在 WordPress 中更改字体的 3 种方法
已发表: 2022-10-03如果您想更改 WordPress 主题中的字体,有几种不同的方法可以做到。 最简单的方法是使用 Easy Google Fonts或 Typekit Fonts for WordPress 之类的插件。 这些插件将允许您更改网站上的字体,而无需编辑任何代码。 如果您不使用插件,您仍然可以通过编辑 CSS 代码来更改 WordPress 主题中的字体。 为此,您需要访问主题的 CSS 文件并找到控制字体的代码。 找到代码后,您只需将 font-family 属性更改为您要使用的字体。 更改 WordPress 主题中的字体可能是让您的网站焕然一新的好方法。 通过使用插件或编辑 CSS 代码,您可以轻松更改网站上的字体以匹配您的品牌或风格。
WordPress 主题允许您更改字体的情况并不少见,尽管有些主题更具适应性。 也可以使用免费插件为任何主题添加更多字体。 在第一部分中,您将学习如何使用我们灵活的 Neve 主题作为示例。 使用 WordPress 编辑器,我们将向您展示如何更改各个内容部分的默认字体。 如果您在 WordPress 主题中寻找更多字体选项,插件是一个很好的备份选项。 Easy Google 字体与任何 WordPress 主题兼容,可以从 600 多种字体中免费下载。 配置插件以添加更多字体选项后,您将能够使用默认的二十一二十一主题。
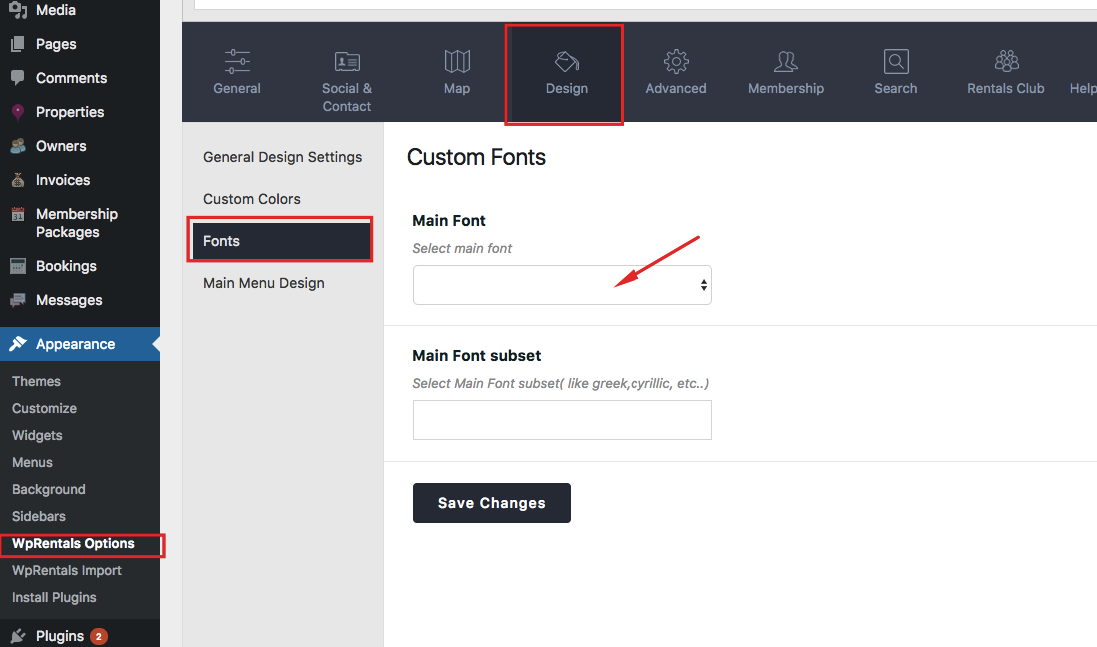
从 WordPress 仪表板右上角的菜单中选择外观。 您现在可以从各种 Google 字体中进行选择,以用于您网站上不同类型的内容。 当您选择首选字体时,实时预览应该会出现在您的网站上。 您现在可以通过单击“发布”按钮发布新字体。 如果您已经有一个灵活的主题,您可以将自己的排版选项添加到 WordPress 定制器。 如果您使用的是 Easy Google Fonts 之类的应用,您可以轻松地将 600 多种字体添加到您的网站。 通过我们的指南了解如何将任何 WordPress 主题转换为品牌网站。
主题字体更改

通过从菜单中选择自定义字体来创建新字体。 您可以在标题字体和正文字体框下的创建新主题字体框中选择所需的字体。 要保存您的姓名,请转到名称框并输入它。
我们主题正文的字体将被更改。 使用 Easy Google Fonts 插件,我们将能够做到这一点。 因此,您可以使用它来修改要定位的元素并相应地应用更改。 我缺少什么 CSS 代码? 你不是一个人。 为了帮助您,我们为每个主题创建了文本元素和相关 CSS 选择器的列表。 上面以红色突出显示的 3 个选择器将以Easy Google 字体添加到 Add CSS Selectors 插件字段中。
