3 طرق لتغيير الخطوط في وورد
نشرت: 2022-10-03إذا كنت تريد تغيير الخط في قالب WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. أسهل طريقة هي استخدام مكون إضافي مثل Easy Google Fonts أو Typekit Fonts لـ WordPress. ستسمح لك هذه المكونات الإضافية بتغيير الخطوط على موقع الويب الخاص بك دون الحاجة إلى تعديل أي رمز. إذا كنت لا تستخدم مكونًا إضافيًا ، فلا يزال بإمكانك تغيير الخط في قالب WordPress الخاص بك عن طريق تحرير كود CSS. للقيام بذلك ، ستحتاج إلى الوصول إلى ملف CSS لموضوعك والعثور على الكود الذي يتحكم في الخط. بمجرد العثور على الرمز ، يمكنك ببساطة تغيير خاصية عائلة الخطوط إلى الخط الذي تريد استخدامه. يمكن أن يكون تغيير الخط في قالب WordPress الخاص بك طريقة رائعة لمنح موقعك مظهرًا جديدًا. باستخدام مكون إضافي أو تحرير كود CSS ، يمكنك بسهولة تغيير الخطوط على موقع الويب الخاص بك لتتناسب مع علامتك التجارية أو أسلوبك.
ليس من غير المألوف أن تسمح لك سمات WordPress بتغيير الخط ، على الرغم من أن بعضها أكثر قابلية للتكيف. من الممكن أيضًا استخدام المكونات الإضافية المجانية لإضافة المزيد من الخطوط إلى أي موضوع. سوف تتعلم كيفية استخدام موضوع Neve المرن كمثال في هذا القسم الأول. باستخدام محرر WordPress ، سنوضح لك كيفية تغيير الخطوط الافتراضية لأقسام فردية من المحتوى. إذا كنت تبحث عن المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، فإن المكون الإضافي هو خيار نسخ احتياطي جيد. تتوافق خطوط Easy Google مع أي سمة WordPress ويمكن تنزيلها مجانًا من أكثر من 600 خط. بعد تكوين المكون الإضافي لإضافة المزيد من خيارات الخطوط ، ستتمكن من استخدام سمة Twenty Twenty One الافتراضية.
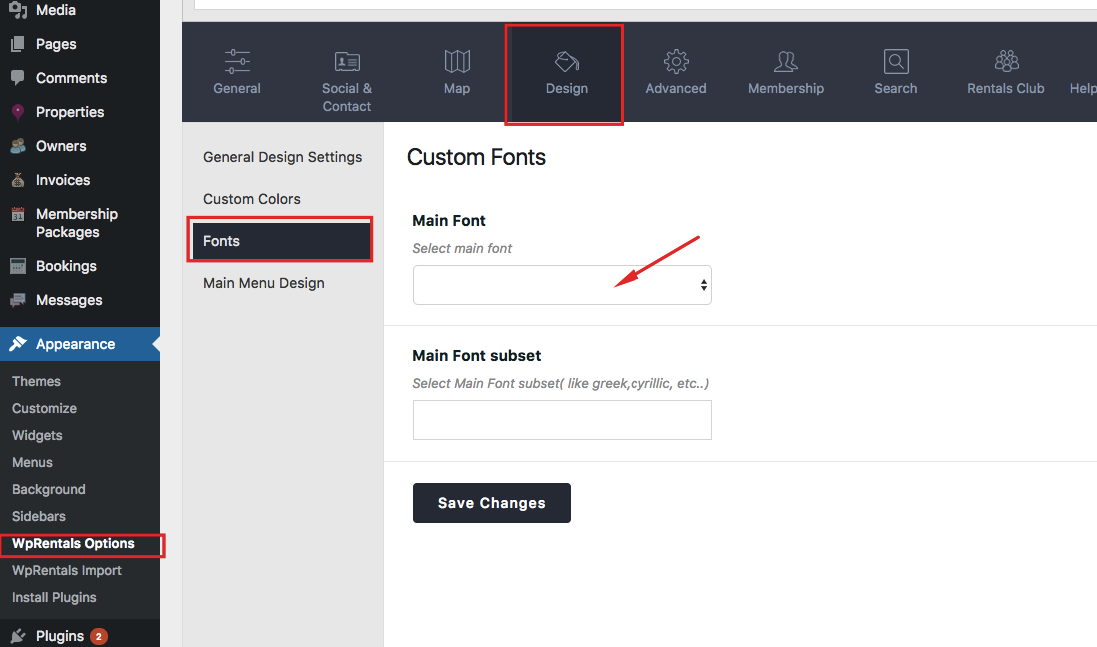
حدد المظهر من القائمة الموجودة في الزاوية اليمنى العليا من لوحة معلومات WordPress. يمكنك الآن الاختيار من بين مجموعة متنوعة من خطوط Google لاستخدامها في أنواع مختلفة من المحتوى على موقع الويب الخاص بك. عند تحديد الخط المفضل لديك ، يجب أن تظهر المعاينة المباشرة على موقعك. يمكنك الآن نشر خط جديد بالنقر فوق الزر "نشر". إذا كان لديك بالفعل سمة مرنة ، فيمكنك إضافة خيارات الطباعة الخاصة بك إلى WordPress Customizer. إذا كنت تستخدم تطبيقًا مثل Easy Google Fonts ، فيمكنك بسهولة إضافة 600+ خط إلى موقعك. تعرف على كيفية تحويل أي سمة WordPress إلى موقع ويب ذي علامة تجارية من خلال دليلنا.
