WordPress에서 글꼴을 변경하는 3가지 방법
게시 됨: 2022-10-03WordPress 테마의 글꼴을 변경하려면 몇 가지 방법이 있습니다. 가장 쉬운 방법은 Easy Google Fonts 또는 Typekit Fonts for WordPress와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 웹사이트의 글꼴을 변경할 수 있습니다. 플러그인을 사용하지 않는 경우에도 CSS 코드를 편집하여 WordPress 테마의 글꼴을 변경할 수 있습니다. 이렇게 하려면 테마의 CSS 파일에 액세스하고 글꼴을 제어하는 코드를 찾아야 합니다. 코드를 찾으면 font-family 속성을 사용하려는 글꼴로 변경하기만 하면 됩니다. WordPress 테마의 글꼴을 변경하면 사이트에 새로운 느낌을 줄 수 있습니다. 플러그인을 사용하거나 CSS 코드를 편집하여 브랜드나 스타일에 맞게 웹사이트의 글꼴을 쉽게 변경할 수 있습니다.
WordPress 테마에서 글꼴을 변경할 수 있는 것은 드문 일이 아니지만 일부는 더 적응할 수 있습니다. 무료 플러그인을 사용하여 테마에 더 많은 글꼴을 추가할 수도 있습니다. 이 첫 번째 섹션에서 유연한 Neve 테마를 예제로 사용하는 방법을 배우게 됩니다. WordPress 편집기를 사용하여 콘텐츠의 개별 섹션에 대한 기본 글꼴 을 변경하는 방법을 보여줍니다. WordPress 테마에서 더 많은 글꼴 옵션을 찾고 있다면 플러그인이 좋은 백업 옵션입니다. Easy Google 글꼴은 모든 WordPress 테마와 호환되며 600개 이상의 글꼴에서 무료로 다운로드할 수 있습니다. 더 많은 글꼴 옵션을 추가하도록 플러그인을 구성한 후에는 기본 Twenty Twenty One 테마를 사용할 수 있습니다.
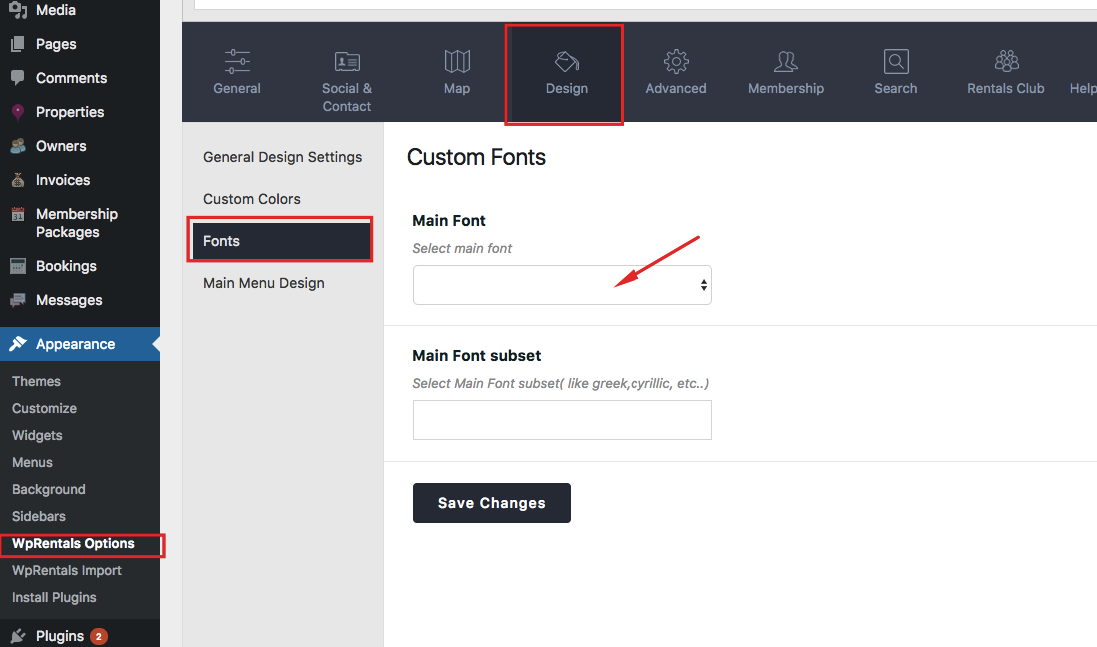
WordPress 대시보드의 오른쪽 상단에 있는 메뉴에서 모양을 선택합니다. 이제 다양한 Google 글꼴 중에서 선택하여 웹사이트의 다양한 콘텐츠 유형에 사용할 수 있습니다. 원하는 글꼴 을 선택하면 사이트에 실시간 미리보기가 표시됩니다. 이제 게시 버튼을 클릭하여 새 글꼴을 게시할 수 있습니다. 이미 유연한 테마가 있는 경우 WordPress Customizer에 자신만의 타이포그래피 옵션을 추가할 수 있습니다. Easy Google Fonts와 같은 앱을 사용하는 경우 사이트에 600개 이상의 글꼴을 쉽게 추가할 수 있습니다. 가이드를 통해 WordPress 테마를 브랜드 웹사이트로 변환하는 방법을 알아보세요.
