3 sposoby na zmianę czcionek w WordPress
Opublikowany: 2022-10-03Jeśli chcesz zmienić czcionkę w motywie WordPress, możesz to zrobić na kilka różnych sposobów. Najprostszym sposobem jest użycie wtyczki, takiej jak Easy Google Fonts lub Typekit Fonts for WordPress. Wtyczki te pozwolą Ci zmienić czcionki w Twojej witrynie bez konieczności edytowania jakiegokolwiek kodu. Jeśli nie używasz wtyczki, nadal możesz zmienić czcionkę w motywie WordPress, edytując kod CSS. Aby to zrobić, musisz uzyskać dostęp do pliku CSS swojego motywu i znaleźć kod kontrolujący czcionkę. Po znalezieniu kodu możesz po prostu zmienić właściwość font-family na czcionkę, której chcesz użyć. Zmiana czcionki w motywie WordPress może być świetnym sposobem na nadanie witrynie świeżego wyglądu. Korzystając z wtyczki lub edytując kod CSS, możesz łatwo zmienić czcionki w swojej witrynie, aby pasowały do Twojej marki lub stylu.
Często zdarza się, że motywy WordPress umożliwiają zmianę czcionki, chociaż niektóre są bardziej elastyczne. Możliwe jest również użycie darmowych wtyczek, aby dodać więcej czcionek do dowolnego motywu. W pierwszej części dowiesz się, jak wykorzystać nasz elastyczny motyw Neve jako przykład. Za pomocą edytora WordPress pokażemy, jak zmienić domyślne czcionki dla poszczególnych sekcji treści. Jeśli szukasz więcej opcji czcionek w motywie WordPress, wtyczka jest dobrą opcją kopii zapasowej. Łatwe czcionki Google są kompatybilne z dowolnym motywem WordPress i można je pobrać bezpłatnie z ponad 600 czcionek. Po skonfigurowaniu wtyczki, aby dodać więcej opcji czcionek, będziesz mógł użyć domyślnego motywu Twenty Twenty One.
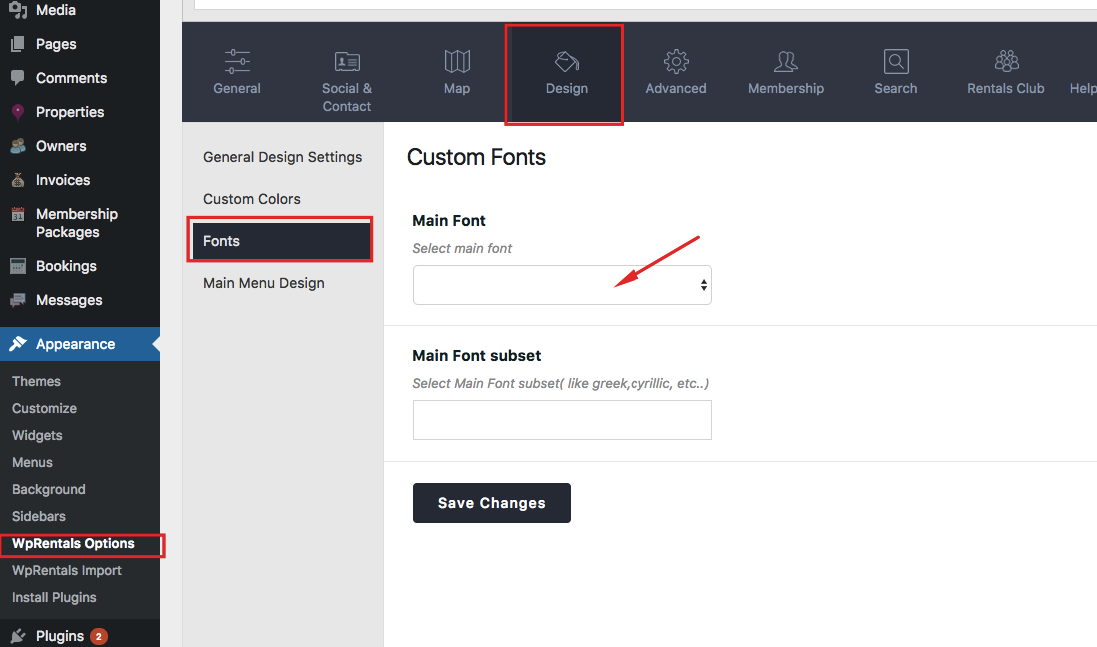
Wybierz Wygląd z menu w prawym górnym rogu pulpitu WordPress. Możesz teraz wybierać spośród wielu czcionek Google do wykorzystania w różnych rodzajach treści w Twojej witrynie. Gdy wybierzesz preferowaną czcionkę , podgląd na żywo powinien pojawić się w Twojej witrynie. Możesz teraz opublikować nową czcionkę, klikając przycisk Publikuj. Jeśli masz już elastyczny motyw, możesz dodać własne opcje typografii do WordPress Customizer. Jeśli korzystasz z aplikacji takiej jak Easy Google Fonts, możesz łatwo dodać ponad 600 czcionek do swojej witryny. Dowiedz się, jak przekształcić dowolny motyw WordPress w markową witrynę z naszym przewodnikiem.
