Come installare e attivare un plug-in di intestazione o piè di pagina in WordPress
Pubblicato: 2022-09-28Per utilizzare un plug-in di intestazione o piè di pagina in WordPress, devi prima installare il plug-in. Una volta installato il plugin, puoi attivarlo andando alla pagina “Plugin” nel pannello di amministrazione di WordPress e cliccando sul link “Attiva” per il plugin. Una volta attivato il plugin, dovrai configurarlo. La pagina delle impostazioni del plug-in si trova nel menu "Impostazioni" nel pannello di amministrazione di WordPress. Nella pagina delle impostazioni del plug-in, dovrai inserire il codice per l'intestazione o il piè di pagina che desideri utilizzare. Una volta inserito il codice, sarà necessario fare clic sul pulsante "Salva modifiche". La tua intestazione o piè di pagina sarà ora attivata e apparirà sul tuo sito web.
Al momento della scrittura, WordPress non consente l'opzione di inserire codice nell'intestazione e nel piè di pagina del tuo sito web. Seguendo i passaggi di questo articolo, sarai in grado di aggiungere facilmente il codice di intestazione e piè di pagina a WordPress. Vuoi mantenere il codice il più sicuro possibile in modo da non dover modificare i file del tema di WordPress. Aggiungi il codice di intestazione e piè di pagina al tuo sito WordPress utilizzando il plug-in WPCode. Puoi anche inserire frammenti di codice PHP, JavaScript, CSS, HTML e testo personalizzati senza modificare i file del tema con questo modulo. Di conseguenza, puoi rimuovere le funzionalità di WordPress come API REST, XML-RPC, aggiornamenti automatici e commenti con pochi clic del mouse. Ci auguriamo che leggendo questo articolo, sarai in grado di imparare come aggiungere più facilmente il codice di intestazione e piè di pagina al tuo sito WordPress. Puoi utilizzare MonsterInsights per impostare il monitoraggio di Google Analytics in WordPress in modo rapido e semplice, grazie al suo plug-in di analisi WordPress best-in-class. Scopri come siamo stati fondati, cosa serve per rendere WPBeginner di successo e come puoi aiutarci a realizzarlo.
Mentre fullPage è abilitato sul tuo sito WordPress, caricherà una pagina vuota che non ha dipendenze dal tema. Potresti non avere la possibilità di includere un'intestazione o un piè di pagina sul tuo sito web. Se desideri tornare a visualizzare l'intestazione e il piè di pagina, disabilita semplicemente l'opzione "Abilita modello di pagina vuota".
Come si usa il plug-in di script di intestazione e piè di pagina?
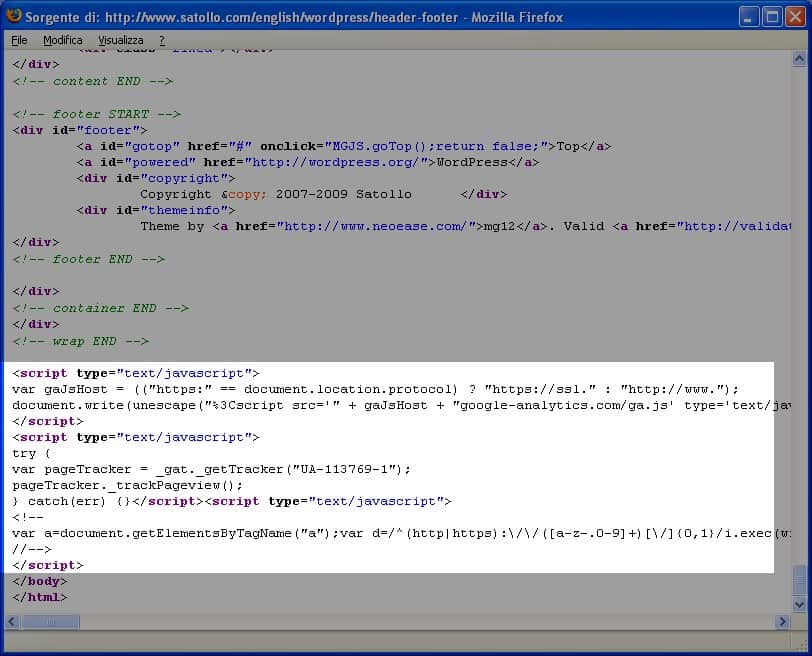
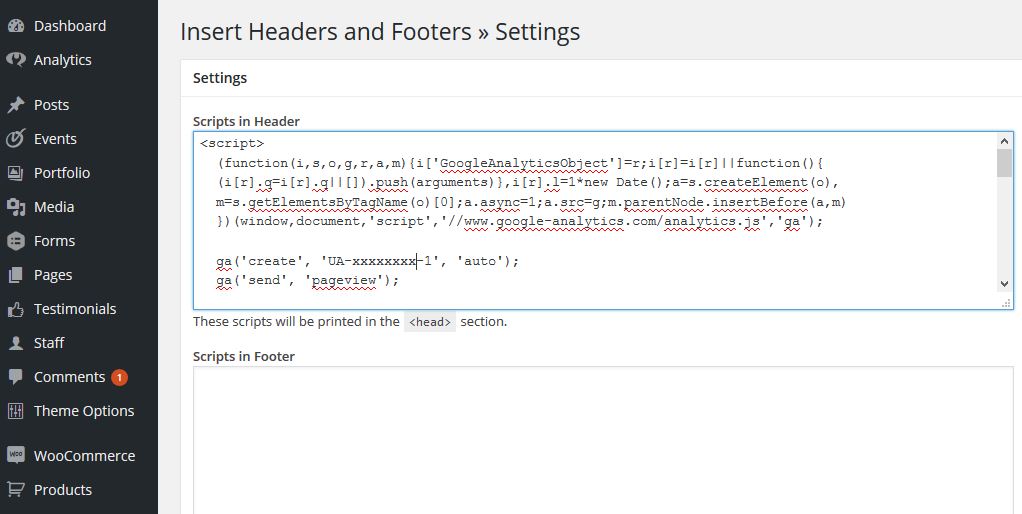
 Credito: www.satollo.net
