WordPressでフォントを変更する3つの方法
公開: 2022-10-03WordPress テーマのフォントを変更したい場合、いくつかの方法があります。 最も簡単な方法は、Easy Google Fontsや Typekit Fonts for WordPress などのプラグインを使用することです。 これらのプラグインを使用すると、コードを編集することなく、Web サイトのフォントを変更できます。 プラグインを使用していない場合でも、CSS コードを編集して WordPress テーマのフォントを変更できます。 これを行うには、テーマの CSS ファイルにアクセスし、フォントを制御するコードを見つける必要があります。 コードを見つけたら、 font-family プロパティを使用したいフォントに変更するだけです。 WordPress テーマのフォントを変更すると、サイトの外観を一新することができます。 プラグインを使用するか、CSS コードを編集することで、Web サイトのフォントをブランドやスタイルに合わせて簡単に変更できます。
WordPress のテーマでフォントを変更できることは珍しくありませんが、より適応性の高いものもあります。 無料のプラグインを使用して、テーマにフォントを追加することもできます。 この最初のセクションでは、柔軟な Neve テーマを例として使用する方法を学習します。 WordPress エディターを使用して、コンテンツの個々のセクションのデフォルト フォントを変更する方法を紹介します。 WordPress テーマでより多くのフォント オプションを探している場合、プラグインは優れたバックアップ オプションです。 Easy Google fonts はあらゆる WordPress テーマと互換性があり、600 以上のフォントから無料でダウンロードできます。 プラグインを設定してフォント オプションを追加すると、デフォルトの Twenty Twenty One テーマを使用できるようになります。
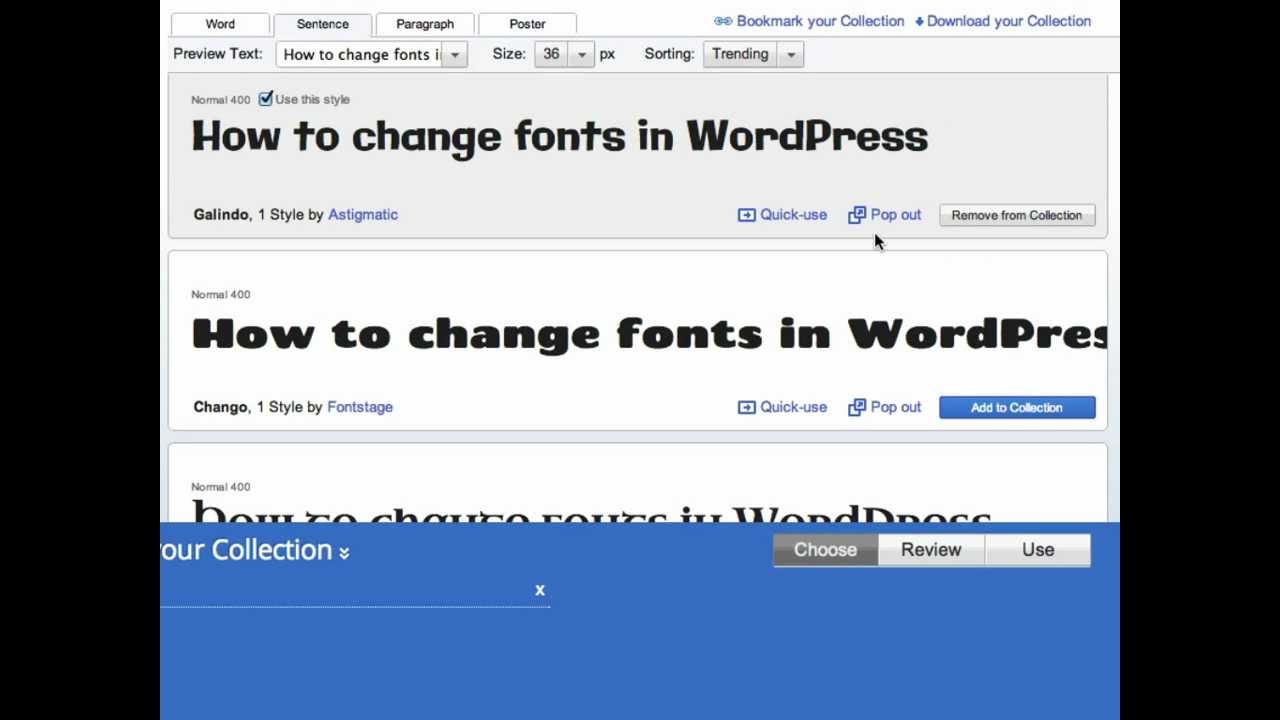
WordPress ダッシュボードの右上隅にあるメニューから [外観] を選択します。 さまざまな Google フォントから選択して、ウェブサイトのさまざまな種類のコンテンツに使用できるようになりました。 好みのフォントを選択すると、ライブ プレビューがサイトに表示されます。 [公開] ボタンをクリックして、新しいフォントを公開できるようになりました。 柔軟なテーマを既にお持ちの場合は、独自のタイポグラフィ オプションを WordPress カスタマイザーに追加できます。 Easy Google Fonts のようなアプリを使用している場合、サイトに 600 以上のフォントを簡単に追加できます。 ガイドを使用して、WordPress テーマをブランド化された Web サイトに変換する方法を学びましょう。