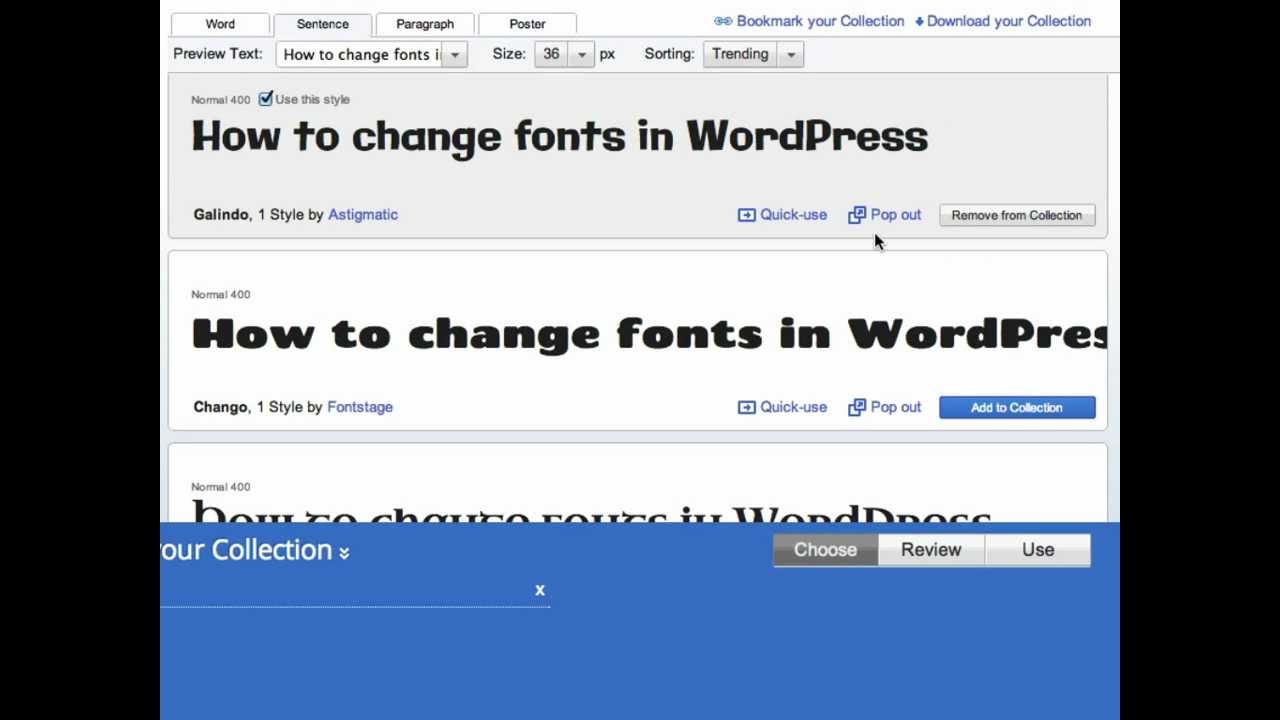
通过在每个之后按回车键可以一次添加每个倍数。 我想将 Redwood 主题的正文从 Lora 更改为 Fair Display。 单击“系列”选项卡后,键入/搜索要使用的字体的名称。
在 Powerpoint 中使用主题字体的好处
拥有文档主题可为您的文档提供专业的外观,而无需花费大量时间对其进行格式化。 主题字体有两种风格:一种用于幻灯片的标题(标题字体),另一种用于幻灯片的其余部分(正文字体)。 您可以在 PowerPoint 中使用现有的主题字体,也可以从头开始创建自己的主题字体。
将字体添加到 WordPress

要找出 WordPress 仪表板中可用的自托管字体选项,请转到外观菜单,然后单击字体,添加新字体,输入您的名称,然后检查自托管选项。 通过单击添加或上传文件按钮,您可以上传您拥有的所有字体。
Font Squirrel 是您可以下载免费网络字体的网站之一。 如果您不想用插件使您的网站负担过重,您可以将字体添加到您的 WordPress 网站而无需安装插件。 尽管并非所有 Web 浏览器都支持每种自定义字体,但仍可以将其转换为兼容格式。 如何将自定义字体添加到您的 WordPress 网站? 通过转到设置 -> Google 字体或使用任何字体,您可以更改字体设置。 选择正确的字体将确保它与您网站的主题和风格相得益彰。

WordPress字体没有改变

更改菜单字体的唯一方法是通过转到自定义程序 - 标题,然后选择自定义程序 - 菜单,转到样式并展开排版来选择默认字体。
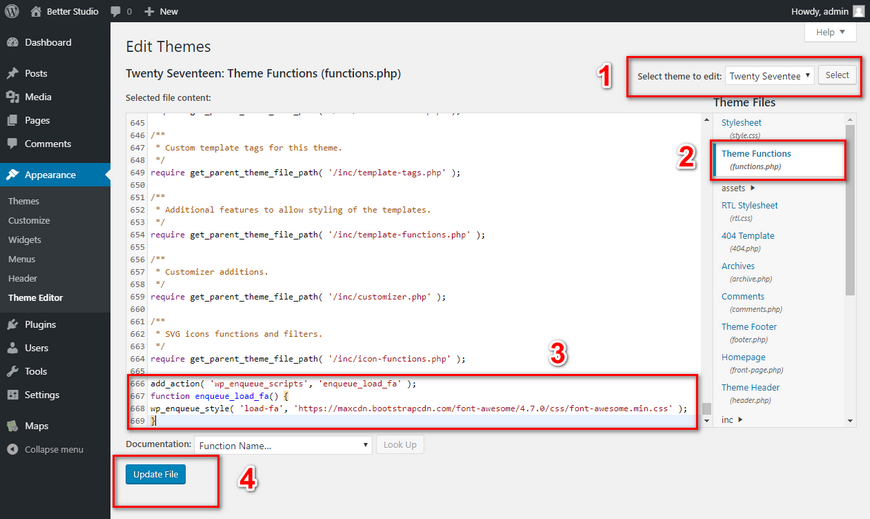
WordPress 主题设计师可以为主题的每个部分创建字体。 在为 WordPress 主题添加或更改字体之前,您必须首先确定该区域(例如页眉、页脚和正文)的脚本呈现文本字体。 您可以通过在其中插入一行代码轻松更改主题中的字体。 由于许多人缺乏编码专业知识,WordPress 已成为许多人的热门选择。 使用 WordPress 插件目录,有许多资源可用于免费字体设计。 使用 Easy Google Fonts 将自定义 Google 字体添加到任何 WordPress 主题都很简单。 使用任何字体允许您使用为您的网站正确格式化的任何字体。