تغيير خط الموضوع

قم بإنشاء خط جديد عن طريق تحديد تخصيص الخطوط من القائمة. يمكنك اختيار الخط الذي تريده في المربع Create New Theme Fonts ضمن مربعي خط العنوان وخط النص الأساسي. لحفظ اسمك ، انتقل إلى مربع الاسم وأدخله.
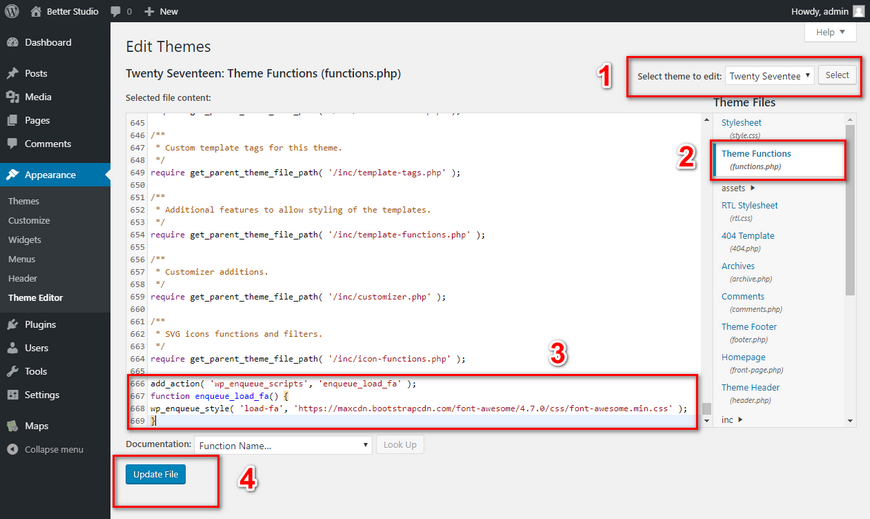
سيتم تغيير خطوط النص الأساسي لموضوعنا. باستخدام المكوّن الإضافي Easy Google Fonts ، سنتمكن من تحقيق ذلك. نتيجة لذلك ، يمكنك استخدام هذا لتعديل العنصر الذي تريد استهدافه وتطبيق التغييرات وفقًا لذلك. ما هو كود CSS المفقود؟ انت لست وحدك. لمساعدتك ، قمنا بإنشاء قائمة بعناصر النص ومحددات CSS ذات الصلة لكل سمة. ستتم إضافة المحددات الثلاثة المميزة باللون الأحمر أعلاه إلى الحقل الإضافي Add CSS Selectors في خط Easy Google .
