Cara Memasang Dan Mengaktifkan Plugin Header Atau Footer Di WordPress
Diterbitkan: 2022-09-28Untuk menggunakan plugin header atau footer di WordPress, Anda harus menginstal plugin terlebih dahulu. Setelah plugin diinstal, Anda dapat mengaktifkannya dengan membuka halaman "Plugins" di panel admin WordPress dan mengklik tautan "Aktifkan" untuk plugin tersebut. Setelah plugin diaktifkan, Anda harus mengonfigurasinya. Halaman pengaturan plugin dapat ditemukan di bawah menu "Pengaturan" di panel admin WordPress. Pada halaman pengaturan plugin, Anda harus memasukkan kode untuk header atau footer yang ingin Anda gunakan. Setelah Anda memasukkan kode, Anda harus mengklik tombol "Simpan Perubahan". Header atau footer Anda sekarang akan diaktifkan dan akan muncul di situs web Anda.
Pada saat penulisan, WordPress tidak mengizinkan opsi untuk memasukkan kode ke header dan footer situs web Anda. Dengan mengikuti langkah-langkah dalam artikel ini, Anda akan dapat dengan mudah menambahkan kode header dan footer ke WordPress. Anda ingin menyimpan kode seaman mungkin sehingga Anda tidak perlu mengedit file tema WordPress. Tambahkan kode header dan footer ke situs WordPress Anda menggunakan plugin WPCode. Anda juga dapat menyisipkan potongan kode PHP, JavaScript, CSS, HTML, dan kode teks khusus tanpa memodifikasi file tema Anda dengan modul ini. Akibatnya, Anda dapat menghapus fitur WordPress seperti REST API, XML-RPC, pembaruan otomatis, dan komentar dengan beberapa klik mouse. Kami berharap dengan membaca artikel ini, Anda dapat mempelajari cara menambahkan kode header dan footer ke situs WordPress Anda dengan lebih mudah. Anda dapat menggunakan MonsterInsights untuk mengatur pelacakan Google Analytics di WordPress dengan cepat dan mudah, berkat plugin analitik WordPress terbaik di kelasnya. Pelajari bagaimana kami didirikan, apa yang diperlukan untuk membuat WPBeginner sukses, dan bagaimana Anda dapat membantu kami mewujudkannya.
Saat fullPage diaktifkan di situs WordPress Anda, itu akan memuat halaman kosong yang tidak memiliki dependensi tema apa pun. Anda mungkin tidak memiliki opsi untuk menyertakan header atau footer di situs web Anda. Jika Anda ingin kembali menampilkan header dan footer Anda, cukup nonaktifkan opsi 'Enable Empty Page Template'.
Bagaimana Saya Menggunakan Plugin Skrip Header Dan Footer?
 Kredit: www.satollo.net
Kredit: www.satollo.netAda dua cara untuk menggunakan plugin Header dan Footer Scripts. Yang pertama adalah dengan membuat skrip baru dan menambahkannya ke kait yang sesuai. Yang kedua adalah dengan menambahkan skrip Anda ke hook yang ada.
Anda dapat menambahkan, mengelola, dan mengontrol skrip dan gaya tambahan ke situs WordPress Anda dengan plugin header dan footer. Jika Anda memiliki JavaScript atau CSS, tempatkan skrip ke dalam tag tubuh setelah dimuat. Menggunakan plugin sembulan khusus, Anda dapat dengan mudah membuat dan menerbitkan acara dan produk Anda sendiri untuk wordpress. Sebagai hasil dari plugin ini, Anda dapat mengatur jumlah skrip yang Anda muat pada setiap posting atau jenis posting secara umum serta pada posting itu sendiri. Ada banyak opsi untuk menentukan jenis posting mana skrip akan muncul, termasuk header dan footer. Semakin banyak skrip yang Anda jalankan di situs web Anda, semakin lambat memuat dan semakin lambat Anda akan pergi.
Bagaimana Saya Menambahkan Header Di WordPress?
 Kredit: wpplugincoach.com
Kredit: wpplugincoach.comModul. Setelah Anda memilih Add New Template, klik Create header (atau footer) dan masukkan nama template header Anda. Sekarang Anda dapat memilih template header (atau footer) yang sudah jadi atau membuatnya dari awal.