테마 글꼴 변경

메뉴에서 글꼴 사용자 정의를 선택하여 새 글꼴을 만듭니다. 제목 글꼴 및 본문 글꼴 상자 아래의 새 테마 글꼴 만들기 상자 에서 원하는 글꼴을 선택할 수 있습니다. 이름을 저장하려면 이름 상자로 이동하여 입력합니다.
테마 본문의 글꼴이 변경됩니다. Easy Google Fonts 플러그인을 사용하여 이를 수행할 수 있습니다. 결과적으로 이를 사용하여 대상으로 지정하려는 요소를 수정하고 그에 따라 변경 사항을 적용할 수 있습니다. 어떤 CSS 코드가 누락되었습니까? 당신은 혼자가 아닙니다. 귀하를 돕기 위해 각 테마에 대한 텍스트 요소 및 관련 CSS 선택기 목록을 만들었습니다. 위의 빨간색으로 강조 표시된 3개의 선택기가 Easy Google 글꼴 의 CSS 선택기 추가 플러그인 필드에 추가됩니다.
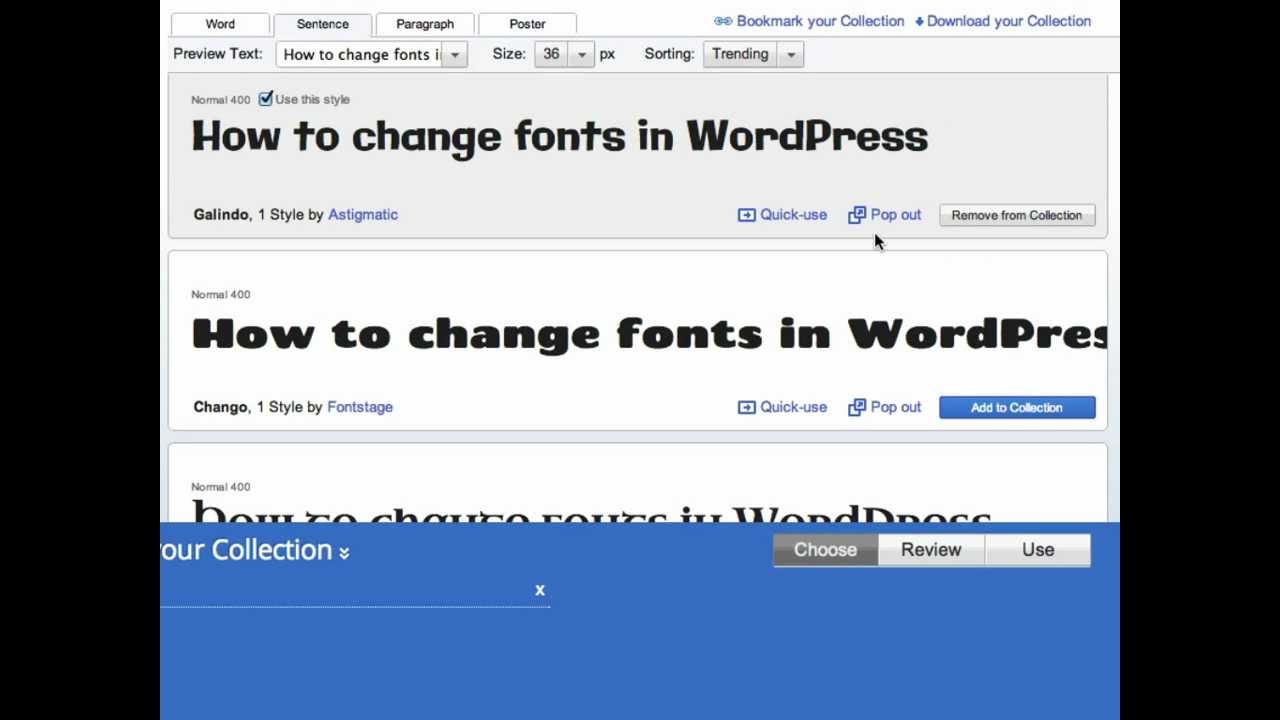
각 배수는 Enter 또는 Return 키를 눌러 한 번에 추가할 수 있습니다. Redwood 테마의 본문을 Lora에서 Fair Display로 변경하고 싶습니다. 패밀리 탭을 클릭한 후 사용하려는 글꼴의 이름을 입력/검색합니다.