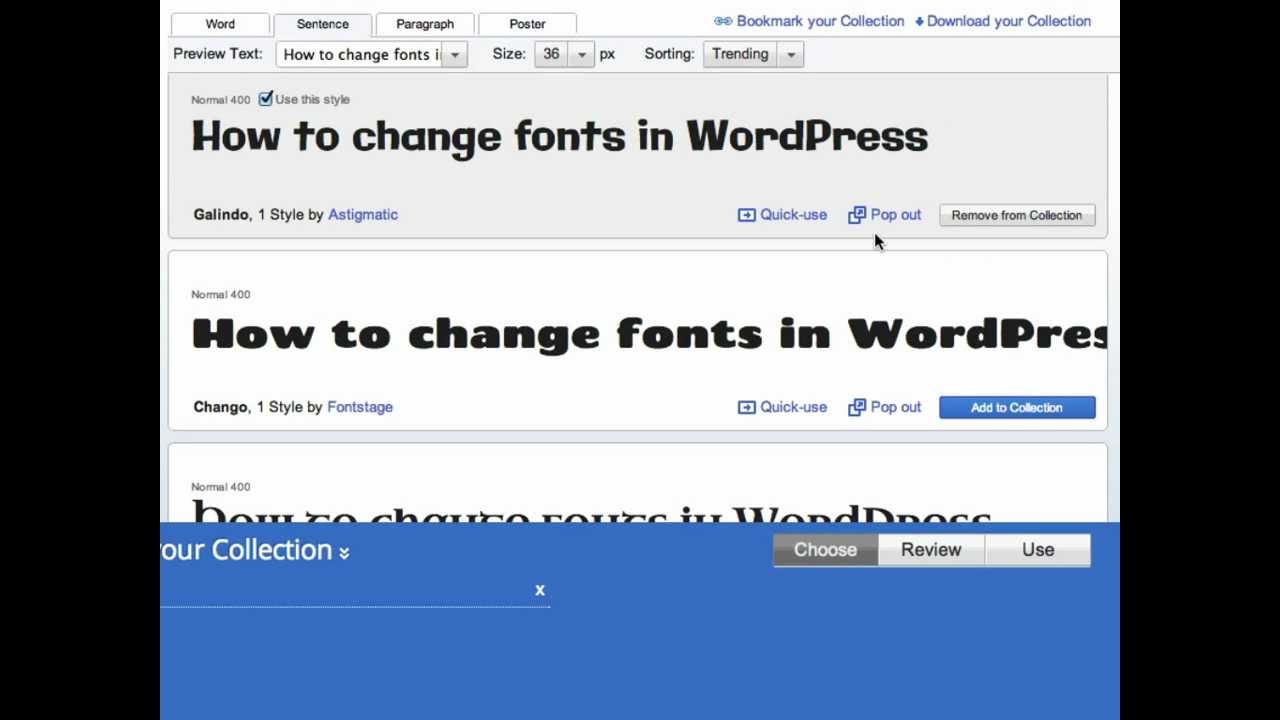
يمكن إضافة كل مضاعف في وقت واحد عن طريق الضغط على مفتاحي الإدخال أو الإرجاع بعد كل منهما. أرغب في تغيير النص الأساسي لموضوع Redwood الخاص بي من Lora إلى Fair Display. بعد النقر فوق علامة التبويب "العائلة" ، اكتب / ابحث عن اسم الخط الذي تريد استخدامه.
فوائد استخدام خطوط النسق في PowerPoint
يمنح وجود نسق المستند المستند الخاص بك مظهرًا احترافيًا دون الحاجة إلى قضاء الكثير من الوقت في تنسيقه. يأتي خط النسق في نسختين: واحدة لعناوين الشرائح (خطوط العنوان) والأخرى لبقية الشرائح ( خطوط الجسم ). يمكنك إما استخدام خطوط النسق الموجودة في PowerPoint أو إنشاء خطوطك الخاصة من البداية.
أضف الخط إلى ووردبريس

لمعرفة خيار الخط المستضاف ذاتيًا المتاح في لوحة معلومات WordPress الخاصة بك ، انتقل إلى قائمة المظهر ، ثم انقر فوق الخطوط ، ثم أضف خطًا جديدًا ، وأدخل اسمك ، ثم حدد خيار الاستضافة الذاتية. بالنقر فوق الزر "إضافة أو تحميل ملفات" ، يمكنك تحميل كافة الخطوط الموجودة لديك.
يعد Font Squirrel أحد المواقع التي يمكنك من خلالها تنزيل خطوط ويب مجانية. يمكنك إضافة خطوط إلى موقع WordPress الخاص بك دون الحاجة إلى تثبيت المكونات الإضافية إذا كنت لا ترغب في إثقال موقع الويب الخاص بك بالمكونات الإضافية. على الرغم من أن جميع متصفحات الويب لا تدعم كل خط مخصص ، إلا أن تحويله إلى تنسيق متوافق لا يزال ممكنًا. كيف تضيف خطًا مخصصًا إلى موقع WordPress الخاص بك؟ بالانتقال إلى الإعدادات -> خطوط Google أو استخدام أي خط ، يمكنك تغيير إعدادات الخط. سيضمن اختيار الخط الصحيح أنه يكمل سمة موقعك وأسلوبه.

خط ووردبريس لا يتغير

الطريقة الوحيدة لتغيير خط القائمة هي تحديد الخط الافتراضي بالانتقال إلى Customizer - header ، ثم تحديد Customizer - menu ، والانتقال إلى Style ، وتوسيع الطباعة.