MW Font Changer 可以显示各种波斯和拉丁文本字体。 Visual Editor 工具栏有按钮,您可以使用 Tiny MCE Advanced 工具添加、删除和排列这些按钮。 您可以使用 CSS 代码更改主题段落的字体大小。 自定义字体可以购买、下载或设计,并且可以改善您的 WordPress 网站的外观。 字体插件可以帮助您以简单的方式将字体添加到 WordPress。 然后,您可以添加以下格式的字体:a.woff、a.wof2、a.ttf 和 a.eot。
如何在 WordPress 中使字体响应?
如果要更改文本编辑器小部件的字体大小,请打开左侧选项面板,选择切换到全局样式,然后启用全局样式。 应为平板电脑和手机设置字体。
如何在 Html 中使文本响应
使用表达式 '%' 或其他表达式,可以生成 HTML 响应式图像。 即使您这样做,您也无法使文本响应。 当使文本响应时,而不是“%”或“px”,你应该使用像“em”或“rem”这样的单位。 换句话说,16px 是 1em 或 1rem。
对于响应式图像,使用 '%' 是最常用的方法。 另一方面,文本不适用于此方法。 要使文本具有响应性,您必须使用诸如“em”或“rem”之类的单位,而不是单词 % 和 px。 因为 'px' 是一个像素,所以 'em' 和 'rem' 是字体大小的百分比(以像素为单位)。
例如,如果您希望文本尽可能大,同时仍具有响应性,您可以使用以下内容: 如果您是响应式的,则应该这样做。 此页面的宽度为 16em x 20em。
如何在 WordPress Elementor 中更改字体
您可以通过从任何 elementor 页面或帖子编辑器转到“站点设置”>“设计系统”>“全局字体”来更改任何 Elementor 页面或帖子编辑器的字体。 通过单击铅笔图标,您可以将排版选项添加到任何现有的文本样式。 您也可以选择更改样式名称。
设置字体默认值是保持一致的好方法,同时也使您的编辑过程更有效。 阅读内容的顺序可以由使用的字体决定。 您将在本文中学习如何更改 Elementor 的标题和文本编辑器小部件中的默认字体。 按照这些说明,您可以轻松更改 Elementor 标题和文本编辑器小部件中的默认字体。 共有三个选项:文本颜色、版式和段落间距。 当您关闭站点设置面板时,您可以添加标题小部件以查看更改的内容。
使用 Elementor 创建漂亮的设计既简单又容易!
Elementor 有一个简单的界面,用于添加字体和编辑内容和样式。 Elementor 可以轻松创建在任何设备上脱颖而出的动态且引人入胜的设计。
