كيفية تثبيت وتنشيط البرنامج المساعد للرأس أو التذييل في WordPress
نشرت: 2022-09-28من أجل استخدام المكوِّن الإضافي للرأس أو التذييل في WordPress ، يجب عليك أولاً تثبيت المكون الإضافي. بمجرد تثبيت المكون الإضافي ، يمكنك تنشيطه بالانتقال إلى صفحة "الإضافات" في لوحة إدارة WordPress والنقر على رابط "تنشيط" للمكون الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى تكوينه. يمكن العثور على صفحة إعدادات المكون الإضافي ضمن قائمة "الإعدادات" في لوحة إدارة WordPress. في صفحة إعدادات المكون الإضافي ، ستحتاج إلى إدخال رمز الرأس أو التذييل الذي تريد استخدامه. بمجرد إدخال الرمز ، ستحتاج إلى النقر فوق الزر "حفظ التغييرات". سيتم الآن تنشيط رأس الصفحة أو تذييلها وسيظهر على موقع الويب الخاص بك.
في وقت كتابة هذا التقرير ، لا يسمح WordPress بخيار إدخال التعليمات البرمجية في رأس وتذييل موقع الويب الخاص بك. باتباع الخطوات الواردة في هذه المقالة ، ستتمكن بسهولة من إضافة رمز الرأس والتذييل إلى WordPress. تريد الاحتفاظ بالشفرة بأمان قدر الإمكان حتى لا تضطر إلى تعديل ملفات سمة WordPress. أضف كود الرأس والتذييل إلى موقع WordPress الخاص بك باستخدام البرنامج المساعد WPCode. يمكنك أيضًا إدراج مقتطفات PHP و JavaScript و CSS و HTML ورموز نصية مخصصة دون تعديل ملفات السمات الخاصة بك باستخدام هذه الوحدة. نتيجة لذلك ، يمكنك إزالة ميزات WordPress مثل REST API و XML-RPC والتحديثات التلقائية والتعليقات ببضع نقرات بالماوس. نأمل من خلال قراءة هذه المقالة أن تكون قادرًا على تعلم كيفية إضافة رمز رأس وتذييل إلى موقع WordPress الخاص بك بسهولة أكبر. يمكنك استخدام MonsterInsights لإعداد تتبع Google Analytics في WordPress بسرعة وسهولة ، وذلك بفضل المكون الإضافي لتحليلات WordPress الأفضل في فئته. تعرف على كيفية تأسيسنا ، وما يلزم لإنجاح WPBeginner ، وكيف يمكنك مساعدتنا في تحقيق ذلك.
أثناء تمكين fullPage على موقع WordPress الخاص بك ، سيتم تحميل صفحة فارغة لا تحتوي على أي تبعيات للقوالب. قد لا يكون لديك خيار لتضمين رأس أو تذييل على موقع الويب الخاص بك. إذا كنت ترغب في العودة إلى عرض رأس الصفحة وتذييلها ، فما عليك سوى تعطيل الخيار "تمكين قالب الصفحة الفارغة".