テーマのフォント変更

メニューからフォントのカスタマイズを選択して、新しいフォントを作成します。 [見出しのフォント] ボックスと [本文のフォント] ボックスの下にある [新しいテーマのフォントの作成] ボックスで、必要なフォントを選択できます。 名前を保存するには、[名前] ボックスに移動して入力します。
テーマの本文テキストのフォントが変更されます。 Easy Google Fonts プラグインを使用すると、これを実現できます。 その結果、これを使用して、ターゲットにする要素を変更し、それに応じて変更を適用できます。 不足している CSS コードは何ですか? あなたは一人じゃない。 あなたを支援するために、各テーマのテキスト要素と関連する CSS セレクターのリストを作成しました。 上記の赤で強調表示された 3 つのセレクターは、 Easy Google フォントの [CSS セレクターの追加] プラグイン フィールドに追加されます。
それぞれの倍数は一度に追加できます。それぞれの後にエンター キーまたはリターン キーを押します。 Redwood テーマの本文テキストを Lora から Fair Display に変更したいと考えています。 [ファミリ] タブをクリックした後、使用するフォントの名前を入力または検索します。
パワーポイントでテーマフォントを使用する利点
ドキュメント テーマを設定すると、書式設定に多くの時間を費やすことなく、ドキュメントにプロフェッショナルな外観が与えられます。 テーマ フォントには 2 つの種類があります。1 つはスライドの見出し用 (見出しフォント) で、もう 1 つはスライドの残りの部分 (本文フォント) 用です。 PowerPoint の既存のテーマ フォントを使用することも、独自のテーマ フォントを最初から作成することもできます。
WordPress にフォントを追加する

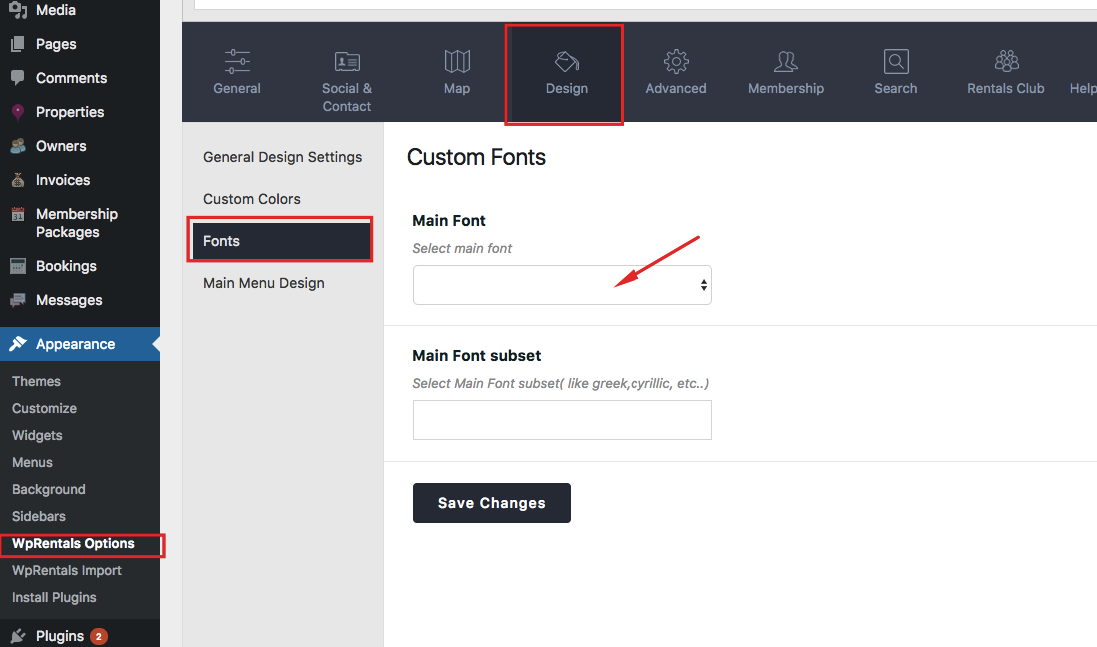
WordPress ダッシュボードで使用できる自己ホスト型フォント オプションを確認するには、[外観] メニューに移動し、[フォント] をクリックして、新しいフォントを追加し、名前を入力して、[自己ホスト型] オプションをオンにします。 [ファイルの追加またはアップロード] ボタンをクリックすると、所有しているすべてのフォントをアップロードできます。