Zmiana czcionki motywu

Utwórz nową czcionkę, wybierając z menu opcję Dostosuj czcionki. Możesz wybrać żądaną czcionkę w polu Utwórz nowe czcionki motywu w polach Czcionka nagłówka i Czcionka treści. Aby zapisać swoje imię i nazwisko, przejdź do pola Nazwa i wprowadź je.
Zmienią się czcionki tekstu głównego naszego motywu. Dzięki wtyczce Easy Google Fonts będziemy w stanie to osiągnąć. W rezultacie możesz użyć tego do zmodyfikowania elementu, na który chcesz ustawić cel, i odpowiedniego zastosowania zmian. Jakiego kodu CSS brakuje? Nie jesteś sam. Aby Ci pomóc, stworzyliśmy listę elementów tekstowych i powiązanych selektorów CSS dla każdego motywu. Trzy selektory zaznaczone powyżej na czerwono zostaną dodane do pola wtyczki Dodaj selektory CSS czcionką Easy Google .
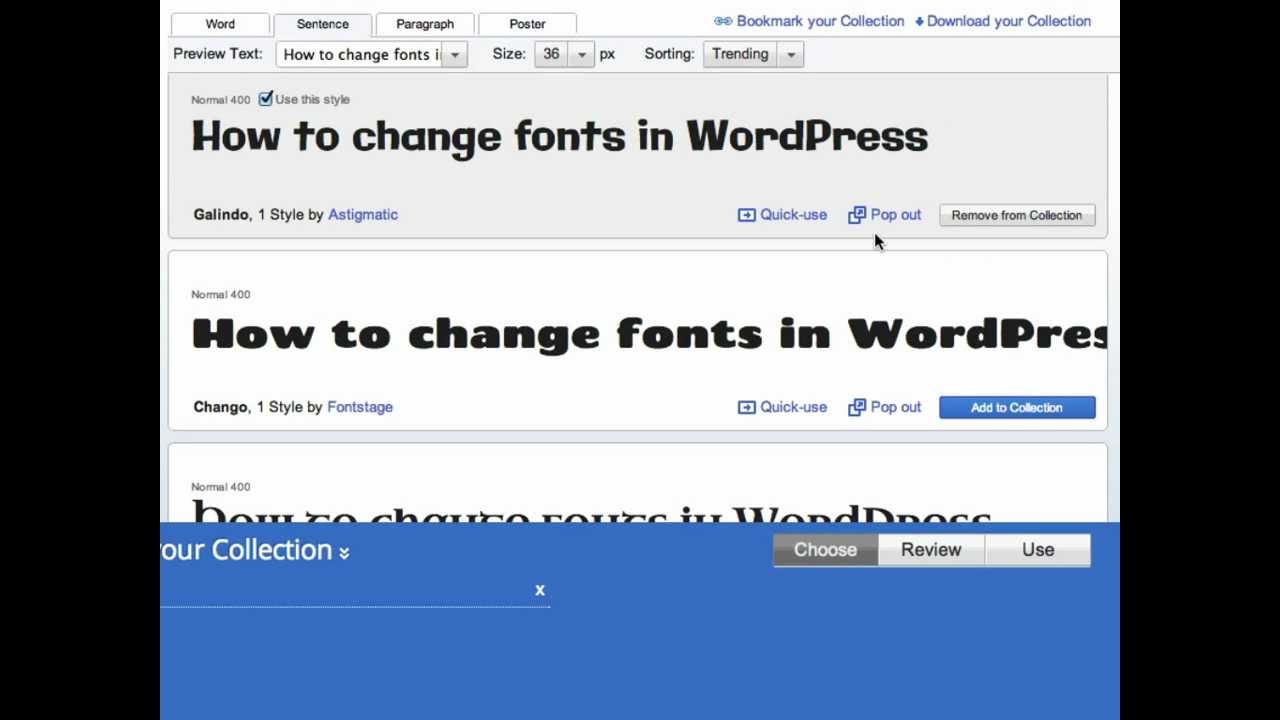
Każdą wielokrotność można dodać na raz, naciskając klawisz Enter lub Return po każdym. Chcę zmienić treść mojego motywu Redwood z Lora na Fair Display. Po kliknięciu karty Rodzina wpisz/wyszukaj nazwę czcionki, której chcesz użyć.
