3 formas de cambiar las fuentes en WordPress
Publicado: 2022-10-03Si desea cambiar la fuente en su tema de WordPress, hay algunas formas diferentes de hacerlo. La forma más fácil es usar un complemento como Easy Google Fonts o Typekit Fonts para WordPress. Estos complementos le permitirán cambiar las fuentes en su sitio web sin tener que editar ningún código. Si no está utilizando un complemento, aún puede cambiar la fuente en su tema de WordPress editando el código CSS. Para hacer esto, deberá acceder al archivo CSS de su tema y encontrar el código que controla la fuente. Una vez que haya encontrado el código, simplemente puede cambiar la propiedad de la familia de fuentes a la fuente que desea usar. Cambiar la fuente en su tema de WordPress puede ser una excelente manera de darle a su sitio una apariencia nueva. Al usar un complemento o editar el código CSS, puede cambiar fácilmente las fuentes en su sitio web para que coincidan con su marca o estilo.
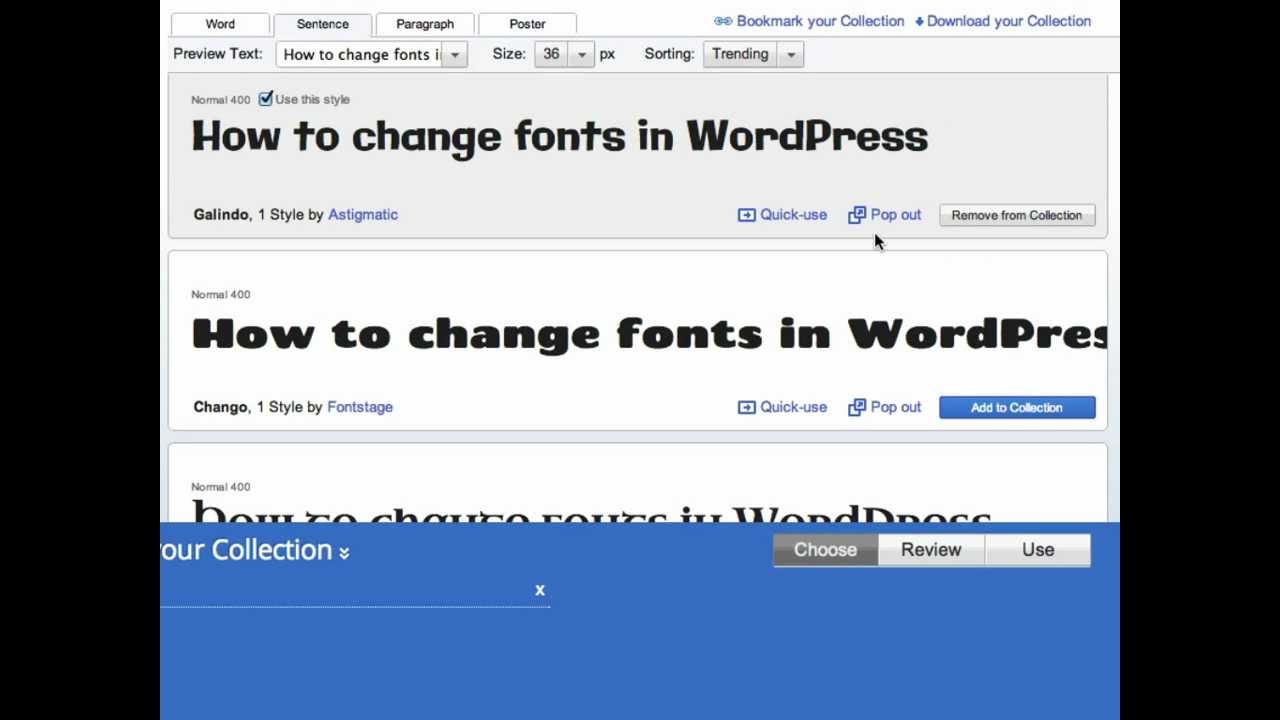
No es raro que los temas de WordPress le permitan cambiar la fuente, aunque algunos son más adaptables. También es posible usar complementos gratuitos para agregar más fuentes a cualquier tema. Aprenderá a usar nuestro tema flexible Neve como ejemplo en esta primera sección. Usando el editor de WordPress, le mostraremos cómo cambiar las fuentes predeterminadas para secciones individuales de contenido. Si está buscando más opciones de fuentes en su tema de WordPress, un complemento es una buena opción de respaldo. Las fuentes fáciles de Google son compatibles con cualquier tema de WordPress y se pueden descargar de forma gratuita desde más de 600 fuentes. Una vez que haya configurado el complemento para agregar más opciones de fuente, podrá usar el tema predeterminado Twenty Twenty One.