Font Squirrel は、無料の Web フォントをダウンロードできるサイトの 1 つです。 プラグインでウェブサイトに負担をかけたくない場合は、プラグインをインストールせずに WordPress ウェブサイトにフォントを追加できます。 すべての Web ブラウザーがすべてのカスタム フォントをサポートしているわけではありませんが、互換性のある形式に変換することは可能です。 WordPress サイトにカスタム フォントを追加するにはどうすればよいですか? [設定] -> [Google フォント] または [任意のフォントを使用] に移動して、フォントの設定を変更できます。 適切なフォントを選択することで、サイトのテーマとスタイルを補完することができます.

WordPressのフォントが変わらない

メニューのフォントを変更する唯一の方法は、カスタマイザー - ヘッダーに移動してからカスタマイザー - メニューを選択し、スタイルに移動してタイポグラフィを拡張することで、デフォルトのフォントを選択することです。
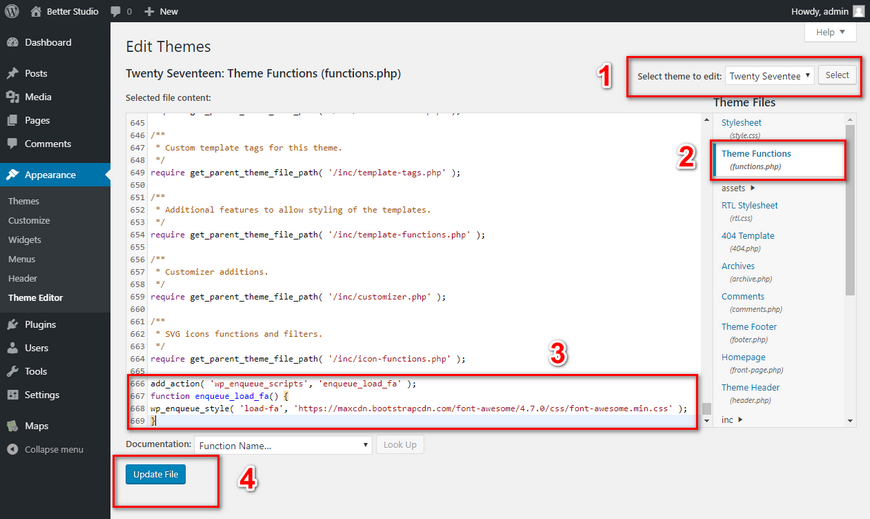
WordPress テーマ デザイナーは、テーマの各セクションのフォントを作成できます。 WordPress テーマのフォントを追加または変更する前に、まず領域 (ヘッダー、フッター、本文など) のスクリプト レンダリングテキスト フォントを特定する必要があります。 テーマに 1 行のコードを挿入するだけで、テーマのフォントを簡単に変更できます。 多くの人々の間でコーディングの専門知識が不足しているため、WordPress は多くの人にとって人気のある選択肢になりました. WordPress プラグイン ディレクトリには、無料のフォント デザインに利用できる多数のリソースがあります。 Easy Google Fonts を使用して、任意の WordPress テーマにカスタム Google フォントを簡単に追加できます。 Use Any Font を使用すると、Web サイトに適した形式の任意のフォントを使用できます。
MW Font Changer を使用すると、さまざまなペルシャ語およびラテン語のテキスト フォントを表示できます。 Visual Editor ツールバーには、Tiny MCE Advanced ツールを使用して追加、削除、および配置できるボタンがあります。 CSS コードを使用して、テーマの段落のフォント サイズを変更できます。 カスタム書体は、購入、ダウンロード、またはデザインすることができ、WordPress サイトの外観を向上させることができます. フォント プラグインを使用すると、簡単な方法で WordPress にフォントを追加できます。 次に、a.woff、a.wof2、a.ttf、および a.eot の形式でフォントを追加できます。
WordPress でフォントをレスポンシブにするにはどうすればよいですか?
