So installieren und aktivieren Sie ein Header- oder Footer-Plugin in WordPress
Veröffentlicht: 2022-09-28Um ein Header- oder Footer-Plugin in WordPress verwenden zu können, müssen Sie zunächst das Plugin installieren. Sobald das Plugin installiert ist, können Sie es aktivieren, indem Sie zur Seite „Plugins“ im WordPress-Adminbereich gehen und auf den Link „Aktivieren“ für das Plugin klicken. Sobald das Plugin aktiviert ist, müssen Sie es konfigurieren. Die Einstellungsseite des Plugins finden Sie im Menü „Einstellungen“ im WordPress-Adminbereich. Auf der Einstellungsseite des Plugins müssen Sie den Code für die Kopf- oder Fußzeile eingeben, die Sie verwenden möchten. Nachdem Sie den Code eingegeben haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken. Ihre Kopf- oder Fußzeile wird nun aktiviert und erscheint auf Ihrer Website.
Zum Zeitpunkt der Erstellung dieses Artikels bietet WordPress keine Möglichkeit, Code in die Kopf- und Fußzeile Ihrer Website einzufügen. Indem Sie die Schritte in diesem Artikel befolgen, können Sie ganz einfach Kopf- und Fußzeilencode zu WordPress hinzufügen. Sie möchten den Code so sicher wie möglich aufbewahren, damit Sie die WordPress-Designdateien nicht bearbeiten müssen. Fügen Sie mit dem WPCode-Plugin Kopf- und Fußzeilencode zu Ihrer WordPress-Site hinzu. Mit diesem Modul können Sie auch benutzerdefinierte PHP-, JavaScript-, CSS-, HTML- und Textcode-Snippets einfügen, ohne Ihre Designdateien zu ändern. Dadurch können Sie WordPress-Funktionen wie REST-API, XML-RPC, automatische Updates und Kommentare mit wenigen Mausklicks entfernen. Wir hoffen, dass Sie durch das Lesen dieses Artikels lernen können, wie Sie Kopf- und Fußzeilencode einfacher zu Ihrer WordPress-Site hinzufügen können. Dank des erstklassigen WordPress-Analyse-Plugins können Sie MonsterInsights verwenden, um Google Analytics-Tracking in WordPress schnell und einfach einzurichten. Erfahren Sie, wie wir gegründet wurden, was es braucht, um WPBeginner erfolgreich zu machen, und wie Sie uns helfen können, dies zu verwirklichen.
Während fullPage auf Ihrer WordPress-Site aktiviert ist, wird eine leere Seite geladen, die keine Themenabhängigkeiten aufweist. Möglicherweise haben Sie keine Option zum Einfügen einer Kopf- oder Fußzeile auf Ihrer Website. Wenn Sie zur Anzeige Ihrer Kopf- und Fußzeile zurückkehren möchten, deaktivieren Sie einfach die Option „Leere Seitenvorlage aktivieren“.
Wie verwende ich das Header- und Footer-Skript-Plugin?
