3 moduri de a schimba fonturile în WordPress
Publicat: 2022-10-03Dacă doriți să schimbați fontul în tema dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. Cel mai simplu mod este să utilizați un plugin precum Easy Google Fonts sau Typekit Fonts pentru WordPress. Aceste plugin-uri vă vor permite să schimbați fonturile de pe site-ul dvs. web fără a fi nevoie să editați niciun cod. Dacă nu utilizați un plugin, puteți modifica fontul din tema WordPress prin editarea codului CSS. Pentru a face acest lucru, va trebui să accesați fișierul CSS pentru tema dvs. și să găsiți codul care controlează fontul. Odată ce ați găsit codul, puteți schimba pur și simplu proprietatea familiei de fonturi la fontul pe care doriți să îl utilizați. Schimbarea fontului în tema dvs. WordPress poate fi o modalitate excelentă de a oferi site-ului dvs. un aspect nou. Folosind un plugin sau editând codul CSS, puteți schimba cu ușurință fonturile de pe site-ul dvs. pentru a se potrivi cu marca sau stilul dvs.
Nu este neobișnuit ca temele WordPress să vă permită să schimbați fontul, deși unele sunt mai adaptabile. De asemenea, este posibil să utilizați pluginuri gratuite pentru a adăuga mai multe fonturi la orice temă. Veți învăța cum să folosiți tema noastră flexibilă Neve ca exemplu în această primă secțiune. Folosind editorul WordPress, vă vom arăta cum să schimbați fonturile implicite pentru secțiuni individuale de conținut. Dacă căutați mai multe opțiuni de font în tema dvs. WordPress, un plugin este o opțiune bună de rezervă. Fonturile Google Easy sunt compatibile cu orice temă WordPress și pot fi descărcate gratuit din peste 600 de fonturi. După ce ați configurat pluginul pentru a adăuga mai multe opțiuni de font, veți putea folosi tema implicită Twenty Twenty One.
Selectați Aspect din meniul din colțul din dreapta sus al tabloului de bord WordPress. Acum puteți selecta dintr-o varietate de fonturi Google pe care să le utilizați pentru diferite tipuri de conținut de pe site-ul dvs. Când selectați fontul preferat , previzualizarea live ar trebui să apară pe site-ul dvs. Acum puteți publica un font nou făcând clic pe butonul Publicare. Dacă aveți deja o temă flexibilă, puteți adăuga propriile opțiuni de tipografie la Personalizatorul WordPress. Dacă utilizați o aplicație precum Easy Google Fonts, puteți adăuga cu ușurință peste 600 de fonturi pe site-ul dvs. Aflați cum să transformați orice temă WordPress într-un site web de marcă cu ghidul nostru.
Schimbarea fontului temei

Creați un font nou selectând personalizarea fonturilor din meniu. Puteți alege fontul dorit în caseta Creare fonturi tematice noi sub casetele Font titlu și Font Corp. Pentru a vă salva numele, accesați caseta Nume și introduceți-l.
Fonturile textului corpului temei noastre vor fi schimbate. Folosind pluginul Easy Google Fonts, vom putea realiza acest lucru. Ca rezultat, puteți utiliza acest lucru pentru a modifica elementul pe care doriți să-l vizați și pentru a aplica modificările în consecință. Ce cod CSS îmi lipsește? Nu esti singur. Pentru a vă ajuta, am creat o listă cu elementele de text și selectoarele CSS aferente pentru fiecare temă. Cele 3 selectoare evidențiate cu roșu mai sus vor fi adăugate la câmpul pentru pluginul Add CSS Selectors în fontul Easy Google .
Fiecare multiplu poate fi adăugat la un moment dat, apăsând tastele Enter sau Return după fiecare. Vreau să schimb textul corpului temei mele Redwood din Lora în Fair Display. După ce faceți clic pe fila Familie, introduceți/căutați numele fontului pe care doriți să îl utilizați.
Beneficiile utilizării fonturilor tematice în Powerpoint
A avea o temă de document oferă documentului un aspect profesional, fără a fi nevoie să petreceți mult timp formatându-l. Fontul tematic este disponibil în două variante: unul pentru titlurile diapozitivelor dvs. (fonturi de titlu) și altul pentru restul diapozitivelor dvs. ( fonturi pentru corpuri ). Puteți fie să utilizați fonturi tematice existente în PowerPoint, fie să creați propriile fonturi de la zero.