Credito: www.satollo.netEsistono due modi per utilizzare il plug-in Script di intestazione e piè di pagina. Il primo è creare un nuovo script e aggiungerlo all'hook appropriato. Il secondo è aggiungere il tuo script a un hook esistente.
Puoi aggiungere, gestire e controllare script e stili aggiuntivi al tuo sito WordPress con il plug-in di intestazione e piè di pagina. Se hai JavaScript o CSS, inserisci gli script nel tag body dopo che è stato caricato. Utilizzando un plug-in popup personalizzato, puoi creare e pubblicare facilmente il tuo evento e prodotto per wordPress. Come risultato di questo plugin, puoi gestire il numero di script che carichi su ogni post o tipo di post in generale, nonché sul post stesso. Esistono numerose opzioni per definire in quale tipo di post verranno visualizzati gli script, inclusi l'intestazione e il piè di pagina. Più script esegui sul tuo sito Web, più lentamente verrà caricato e più lento andrai.
Come aggiungo un'intestazione in WordPress?
 Credito: wpplugincoach.com
Credito: wpplugincoach.comModuli. Dopo aver selezionato Aggiungi nuovo modello, fai clic su Crea intestazione (o piè di pagina) e inserisci il nome del modello di intestazione. Ora puoi scegliere un modello di intestazione (o piè di pagina) predefinito o crearne uno da zero.
L'intestazione del tuo sito è la parte più visibile del tuo sito e si trova in alto. Un'intestazione personalizzata di WordPress ti consente di aggiungere testo, widget e altre informazioni all'immagine dell'intestazione. Il software per la creazione di temi WordPress può aiutarti a creare un'intestazione personalizzata utilizzando il software per la creazione di siti Web di Templatetoaster. Puoi avere un'intestazione personalizzata di WordPress diversa per ogni pagina. Ad esempio, aggiungi le funzionalità del prodotto alla sezione Chi siamo dell'intestazione del tuo prodotto senza richiedere ulteriori informazioni. Dopo aver caricato l'immagine di intestazione, puoi semplicemente modificarla. Paint.net, GIMP e altri programmi possono aiutarti a ringiovanire l'immagine.
Nell'intestazione di WordPress puoi utilizzare un logo, un video o un'immagine di sfondo. Per inserire un'area di testo nell'intestazione, utilizzare il seguente codice:::. Devi anche fornire CSS se vuoi creare le tue icone social nel tuo stile preferito. Se vuoi aggiungere un video, trascinalo semplicemente nell'intestazione dal tuo computer. Ogni pagina può avere un'intestazione personalizzata di WordPress diversa, che può essere un'immagine di sfondo, un video o un widget. Il backend può essere personalizzato rapidamente trascinando e rilasciando l'interfaccia. Ti mostreremo come aggiungere un'intestazione personalizzata a WordPress in questo tutorial.