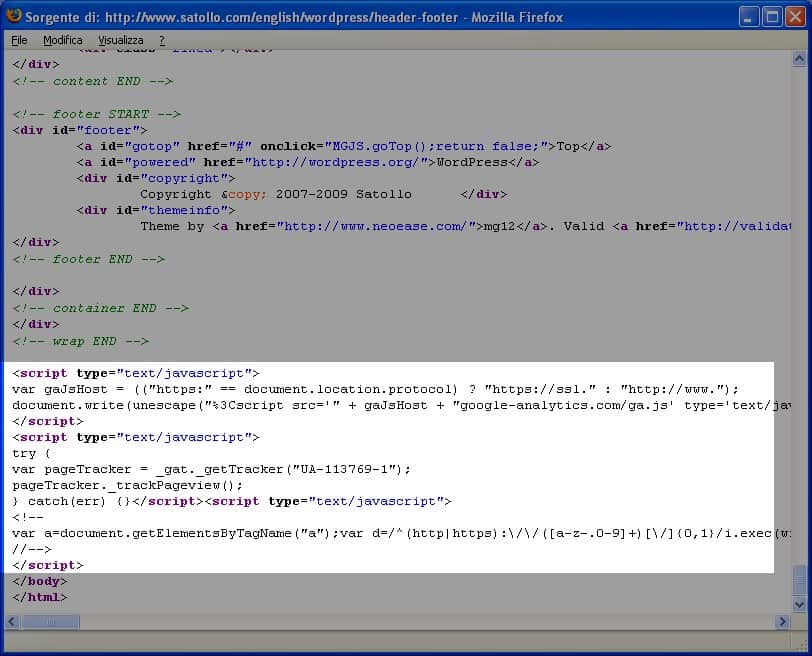
 Bildnachweis: www.satollo.net
Bildnachweis: www.satollo.netEs gibt zwei Möglichkeiten, das Header and Footer Scripts-Plugin zu verwenden. Die erste besteht darin, ein neues Skript zu erstellen und es dem entsprechenden Hook hinzuzufügen. Die zweite besteht darin, Ihr Skript zu einem vorhandenen Hook hinzuzufügen.
Mit dem Kopf- und Fußzeilen-Plugin können Sie Ihrer WordPress-Site zusätzliche Skripte und Stile hinzufügen, verwalten und steuern. Wenn Sie über JavaScript oder CSS verfügen, platzieren Sie die Skripte nach dem Laden im Body-Tag. Mit einem benutzerdefinierten Popup-Plugin können Sie ganz einfach Ihr eigenes Event und Produkt für WordPress erstellen und veröffentlichen. Als Ergebnis dieses Plugins können Sie die Anzahl der Skripte verwalten, die Sie für jeden Beitrag oder Beitragstyp im Allgemeinen sowie für den Beitrag selbst laden. Es gibt zahlreiche Optionen, um zu definieren, in welchem Beitragstyp die Skripte erscheinen, einschließlich der Kopf- und Fußzeile. Je mehr Skripte Sie auf Ihrer Website ausführen, desto langsamer wird sie geladen und desto langsamer werden Sie.
Wie füge ich einen Header in WordPress hinzu?
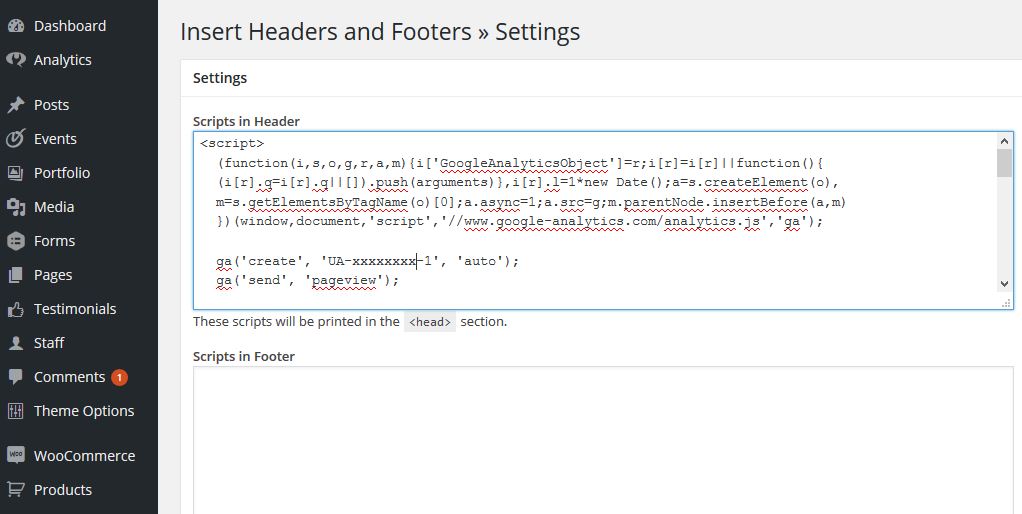
 Quelle: wpplugincoach.com
Quelle: wpplugincoach.comModule. Nachdem Sie Neue Vorlage hinzufügen ausgewählt haben, klicken Sie auf Kopfzeile (oder Fußzeile) erstellen und geben Sie den Namen Ihrer Kopfzeilenvorlage ein. Jetzt können Sie eine vorgefertigte Kopf- (oder Fußzeilen-) Vorlage auswählen oder eine von Grund auf neu erstellen.