Header situs Anda adalah bagian yang paling terlihat dari situs Anda dan terletak di bagian atas. Header kustom WordPress memungkinkan Anda menambahkan teks, widget, dan informasi lain ke gambar header Anda. Perangkat lunak pembuat tema WordPress dapat membantu Anda membuat tajuk khusus menggunakan perangkat lunak pembuat situs web Templatetoaster. Anda dapat memiliki header kustom WordPress yang berbeda untuk setiap halaman. Sebagai contoh, tambahkan fitur produk ke bagian Tentang Kami pada header produk Anda tanpa memerlukan informasi tambahan apa pun. Setelah Anda mengunggah gambar header Anda, Anda cukup mengeditnya. Paint.net, GIMP, dan program lain dapat membantu Anda meremajakan gambar.
Di header WordPress , Anda dapat menggunakan logo, video, atau gambar latar belakang. Untuk menyisipkan area teks di header, gunakan kode berikut:::. Anda juga harus menyediakan CSS jika Anda ingin membuat ikon sosial Anda sendiri dalam gaya pilihan Anda. Jika Anda ingin menambahkan video, cukup seret ke header dari komputer Anda. Setiap halaman mungkin memiliki header kustom WordPress yang berbeda, yang dapat berupa gambar latar belakang, video, atau widget. Backend dapat dikustomisasi dengan cepat dengan menyeret dan menjatuhkan antarmuka. Kami akan menunjukkan cara menambahkan header khusus ke WordPress dalam tutorial ini.
Teks biasa, tombol, daftar, dan item lainnya dapat ditambahkan ke area teks. Area teks dapat dipilih di area teks. Mengklik dua kali konten akan membuatnya tampak seolah-olah telah diedit. Ketika Anda mengklik sebuah konten, itu akan membuka tab di mana Anda dapat mengeditnya. Layar dengan Ikon Sosial muncul di tab header. Anda dapat memilih gambar yang Anda inginkan dari galeri ikon sosial dengan mengklik tombol "Buka galeri ikon sosial". Anda juga dapat melihat ikon khusus Anda di sini.
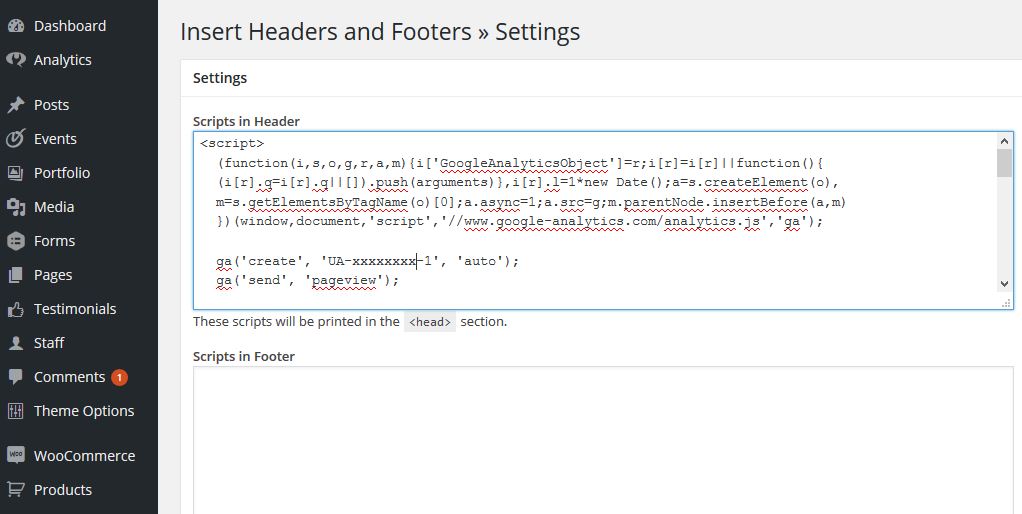
Php Cara Menambahkan Header Ke Situs WordPress Anda
Dengan plugin Insert Headers, Anda dapat dengan mudah menambahkan header ke situs WordPress. Anda dapat melakukan ini dengan masuk ke Pengaturan > Sisipkan Header > Footers dan klik tombol Skrip di sudut kanan atas. Proses selesai dengan mengklik Simpan. Anda juga dapat menemukan file header untuk tema Anda di WP-content.