È possibile aggiungere testo normale, pulsanti, elenchi e altri elementi all'area di testo. È possibile selezionare l'area di testo nell'area di testo. Facendo doppio clic sul contenuto apparirà come se fosse stato modificato. Quando fai clic su un contenuto, si aprirà una scheda in cui puoi modificarlo. Nella scheda dell'intestazione viene visualizzata una schermata con le icone social. Puoi selezionare l'immagine che desideri da una galleria di icone social facendo clic sul pulsante "Apri galleria di icone social". Puoi anche visualizzare la tua icona personalizzata qui.
Php Come aggiungere un'intestazione al tuo sito Web WordPress
Con il plug-in Inserisci intestazioni, puoi facilmente aggiungere un'intestazione a un sito Web WordPress. Puoi farlo andando su Impostazioni> Inserisci intestazioni> Piè di pagina e facendo clic sul pulsante Script nell'angolo in alto a destra. Il processo viene completato facendo clic su Salva. Puoi anche trovare un file di intestazione per il tuo tema in WP-content.
Plugin di intestazione di WordPress
Sono disponibili una varietà di diversi plugin di intestazione di WordPress, ognuno con il proprio set unico di funzionalità e opzioni. Alcuni dei plugin di intestazione più popolari includono: Intestazione e piè di pagina: questo plugin ti consente di aggiungere facilmente intestazioni e piè di pagina personalizzati al tuo sito WordPress. Immagini di intestazione: questo plugin ti consente di aggiungere immagini di intestazione personalizzate al tuo sito WordPress. Intestazione e piè di pagina Plus: questo plug-in ti consente di aggiungere facilmente intestazioni, piè di pagina e barre laterali personalizzate al tuo sito WordPress. Questi sono solo alcuni dei tanti plugin di intestazione di WordPress disponibili. Assicurati di controllare le varie opzioni e trovare il plug-in più adatto alle tue esigenze.
Creare la tua intestazione personalizzata WordPress è un modo per distinguerti dalla massa. L'intestazione di un sito Web WordPress è la stessa che appare su tutte le pagine e i post. Puoi aggiungere il tuo stile, testo o immagine all'intestazione con una varietà di temi. I vari metodi che puoi impiegare ti aiuteranno a raggiungere il tuo obiettivo. Il modo migliore per accedere o modificare l'intestazione di WordPress varia in base a una serie di fattori. Le funzioni di intestazione sono nel file header.php , mentre lo stile e il codice di aspetto sono nel file style.css. La maggior parte dei temi ti consente di cambiarli dal menu Aspetto.
In alternativa, puoi modificare direttamente il codice dei file del tuo tema. In alcuni temi WordPress vengono utilizzati anche masthead, inline-header o altre etichette. Se necessario, puoi anche apportare modifiche al tuo file header.php. Inserisci intestazione e piè di pagina sono plugin gratuiti e popolari. Un'altra opzione è utilizzare un plug-in WordPress premium come Popping Sidebars. Se vuoi modificare il file header.php direttamente dalla dashboard, vai all'Editor dei temi. Se desideri aggiungere del testo al tuo tema senza modificarlo, puoi utilizzare un plug-in come Inserts and Footers o Popping Sidebars.
In una varietà di temi predefiniti di WordPress, puoi personalizzare la tua immagine di intestazione di WordPress. Puoi anche utilizzare un plug-in come Intestazione unica o Immagini di intestazione WP se il tuo tema non fornisce un'intestazione personalizzata per ogni pagina. Con questo plugin, puoi facilmente aggiungere le tue immagini di intestazione personalizzate WordPress a qualsiasi pagina web. Non ci dovrebbero essere distinzioni tra le intestazioni di WordPress, ma servono tutte allo stesso scopo. I visitatori del tuo sito web saranno attratti da te dalle informazioni che scoprono sul tuo sito e rimarranno colpiti dai tuoi contenuti.
Come faccio a mostrare l'intestazione su una pagina in WordPress?
Vai al menu a discesa sotto "Aspetti" e scegli "Menu". Puoi inserire un nome nella finestra di dialogo “Nome menu” (es. Una volta scelto il menu “principale” o “home” (o, se preferisci, il menu “Intestazione”), fai clic sul pulsante “Crea menu” Devono essere inserite le caselle per le pagine che vuoi includere nel tuo nuovo menu.