PowerPoint에서 테마 글꼴 사용의 이점
문서 테마를 사용하면 서식을 지정하는 데 많은 시간을 할애하지 않고도 문서에 전문적인 모양을 부여할 수 있습니다. 테마 글꼴은 두 가지 종류가 있습니다. 하나는 슬라이드 머리글용(제목 글꼴)이고 다른 하나는 나머지 슬라이드용( 본문 글꼴 )입니다. PowerPoint에서 기존 테마 글꼴을 사용하거나 처음부터 직접 만들 수 있습니다.
WordPress에 글꼴 추가

WordPress 대시보드에서 사용할 수 있는 자체 호스팅 글꼴 옵션 을 확인하려면 모양 메뉴로 이동한 다음 글꼴, 새 글꼴 추가를 클릭하고 이름을 입력한 다음 자체 호스팅 옵션을 선택합니다. 파일 추가 또는 업로드 버튼을 클릭하면 가지고 있는 모든 글꼴을 업로드할 수 있습니다.
Font Squirrel은 무료 웹 글꼴을 다운로드할 수 있는 사이트 중 하나입니다. 플러그인으로 웹사이트에 부담을 주지 않으려면 플러그인을 설치하지 않고도 WordPress 웹사이트에 글꼴을 추가할 수 있습니다. 모든 웹 브라우저가 모든 사용자 정의 글꼴을 지원하는 것은 아니지만 호환되는 형식으로 변환하는 것은 여전히 가능합니다. WordPress 사이트에 사용자 정의 글꼴을 어떻게 추가합니까? 설정 -> Google 글꼴 또는 모든 글꼴 사용으로 이동하여 글꼴 설정을 변경할 수 있습니다. 올바른 글꼴 을 선택하면 사이트의 테마와 스타일을 보완할 수 있습니다.

WordPress 글꼴이 변경되지 않음

메뉴의 글꼴을 변경하는 유일한 방법은 사용자 정의 - 헤더로 이동한 다음 사용자 정의 - 메뉴를 선택하고 스타일로 이동하고 타이포그래피를 확장하여 기본 글꼴 을 선택하는 것입니다.
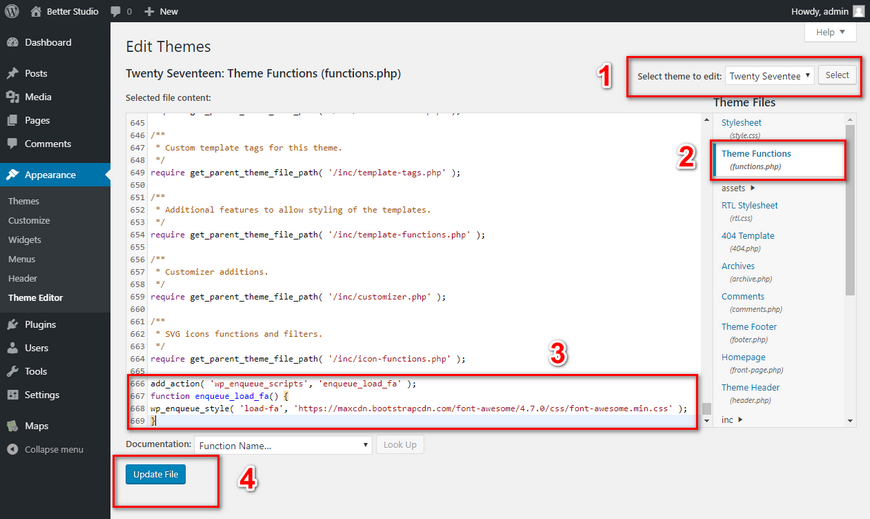
WordPress 테마 디자이너는 테마의 각 섹션에 대한 글꼴을 만들 수 있습니다. WordPress 테마의 글꼴을 추가하거나 변경하기 전에 먼저 영역에 대한 스크립트 렌더링 텍스트 글꼴 (예: 머리글, 바닥글 및 본문)을 식별해야 합니다. 한 줄의 코드를 삽입하여 테마의 글꼴을 쉽게 변경할 수 있습니다. 많은 사람들 사이에 코딩 전문 지식이 부족하기 때문에 WordPress는 많은 사람들에게 인기 있는 선택이 되었습니다. WordPress 플러그인 디렉토리에는 무료 글꼴 디자인에 사용할 수 있는 수많은 리소스가 있습니다. Easy Google Fonts를 사용하여 WordPress 테마에 사용자 정의 Google 글꼴을 추가하는 것은 간단합니다. 모든 글꼴 사용을 사용하면 웹사이트에 적합한 형식의 글꼴을 사용할 수 있습니다.