Seleccione Apariencia en el menú de la esquina superior derecha del panel de control de WordPress. Ahora puede seleccionar entre una variedad de fuentes de Google para usar en diferentes tipos de contenido en su sitio web. Cuando seleccione su fuente preferida , la vista previa en vivo debería aparecer en su sitio. Ahora puede publicar una nueva fuente haciendo clic en el botón Publicar. Si ya tiene un tema flexible, puede agregar sus propias opciones de tipografía al Personalizador de WordPress. Si está utilizando una aplicación como Easy Google Fonts, puede agregar fácilmente más de 600 fuentes a su sitio. Aprenda cómo transformar cualquier tema de WordPress en un sitio web de marca con nuestra guía.
Cambio de fuente del tema

Cree una nueva fuente seleccionando personalizar fuentes en el menú. Puede elegir la fuente que desee en el cuadro Crear nuevas fuentes de tema en los cuadros Fuente del encabezado y Fuente del cuerpo. Para guardar su nombre, vaya al cuadro Nombre e ingréselo.
Se cambiarán las fuentes del texto del cuerpo de nuestro tema. Usando el complemento Easy Google Fonts, podremos lograr esto. Como resultado, puede usar esto para modificar el elemento al que desea apuntar y aplicar los cambios en consecuencia. ¿Qué código CSS me falta? No estás solo. Para ayudarlo, hemos creado una lista de elementos de texto y selectores de CSS relacionados para cada tema. Los 3 selectores resaltados en rojo arriba se agregarán al campo Agregar complemento de selectores CSS en la fuente Easy Google .
Cada múltiplo se puede agregar a la vez presionando las teclas Intro o Retorno después de cada uno. Quiero cambiar el cuerpo del texto de mi tema Redwood de Lora a Fair Display. Después de hacer clic en la pestaña Familia, escriba/busque el nombre de la fuente que desea usar.
Los beneficios de usar fuentes temáticas en PowerPoint
Tener un tema de documento le da a su documento una apariencia profesional sin tener que perder mucho tiempo formateándolo. La fuente del tema viene en dos sabores: uno para los encabezados de sus diapositivas (Fuentes de encabezado) y otro para el resto de sus diapositivas ( Fuentes del cuerpo ). Puede usar fuentes de temas existentes en PowerPoint o crear las suyas propias desde cero.