Die Kopfzeile Ihrer Website ist der sichtbarste Teil Ihrer Website und befindet sich ganz oben. Mit einem benutzerdefinierten WordPress-Header können Sie Text, Widgets und andere Informationen zu Ihrem Header-Bild hinzufügen. Die WordPress-Theme-Builder-Software kann Sie beim Erstellen benutzerdefinierter Header mit der Website-Builder-Software von Templatetoaster unterstützen. Sie können für jede Seite einen anderen benutzerdefinierten WordPress-Header haben. Fügen Sie beispielsweise Produktfunktionen zum Abschnitt „Über uns“ in der Kopfzeile Ihres Produkts hinzu, ohne dass zusätzliche Informationen erforderlich sind. Nachdem Sie Ihr Header-Bild hochgeladen haben, können Sie es einfach bearbeiten. Paint.net, GIMP und andere Programme können Ihnen helfen, das Bild zu verjüngen.
Auf Ihrem WordPress-Header können Sie ein Logo, ein Video oder ein Hintergrundbild verwenden. Um einen Textbereich in die Kopfzeile einzufügen, verwenden Sie bitte folgenden Code:::. Sie müssen auch CSS bereitstellen, wenn Sie Ihre eigenen sozialen Symbole in Ihrem bevorzugten Stil erstellen möchten. Wenn Sie ein Video hinzufügen möchten, ziehen Sie es einfach von Ihrem Computer in die Kopfzeile. Jede Seite kann einen anderen benutzerdefinierten WordPress-Header haben, der entweder ein Hintergrundbild, ein Video oder ein Widget sein kann. Das Backend lässt sich schnell per Drag & Drop der Oberfläche anpassen. In diesem Tutorial zeigen wir Ihnen, wie Sie benutzerdefinierte Header zu WordPress hinzufügen.
Dem Textbereich können einfacher Text, Schaltflächen, Listen und andere Elemente hinzugefügt werden. Textbereich kann im Textbereich ausgewählt werden. Wenn Sie auf den Inhalt doppelklicken, wird er so angezeigt, als ob er bearbeitet wurde. Wenn Sie auf einen Inhalt klicken, wird ein Tab geöffnet, auf dem Sie ihn bearbeiten können. Auf der Kopfzeile erscheint ein Bildschirm mit Social Icons. Sie können das gewünschte Bild aus einer Social-Icon-Galerie auswählen, indem Sie auf die Schaltfläche „Social-Icon-Galerie öffnen“ klicken. Sie können Ihr benutzerdefiniertes Symbol auch hier anzeigen.
Php So fügen Sie Ihrer WordPress-Website einen Header hinzu
Mit dem Plugin Insert Headers können Sie ganz einfach einen Header zu einer WordPress-Website hinzufügen. Sie können dies tun, indem Sie zu Einstellungen > Kopfzeilen einfügen > Fußzeilen gehen und auf die Schaltfläche Skripte in der oberen rechten Ecke klicken. Mit einem Klick auf Speichern wird der Vorgang abgeschlossen. Du kannst auch eine Header-Datei für dein Theme in WP-Content finden.