Come risolvere i problemi di intestazione e piè di pagina di WordPress
WordPress, un sistema di gestione dei contenuti (CMS), viene utilizzato per creare siti Web. È facile creare un sito Web da zero o migliorarne uno già esistente. Una delle caratteristiche più interessanti dell'utilizzo di WordPress è che è open source, il che significa che puoi modificare il codice secondo necessità. Puoi usarlo per creare un sito web che sia adattabile e adattabile grazie alla sua flessibilità e personalizzazione. Se riscontri problemi con il piè di pagina o l'intestazione di WordPress , potrebbe essere necessario disabilitare "Abilita modello di pagina vuota". Di conseguenza, quando viene visualizzata l'intestazione o il piè di pagina, dovrebbe essere visualizzata una pagina intera anziché una pagina vuota.
Plugin per WordPress Header-footer-elementor
Il plug-in Header Footer Elementor ti consente di aggiungere facilmente intestazione e piè di pagina personalizzati al tuo sito WordPress. Con questo plug-in puoi aggiungere qualsiasi tipo di contenuto all'intestazione e al piè di pagina, inclusi testo, immagini, video e altro. Puoi anche utilizzare il plug-in per creare menu personalizzati, pulsanti dei social media e altri contenuti che desideri visualizzare nell'intestazione e nel piè di pagina.
Elementor, che è un plug-in WordPress semplice ma potente, ti consente di creare un layout con Elementor e impostarlo come – header – footer – block (ovunque sul tuo sito). Elementor Blocks dovrebbe essere incluso ovunque tu sia. Oltre all'intestazione e al piè di pagina possono essere progettati modelli personalizzati. Oltre al plug-in, ci sono widget che ti consentono di creare layout di intestazione/piè di pagina. Astra ha ricevuto molti elogi per le sue prestazioni e facilità d'uso. Astra, che è stato progettato per essere leggero e mobile friendly, ha un'architettura modulare con codice ottimizzato che lo rende il tema più reattivo sul mercato. Ci sono numerosi motivi per cui questo è il miglior tema Elementor, oltre al supporto per layout personalizzati, modelli Elementor e siti di avviamento già pronti.

Con la nostra libreria di widget Elementor, puoi creare e personalizzare formati di widget che migliorano la funzionalità e la flessibilità della tua pagina. Il plug-in Elementor Page Builder include un contenitore in cui puoi progettare interamente l'intestazione. Il processo di creazione di un layout reattivo per la tua pagina Elementor è lo stesso utilizzato per crearne uno per il tuo dispositivo mobile. Il modello Bootstrap è installato e funziona come previsto, sostituendo qualsiasi intestazione o piè di pagina che hai già.
Progettazione di piè di pagina personalizzati di WordPress con il modello di piè di pagina
Il modello di piè di pagina è uno strumento di progettazione del piè di pagina di WordPress semplice da usare che ti consente di progettare e modificare rapidamente e facilmente i tuoi piè di pagina di WordPress. Selezionando Piè di pagina dal menu a tendina, puoi creare un modello. È una buona idea selezionare un footer block e inserirlo. Puoi anche progettare qualcosa da solo. Dopo aver creato il modello di intestazione o piè di pagina, puoi utilizzare Theme Builder per creare un nuovo tema WordPress. Per farlo, fai semplicemente clic su "Modifica con Elementor" nella sezione Aspetto del tuo tema WordPress. Si aprirà l'editor di Elementor, dove puoi creare, progettare e modificare le pagine utilizzando il generatore di pagine.
Inserisci intestazione e piè di pagina solo su pagine specifiche WordPress
Se vuoi aggiungere un'intestazione o un piè di pagina solo su pagine specifiche in WordPress, puoi farlo modificando il codice nel tuo tema figlio. Ad esempio, se vuoi aggiungere un'intestazione solo nella home page, puoi modificare il file header.php e aggiungere il codice per la tua intestazione solo nella home page.
Per il sito Web per principianti, forniamo il piè di pagina predefinito, che può essere trovato anche sul resto dei pickleball. Nel frattempo, vorremmo avere un footer diverso o personalizzato per il professionista. Per utilizzare FSE, è sufficiente creare una pagina nell'editor del tema e selezionare il piè di pagina dalle parti del modello facendo clic sull'opzione parti del modello. Per creare un piè di pagina diverso per ogni pagina, procedi nel seguente modo. Se vuoi creare una seconda intestazione, procedi come segue: salva le modifiche nel file header-new.php anziché nel file header-new.php. Ci sono buone probabilità che tu riesca a trovare qualcuno su Fiverr per completare l'attività con una piccola tassa.