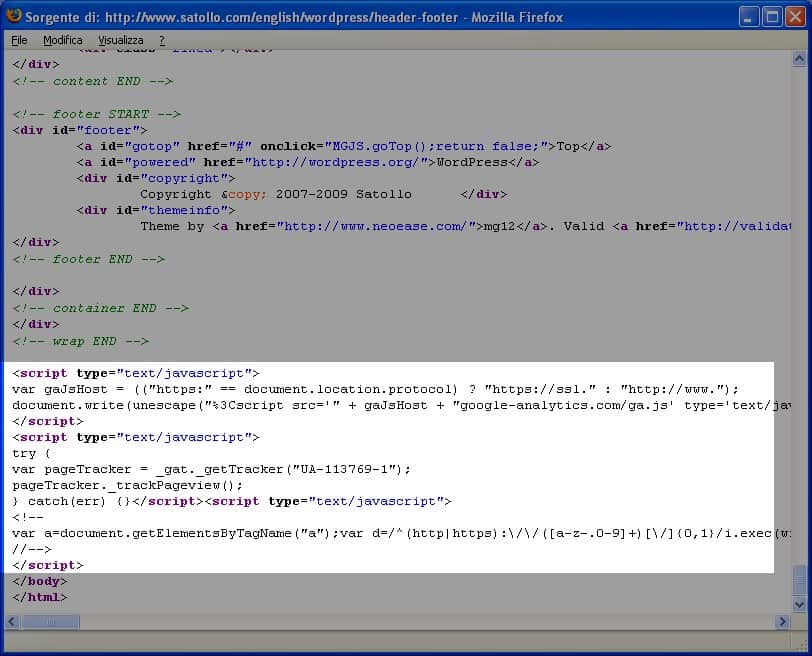
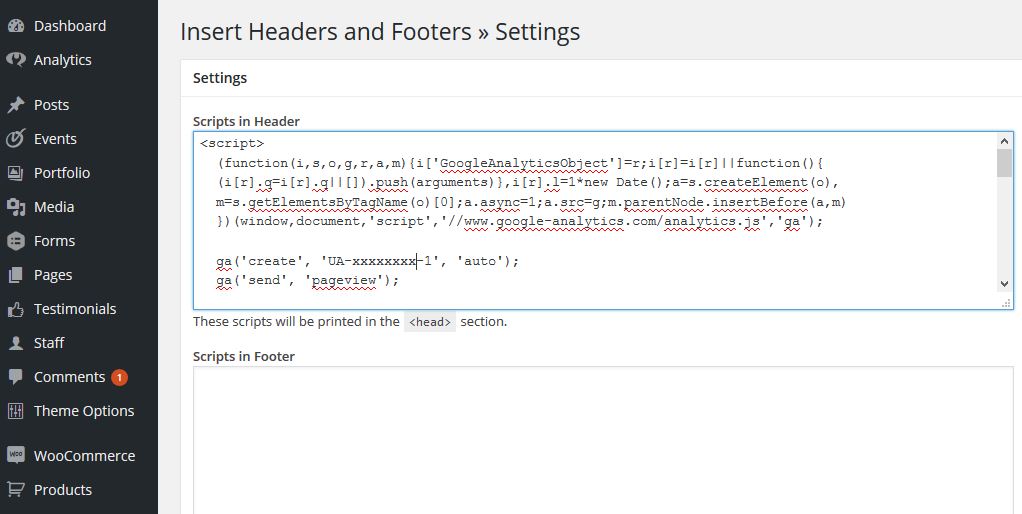
كيف يمكنني استخدام البرنامج المساعد لبرامج نصية رأس وتذييل؟
 الائتمان: www.satollo.net
الائتمان: www.satollo.netهناك طريقتان لاستخدام البرنامج المساعد Header and Footer Scripts. الأول هو إنشاء نص جديد وإضافته إلى الخطاف المناسب. والثاني هو إضافة البرنامج النصي الخاص بك إلى خطاف موجود.
يمكنك إضافة برامج نصية وأنماط إضافية وإدارتها والتحكم فيها إلى موقع WordPress الخاص بك باستخدام المكون الإضافي للرأس والتذييل. إذا كان لديك JavaScript أو CSS ، فضع البرامج النصية في علامة body بعد تحميلها. باستخدام مكون إضافي منبثق مخصص ، يمكنك بسهولة إنشاء ونشر الحدث والمنتج الخاصين بك لبرنامج WordPress. كنتيجة لهذا البرنامج المساعد ، يمكنك إدارة عدد البرامج النصية التي تقوم بتحميلها على كل منشور أو نوع منشور بشكل عام وكذلك على المنشور نفسه. هناك العديد من الخيارات لتحديد نوع المنشور الذي ستظهر فيه البرامج النصية ، بما في ذلك الرأس والتذييل. كلما زاد عدد البرامج النصية التي تقوم بتشغيلها على موقع الويب الخاص بك ، كلما كان تحميله أبطأ وكلما كان ذلك أبطأ.
