在 WordPress 中更改字體的 3 種方法
已發表: 2022-10-03如果您想更改 WordPress 主題中的字體,有幾種不同的方法可以做到。 最簡單的方法是使用 Easy Google Fonts或 Typekit Fonts for WordPress 之類的插件。 這些插件將允許您更改網站上的字體,而無需編輯任何代碼。 如果您不使用插件,您仍然可以通過編輯 CSS 代碼來更改 WordPress 主題中的字體。 為此,您需要訪問主題的 CSS 文件並找到控製字體的代碼。 找到代碼後,您只需將 font-family 屬性更改為您要使用的字體。 更改 WordPress 主題中的字體可能是讓您的網站煥然一新的好方法。 通過使用插件或編輯 CSS 代碼,您可以輕鬆更改網站上的字體以匹配您的品牌或風格。
WordPress 主題允許您更改字體的情況並不少見,儘管有些主題更具適應性。 也可以使用免費插件為任何主題添加更多字體。 在第一部分中,您將學習如何使用我們靈活的 Neve 主題作為示例。 使用 WordPress 編輯器,我們將向您展示如何更改各個內容部分的默認字體。 如果您在 WordPress 主題中尋找更多字體選項,插件是一個很好的備份選項。 Easy Google 字體與任何 WordPress 主題兼容,可以從 600 多種字體中免費下載。 配置插件以添加更多字體選項後,您將能夠使用默認的二十一二十一主題。
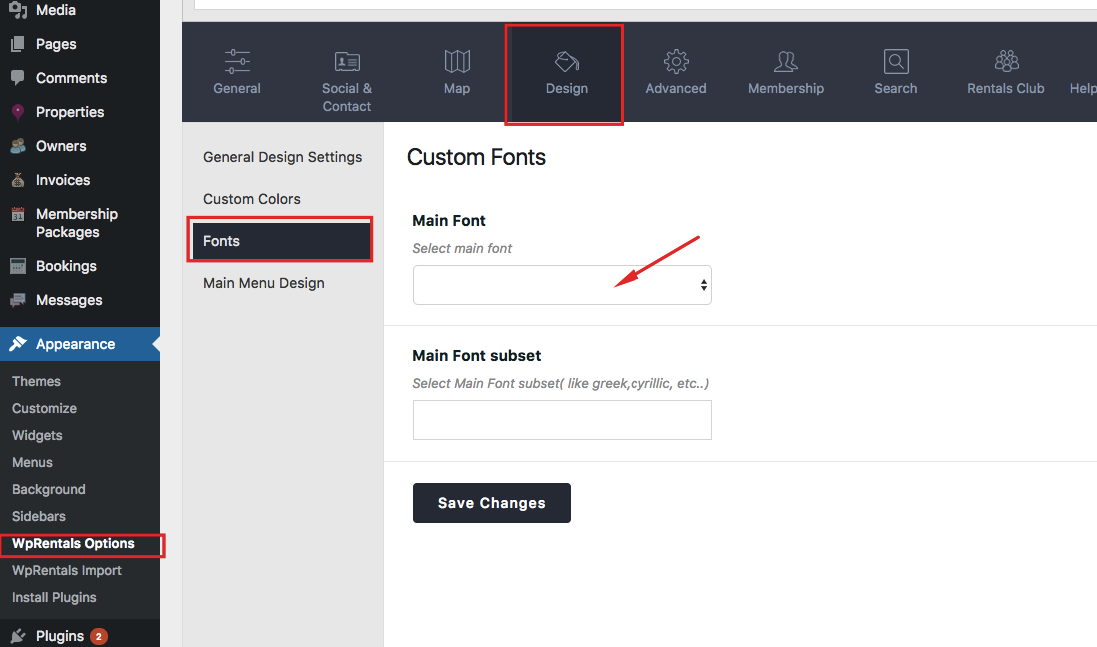
從 WordPress 儀表板右上角的菜單中選擇外觀。 您現在可以從各種 Google 字體中進行選擇,以用於您網站上不同類型的內容。 當您選擇首選字體時,實時預覽應該會出現在您的網站上。 您現在可以通過單擊“發布”按鈕發布新字體。 如果您已經有一個靈活的主題,您可以將自己的排版選項添加到 WordPress 定制器。 如果您使用的是 Easy Google Fonts 之類的應用,您可以輕鬆地將 600 多種字體添加到您的網站。 通過我們的指南了解如何將任何 WordPress 主題轉換為品牌網站。
主題字體更改

通過從菜單中選擇自定義字體來創建新字體。 您可以在標題字體和正文字體框下的創建新主題字體框中選擇所需的字體。 要保存您的姓名,請轉到名稱框並輸入它。
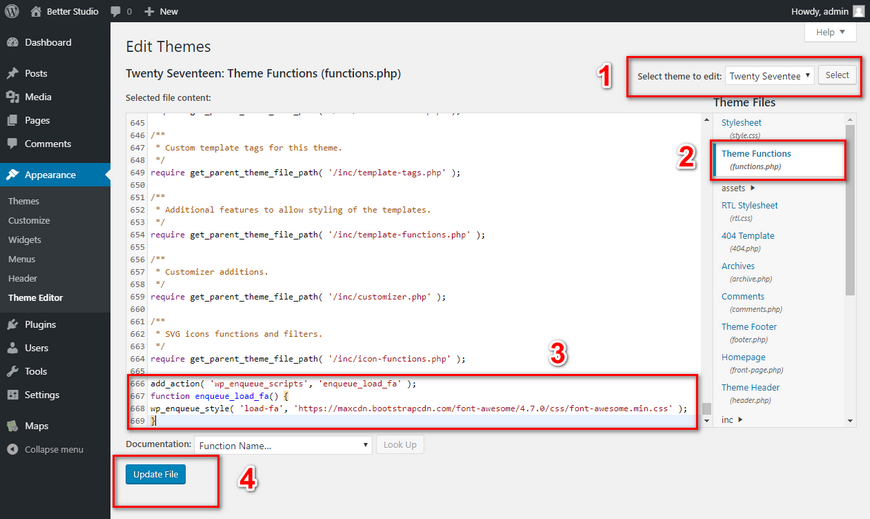