Come rimuovo l'intestazione e il piè di pagina da una pagina specifica in WordPress?
Puoi configurare le impostazioni di WordPress andando su Aspetto > Personalizza. L'intestazione può essere rimossa facendo clic sul pulsante Intestazione, quindi selezionando Nessuno dalla sezione Layout. Se vuoi rimuovere il piè di pagina, vai a Piè di pagina > Layout del piè di pagina e seleziona nessuno dall'impostazione Layout.
Come modificare l'intestazione sul tuo sito WordPress
Le persone spesso vogliono cambiare l'intestazione sul loro sito WordPress, ma non sono sicure di come. Puoi facilmente modificare i piè di pagina e le intestazioni di WordPress per farli sembrare più professionali. Per modificare l'intestazione del tuo sito WordPress, segui questi passaggi: br>. Per accedere alla pagina principale del tuo sito WordPress, vai a sinistra.
Un collegamento alla finestra di dialogo Imposta immagine intestazione personalizzata si trova nell'angolo inferiore destro dello schermo.
Carica una nuova immagine nell'intestazione.
È quindi possibile salvare le modifiche facendo clic su Salva modifiche.
Grazie mille per i tuoi auguri! La tua nuova intestazione è stata ora aggiunta al tuo sito WordPress.
Inserisci intestazioni e piè di pagina di Wpbeginner
Un'intestazione è la parte superiore del tuo sito Web e di solito contiene il logo e la navigazione del tuo sito Web. Il footer, d'altra parte, è la sezione inferiore del tuo sito Web e in genere contiene informazioni sul copyright e collegamenti ad altre pagine del tuo sito. Puoi inserire intestazioni e piè di pagina andando nella sezione Aspetto > Editor della dashboard di WordPress. Da qui, puoi modificare i file header.php e footer.php del tuo tema.
WPCode (precedentemente Inserisci intestazioni e piè di pagina di WPBeginner) è il plugin più popolare per frammenti di codice di WordPress, con oltre un milione di utenti. Inserire codice come Google Analytics, CSS personalizzato, Facebook Pixel e altro nell'intestazione e nei piè di pagina del tuo sito WordPress è semplice con la nostra semplice interfaccia di inserimento di intestazioni e piè di pagina. WPCode, una libreria di frammenti di codice di WordPress, può essere trovata nel plug-in Inserisci intestazione e piè di pagina. Con frammenti di codice scritti da esperti, puoi facilmente personalizzare le funzioni di WordPress facendo clic su un singolo collegamento. Inoltre, disponiamo di generatori di codice WordPress che possono essere utilizzati per generare rapidamente codice personalizzato pronto per l'uso basato sui più recenti standard di codifica WordPress e API. Esiste una logica condizionale per i frammenti di codice e la priorità di inserimento del codice. WPCode, un potente plugin per frammenti di codice, intestazioni e piè di pagina, è il più potente per WordPress.
Con questo modulo puoi includere script di intestazione e piè di pagina, nonché frammenti di codice personalizzati. Vogliamo semplificare l'utilizzo di WordPress, sia con i nostri plugin che con risorse come WPBeginner. I frammenti di codice di WordPress sono archiviati nel database, indipendentemente dall'aggiornamento del tema. Sono disponibili snippet PHP personalizzati, snippet JavaScript, snippet HTML, pixel di conversione, script di monitoraggio, codice AdSense o altri banner pubblicitari e una varietà di altri tipi di codice. Con WPCode, puoi sostituire una serie di plugin popolari con una libreria di frammenti di codice già pronta. WordPress Code Manager, uno strumento open source, include una varietà di funzionalità, tra cui l'inserimento di intestazioni e piè di pagina e la creazione di frammenti di codice personalizzati. Nella lingua del tuo sito, i file di traduzione richiesti.mo e.po verranno scaricati e installati nell'installazione predefinita di WordPress. La directory contiene i nomi di tutte le lingue disponibili. Un metodo semplice per aggiungere intestazione, piè di pagina o codice del corpo che consente di risparmiare tempo e allo stesso tempo di renderlo semplice.
Codice del piè di pagina di WordPress
Il plug-in Head and Footer Code si trova nella dashboard di WordPress. È semplice come fare clic sul collegamento Impostazioni per trovare e inserire il codice testata e piè di pagina o utilizzare Strumenti * Codice testata e piè di pagina. Nella sezione target, inserisci il codice desiderato.