WordPress-Header-Plugin
Es gibt eine Vielzahl verschiedener WordPress-Header-Plugins, jedes mit seinen eigenen einzigartigen Funktionen und Optionen. Einige der beliebtesten Header-Plugins sind: Kopf- und Fußzeile: Mit diesem Plugin können Sie ganz einfach benutzerdefinierte Kopf- und Fußzeilen zu Ihrer WordPress-Site hinzufügen. Header-Bilder: Mit diesem Plugin können Sie benutzerdefinierte Header-Bilder zu Ihrer WordPress-Site hinzufügen. Header and Footer Plus: Mit diesem Plugin können Sie ganz einfach benutzerdefinierte Kopf-, Fuß- und Seitenleisten zu Ihrer WordPress-Site hinzufügen. Dies sind nur einige der vielen verfügbaren WordPress-Header-Plugins. Schauen Sie sich die verschiedenen Optionen an und finden Sie das Plugin, das Ihren Anforderungen am besten entspricht.
Das Erstellen Ihres eigenen benutzerdefinierten WordPress-Headers ist eine Möglichkeit, sich von der Masse abzuheben. Der Header einer WordPress-Website ist derselbe, wie er auf allen Seiten und Beiträgen erscheint. Sie können der Kopfzeile mit einer Vielzahl von Themen Ihr eigenes Design, Text oder Bild hinzufügen. Die verschiedenen Methoden, die Sie anwenden können, unterstützen Sie dabei, Ihr Ziel zu erreichen. Der beste Weg, auf deinen WordPress-Header zuzugreifen oder ihn zu bearbeiten, hängt von einer Reihe von Faktoren ab. Die Header-Funktionen befinden sich in der Datei header.php , während sich der Stil- und Darstellungscode in der Datei style.css befindet. Bei den meisten Themen können Sie sie über das Menü „Darstellung“ ändern.
Alternativ können Sie den Code der Dateien Ihres Designs direkt bearbeiten. Masthead, Inline-Header oder andere Labels werden auch in einigen WordPress-Themes verwendet. Sie können bei Bedarf auch Änderungen an Ihrer header.php-Datei vornehmen. Kopf- und Fußzeilen einfügen sind sowohl kostenlose als auch beliebte Plugins. Eine weitere Option ist die Verwendung eines Premium-WordPress-Plugins wie Popping Sidebars. Wenn Sie die header.php-Datei direkt vom Dashboard aus ändern möchten, gehen Sie zum Theme-Editor. Wenn Sie Ihrem Design Text hinzufügen möchten, ohne es zu bearbeiten, können Sie ein Plugin wie Inserts and Footers oder Popping Sidebars verwenden.
In einer Vielzahl von WordPress-Standarddesigns können Sie Ihr eigenes WordPress-Header-Bild anpassen. Sie können auch ein Plugin wie Unique-Header oder WP-Header-Bilder verwenden, wenn Ihr Design keinen benutzerdefinierten Header für jede Seite bereitstellt. Mit diesem Plugin können Sie ganz einfach Ihre eigenen benutzerdefinierten WordPress-Header-Bilder zu jeder Webseite hinzufügen. Es sollte keinen Unterschied zwischen WordPress-Headern geben, aber sie dienen alle demselben Zweck. Besucher Ihrer Website werden durch die Informationen, die sie auf Ihrer Website entdecken, zu Ihnen hingezogen und von Ihren Inhalten beeindruckt sein.
Wie zeige ich die Kopfzeile auf einer Seite in WordPress an?
Gehen Sie zum Dropdown-Menü unter „Darstellungen“ und wählen Sie „Menüs“. Sie können einen Namen in das Dialogfeld „Menüname“ eingeben (z. B. nachdem Sie das Menü „Haupt“ oder „Home“ (oder, wenn Sie es vorziehen, das Menü „Kopfzeile“) ausgewählt haben, klicken Sie auf die Schaltfläche „Menü erstellen“. Die Felder für die Seiten, die Sie in Ihr neues Menü aufnehmen möchten, müssen ausgefüllt werden.