يمكن لمصمم قوالب WordPress إنشاء خط لكل قسم في القالب. قبل إضافة أو تغيير الخطوط لموضوع WordPress ، يجب عليك أولاً تحديد خط نص عرض البرنامج النصي للمنطقة (مثل الرأس والتذييل والجسم). يمكنك بسهولة تغيير الخط في المظهر الخاص بك عن طريق إدخال سطر واحد من التعليمات البرمجية فيه. بسبب نقص خبرة الترميز بين العديد من الأشخاص ، أصبح WordPress خيارًا شائعًا للكثيرين. مع دليل البرنامج المساعد WordPress ، هناك العديد من الموارد المتاحة لتصميم الخطوط المجانية. من السهل إضافة خطوط Google المخصصة إلى أي سمة WordPress باستخدام Easy Google Fonts. يتيح لك استخدام أي خط استخدام أي خط تم تنسيقه بشكل صحيح لموقع الويب الخاص بك.
يتيح MW Font Changer عرض مجموعة متنوعة من خطوط النص الفارسي واللاتيني. يحتوي شريط أدوات المحرر المرئي على أزرار يمكنك إضافتها وإزالتها وترتيبها باستخدام أداة Tiny MCE Advanced. يمكنك تغيير حجم خط فقرات السمة الخاصة بك باستخدام كود CSS. يمكن شراء الخطوط المخصصة أو تنزيلها أو تصميمها ، ويمكنها تحسين مظهر موقع WordPress الخاص بك. يمكن أن يساعدك المكوِّن الإضافي للخطوط في إضافة الخطوط إلى WordPress بطريقة بسيطة. يمكنك بعد ذلك إضافة خطك بالتنسيقات التالية: a.woff و a.wof2 و a.ttf و a.eot.
كيف أجعل الخط مستجيبًا في WordPress؟
إذا كنت تريد تغيير حجم الخطوط لعنصر واجهة مستخدم محرر النصوص ، فافتح لوحة الخيارات اليسرى ، وحدد التبديل إلى الأنماط العامة ، ثم قم بتمكين الأنماط العامة. يجب تعيين الخطوط للأجهزة اللوحية والهواتف المحمولة.
كيفية جعل النص مستجيبًا في Html
باستخدام التعبيرات "٪" أو غير ذلك ، من الممكن إنشاء صورة تستجيب بلغة HTML. حتى لو قمت بذلك ، لا يمكنك جعل النص يستجيب. عند جعل النص يستجيب ، بدلاً من "٪" أو "px" ، يجب عليك استخدام وحدات مثل "em" أو "rem". بمعنى آخر ، 16 بكسل هي 1em أو 1rem.
عندما يتعلق الأمر بالصور سريعة الاستجابة ، فإن استخدام "٪" هو الطريقة الأكثر شيوعًا. من ناحية أخرى ، لا يعمل النص مع هذه الطريقة. لجعل النص مستجيبًا ، يجب عليك استخدام وحدات مثل "em" أو "rem" بدلاً من الكلمتين٪ وpx. نظرًا لأن "px" عبارة عن بكسل ، فإن "em" و'ريم "يمثلان نسبة مئوية من حجم الخط بالبكسل.
على سبيل المثال ، إذا كنت تريد أن يكون نصك كبيرًا بقدر الإمكان مع استمرار الاستجابة ، فيمكنك استخدام ما يلي: يجب عليك القيام بذلك إذا كنت متجاوبًا. عرض هذه الصفحة هو 16 م × 20 م.
كيفية تغيير الخط في WordPress Elementor
يمكنك تغيير خط أي صفحة Elementor أو محرر منشورات بالانتقال إلى Site Settings> Design System> Global Fonts من أي صفحة عنصر أو محرر منشور. بالنقر فوق رمز القلم الرصاص ، يمكنك إضافة خيارات الطباعة إلى أي نمط نص موجود. لديك خيار تغيير أسماء الأنماط أيضًا.
يعد تعيين الخط الافتراضي طريقة جيدة للحفاظ عليه متسقًا مع جعل عملية التحرير أكثر فعالية. يمكن تحديد الترتيب الذي يجب قراءة المحتوى به بواسطة الخطوط المستخدمة. ستتعلم كيفية تغيير الخط الافتراضي في عنصر واجهة مستخدم Elementor's Heading and Text Editor في هذه المقالة. باتباع هذه التعليمات ، يمكنك بسهولة تغيير الخط الافتراضي في عنصر واجهة مستخدم محرر النص وعنوان Elementor. هناك ثلاثة خيارات: لون النص ، والطباعة ، وتباعد الفقرات. عند إغلاق لوحة إعدادات الموقع ، يمكنك إضافة عنصر واجهة المستخدم العنوان لمعرفة ما تم تغييره.
يعد إنشاء تصميمات جميلة باستخدام Elementor أمرًا بسيطًا وسهلاً!
يحتوي Elementor على واجهة بسيطة لإضافة الخطوط وتحرير المحتوى والتصميم. يجعل Elementor من السهل إنشاء تصميمات ديناميكية وجذابة تبرز على أي جهاز.