Devi aggiungere frammenti di codice al piè di pagina o all'intestazione del tuo sito Web WordPress per utilizzare molti strumenti di monitoraggio. WordPress non consente la modifica di questi file per impostazione predefinita. La maggior parte degli utenti, ad esempio, preferirebbe il metodo plug-in. Tuttavia, gli utenti avanzati di WordPress che sono più avanzati potrebbero preferire utilizzare il metodo del codice manuale. Per aggiungere un codice al tuo footer, vai a PRIMA DEL (COME AGGIUNGERE UN TAG DI CHIUSURA) e fai clic su TAG DI CHIUSURA (FOOTER). Se hai solo bisogno di aggiungere alcune funzioni PHP a un sito, il plugin gratuito Code Snippets potrebbe essere un buon punto di partenza. Il file function.php del tuo tema non ha bisogno di essere modificato in alcun modo per includere frammenti personalizzati.
Come guida approssimativa, ti guideremo attraverso come aggiungere codice sia all'intestazione che al piè di pagina sul tuo sito Web WordPress. Se gli esempi di codice manuale creano confusione, dovresti usare il metodo del plugin. Per utilizzare i frammenti di codice, carica il file functions.php sul tema figlio. Puoi usarlo per mantenere tutti i tuoi frammenti in un unico posto ed evitare di modificare i file del tema principale.
La funzione wp_head() può essere utilizzata per esportare dati o eseguire azioni in background nel tag body immediatamente precedente al tag body di apertura.
Con il plug-in del caricatore di script, puoi caricare gli script da un file separato. Se hai bisogno di caricare script che non sono inclusi in WordPress, questa è un'opzione.
Passando il codice seguente al file functions.php del tuo tema, puoi utilizzare il plug-in del caricatore di script.
Add_action ("wp_footer", wordpress_script_loading_add_scripts');
Se vuoi aggiungere una nuova pagina, inserisci 'wp_head' e 'WP_script_loading_add_scripts' nel campo add_action.
Puoi anche utilizzare gli hook js.py e js.py dopo che il plug-in del caricatore di script è stato installato per caricare gli script.
Questo codice spiega come caricare uno script usando l'hook WP_footer().
Aggiungi_azioni ('html_footer,'my_script'); add_buttons('html_buttons','my_buttons'); pulsanti_aggiungi
Utilizzare il codice seguente se si desidera caricare uno script utilizzando l'hook WP_head().
add_action('WP_head','my_script');
Intestazione del codice del piè di pagina
Il codice nel footer di un sito Web è generalmente responsabile della creazione e della visualizzazione del contenuto del footer del sito. Questo codice viene in genere posizionato nella parte inferiore del codice di una pagina Web, prima del tag di chiusura della pagina. Il codice del piè di pagina può includere tag HTML, codice CSS e codice JavaScript. Il codice a piè di pagina può essere utilizzato anche per creare collegamenti ad altre pagine del sito, nonché a siti web esterni.
In questo post, ti mostreremo come aggiungere rapidamente e facilmente codice all'intestazione o al piè di pagina di WordPress. A seconda della situazione, puoi aggiungere il codice manualmente o in uno script. Il codice CSS dovrebbe essere incluso in qualsiasi tema figlio o in una sezione specifica del tuo tema. L'intestazione e il piè di pagina di WordPress possono essere facilmente aggiunti con il codice. JavaScript, ad esempio, può essere aggiunto utilizzando il modulo Layout personalizzati o tramite Astra Hooks. Anche l'aggiunta di un pixel di Facebook all'intestazione di WordPress potrebbe essere utile. Per collegare il tuo sito al tuo account Facebook, è necessario utilizzare un Pixel di Facebook.
Un tema figlio ti consente di modificare il tuo tema WordPress in modo identico ai file del tema principale. Il processo di creazione di un tema figlio può essere automatizzato o tramite un plug-in. Poiché non perderai le modifiche dopo aver aggiornato il tema principale, i temi secondari sono utili. Seguendo questo tutorial, ti guideremo attraverso come aggiungere codice alle sezioni di intestazione e piè di pagina del tuo sito Web utilizzando la versione AMP di Google. Le pagine mobili possono essere visualizzate più velocemente utilizzando AMP, che è un plug-in HTML e JavaScript essenziale. Esistono altri modi per modificare l'intestazione o il piè di pagina del tuo sito web.