我們主題正文的字體將被更改。 使用 Easy Google Fonts 插件,我們將能夠做到這一點。 因此,您可以使用它來修改要定位的元素並相應地應用更改。 我缺少什麼 CSS 代碼? 你不是一個人。 為了幫助您,我們為每個主題創建了文本元素和相關 CSS 選擇器的列表。 上面以紅色突出顯示的 3 個選擇器將以Easy Google 字體添加到 Add CSS Selectors 插件字段中。
通過在每個之後按回車鍵可以一次添加每個倍數。 我想將 Redwood 主題的正文從 Lora 更改為 Fair Display。 單擊“系列”選項卡後,鍵入/搜索要使用的字體的名稱。
在 Powerpoint 中使用主題字體的好處
擁有文檔主題可為您的文檔提供專業的外觀,而無需花費大量時間對其進行格式化。 主題字體有兩種風格:一種用於幻燈片的標題(標題字體),另一種用於幻燈片的其餘部分(正文字體)。 您可以在 PowerPoint 中使用現有的主題字體,也可以從頭開始創建自己的主題字體。
將字體添加到 WordPress

要找出 WordPress 儀表板中可用的自託管字體選項,請轉到外觀菜單,然後單擊字體,添加新字體,輸入您的名稱,然後檢查自託管選項。 通過單擊添加或上傳文件按鈕,您可以上傳您擁有的所有字體。
Font Squirrel 是您可以下載免費網絡字體的網站之一。 如果您不想用插件使您的網站負擔過重,您可以將字體添加到您的 WordPress 網站而無需安裝插件。 儘管並非所有 Web 瀏覽器都支持每種自定義字體,但仍可以將其轉換為兼容格式。 如何將自定義字體添加到您的 WordPress 網站? 通過轉到設置 -> Google 字體或使用任何字體,您可以更改字體設置。 選擇正確的字體將確保它與您網站的主題和風格相得益彰。

WordPress字體沒有改變

更改菜單字體的唯一方法是通過轉到自定義程序 - 標題,然後選擇自定義程序 - 菜單,轉到樣式並展開排版來選擇默認字體。
WordPress 主題設計師可以為主題的每個部分創建字體。 在為 WordPress 主題添加或更改字體之前,您必須首先確定該區域(例如頁眉、頁腳和正文)的腳本呈現文本字體。 您可以通過在其中插入一行代碼輕鬆更改主題中的字體。 由於許多人缺乏編碼專業知識,WordPress 已成為許多人的熱門選擇。 使用 WordPress 插件目錄,有許多資源可用於免費字體設計。 使用 Easy Google Fonts 將自定義 Google 字體添加到任何 WordPress 主題都很簡單。 使用任何字體允許您使用為您的網站正確格式化的任何字體。