Korzyści z używania czcionek motywów w programie PowerPoint
Posiadanie motywu dokumentu nadaje dokumentowi profesjonalny wygląd bez konieczności poświęcania dużej ilości czasu na jego formatowanie. Czcionka motywu jest dostępna w dwóch wersjach: jedna dla nagłówków slajdów (Czcionki nagłówków) i druga dla pozostałych slajdów ( Czcionki treści ). Możesz użyć istniejących czcionek motywów w programie PowerPoint lub utworzyć własne od podstaw.
Dodaj czcionkę do WordPressa

Aby dowiedzieć się, jaka opcja czcionki samoobsługowej jest dostępna na pulpicie WordPress, przejdź do menu Wygląd, a następnie kliknij Czcionki, Dodaj nową czcionkę, wprowadź swoje imię i nazwisko, a następnie zaznacz opcję Self-Hosted. Klikając przycisk Dodaj lub Prześlij pliki, możesz przesłać wszystkie posiadane czcionki.
Font Squirrel to jedna z witryn, z których można pobrać bezpłatne czcionki internetowe. Możesz dodawać czcionki do swojej witryny WordPress bez konieczności instalowania wtyczek, jeśli nie chcesz przeciążać swojej witryny wtyczkami. Chociaż nie wszystkie przeglądarki internetowe obsługują każdą niestandardową czcionkę, przekonwertowanie jej na zgodny format jest nadal możliwe. Jak dodać niestandardową czcionkę do swojej witryny WordPress? Przechodząc do Ustawienia -> Czcionki Google lub Użyj dowolnej czcionki, możesz zmienić ustawienia czcionki. Wybranie odpowiedniej czcionki zapewni, że będzie ona pasować do motywu i stylu Twojej witryny.

Czcionka WordPress się nie zmienia

Jedynym sposobem zmiany czcionki menu jest wybranie domyślnej czcionki , przechodząc do Customizer – nagłówek, a następnie wybierając Customizer – menu, przechodząc do Style i rozwijając typografię.
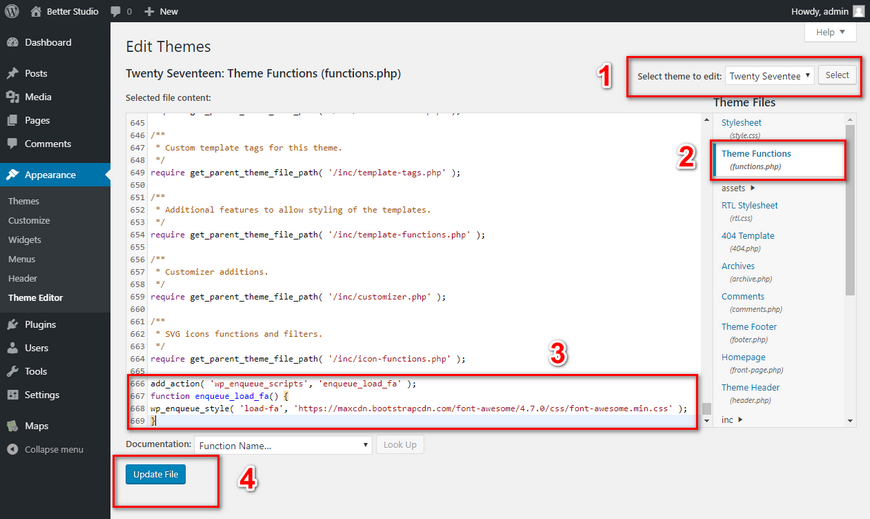
Projektant motywów WordPress może utworzyć czcionkę dla każdej sekcji motywu. Przed dodaniem lub zmianą czcionek dla motywu WordPress musisz najpierw zidentyfikować czcionkę tekstu renderującą skrypt dla obszaru (na przykład nagłówek, stopka i treść). Możesz łatwo zmienić czcionkę w swoim motywie, wstawiając do niego jeden wiersz kodu. Ze względu na brak wiedzy na temat kodowania wśród wielu osób, WordPress stał się popularnym wyborem dla wielu. W katalogu wtyczek WordPress dostępnych jest wiele zasobów do bezpłatnego projektowania czcionek. Dodawanie niestandardowych czcionek Google do dowolnego motywu WordPress za pomocą Easy Google Fonts jest proste. Użyj dowolnej czcionki umożliwia użycie dowolnej czcionki, która jest odpowiednio sformatowana dla Twojej witryny.