كيف أقوم بإضافة رأس في WordPress؟
 الائتمان: wpplugincoach.com
الائتمان: wpplugincoach.comالوحدات. بعد تحديد إضافة قالب جديد ، انقر فوق إنشاء رأس (أو تذييل) وأدخل اسم قالب الرأس الخاص بك. يمكنك الآن اختيار قالب رأس (أو تذييل) معد مسبقًا أو إنشاء واحد من البداية.
رأس موقعك هو الجزء الأكثر وضوحًا في موقعك ويقع في الجزء العلوي. يسمح لك رأس WordPress المخصص بإضافة نص وعناصر واجهة مستخدم ومعلومات أخرى إلى صورة رأسك. يمكن أن يساعدك برنامج منشئ قوالب WordPress في إنشاء رأس مخصص باستخدام برنامج إنشاء مواقع الويب الخاص بـ Templatetoaster. يمكنك الحصول على رأس WordPress مخصص مختلف لكل صفحة. كمثال ، أضف ميزات المنتج إلى قسم "نبذة عنا" في رأس المنتج الخاص بك دون الحاجة إلى أي معلومات إضافية. بعد أن تقوم بتحميل صورة العنوان الخاصة بك ، يمكنك ببساطة تحريرها. يمكن أن تساعدك Paint.net و GIMP والبرامج الأخرى في تجديد الصورة.
على رأس WordPress الخاص بك ، يمكنك استخدام شعار أو مقطع فيديو أو صورة خلفية. لإدراج منطقة نصية في العنوان ، يرجى استخدام الكود التالي :::. يجب عليك أيضًا توفير CSS إذا كنت تريد إنشاء الرموز الاجتماعية الخاصة بك بأسلوبك المفضل. إذا كنت ترغب في إضافة مقطع فيديو ، فما عليك سوى سحبه إلى الرأس من جهاز الكمبيوتر الخاص بك. قد تحتوي كل صفحة على رأس مخصص مختلف لـ WordPress ، والذي يمكن أن يكون إما صورة خلفية أو مقطع فيديو أو عنصر واجهة مستخدم. يمكن تخصيص الواجهة الخلفية بسرعة عن طريق سحب الواجهة وإفلاتها. سنوضح لك كيفية إضافة رأس مخصص إلى WordPress في هذا البرنامج التعليمي.
يمكن إضافة نص عادي وأزرار وقوائم وعناصر أخرى إلى منطقة النص. يمكن تحديد منطقة النص في منطقة النص. سيؤدي النقر المزدوج فوق المحتوى إلى ظهوره كما لو تم تحريره. عند النقر فوق جزء من المحتوى ، سيتم فتح علامة تبويب حيث يمكنك تحريره. تظهر شاشة مع الرموز الاجتماعية في علامة تبويب الرأس. يمكنك تحديد الصورة التي تريدها من معرض الرموز الاجتماعية بالنقر فوق الزر "فتح معرض الرموز الاجتماعية". يمكنك عرض رمزك المخصص هنا أيضًا.
كيفية إضافة رأس إلى موقع WordPress الخاص بك
باستخدام المكون الإضافي Insert Headers ، يمكنك بسهولة إضافة رأس إلى موقع WordPress على الويب. يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات> إدراج الرؤوس> التذييلات والنقر على زر البرامج النصية في الزاوية اليمنى العليا. اكتملت العملية بالنقر فوق حفظ. يمكنك أيضًا العثور على ملف رأس لموضوعك في محتوى WP.