Agregar fuente a WordPress

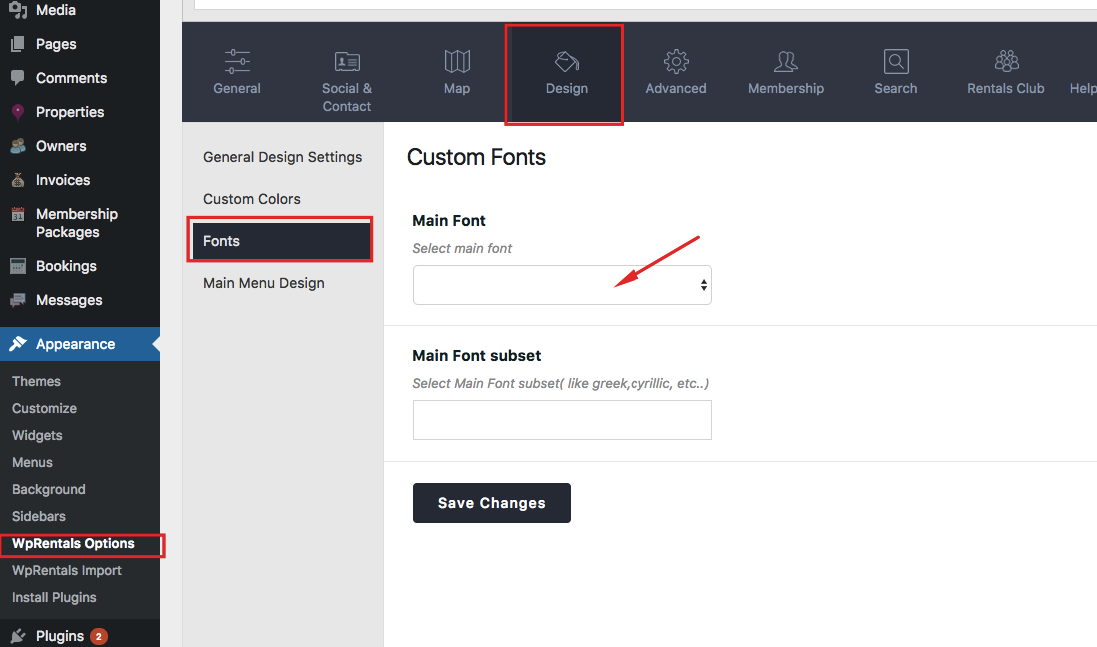
Para averiguar qué opción de fuente autohospedada está disponible en su tablero de WordPress, vaya al menú Apariencia, luego haga clic en Fuentes, Agregar una nueva fuente, ingrese su nombre y luego marque la opción Autohospedado. Al hacer clic en el botón Agregar o Cargar archivos, puede cargar todas las fuentes que tiene.
Font Squirrel es uno de los sitios donde puedes descargar fuentes web gratuitas. Puede agregar fuentes a su sitio web de WordPress sin tener que instalar complementos si no desea sobrecargar su sitio web con complementos. Aunque no todos los navegadores web admiten todas las fuentes personalizadas, aún es posible convertirlas a un formato compatible. ¿Cómo se agrega una fuente personalizada a su sitio de WordPress? Al ir a Configuración -> Fuentes de Google o Usar cualquier fuente, puede cambiar la configuración de su fuente. Elegir la fuente correcta garantizará que complemente el tema y el estilo de su sitio.

La fuente de WordPress no cambia

La única forma de cambiar la fuente de un menú es seleccionar la fuente predeterminada yendo a Personalizador – encabezado, luego seleccionando personalizador – menú, yendo a Estilo y expandiendo tipografía.
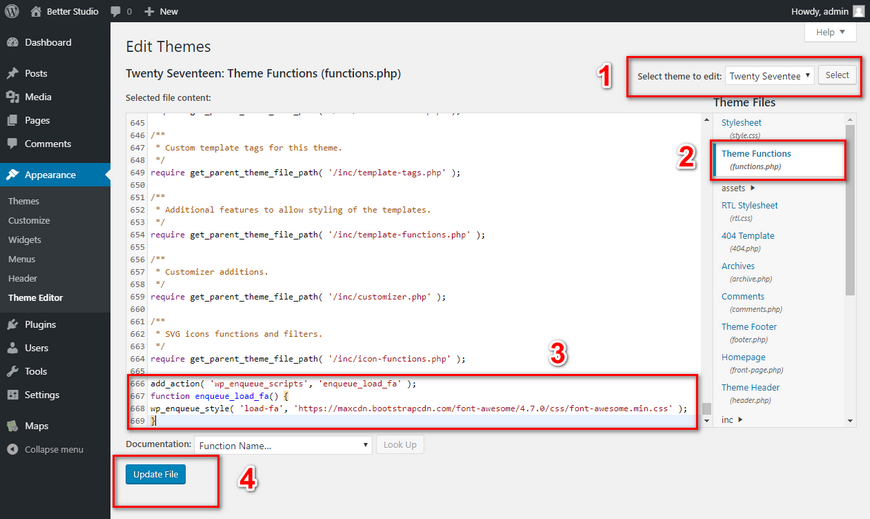
Un diseñador de temas de WordPress puede crear una fuente para cada sección de un tema. Antes de agregar o cambiar fuentes para un tema de WordPress, primero debe identificar la fuente de texto de representación del script para el área (como el encabezado, el pie de página y el cuerpo). Puede cambiar fácilmente la fuente en su tema insertando una línea de código en él. Debido a la falta de experiencia en codificación entre muchas personas, WordPress se ha convertido en una opción popular para muchos. Con el directorio de complementos de WordPress, hay numerosos recursos disponibles para el diseño de fuentes gratis. Es simple agregar fuentes personalizadas de Google a cualquier tema de WordPress usando Easy Google Fonts. Use Any Font le permite usar cualquier fuente que tenga el formato adecuado para su sitio web.