MW Font Changer 可以顯示各種波斯和拉丁文本字體。 Visual Editor 工具欄有按鈕,您可以使用 Tiny MCE Advanced 工具添加、刪除和排列這些按鈕。 您可以使用 CSS 代碼更改主題段落的字體大小。 自定義字體可以購買、下載或設計,並且可以改善您的 WordPress 網站的外觀。 字體插件可以幫助您以簡單的方式將字體添加到 WordPress。 然後,您可以添加以下格式的字體:a.woff、a.wof2、a.ttf 和 a.eot。
如何在 WordPress 中使字體響應?
如果要更改文本編輯器小部件的字體大小,請打開左側選項面板,選擇切換到全局樣式,然後啟用全局樣式。 應為平板電腦和手機設置字體。
如何在 Html 中使文本響應
使用表達式 '%' 或其他表達式,可以生成 HTML 響應式圖像。 即使您這樣做,您也無法使文本響應。 當使文本響應時,而不是“%”或“px”,你應該使用像“em”或“rem”這樣的單位。 換句話說,16px 是 1em 或 1rem。
對於響應式圖像,使用 '%' 是最常用的方法。 另一方面,文本不適用於此方法。 要使文本具有響應性,您必須使用諸如“em”或“rem”之類的單位,而不是單詞 % 和 px。 因為 'px' 是一個像素,所以 'em' 和 'rem' 是字體大小的百分比(以像素為單位)。
例如,如果您希望文本盡可能大,同時仍具有響應性,您可以使用以下內容: 如果您是響應式的,則應該這樣做。 此頁面的寬度為 16em x 20em。
如何在 WordPress Elementor 中更改字體
您可以通過從任何 elementor 頁面或帖子編輯器轉到“站點設置”>“設計系統”>“全局字體”來更改任何 Elementor 頁面或帖子編輯器的字體。 通過單擊鉛筆圖標,您可以將排版選項添加到任何現有的文本樣式。 您也可以選擇更改樣式名稱。
設置字體默認值是保持一致的好方法,同時也使您的編輯過程更有效。 閱讀內容的順序可以由使用的字體決定。 您將在本文中學習如何更改 Elementor 的標題和文本編輯器小部件中的默認字體。 按照這些說明,您可以輕鬆更改 Elementor 標題和文本編輯器小部件中的默認字體。 共有三個選項:文本顏色、版式和段落間距。 當您關閉站點設置面板時,您可以添加標題小部件以查看更改的內容。
使用 Elementor 創建漂亮的設計既簡單又容易!
Elementor 有一個簡單的界面,用於添加字體和編輯內容和样式。 Elementor 可以輕鬆創建在任何設備上脫穎而出的動態且引人入勝的設計。