Plugin Header WordPress
Ada berbagai macam plugin header WordPress yang tersedia, masing-masing dengan serangkaian fitur dan opsi uniknya sendiri. Beberapa plugin header yang lebih populer meliputi: Header dan Footer: Plugin ini memungkinkan Anda untuk dengan mudah menambahkan header dan footer khusus ke situs WordPress Anda. Gambar Header: Plugin ini memungkinkan Anda untuk menambahkan gambar header khusus ke situs WordPress Anda. Header and Footer Plus: Plugin ini memungkinkan Anda untuk dengan mudah menambahkan header, footer, dan sidebar khusus ke situs WordPress Anda. Ini hanya beberapa dari banyak plugin header WordPress yang tersedia. Pastikan untuk memeriksa berbagai opsi dan menemukan plugin yang paling sesuai dengan kebutuhan Anda.
Membuat header kustom WordPress Anda sendiri adalah salah satu cara untuk menonjol dari yang lain. Header situs web WordPress sama dengan yang muncul di semua halaman dan postingan. Anda dapat menambahkan gaya, teks, atau gambar Anda sendiri ke header dengan berbagai tema. Berbagai metode yang dapat Anda terapkan akan membantu Anda mencapai tujuan Anda. Cara terbaik untuk mengakses atau mengedit header WordPress Anda bervariasi tergantung pada sejumlah faktor. Fungsi header ada di file header.php , sedangkan style dan kode tampilan ada di file style.css. Sebagian besar tema memungkinkan Anda untuk mengubahnya dari menu Penampilan.
Atau, Anda dapat langsung mengedit kode file tema Anda. Masthead, inline-header, atau label lainnya juga digunakan di beberapa tema WordPress. Anda juga dapat membuat perubahan pada file header.php Anda jika perlu. Sisipkan header dan footer adalah plugin gratis dan populer. Pilihan lainnya adalah menggunakan plugin WordPress premium seperti Popping Sidebars. Jika Anda ingin mengubah file header.php langsung dari dasbor, buka Editor Tema. Jika Anda ingin menambahkan teks ke tema Anda tanpa mengeditnya, Anda dapat menggunakan plugin seperti Inserts and Footers atau Popping Sidebars.
Dalam berbagai tema default WordPress, Anda dapat menyesuaikan gambar header WordPress Anda sendiri. Anda juga dapat menggunakan plugin seperti tajuk Unik atau gambar tajuk WP jika tema Anda tidak menyediakan tajuk khusus untuk setiap halaman. Dengan plugin ini, Anda dapat dengan mudah menambahkan gambar header kustom WordPress Anda sendiri ke halaman web mana pun. Seharusnya tidak ada perbedaan antara header WordPress, tetapi semuanya memiliki tujuan yang sama. Pengunjung situs web Anda akan tertarik kepada Anda oleh informasi yang mereka temukan di situs Anda dan akan terkesan dengan konten Anda.
Bagaimana Saya Menampilkan Header Pada Halaman Di WordPress?
Buka menu tarik-turun di bawah "Tampilan" dan pilih "Menus." Anda dapat memasukkan nama di kotak dialog “Nama Menu” (mis. Setelah Anda memilih menu “utama” atau “beranda” (atau, jika Anda mau, menu “Header”), klik tombol “Buat Menu” Kotak untuk halaman yang ingin Anda sertakan dalam menu baru Anda harus dimasukkan.
Cara Memperbaiki Masalah Header Dan Footer WordPress
WordPress, sistem manajemen konten (CMS), digunakan untuk membangun situs web. Sangat mudah untuk membuat situs web dari awal, atau meningkatkan situs web yang sudah ada. Salah satu fitur yang paling menarik dari penggunaan WordPress adalah open source, yang berarti Anda dapat memodifikasi kode sesuai kebutuhan. Anda dapat menggunakannya untuk membuat situs web yang dapat beradaptasi dan beradaptasi sebagai hasil dari fleksibilitas dan penyesuaiannya. Jika Anda mengalami masalah dengan footer atau header WordPress , Anda mungkin perlu menonaktifkan 'Aktifkan Template Halaman Kosong'. Akibatnya, ketika header atau footer ditampilkan, halaman penuh harus ditampilkan daripada halaman kosong.