WordPress Header Plugin
هناك مجموعة متنوعة من ملحقات WordPress المختلفة المتاحة ، ولكل منها مجموعة فريدة من الميزات والخيارات. تتضمن بعض إضافات الرؤوس الأكثر شيوعًا ما يلي: Header and Footer: يتيح لك هذا المكون الإضافي إضافة رؤوس وتذييلات مخصصة بسهولة إلى موقع WordPress الخاص بك. Header Images: يتيح لك هذا البرنامج المساعد إضافة صور رأس مخصصة إلى موقع WordPress الخاص بك. Header and Footer Plus: يتيح لك هذا المكون الإضافي إضافة رؤوس وتذييلات وأشرطة جانبية مخصصة بسهولة إلى موقع WordPress الخاص بك. هذه ليست سوى عدد قليل من العديد من الإضافات المتوفرة في WordPress. تأكد من إطلاعك على الخيارات المختلفة والعثور على البرنامج المساعد الذي يناسب احتياجاتك.
يعد إنشاء رأس WordPress المخصص الخاص بك إحدى الطرق للتميز عن الآخرين. عنوان موقع WordPress هو نفسه الذي يظهر في جميع الصفحات والمنشورات. يمكنك إضافة النمط أو النص أو الصورة الخاصة بك إلى العنوان مع مجموعة متنوعة من السمات. ستساعدك الطرق المختلفة التي يمكنك استخدامها في تحقيق هدفك. تختلف أفضل طريقة للوصول إلى رأس WordPress أو تعديله بناءً على عدد من العوامل. توجد وظائف الرأس في ملف header.php ، بينما يكون رمز النمط والمظهر في ملف style.css. تسمح لك معظم السمات بتغييرها من قائمة المظهر.
بدلاً من ذلك ، يمكنك تعديل رمز ملفات قالبك مباشرةً. تُستخدم أيضًا تسمية التسمية الرئيسية أو العنوان المضمَّن أو غيرها من التصنيفات في بعض سمات WordPress. يمكنك أيضًا إجراء تغييرات على ملف header.php إذا لزم الأمر. إدراج رأس وتذييلات كلاهما مجانية وشائعة الإضافات. خيار آخر هو استخدام مكون إضافي WordPress مميز مثل Popping Sidebars. إذا كنت تريد تغيير ملف header.php مباشرة من لوحة القيادة ، فانتقل إلى محرر السمات. إذا كنت ترغب في إضافة نص إلى قالبك دون تحريره ، يمكنك استخدام مكون إضافي مثل إدخالات وتذييلات أو Popping Sidebars.
في مجموعة متنوعة من سمات WordPress الافتراضية ، يمكنك تخصيص صورة رأس WordPress الخاصة بك. يمكنك أيضًا استخدام مكون إضافي مثل رأس فريد أو صور رأس WP إذا كان قالبك لا يوفر رأسًا مخصصًا لكل صفحة. باستخدام هذا المكون الإضافي ، يمكنك بسهولة إضافة صور رأس WordPress المخصصة الخاصة بك إلى أي صفحة ويب. يجب ألا يكون هناك تمييز بين رؤوس WordPress ، لكنها تخدم جميعها نفس الغرض. سيتم جذب زوار موقع الويب الخاص بك إليك من خلال المعلومات التي يكتشفونها على موقعك وستنبهر بالمحتوى الخاص بك.
كيف يمكنني إظهار رأس الصفحة في صفحة في WordPress؟
انتقل إلى القائمة المنسدلة ضمن "المظهر" واختر "القوائم". يمكنك إدخال اسم في مربع الحوار "اسم القائمة" (على سبيل المثال ، بمجرد اختيار القائمة "الرئيسية" أو القائمة "الرئيسية" (أو قائمة "الرأس" ، إذا كنت تفضل ذلك) ، انقر فوق الزر "إنشاء قائمة" . يجب إدخال مربعات الصفحات التي تريد تضمينها في قائمتك الجديدة.