MW Font Changer를 사용하면 다양한 페르시아어 및 라틴 텍스트 글꼴을 표시할 수 있습니다. Visual Editor 도구 모음에는 Tiny MCE Advanced 도구를 사용하여 추가, 제거 및 정렬할 수 있는 버튼이 있습니다. CSS 코드를 사용하여 테마 단락의 글꼴 크기를 변경할 수 있습니다. 사용자 정의 서체를 구입, 다운로드 또는 디자인할 수 있으며 WordPress 사이트의 모양을 개선할 수 있습니다. 글꼴 플러그인을 사용하면 간단한 방법으로 WordPress에 글꼴을 추가할 수 있습니다. 그런 다음 a.woff, a.wof2, a.ttf 및 a.eot 형식으로 글꼴을 추가할 수 있습니다.
WordPress에서 글꼴을 반응형으로 만드는 방법은 무엇입니까?
텍스트 편집기 위젯의 글꼴 크기를 변경하려면 왼쪽 옵션 패널을 열고 전역 스타일로 전환을 선택한 다음 전역 스타일을 활성화합니다. 글꼴은 태블릿 및 휴대폰용으로 설정해야 합니다.
HTML에서 텍스트를 반응형으로 만드는 방법
'%' 등의 표현을 사용하면 HTML에서 반응하는 이미지를 생성할 수 있습니다. 이렇게 해도 텍스트를 반응형으로 만들 수 없습니다. 텍스트를 반응형으로 만들 때 '%' 또는 'px' 대신 'em' 또는 'rem'과 같은 단위를 사용해야 합니다. 즉, 16px는 1em 또는 1rem입니다.
반응형 이미지의 경우 '%'를 사용하는 것이 가장 일반적인 방법입니다. 반면에 텍스트는 이 방법으로 작동하지 않습니다. 텍스트를 반응형으로 만들려면 % 및px라는 단어 대신 'em' 또는 'rem'과 같은 단위를 사용해야 합니다. 'px'는 픽셀이므로 'em'과 'rem'은 픽셀 단위 글꼴 크기의 백분율입니다.
예를 들어, 텍스트를 최대한 크게 하면서도 여전히 반응을 하도록 하려면 다음을 사용할 수 있습니다. 반응하는 경우 그렇게 해야 합니다. 이 페이지의 너비는 16em x 20em입니다.
WordPress Elementor에서 글꼴을 변경하는 방법
모든 Elementor 페이지 또는 포스트 편집기에서 사이트 설정 > 디자인 시스템 > 전역 글꼴로 이동하여 Elementor 페이지 또는 포스트 편집기의 글꼴을 변경할 수 있습니다. 연필 아이콘을 클릭하여 기존 텍스트 스타일에 타이포그래피 옵션을 추가할 수 있습니다. 스타일 이름을 변경할 수도 있습니다.
글꼴 기본값 을 설정하는 것은 일관성을 유지하면서 편집 프로세스를 보다 효과적으로 만드는 좋은 방법입니다. 콘텐츠를 읽어야 하는 순서는 사용된 글꼴에 따라 결정될 수 있습니다. 이 기사에서는 Elementor의 머리글 및 텍스트 편집기 위젯에서 기본 글꼴을 변경하는 방법을 배웁니다. 이 지침을 따르면 Elementor의 제목 및 텍스트 편집기 위젯에서 기본 글꼴을 쉽게 변경할 수 있습니다. 텍스트 색상, 타이포그래피 및 단락 간격의 세 가지 옵션이 있습니다. 사이트 설정 패널을 닫으면 제목 위젯을 추가하여 변경된 사항을 확인할 수 있습니다.
Elementor로 아름다운 디자인을 만드는 것은 간단하고 쉽습니다!
Elementor에는 글꼴을 추가하고 콘텐츠 및 스타일을 편집할 수 있는 간단한 인터페이스가 있습니다. Elementor를 사용하면 모든 장치에서 눈에 띄는 역동적이고 매력적인 디자인을 간단하게 만들 수 있습니다.