Plugin WordPress Header-footer-elementor
Plugin Header Footer Elementor memungkinkan Anda untuk dengan mudah menambahkan konten header dan footer khusus ke situs WordPress Anda. Dengan plugin ini, Anda dapat menambahkan semua jenis konten ke header dan footer Anda, termasuk teks, gambar, video, dan banyak lagi. Anda juga dapat menggunakan plugin untuk membuat menu kustom, tombol media sosial, dan konten lain yang ingin Anda tampilkan di header dan footer Anda.
Elementor, yang merupakan plugin WordPress yang sederhana namun kuat, memungkinkan Anda membuat tata letak dengan Elementor dan mengaturnya sebagai – header – footer – blok (di mana saja di situs Anda). Blok Elementor harus disertakan di mana pun Anda berada. Templat khusus dapat dirancang selain header dan footer. Selain plugin, ada widget yang memungkinkan Anda membuat tata letak header/footer. Astra telah menerima banyak pujian atas kinerja dan kemudahan penggunaan. Astra, yang dirancang agar ringan dan mobile-friendly, memiliki arsitektur modular dengan kode yang dioptimalkan yang menjadikannya tema paling responsif di pasar. Ada banyak alasan mengapa ini adalah tema Elementor terbaik, selain dukungannya untuk tata letak khusus, templat Elementor, dan situs pemula yang sudah jadi.

Dengan pustaka widget Elementor kami, Anda dapat membuat dan menyesuaikan format widget yang meningkatkan fungsionalitas dan fleksibilitas halaman Anda. Plugin Elementor Page Builder menyertakan wadah tempat Anda dapat mendesain header sepenuhnya. Proses membuat tata letak responsif untuk halaman Elementor Anda sama seperti membuat tata letak untuk perangkat seluler Anda. Template Bootstrap diinstal dan berfungsi seperti yang diharapkan, menggantikan header atau footer apa pun yang sudah Anda miliki.
Mendesain Footer WordPress Kustom Dengan Template Footer
Template Footer adalah alat desain footer WordPress yang mudah digunakan yang memungkinkan Anda mendesain dan mengedit footer WordPress Anda sendiri dengan cepat dan mudah. Dengan memilih Footer dari menu dropdown, Anda dapat membuat template. Sebaiknya pilih blok footer dan masukkan. Anda juga dapat merancang sesuatu sendiri. Setelah Anda membuat template header atau footer, Anda dapat menggunakan Pembuat Tema untuk membuat tema WordPress baru. Cukup klik "Edit dengan Elementor" di bagian Penampilan dari tema WordPress Anda untuk melakukannya. Editor Elementor akan terbuka, tempat Anda dapat membuat, mendesain, dan mengedit halaman menggunakan pembuat halaman.
Sisipkan Header Dan Footer Pada Halaman Tertentu Hanya WordPress
Jika Anda ingin menambahkan header atau footer hanya pada halaman tertentu di WordPress, Anda dapat melakukannya dengan mengedit kode di tema anak Anda. Misalnya, jika Anda ingin menambahkan header hanya di halaman beranda, Anda dapat mengedit file header.php dan menambahkan kode untuk header Anda hanya di halaman beranda.
Untuk situs web pemula, kami menyediakan footer default, yang juga dapat ditemukan di pickleballs lainnya. Sementara itu, kami ingin memiliki footer yang berbeda atau footer khusus untuk profesional. Untuk menggunakan FSE, Anda cukup membuat halaman di editor tema dan memilih footer dari bagian templat dengan mengklik opsi bagian templat. Untuk membuat footer yang berbeda untuk setiap halaman, ikuti langkah-langkah di bawah ini. Jika Anda ingin membuat header kedua, lakukan sebagai berikut: simpan perubahan ke file header-new.php daripada file header-new.php. Kemungkinannya bagus bahwa Anda akan dapat menemukan seseorang di Fiverr untuk menyelesaikan tugas dengan sedikit biaya.
Bagaimana Cara Menghapus Header Dan Footer Dari Halaman Tertentu Di WordPress?