كيفية إصلاح مشاكل رأس وتذييل ووردبريس
يستخدم WordPress ، وهو نظام إدارة محتوى (CMS) ، لبناء مواقع الويب. من السهل إنشاء موقع ويب من البداية ، أو تحسين موقع موجود بالفعل. من أكثر الميزات جاذبية لاستخدام WordPress أنه مفتوح المصدر ، مما يعني أنه يمكنك تعديل الكود حسب الحاجة. يمكنك استخدامه لإنشاء موقع ويب قابل للتكيف والتكيف نتيجة لمرونته وتخصيصه. إذا كنت تواجه مشكلات مع تذييل أو رأس WordPress ، فقد تحتاج إلى تعطيل "تمكين قالب الصفحة الفارغة". نتيجة لذلك ، عند عرض الرأس أو التذييل ، يجب عرض صفحة كاملة بدلاً من صفحة فارغة.
Header-footer-elementor WordPress Plugin
يسمح لك المكون الإضافي Header Footer Elementor بإضافة محتوى رأس وتذييل مخصص بسهولة إلى موقع WordPress الخاص بك. باستخدام هذا المكون الإضافي ، يمكنك إضافة أي نوع من المحتوى إلى رأس الصفحة وتذييلها ، بما في ذلك النصوص والصور ومقاطع الفيديو والمزيد. يمكنك أيضًا استخدام المكون الإضافي لإنشاء قوائم مخصصة وأزرار وسائط اجتماعية ومحتويات أخرى تريد عرضها في رأس الصفحة وتذييلها.
يتيح لك Elementor ، وهو مكون إضافي لبرنامج WordPress بسيط ولكنه قوي ، إنشاء تخطيط باستخدام Elementor وتعيينه على أنه كتلة - رأس - تذييل - (في أي مكان على موقعك). يجب تضمين كتل العناصر أينما كنت. يمكن تصميم القوالب المخصصة بالإضافة إلى الرأس والتذييل. بصرف النظر عن المكون الإضافي ، هناك أدوات تسمح لك بإنشاء تخطيطات رأس / تذييل. تلقت Astra الكثير من الثناء على أدائها وسهولة استخدامها. Astra ، الذي تم تصميمه ليكون خفيف الوزن وسهل الاستخدام للجوّال ، لديه بنية معيارية مع رمز محسّن يجعله السمة الأكثر استجابة في السوق. هناك العديد من الأسباب التي تجعل هذا هو أفضل سمة Elementor ، بالإضافة إلى دعمه للتخطيطات المخصصة وقوالب Elementor ومواقع البدء الجاهزة.

من خلال مكتبة عناصر واجهة المستخدم Elementor الخاصة بنا ، يمكنك إنشاء وتخصيص تنسيقات عناصر واجهة المستخدم التي تعزز وظائف ومرونة صفحتك. يتضمن المكون الإضافي Elementor Page Builder حاوية يمكنك من خلالها تصميم الرأس بالكامل. عملية إنشاء تخطيط سريع الاستجابة لصفحة Elementor الخاصة بك هي نفسها لإنشاء تخطيط لجهازك المحمول. تم تثبيت قالب Bootstrap ويعمل كما هو متوقع ، ليحل محل أي رأس أو تذييل لديك بالفعل.
تصميم تذييلات WordPress المخصصة مع قالب التذييل
قالب التذييل هو أداة تصميم تذييل WordPress سهلة الاستخدام تسمح لك بتصميم وتحرير تذييلات WordPress الخاصة بك بسرعة وسهولة. بتحديد "تذييل الصفحة" من القائمة المنسدلة ، يمكنك إنشاء نموذج. من المستحسن تحديد كتلة تذييل وإدخالها. يمكنك أيضًا تصميم شيء بنفسك. بعد إنشاء قالب الرأس أو التذييل ، يمكنك استخدام مُنشئ القوالب لإنشاء سمة WordPress جديدة. ما عليك سوى النقر فوق "تعديل باستخدام Elementor" في قسم المظهر في قالب WordPress الخاص بك للقيام بذلك. سيتم فتح محرر Elementor ، حيث يمكنك إنشاء الصفحات وتصميمها وتحريرها باستخدام أداة إنشاء الصفحات.