So beheben Sie Probleme mit Kopf- und Fußzeilen in WordPress
WordPress, ein Content-Management-System (CMS), wird zum Erstellen von Websites verwendet. Es ist einfach, eine Website von Grund auf neu zu erstellen oder eine bereits vorhandene zu verbessern. Eines der attraktivsten Merkmale bei der Verwendung von WordPress ist, dass es Open Source ist, was bedeutet, dass Sie den Code nach Bedarf ändern können. Sie können damit eine Website erstellen, die aufgrund ihrer Flexibilität und Anpassung sowohl anpassungsfähig als auch anpassungsfähig ist. Wenn Sie Probleme mit Ihrer WordPress-Fußzeile oder -Kopfzeile haben, müssen Sie möglicherweise „Leere Seitenvorlage aktivieren“ deaktivieren. Wenn die Kopf- oder Fußzeile angezeigt wird, sollte daher eine ganze Seite statt einer leeren Seite angezeigt werden.
Header-Footer-Element oder WordPress-Plugin
Mit dem Header Footer Elementor-Plugin können Sie ganz einfach benutzerdefinierte Kopf- und Fußzeileninhalte zu Ihrer WordPress-Site hinzufügen. Mit diesem Plugin können Sie Ihrer Kopf- und Fußzeile jede Art von Inhalt hinzufügen, einschließlich Text, Bilder, Videos und mehr. Sie können das Plugin auch verwenden, um benutzerdefinierte Menüs, Schaltflächen für soziale Medien und andere Inhalte zu erstellen, die Sie in Ihrer Kopf- und Fußzeile anzeigen möchten.
Elementor, ein einfaches, aber leistungsstarkes WordPress-Plugin, ermöglicht es Ihnen, ein Layout mit Elementor zu erstellen und es als – Kopfzeile – Fußzeile – Block (überall auf Ihrer Website) festzulegen. Elementor-Blöcke sollten überall enthalten sein. Neben der Kopf- und Fußzeile können eigene Vorlagen gestaltet werden. Neben dem Plugin gibt es Widgets, mit denen Sie Kopf-/Fußzeilen-Layouts erstellen können. Astra hat viel Lob für seine Leistung und Benutzerfreundlichkeit erhalten. Astra wurde entwickelt, um leicht und mobilfreundlich zu sein, und verfügt über eine modulare Architektur mit optimiertem Code, der es zum reaktionsschnellsten Thema auf dem Markt macht. Es gibt zahlreiche Gründe, warum dies das beste Elementor-Design ist, zusätzlich zu seiner Unterstützung für benutzerdefinierte Layouts, Elementor-Vorlagen und vorgefertigte Starterseiten.

Mit unserer Elementor-Widget-Bibliothek können Sie Widget-Formate erstellen und anpassen, die die Funktionalität und Flexibilität Ihrer Seite verbessern. Das Elementor Page Builder-Plugin enthält einen Container, in dem Sie den Header vollständig gestalten können. Der Prozess zum Erstellen eines responsiven Layouts für Ihre Elementor-Seite ist derselbe wie zum Erstellen eines Layouts für Ihr mobiles Gerät. Die Bootstrap-Vorlage ist installiert und funktioniert wie erwartet und ersetzt alle bereits vorhandenen Kopf- oder Fußzeilen.
Entwerfen von benutzerdefinierten WordPress-Fußzeilen mit der Fußzeilenvorlage
Die Fußzeilenvorlage ist ein einfach zu verwendendes WordPress-Fußzeilen-Designtool, mit dem Sie schnell und einfach Ihre eigenen WordPress-Fußzeilen entwerfen und bearbeiten können. Indem Sie Fußzeile aus dem Dropdown-Menü auswählen, können Sie eine Vorlage erstellen. Es empfiehlt sich, einen Fußblock auszuwählen und einzufügen. Sie können auch selbst etwas entwerfen. Nachdem Sie Ihre Kopf- oder Fußzeilenvorlage erstellt haben, können Sie mit dem Theme Builder ein neues WordPress-Theme erstellen. Klicken Sie dazu einfach auf „Mit Elementor bearbeiten“ im Abschnitt „Erscheinungsbild“ Ihres WordPress-Themes. Der Elementor-Editor wird geöffnet, in dem Sie die Seiten mit dem Seitenersteller erstellen, gestalten und bearbeiten können.