Anda dapat mengonfigurasi pengaturan WordPress Anda dengan masuk ke Appearance > Customize. Header dapat dihapus dengan mengklik tombol Header, lalu memilih None dari bagian Layout. Jika Anda ingin menghapus footer, masuk ke Footer > Footer layout dan pilih none dari pengaturan Layout.
Cara Mengubah Header Di Situs WordPress Anda
Orang sering ingin mengubah tajuk di situs WordPress mereka, tetapi mereka tidak yakin bagaimana caranya. Anda dapat dengan mudah mengubah footer dan header WordPress agar terlihat lebih profesional. Untuk mengubah header situs WordPress Anda, ikuti langkah berikut: br>. Untuk mengakses halaman utama situs WordPress Anda, navigasikan ke kiri.
Tautan ke kotak dialog Atur Gambar Header Kustom terletak di sudut kanan bawah layar.
Unggah gambar baru di header.
Anda kemudian dapat menyimpan perubahan dengan mengklik Simpan Perubahan.
Terima kasih banyak atas harapan baik Anda! Header baru Anda sekarang telah ditambahkan ke situs WordPress Anda.
Sisipkan Header Dan Footer Oleh Wpbeginner
Header adalah bagian atas situs web Anda dan biasanya berisi logo dan navigasi situs web Anda. Footer, di sisi lain, adalah bagian bawah situs web Anda dan biasanya berisi informasi hak cipta dan tautan ke halaman lain di situs Anda. Anda dapat memasukkan header dan footer dengan membuka bagian Appearance > Editor di dashboard WordPress Anda. Dari sini, Anda dapat mengedit file header.php dan footer.php tema Anda.
WPCode (sebelumnya Insert Headers and Footers oleh WPBeginner) adalah plugin paling populer untuk cuplikan kode WordPress, dengan lebih dari satu juta pengguna. Menyisipkan kode seperti Google Analytics, CSS khusus, Facebook Pixel, dan lainnya ke header dan footer situs WordPress Anda sangatlah mudah dengan antarmuka sisipan header dan footer kami yang sederhana. WPCode, pustaka cuplikan kode WordPress, dapat ditemukan di plugin Sisipkan header dan footer. Dengan cuplikan kode yang ditulis ahli, Anda dapat dengan mudah menyesuaikan fungsi WordPress dengan mengklik satu tautan. Selain itu, kami memiliki pembuat kode WordPress yang dapat digunakan untuk menghasilkan kode kustom siap pakai dengan cepat berdasarkan standar pengkodean WordPress dan API terbaru. Ada logika bersyarat untuk Cuplikan kode dan prioritas penyisipan kode. WPCode, plugin cuplikan kode, header, dan footer yang kuat, adalah yang paling kuat untuk WordPress.
Anda dapat menyertakan skrip header dan footer serta cuplikan kode khusus dengan modul ini. Kami ingin mempermudah penggunaan WordPress, baik dengan plugin kami maupun dengan sumber daya seperti WPBeginner. Cuplikan kode WordPress disimpan dalam database, terlepas dari peningkatan tema. Cuplikan PHP khusus, cuplikan JavaScript, cuplikan HTML, Piksel konversi, Skrip pelacakan, AdSense atau kode iklan spanduk lainnya, dan berbagai jenis kode lainnya tersedia. Dengan WPCode, Anda dapat mengganti sejumlah plugin populer dengan pustaka cuplikan kode yang sudah jadi. Pengelola Kode WordPress, alat sumber terbuka, mencakup berbagai fitur, termasuk memasukkan header dan footer dan membuat cuplikan kode khusus. Dalam bahasa situs Anda, file terjemahan required.mo dan.po akan diunduh dan diinstal ke dalam instalasi WordPress default. Direktori berisi nama-nama semua bahasa yang tersedia. Metode sederhana untuk menambahkan kode header, footer, atau body yang menghemat waktu sekaligus membuatnya sederhana.
Kode Footer WordPress
Plugin Head and Footer Code dapat ditemukan di Dashboard WordPress. Ini semudah mengklik tautan Pengaturan untuk menemukan dan memasukkan Kode Head and Footer atau menggunakan Tools * Head & Footer Code. Di bagian target, masukkan kode yang diinginkan.