قم بإدراج رأس وتذييل في صفحات معينة فقط في WordPress
إذا كنت ترغب في إضافة رأس أو تذييل إلى صفحات معينة فقط في WordPress ، يمكنك القيام بذلك عن طريق تحرير الكود في القالب الفرعي الخاص بك. على سبيل المثال ، إذا كنت تريد إضافة رأس الصفحة الرئيسية فقط ، فيمكنك تحرير ملف header.php وإضافة رمز العنوان الخاص بك فقط في الصفحة الرئيسية.
بالنسبة إلى موقع الويب الخاص بالمبتدئين ، نقدم التذييل الافتراضي ، والذي يمكن العثور عليه أيضًا في باقي كرات المخلل. في غضون ذلك ، نود أن يكون لدينا تذييل مختلف أو مخصص للمحترف. لاستخدام FSE ، ما عليك سوى إنشاء صفحة في محرر السمات وتحديد التذييل من أجزاء القالب بالنقر فوق خيار أجزاء القالب. لإنشاء تذييل مختلف لكل صفحة ، اتبع الخطوات أدناه. إذا كنت تريد إنشاء رأس ثانٍ ، فتابع على النحو التالي: احفظ التغييرات على ملف header-new.php بدلاً من ملف header-new.php. من الجيد أن تتمكن من العثور على شخص ما على Fiverr لإكمال المهمة مقابل رسوم رمزية.
كيف يمكنني إزالة الرأس والتذييل من صفحة معينة في WordPress؟
يمكنك تكوين إعدادات WordPress الخاصة بك من خلال الانتقال إلى المظهر> التخصيص. يمكن إزالة الرأس من خلال النقر على زر "الرأس" ، ثم تحديد "لا شيء" من قسم التخطيط. إذا كنت تريد إزالة التذييل ، فانتقل إلى التذييل> تخطيط التذييل وحدد لا شيء من إعداد التخطيط.
كيفية تغيير العنوان على موقع WordPress الخاص بك
كثيرًا ما يرغب الأشخاص في تغيير العنوان على موقع WordPress الخاص بهم ، لكنهم غير متأكدين من كيفية القيام بذلك. يمكنك بسهولة تغيير التذييلات والرؤوس في WordPress لجعلها تبدو أكثر احترافية. لتغيير عنوان موقع WordPress الخاص بك ، اتبع الخطوات التالية: br>. للوصول إلى الصفحة الرئيسية لموقع WordPress الخاص بك ، انتقل إلى اليسار.
يوجد ارتباط إلى مربع الحوار Set Custom Header Image في الركن الأيمن السفلي من الشاشة.
قم بتحميل صورة جديدة في العنوان.
يمكنك بعد ذلك حفظ التغييرات بالنقر فوق حفظ التغييرات.
شكرا جزيلا لك على تمنياتك الطيبة! تمت الآن إضافة رأسك الجديد إلى موقع WordPress الخاص بك.
أدخل الرؤوس والتذييلات بواسطة Wpbeginner
الرأس هو الجزء العلوي من موقع الويب الخاص بك وعادة ما يحتوي على شعار موقع الويب الخاص بك والتنقل. التذييل ، من ناحية أخرى ، هو القسم السفلي من موقع الويب الخاص بك وعادة ما يحتوي على معلومات حقوق النشر وروابط لصفحات أخرى على موقعك. يمكنك إدراج الرؤوس والتذييلات بالانتقال إلى قسم المظهر> المحرر في لوحة معلومات WordPress الخاصة بك. من هنا ، يمكنك تعديل ملفات header.php و footer.php الخاصة بالقالب.