MW Font Changer umożliwia wyświetlanie różnych czcionek tekstu perskiego i łacińskiego. Pasek narzędzi edytora wizualnego zawiera przyciski, które można dodawać, usuwać i rozmieszczać za pomocą narzędzia Tiny MCE Advanced. Możesz zmienić rozmiar czcionki akapitów motywu za pomocą kodu CSS. Niestandardowe kroje pisma można kupować, pobierać lub projektować, co może poprawić wygląd witryny WordPress. Wtyczka czcionek może w prosty sposób pomóc w dodawaniu czcionek do WordPressa. Następnie możesz dodać czcionkę w następujących formatach: a.woff, a.wof2, a.ttf i a.eot.
Jak sprawić, by czcionka była responsywna w WordPress?
Jeśli chcesz zmienić rozmiar czcionki widżetu edytora tekstu, otwórz lewy panel opcji, wybierz Przełącz na style globalne, a następnie włącz Style globalne. Czcionki należy ustawić dla tabletów i telefonów komórkowych.
Jak sprawić, by tekst był responsywny w html?
Używając wyrażeń „%” lub w inny sposób, można wygenerować obraz, który jest responsywny w HTML. Nawet jeśli to zrobisz, nie możesz sprawić, by tekst był responsywny. Tworząc tekst responsywny, zamiast „%” lub „px” należy używać jednostek takich jak „em” lub „rem”. Innymi słowy, 16px to 1em lub 1rem.
Jeśli chodzi o responsywne obrazy, najczęstszą metodą jest użycie „%”. Z drugiej strony tekst nie działa z tą metodą. Aby tekst był responsywny, musisz używać jednostek takich jak „em” lub „rem” zamiast słów% i pikseli. Ponieważ „px” to piksel, „em” i „rem” to wartości procentowe rozmiaru czcionki w pikselach.
Na przykład, jeśli chcesz, aby Twój tekst był tak duży, jak to możliwe, a jednocześnie był responsywny, możesz użyć następujących czynności: Powinieneś to zrobić, jeśli reagujesz. Szerokość tej strony to 16em x 20em.
Jak zmienić czcionkę w WordPress Elementor
Możesz zmienić czcionkę dowolnej strony Elementora lub edytora postów, przechodząc do Ustawienia witryny > System projektowania > Globalne czcionki z dowolnej strony elementu lub edytora postów. Klikając ikonę ołówka, możesz dodać opcje typografii do dowolnego istniejącego stylu tekstu. Masz również możliwość zmiany nazw stylów.
Ustawienie domyślnej czcionki to dobry sposób na zachowanie spójności, a jednocześnie na zwiększenie efektywności procesu edycji. Kolejność czytania treści może być określona przez użyte czcionki. W tym artykule dowiesz się, jak zmienić domyślną czcionkę w widżecie Edytor nagłówków i tekstu Elementora. Postępując zgodnie z tymi instrukcjami, możesz łatwo zmienić domyślną czcionkę w widżecie nagłówka i edytora tekstu Elementora. Dostępne są trzy opcje: kolor tekstu, typografia i odstępy między akapitami. Po zamknięciu panelu Ustawienia witryny możesz dodać widżet Nagłówek, aby zobaczyć, co się zmieniło.
Tworzenie pięknych projektów za pomocą Elementora jest proste i łatwe!
Elementor ma prosty interfejs do dodawania czcionek oraz edytowania treści i stylizacji. Elementor ułatwia tworzenie dynamicznych i wciągających projektów, które wyróżniają się na każdym urządzeniu.