MW Font Changer permite la visualización de una variedad de fuentes de texto persas y latinas. La barra de herramientas del Editor visual tiene botones que puede agregar, eliminar y organizar con la herramienta Tiny MCE Advanced. Puede cambiar el tamaño de fuente de los párrafos de su tema utilizando el código CSS. Los tipos de letra personalizados se pueden comprar, descargar o diseñar, y pueden mejorar el aspecto de su sitio de WordPress. Un complemento de fuentes puede ayudarlo a agregar fuentes a WordPress de una manera simple. Luego puede agregar su fuente en los siguientes formatos: a.woff, a.wof2, a.ttf y a.eot.
¿Cómo hago que la fuente responda en WordPress?
Si desea cambiar el tamaño de fuente para el widget del editor de texto, abra el panel de opciones de la izquierda, seleccione Cambiar a estilos globales y luego habilite Estilos globales. Las fuentes deben configurarse para tabletas y teléfonos móviles.
Cómo hacer que el texto responda en Html
Usando las expresiones '%' o de otra manera, es posible generar una imagen que responda en HTML. Incluso si hace esto, no puede hacer que el texto responda. Al hacer que el texto responda, en lugar de '%' o 'px', debe usar unidades como 'em' o 'rem'. En otras palabras, 16px es 1em o 1rem.
Cuando se trata de imágenes receptivas, usar '%' es el método más común. El texto, por otro lado, no funciona con este método. Para hacer que el texto responda, debe usar unidades como 'em' o 'rem', en lugar de las palabras% ypx. Como 'px' es un píxel, 'em' y 'rem' son porcentajes del tamaño de fuente en píxeles.
Como ejemplo, si desea que su texto sea lo más grande posible sin dejar de responder, puede usar lo siguiente: Debe hacerlo si responde. El ancho de esta página es de 16em x 20em.
Cómo cambiar la fuente en WordPress Elementor
Puede cambiar la fuente de cualquier página de Elementor o editor de publicaciones yendo a Configuración del sitio > Sistema de diseño > Fuentes globales desde cualquier página de Elementor o editor de publicaciones. Al hacer clic en el ícono del lápiz, puede agregar opciones de tipografía a cualquier estilo de texto existente. También tiene la opción de cambiar los nombres de estilo.
Establecer su fuente predeterminada es una buena manera de mantenerla consistente y al mismo tiempo hacer que su proceso de edición sea más efectivo. El orden en que debe leerse el contenido puede determinarse por las fuentes utilizadas. En este artículo, aprenderá a cambiar la fuente predeterminada en el widget Editor de texto y encabezado de Elementor. Siguiendo estas instrucciones, puede cambiar fácilmente la fuente predeterminada en el widget de editor de texto y encabezado de Elementor. Hay tres opciones: Color del texto, Tipografía y Espaciado entre párrafos. Cuando cierra el panel Configuración del sitio, puede agregar el widget de encabezado para ver qué ha cambiado.
¡Crear hermosos diseños con Elementor es simple y fácil!
Elementor tiene una interfaz simple para agregar fuentes y editar contenido y estilo. Elementor simplifica la creación de diseños dinámicos y atractivos que se destacan en cualquier dispositivo.