يعد WPCode (المعروف سابقًا باسم Insert Headers and Footers by WPBeginner) هو المكون الإضافي الأكثر شيوعًا لمقتطفات كود WordPress ، مع أكثر من مليون مستخدم. يُعد إدراج رمز مثل Google Analytics و CSS المخصص و Facebook Pixel والمزيد في رأس وتذييلات موقع WordPress الخاص بك أمرًا بسيطًا من خلال واجهة إدراج الرؤوس والتذييلات البسيطة الخاصة بنا. يمكن العثور على WPCode ، مكتبة مقتطفات كود WordPress ، في المكون الإضافي "إدراج رأس وتذييلات". باستخدام مقتطفات التعليمات البرمجية المكتوبة بواسطة الخبراء ، يمكنك بسهولة تخصيص وظائف WordPress بالنقر فوق ارتباط واحد. علاوة على ذلك ، لدينا مولدات أكواد WordPress التي يمكن استخدامها لإنشاء كود مخصص جاهز للاستخدام بسرعة استنادًا إلى أحدث معايير ترميز WordPress و API. يوجد منطق شرطي لمقتطفات التعليمات البرمجية وأولوية إدخال التعليمات البرمجية. يعد WPCode ، وهو مقتطف شفرة قوي ، ومكوِّن إضافي للرؤوس والتذييلات ، هو الأقوى في WordPress.
يمكنك تضمين نصوص رأس وتذييل بالإضافة إلى مقتطفات التعليمات البرمجية المخصصة مع هذه الوحدة. نريد أن نجعل استخدام WordPress أمرًا سهلاً ، سواء مع الإضافات أو الموارد مثل WPBeginner. يتم تخزين مقتطفات كود WordPress في قاعدة البيانات ، بغض النظر عن ترقية السمة. تتوفر مقتطفات PHP مخصصة ، ومقتطفات JavaScript ، ومقتطفات HTML ، ووحدات بكسل التحويل ، ونصوص التتبع ، و AdSense أو رمز إعلان بانر آخر ، ومجموعة متنوعة من أنواع الشفرات الأخرى. باستخدام WPCode ، يمكنك استبدال عدد من المكونات الإضافية الشائعة بمكتبة مقتطفات التعليمات البرمجية الجاهزة. يشتمل WordPress Code Manager ، وهو أداة مفتوحة المصدر ، على مجموعة متنوعة من الميزات ، بما في ذلك إدراج رأس الصفحة وتذييلها وإنشاء مقتطفات تعليمات برمجية مخصصة. بلغة موقعك ، سيتم تنزيل ملفات الترجمة required.mo and.po وتثبيتها في تثبيت WordPress الافتراضي. يحتوي الدليل على أسماء جميع اللغات المتاحة. طريقة بسيطة لإضافة رأس أو تذييل أو كود نصي يوفر الوقت مع تبسيطه أيضًا.
كود تذييل ووردبريس
يمكن العثور على المكون الإضافي Head and Footer Code في لوحة تحكم WordPress. الأمر بسيط مثل النقر على رابط الإعدادات للعثور على رمز الرأس والتذييل وإدخاله أو لاستخدام أدوات * رمز الرأس والتذييل. في القسم الهدف ، أدخل الرمز المطلوب.
يجب عليك إضافة مقتطفات التعليمات البرمجية إلى تذييل أو رأس موقع WordPress الخاص بك من أجل استخدام العديد من أدوات التتبع. لا يسمح WordPress بتحرير هذه الملفات افتراضيًا. يفضل معظم المستخدمين ، على سبيل المثال ، طريقة البرنامج المساعد. ومع ذلك ، قد يفضل مستخدمو WordPress المتقدمون الأكثر تقدمًا استخدام طريقة الكود اليدوي. لإضافة رمز إلى التذييل الخاص بك ، انتقل إلى قبل (كيفية إضافة علامة إغلاق) وانقر فوق علامة الإغلاق (FOOTER). إذا كنت تحتاج فقط إلى إضافة بعض وظائف PHP إلى موقع ما ، فقد يكون المكون الإضافي المجاني Code Snippets مكانًا جيدًا للبدء. لا يلزم تعديل ملف function.php الخاص بقالبك بأي شكل من الأشكال لتضمين مقتطفات مخصصة.