Kopf- und Fußzeile nur auf bestimmten Seiten einfügen WordPress
Wenn du nur auf bestimmten Seiten in WordPress eine Kopf- oder Fußzeile hinzufügen möchtest, kannst du dies tun, indem du den Code in deinem Child-Theme bearbeitest. Wenn Sie beispielsweise nur auf der Startseite eine Kopfzeile hinzufügen möchten, können Sie die Datei header.php bearbeiten und den Code für Ihre Kopfzeile nur auf der Startseite hinzufügen.
Für die Anfänger-Website stellen wir die Standard-Fußzeile bereit, die auch auf den anderen Pickleballs zu finden ist. In der Zwischenzeit hätten wir gerne eine andere Fußzeile oder eine benutzerdefinierte Fußzeile für den Profi. Um FSE zu verwenden, erstellen Sie einfach eine Seite im Design-Editor und wählen die Fußzeile aus den Vorlagenteilen aus, indem Sie auf die Option Vorlagenteile klicken. Führen Sie die folgenden Schritte aus, um für jede Seite eine andere Fußzeile zu erstellen. Wenn Sie einen zweiten Header erstellen möchten, gehen Sie wie folgt vor: Speichern Sie die Änderungen in der Datei header-new.php und nicht in der Datei header-new.php. Die Chancen stehen gut, dass Sie auf Fiverr jemanden finden, der die Aufgabe gegen eine geringe Gebühr erledigt.
Wie entferne ich die Kopf- und Fußzeile von einer bestimmten Seite in WordPress?
Sie können Ihre WordPress-Einstellungen konfigurieren, indem Sie zu Darstellung > Anpassen gehen. Die Kopfzeile kann entfernt werden, indem Sie auf die Schaltfläche „Kopfzeile“ klicken und dann im Abschnitt „Layout“ die Option „Keine“ auswählen. Wenn Sie die Fußzeile entfernen möchten, gehen Sie zu Fußzeile > Fußzeilenlayout und wählen Sie keine aus der Layouteinstellung aus.
So ändern Sie den Header auf Ihrer WordPress-Site
Die Leute möchten häufig den Header auf ihrer WordPress-Seite ändern, sind sich aber nicht sicher, wie. Sie können Ihre WordPress-Fußzeilen und -Kopfzeilen ganz einfach ändern, um sie professioneller aussehen zu lassen. Gehen Sie folgendermaßen vor, um den Header Ihrer WordPress-Site zu ändern: br>. Navigieren Sie nach links, um auf die Hauptseite Ihrer WordPress-Site zuzugreifen.
Ein Link zum Dialogfeld Benutzerdefiniertes Kopfzeilenbild festlegen befindet sich in der unteren rechten Ecke des Bildschirms.
Laden Sie ein neues Bild in der Kopfzeile hoch.
Sie können die Änderungen dann speichern, indem Sie auf Änderungen speichern klicken.
Vielen Dank für Ihre guten Wünsche! Ihr neuer Header wurde nun zu Ihrer WordPress-Site hinzugefügt.
Kopf- und Fußzeilen von Wpbeginner einfügen
Ein Header ist der obere Teil Ihrer Website und enthält normalerweise Ihr Website-Logo und Ihre Navigation. Die Fußzeile hingegen ist der untere Abschnitt Ihrer Website und enthält normalerweise Urheberrechtsinformationen und Links zu anderen Seiten Ihrer Website. Sie können Kopf- und Fußzeilen einfügen, indem Sie zum Abschnitt Darstellung > Editor Ihres WordPress-Dashboards gehen. Von hier aus können Sie die header.php- und footer.php-Dateien Ihres Themes bearbeiten.
