Vorlagendatei hinzugefügt wird. Wenn wir CSS-Konflikte vermeiden möchten, müssen wir möglicherweise die Design-CSS-Datei von unserer Seite entfernen.
Wie füge ich ein Plugin zu einer Seitenvorlage hinzu?
Um eine Seitenvorlage hinzuzufügen, müssen wir zuerst eine Vorlagendatei erstellen und sie in das Vorlagenverzeichnis des Plugins hochladen. Fügen Sie den Dateipfad zur Vorlagendatei hinzu, um die Funktion zu generieren. Wenn wir diese Codes hinzufügen, sehen wir eine neue Seitenvorlage, die in der Vorlagen-Dropdown-Liste aufgeführt ist.
Warum Sie WordPress-Plugins entwickeln sollten
Mit dem Content-Management-System (CMS) WordPress können Sie eine neue Website oder einen Blog von Grund auf erstellen und einer bestehenden Website neue Funktionen hinzufügen. WordPress-Plugins machen es einfach, Funktionen hinzuzufügen oder zu ändern sowie Inhalte hinzuzufügen oder zu ändern. Es ist eine große Anzahl von Plugins verfügbar, und die Plugin-Community gedeiht und wächst.
Um ein Plugin zu erstellen, müssen Sie über einige PHP-Erfahrung und ein grundlegendes Verständnis von WordPress verfügen. Sobald Sie wissen, was Sie tun müssen, können Sie beginnen. Wenn Sie Hilfe benötigen, besuchen Sie bitte das WordPress-Plugin-Entwicklungsforum oder die WordPress-Website.
Die Verwendung von WordPress-Plugins ist für eine Vielzahl von Zwecken von Vorteil, einschließlich des Hinzufügens neuer Funktionen zu Ihrer Website, der Verbesserung der Leistung und der Erhöhung der Sicherheit. Wenn Sie eine Idee für ein Plugin haben oder Ihre Erfahrungen mit der Plugin-Entwicklung mit anderen teilen möchten, können Sie dies im WordPress-Forum oder auf der WordPress-Website tun.
Wie finde ich eine Seitenvorlage in WordPress?
Um eine Vorlage zu finden, gehen Sie zu Seiten > Neu hinzufügen > Attribute > Vorlage und wählen Sie sie aus. Infolgedessen kann ein WordPress-Benutzer aus einer Vielzahl von Seitenvorlagen mit demselben Vorlagennamen auswählen, die möglicherweise nicht in Ihrem beabsichtigten Text enthalten sind.
So erstellen Sie eine WordPress-Vorlage
Je nach Plattform können Sie WordPress-Vorlagendateien online oder offline bearbeiten. Die standardmäßig aktiven Theme-Vorlagendateien finden Sie in der rechten Seitenleiste des Theme-Editors von Windows. Um eine Vorlage zu erstellen, öffnen Sie die Präsentation, die Sie als Vorlage speichern möchten. Die Option Als Vorlage speichern finden Sie auf der Registerkarte Datei. Geben Sie im Feld Speichern unter den Namen der neuen Vorlage ein, die Sie verwenden möchten. Die Option ist zusätzlich zu der oben aufgeführten Option verfügbar. Im Feld Wo können Sie den Speicherort auswählen, an dem die Vorlage gespeichert werden soll.