Anda harus menambahkan cuplikan kode ke footer atau header situs web WordPress Anda untuk menggunakan banyak alat pelacak. WordPress tidak mengizinkan pengeditan file-file ini secara default. Sebagian besar pengguna, misalnya, lebih suka metode plugin. Namun, pengguna WordPress tingkat lanjut yang lebih mahir mungkin lebih suka menggunakan metode kode manual. Untuk menambahkan kode ke footer Anda, buka SEBELUM (CARA MENAMBAHKAN TAG PENUTUP) dan klik TAG PENUTUP (FOOTER). Jika Anda hanya perlu menambahkan beberapa fungsi PHP ke situs, plugin Cuplikan Kode gratis bisa menjadi tempat yang baik untuk memulai. File function.php dari tema Anda tidak perlu dimodifikasi dengan cara apa pun untuk menyertakan cuplikan khusus.
Sebagai panduan kasar, kami akan memandu Anda melalui cara menambahkan kode ke header dan footer di situs WordPress Anda. Jika contoh kode manual membingungkan, Anda harus menggunakan metode plugin. Untuk menggunakan Cuplikan Kode, unggah file functions.php ke tema anak. Anda dapat menggunakan ini untuk menyimpan semua cuplikan Anda di satu tempat dan menghindari modifikasi file tema inti.
Fungsi wp_head() dapat digunakan untuk mengekspor data atau melakukan tindakan latar belakang di tag badan tepat sebelum tag badan pembuka.
Dengan plugin pemuat skrip, Anda dapat memuat skrip dari file terpisah. Jika Anda perlu memuat skrip yang tidak disertakan dengan WordPress, ini adalah opsi.
Dengan meneruskan kode berikut ke file functions.php tema Anda, Anda dapat menggunakan plugin pemuat skrip.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Jika Anda ingin menambahkan halaman baru, masukkan 'wp_head' dan 'WP_script_loading_add_scripts' di bidang add_action.
Anda juga dapat menggunakan kait js.py dan js.py setelah plugin pemuat skrip diinstal untuk memuat skrip.
Kode ini menginstruksikan Anda cara memuat skrip menggunakan kait WP_footer() .
Add_actions ('html_footer,'my_script'); add_buttons('html_buttons','my_buttons'); add_buttons
Gunakan kode berikut jika Anda ingin memuat skrip menggunakan kait WP_head().
add_action('WP_head','skrip_saya');
Judul Kode Footer
Kode di footer situs web umumnya bertanggung jawab untuk membuat dan menampilkan konten footer situs. Kode ini biasanya ditempatkan di bagian bawah kode halaman web, sebelum tag penutup halaman. Kode footer dapat mencakup tag HTML, kode CSS, dan kode JavaScript. Kode footer juga dapat digunakan untuk membuat tautan ke halaman lain di situs, serta ke situs web eksternal.
Dalam posting ini, kami akan menunjukkan cara cepat dan mudah menambahkan kode ke header atau footer WordPress. Bergantung pada situasi Anda, Anda dapat menambahkan kode secara manual atau dalam skrip. Kode CSS harus disertakan dalam tema anak atau bagian tertentu dari tema Anda. Header dan footer WordPress dapat dengan mudah ditambahkan dengan kode. JavaScript, misalnya, dapat ditambahkan menggunakan modul Tata Letak Kustom atau melalui Astra Hooks. Menambahkan Piksel Facebook ke header WordPress Anda juga bisa bermanfaat. Untuk menghubungkan situs Anda ke akun Facebook Anda, Anda perlu menggunakan Piksel Facebook.
Tema anak memungkinkan Anda untuk memodifikasi tema WordPress Anda dengan cara yang identik dengan file tema utama Anda. Proses pembuatan tema anak dapat dilakukan secara otomatis atau melalui plugin. Karena Anda tidak akan kehilangan perubahan setelah memperbarui tema induk, tema anak berguna. Dengan mengikuti tutorial ini, kami akan memandu Anda melalui cara menambahkan kode ke bagian header dan footer situs web Anda menggunakan versi Google AMP. Halaman seluler dapat dirender lebih cepat menggunakan AMP, yang merupakan plugin HTML dan JavaScript yang disederhanakan. Ada cara lain untuk mengedit header atau footer situs web Anda.