WPCode (ehemals Insert Headers and Footers von WPBeginner) ist mit über einer Million Benutzern das beliebteste Plugin für WordPress-Code-Snippets. Das Einfügen von Code wie Google Analytics, benutzerdefiniertem CSS, Facebook-Pixel und mehr in die Kopf- und Fußzeilen Ihrer WordPress-Site ist mit unserer einfachen Schnittstelle zum Einfügen von Kopf- und Fußzeilen ganz einfach. WPCode, eine WordPress-Code-Snippet-Bibliothek, befindet sich im Plugin Kopf- und Fußzeilen einfügen. Mit von Experten geschriebenen Code-Snippets können Sie WordPress-Funktionen ganz einfach anpassen, indem Sie auf einen einzigen Link klicken. Darüber hinaus verfügen wir über WordPress-Codegeneratoren, mit denen schnell gebrauchsfertiger benutzerdefinierter Code basierend auf den neuesten WordPress-Codierungsstandards und APIs generiert werden kann. Es gibt eine bedingte Logik für Codeausschnitte und die Priorität beim Einfügen von Code. WPCode, ein leistungsstarkes Code-Snippet-, Kopf- und Fußzeilen-Plugin, ist das leistungsstärkste für WordPress.
Mit diesem Modul können Sie Kopf- und Fußzeilen-Skripte sowie benutzerdefinierte Code-Snippets einfügen. Wir möchten die Verwendung von WordPress vereinfachen, sowohl mit unseren Plugins als auch mit Ressourcen wie WPBeginner. Die Codeschnipsel von WordPress werden unabhängig vom Theme-Upgrade in der Datenbank gespeichert. Benutzerdefinierte PHP-Snippets, JavaScript-Snippets, HTML-Snippets, Conversion-Pixel, Tracking-Skripte, AdSense- oder anderer Banneranzeigencode und eine Vielzahl anderer Codetypen sind verfügbar. Mit WPCode können Sie eine Reihe beliebter Plugins durch eine vorgefertigte Code-Snippet-Bibliothek ersetzen. WordPress Code Manager, ein Open-Source-Tool, enthält eine Vielzahl von Funktionen, darunter das Einfügen von Kopf- und Fußzeilen und das Erstellen von benutzerdefinierten Code-Snippets. In der Sprache Ihrer Website werden die erforderlichen.mo- und.po-Übersetzungsdateien heruntergeladen und in der Standard-WordPress-Installation installiert. Das Verzeichnis enthält die Namen aller verfügbaren Sprachen. Eine einfache Methode zum Hinzufügen von Kopf-, Fuß- oder Textcode, die Zeit spart und es gleichzeitig einfach macht.
WordPress-Fußzeilencode
Das Kopf- und Fußzeilen-Code-Plugin finden Sie im WordPress-Dashboard. Klicken Sie einfach auf den Link Einstellungen, um den Kopf- und Fußzeilencode zu finden und einzugeben, oder verwenden Sie die Tools * Kopf- und Fußzeilencode. Geben Sie im Zielbereich den gewünschten Code ein.
Sie müssen Code-Snippets zur Fußzeile oder Kopfzeile Ihrer WordPress-Website hinzufügen, um viele Tracking-Tools verwenden zu können. WordPress lässt die Bearbeitung dieser Dateien standardmäßig nicht zu. Die meisten Benutzer würden beispielsweise die Plugin-Methode bevorzugen. Fortgeschrittene WordPress-Benutzer, die fortgeschrittener sind, bevorzugen jedoch möglicherweise die manuelle Codemethode. Um einen Code zu Ihrer Fußzeile hinzuzufügen, gehen Sie zu VOR DEM (HOW TO ADD A CLOSING TAG) und klicken Sie auf CLOSING TAG (FOOTER). Wenn Sie einer Website nur ein paar PHP-Funktionen hinzufügen müssen, könnte das kostenlose Code-Snippets-Plugin ein guter Anfang sein. Die function.php-Datei Ihres Designs muss in keiner Weise geändert werden, um benutzerdefinierte Snippets einzufügen.