كدليل تقريبي ، سنرشدك إلى كيفية إضافة رمز إلى كل من رأس الصفحة وتذييلها على موقع WordPress الخاص بك. إذا كانت أمثلة التعليمات البرمجية اليدوية محيرة ، فيجب عليك استخدام طريقة البرنامج المساعد. لاستخدام مقتطفات التعليمات البرمجية ، قم بتحميل ملف function.php إلى النسق الفرعي. يمكنك استخدام هذا للاحتفاظ بجميع مقتطفاتك في مكان واحد وتجنب تعديل ملفات السمات الأساسية.
يمكن استخدام الدالة wp_head () لتصدير البيانات أو تنفيذ إجراءات الخلفية في علامة النص التي تسبق علامة النص الأساسي مباشرةً.
باستخدام البرنامج المساعد محمل النص البرمجي ، يمكنك تحميل البرامج النصية من ملف منفصل. إذا كنت بحاجة إلى تحميل نصوص غير مضمنة في WordPress ، فهذا خيار.
من خلال تمرير الكود التالي إلى ملف jobs.php الخاص بالقالب الخاص بك ، يمكنك استخدام البرنامج المساعد script loader.
Add_action ('wp_footer،' wordpress_script_loading_add_scripts ') ؛
إذا كنت تريد إضافة صفحة جديدة ، أدخل "wp_head" و "WP_script_loading_add_scripts" في حقل add_action.
يمكنك أيضًا استخدام الخطافات js.py و js.py بعد تثبيت البرنامج المساعد لتحميل البرامج النصية.
يرشدك هذا الرمز إلى كيفية تحميل برنامج نصي باستخدام خطاف WP_footer ().
Add_actions ('html_footer،' my_script ') ؛ add_buttons ('html_buttons'، 'my_buttons') ؛ add_buttons
استخدم التعليمات البرمجية التالية إذا كنت تريد تحميل برنامج نصي باستخدام ربط WP_head ().
add_action ('WP_head'، 'my_script') ؛
رأس رمز التذييل
تعتبر الشفرة الموجودة في تذييل موقع الويب مسؤولة بشكل عام عن إنشاء وعرض محتوى تذييل الموقع. يتم وضع هذا الرمز عادةً في الجزء السفلي من رمز صفحة الويب ، قبل علامة إغلاق الصفحة. قد تتضمن شفرة التذييل علامات HTML وشفرة CSS وشفرة JavaScript. يمكن أيضًا استخدام رمز التذييل لإنشاء روابط إلى صفحات أخرى على الموقع ، وكذلك إلى مواقع ويب خارجية.
في هذا المنشور ، سنوضح لك كيفية إضافة رمز بسرعة وسهولة إلى رأس أو تذييل WordPress. بناءً على موقفك ، يمكنك إما إضافة الرمز يدويًا أو في برنامج نصي. يجب تضمين كود CSS في أي موضوع فرعي أو قسم معين من قالبك. يمكن إضافة رأس وتذييل WordPress بسهولة باستخدام الكود. يمكن إضافة JavaScript ، على سبيل المثال ، باستخدام وحدة التنسيقات المخصصة أو عبر Astra Hooks. قد تكون إضافة Facebook Pixel إلى رأس WordPress الخاص بك مفيدًا أيضًا. لربط موقعك بحسابك على Facebook ، من الضروري استخدام Facebook Pixel.
يتيح لك المظهر الفرعي تعديل سمة WordPress الخاصة بك بطريقة مماثلة لملفات السمات الرئيسية الخاصة بك. يمكن أتمتة عملية إنشاء قالب فرعي أو من خلال مكون إضافي. نظرًا لأنك لن تفقد تغييراتك بعد تحديث المظهر الرئيسي ، فإن السمات الفرعية مفيدة. باتباع هذا البرنامج التعليمي ، سنرشدك إلى كيفية إضافة رمز إلى أقسام الرأس والتذييل في موقع الويب الخاص بك باستخدام إصدار Google AMP. يمكن عرض صفحات الجوال بشكل أسرع باستخدام AMP ، وهو مكون إضافي لـ HTML وجافا سكريبت. هناك طرق أخرى لتعديل رأس أو تذييل موقع الويب الخاص بك.