Adăugați font la WordPress

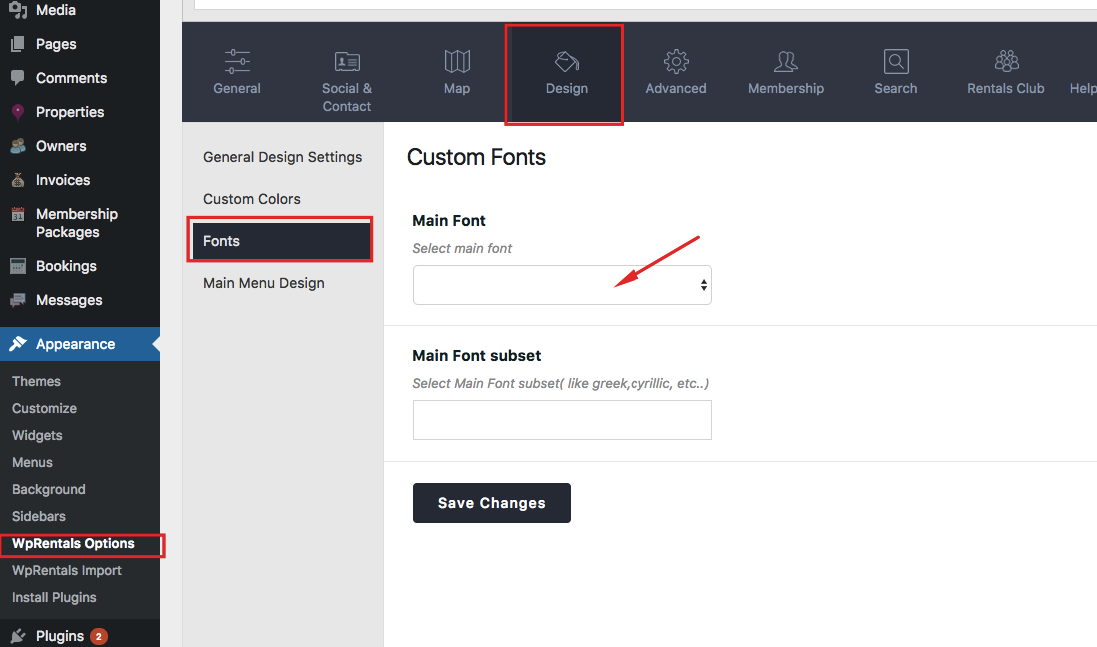
Pentru a afla ce opțiune de font auto-găzduită este disponibilă în tabloul de bord WordPress, accesați meniul Aspect, apoi faceți clic pe Fonturi, Adăugați un font nou, introduceți numele și apoi bifați opțiunea Auto-găzduit. Făcând clic pe butonul Adăugați sau Încărcați fișiere, puteți încărca toate fonturile pe care le aveți.
Font Squirrel este unul dintre site-urile de unde puteți descărca fonturi web gratuite. Puteți adăuga fonturi pe site-ul dvs. WordPress fără a fi nevoie să instalați pluginuri dacă nu doriți să supraîncărcați site-ul dvs. cu pluginuri. Deși nu toate browserele web acceptă fiecare font personalizat, conversia acestuia într-un format compatibil este totuși posibilă. Cum adaugi un font personalizat site-ului tău WordPress? Accesând Setări -> Fonturi Google sau Utilizați orice font, puteți modifica setările fontului. Alegerea fontului potrivit se va asigura că acesta completează tema și stilul site-ului dvs.

Fontul WordPress nu se schimbă

Singura modalitate de a schimba fontul unui meniu este să selectați fontul implicit mergând la Personalizator – antet, apoi selectând personalizarea – meniu, accesând Stil și extinzând tipografia.