Als grobe Richtlinie führen wir Sie durch das Hinzufügen von Code zu Ihrer Kopf- und Fußzeile auf Ihrer WordPress-Website. Wenn die manuellen Codebeispiele verwirrend sind, sollten Sie die Plugin-Methode verwenden. Um Code-Snippets zu verwenden, laden Sie die Datei functions.php in das Child-Theme hoch. Sie können dies verwenden, um alle Ihre Snippets an einem Ort zu speichern und zu vermeiden, dass Sie die zentralen Designdateien ändern.
Die Funktion wp_head() kann verwendet werden, um Daten zu exportieren oder Hintergrundaktionen im Body-Tag auszuführen, der dem öffnenden Body-Tag unmittelbar vorausgeht.
Mit dem Plugin zum Laden von Skripten können Sie Skripte aus einer separaten Datei laden. Wenn Sie Skripte laden müssen, die nicht in WordPress enthalten sind, ist dies eine Option.
Indem Sie den folgenden Code an die Datei functions.php Ihres Themes übergeben, können Sie das Plugin zum Laden des Skripts verwenden.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Wenn Sie eine neue Seite hinzufügen möchten, geben Sie „wp_head“ und „WP_script_loading_add_scripts“ in das Feld „add_action“ ein.
Sie können auch die Hooks js.py und js.py verwenden, nachdem das Plugin zum Laden von Skripts installiert wurde, um Skripts zu laden.
Dieser Code weist Sie an, wie Sie ein Skript mit dem Hook WP_footer() laden.
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); add_buttons
Verwenden Sie den folgenden Code, wenn Sie ein Skript mit dem Hook WP_head() laden möchten.
add_action('WP_head','my_script');
Fußzeile Codekopf
Der Code in der Fußzeile einer Website ist im Allgemeinen für die Erstellung und Anzeige des Inhalts der Fußzeile der Website verantwortlich. Dieser Code wird normalerweise am Ende des Codes einer Webseite platziert, vor dem schließenden Tag der Seite. Der Fußzeilencode kann HTML-Tags, CSS-Code und JavaScript-Code enthalten. Der Fußzeilencode kann auch verwendet werden, um Links zu anderen Seiten der Website sowie zu externen Websites zu erstellen.
In diesem Beitrag zeigen wir Ihnen, wie Sie schnell und einfach Code zur Kopf- oder Fußzeile von WordPress hinzufügen können. Abhängig von Ihrer Situation können Sie den Code entweder manuell oder in einem Skript hinzufügen. CSS-Code sollte in jedem untergeordneten Design oder einem bestimmten Abschnitt Ihres Designs enthalten sein. Die Kopf- und Fußzeile von WordPress können einfach mit Code hinzugefügt werden. JavaScript kann beispielsweise über das Modul „Benutzerdefinierte Layouts“ oder über Astra-Hooks hinzugefügt werden. Das Hinzufügen eines Facebook-Pixels zu Ihrem WordPress-Header könnte ebenfalls von Vorteil sein. Um Ihre Website mit Ihrem Facebook-Konto zu verbinden, ist die Verwendung eines Facebook-Pixels erforderlich.
Ein untergeordnetes Design ermöglicht es Ihnen, Ihr WordPress-Design auf dieselbe Weise wie Ihre Hauptdesigndateien zu ändern. Der Prozess der Erstellung eines Child-Themes kann automatisiert oder über ein Plugin erfolgen. Da Sie Ihre Änderungen nach der Aktualisierung Ihres übergeordneten Designs nicht verlieren, sind untergeordnete Designs nützlich. Wenn Sie diesem Tutorial folgen, führen wir Sie durch das Hinzufügen von Code zu den Kopf- und Fußzeilenabschnitten Ihrer Website mit der Google AMP-Version. Mobile Seiten können mit AMP, einem abgespeckten HTML- und JavaScript-Plug-in, schneller gerendert werden. Es gibt andere Möglichkeiten, die Kopf- oder Fußzeile Ihrer Website zu bearbeiten.