テキスト エディター ウィジェットのフォントサイズを変更する場合は、左側のオプション パネルを開き、[グローバル スタイルに切り替え] を選択して、[グローバル スタイル] を有効にします。 フォントは、タブレットおよび携帯電話用に設定する必要があります。
HTMLでテキストをレスポンシブにする方法
「%」などの式を使用すると、HTML でレスポンシブな画像を生成できます。 これをしても、テキストをレスポンシブにすることはできません。 テキストをレスポンシブにするときは、「%」や「px」ではなく、「em」や「rem」などの単位を使用する必要があります。 つまり、16px は 1em または 1rem です。
レスポンシブ画像に関しては、「%」を使用するのが最も一般的な方法です。 一方、テキストはこの方法では機能しません。 テキストをレスポンシブにするには、% や px ではなく、「em」や「rem」などの単位を使用する必要があります。 「px」はピクセルであるため、「em」と「rem」はピクセル単位のフォント サイズのパーセンテージです。
例として、レスポンシブでありながらテキストをできるだけ大きくしたい場合は、次のように使用できます。 このページの幅は 16em x 20em です。
WordPress Elementor でフォントを変更する方法
Elementorページまたは投稿エディターからサイト設定>デザインシステム>グローバルフォントに移動して、Elementorページまたは投稿エディターのフォントを変更できます。 鉛筆アイコンをクリックすると、タイポグラフィ オプションを既存のテキスト スタイルに追加できます。 スタイル名を変更するオプションもあります。
フォントのデフォルトを設定することは、一貫性を保ちながら、編集プロセスをより効果的にする良い方法です。 コンテンツを読む順序は、使用するフォントによって決まります。 この記事では、Elementor の見出しとテキスト エディター ウィジェットで既定のフォントを変更する方法を学習します。 これらの手順に従うことで、Elementor の見出しとテキスト エディター ウィジェットのデフォルト フォントを簡単に変更できます。 テキストの色、タイポグラフィ、段落間隔の 3 つのオプションがあります。 [サイトの設定] パネルを閉じると、[見出し] ウィジェットを追加して変更内容を確認できます。
Elementorで美しいデザインを作成するのはシンプルで簡単です!
Elementor には、フォントを追加し、コンテンツとスタイルを編集するためのシンプルなインターフェイスがあります。 Elementor を使用すると、どのデバイスでも目立つダイナミックで魅力的なデザインを簡単に作成できます。