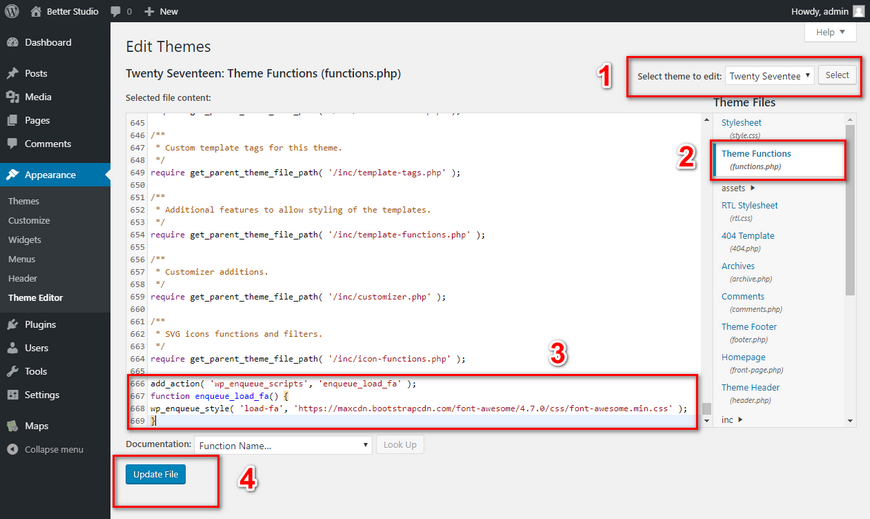
Un designer de teme WordPress poate crea un font pentru fiecare secțiune a unei teme. Înainte de a adăuga sau schimba fonturi pentru o temă WordPress, trebuie mai întâi să identificați fontul textului de redare a scriptului pentru zonă (cum ar fi antetul, subsolul și corpul). Puteți schimba cu ușurință fontul din tema dvs. inserând o linie de cod în el. Din cauza lipsei de expertiză în codificare în rândul multor oameni, WordPress a devenit o alegere populară pentru mulți. Cu directorul de pluginuri WordPress, există numeroase resurse disponibile pentru design gratuit de fonturi. Este simplu să adăugați fonturi Google personalizate la orice temă WordPress folosind Easy Google Fonts. Utilizați orice font vă permite să utilizați orice font care este formatat corespunzător pentru site-ul dvs. web.
MW Font Changer permite afișarea unei varietăți de fonturi de text persane și latine. Bara de instrumente Visual Editor are butoane pe care le puteți adăuga, elimina și aranja folosind instrumentul Tiny MCE Advanced. Puteți modifica dimensiunea fontului paragrafelor temei dvs. utilizând codul CSS. Fonturile personalizate pot fi achiziționate, descărcate sau proiectate și pot îmbunătăți aspectul site-ului dvs. WordPress. Un plugin pentru fonturi vă poate ajuta să adăugați fonturi la WordPress într-un mod simplu. Puteți adăuga apoi fontul în următoarele formate: a.woff, a.wof2, a.ttf și a.eot.
Cum fac fonturile receptive în WordPress?
Dacă doriți să schimbați dimensiunea fontului pentru widget-ul editorului de text, deschideți panoul de opțiuni din stânga, selectați Comutare la stiluri globale și apoi activați Stiluri globale. Fonturile trebuie setate pentru tablete și telefoane mobile.
Cum să faci textul receptiv în HTML
Folosind expresiile „%” sau altfel, este posibil să generați o imagine care să răspundă în HTML. Chiar dacă faceți acest lucru, nu puteți face textul receptiv. Când faceți textul receptiv, în loc de „%” sau „px”, ar trebui să utilizați unități precum „em” sau „rem”. Cu alte cuvinte, 16px este 1em sau 1rem.
Când vine vorba de imagini receptive, folosirea „%” este cea mai comună metodă. Textul, pe de altă parte, nu funcționează cu această metodă. Pentru a face textul receptiv, trebuie să utilizați unități precum „em” sau „rem”, mai degrabă decât cuvintele% șipx. Deoarece „px” este un pixel, „em” și „rem” sunt procente din dimensiunea fontului în pixeli.
De exemplu, dacă doriți ca textul dvs. să fie cât mai mare posibil, în timp ce este în continuare receptiv, puteți utiliza următoarele: Ar trebui să faceți acest lucru dacă sunteți receptiv. Lățimea acestei pagini este de 16em x 20em.
Cum să schimbați fontul în WordPress Elementor
Puteți schimba fontul oricărei pagini Elementor sau editor de postări accesând Setări site > Sistem de proiectare > Fonturi globale din orice pagină Elementor sau editor de postări. Făcând clic pe pictograma creion, puteți adăuga opțiuni de tipografie la orice stil de text existent. Aveți opțiunea de a schimba și numele stilurilor.
Setarea implicită a fontului este o modalitate bună de a-l menține consecvent, în timp ce procesul de editare este mai eficient. Ordinea în care trebuie citit conținutul poate fi determinată de fonturile utilizate. Veți învăța cum să schimbați fontul implicit în widgetul Elementor Heading and Text Editor în acest articol. Urmând aceste instrucțiuni, puteți schimba cu ușurință fontul implicit în antetul Elementor și widgetul editorului de text. Există trei opțiuni: Culoare text, Tipografie și Spațiere paragraf. Când închideți panoul Setări site, puteți adăuga widgetul Titlu pentru a vedea ce s-a schimbat.
Crearea de modele frumoase cu Elementor este simplă și ușoară!
Elementor are o interfață simplă pentru adăugarea fonturilor și editarea conținutului și stilului. Elementor simplifică crearea de designuri dinamice și captivante, care ies în evidență pe orice dispozitiv.
