วิธีการติดตั้งและเปิดใช้งานปลั๊กอินส่วนหัวหรือส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-28ในการใช้ ปลั๊กอินส่วนหัวหรือส่วนท้าย ใน WordPress คุณต้องติดตั้งปลั๊กอินก่อน เมื่อติดตั้งปลั๊กอินแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่หน้า "ปลั๊กอิน" ในแผงผู้ดูแลระบบ WordPress และคลิกลิงก์ "เปิดใช้งาน" สำหรับปลั๊กอิน เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องกำหนดค่า หน้าการตั้งค่าของปลั๊กอินสามารถพบได้ในเมนู "การตั้งค่า" ในแผงการดูแลระบบ WordPress ในหน้าการตั้งค่าของปลั๊กอิน คุณจะต้องป้อนรหัสสำหรับส่วนหัวหรือส่วนท้ายที่คุณต้องการใช้ เมื่อคุณป้อนรหัสแล้ว คุณจะต้องคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" ส่วนหัวหรือส่วนท้ายของคุณจะเปิดใช้งานและจะปรากฏบนเว็บไซต์ของคุณ
ในขณะที่เขียน WordPress ไม่อนุญาตให้ใส่รหัสลงในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ โดยทำตามขั้นตอนในบทความนี้ คุณจะสามารถเพิ่มโค้ดส่วนหัวและส่วนท้ายลงใน WordPress ได้อย่างง่ายดาย คุณต้องการเก็บรหัสไว้ให้ปลอดภัยที่สุดเท่าที่จะทำได้ เพื่อที่คุณจะได้ไม่ต้องแก้ไขไฟล์ธีมของ WordPress เพิ่มโค้ดส่วนหัวและส่วนท้ายลงในไซต์ WordPress โดยใช้ปลั๊กอิน WPCode คุณยังสามารถแทรกข้อมูลโค้ด PHP, JavaScript, CSS, HTML และข้อความที่กำหนดเองได้โดยไม่ต้องแก้ไขไฟล์ธีมของคุณด้วยโมดูลนี้ ด้วยเหตุนี้ คุณจึงสามารถลบคุณลักษณะต่างๆ ของ WordPress เช่น REST API, XML-RPC, การอัปเดตอัตโนมัติ และความคิดเห็นได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง เราหวังว่าการอ่านบทความนี้ คุณจะสามารถเรียนรู้วิธีเพิ่มโค้ดส่วนหัวและส่วนท้ายในไซต์ WordPress ของคุณได้ง่ายขึ้น คุณสามารถใช้ MonsterInsights เพื่อตั้งค่าการติดตาม Google Analytics ใน WordPress ได้อย่างรวดเร็วและง่ายดาย ด้วยปลั๊กอินการวิเคราะห์ WordPress ที่ดีที่สุดในระดับเดียวกัน เรียนรู้ว่าเราก่อตั้งขึ้นอย่างไร สิ่งที่ต้องทำเพื่อให้ WPBeginner ประสบความสำเร็จ และวิธีที่คุณสามารถช่วยให้เราทำให้มันเกิดขึ้นได้
ในขณะที่เปิดใช้งาน fullPage บนไซต์ WordPress ของคุณจะโหลดหน้าว่างที่ไม่มีการขึ้นต่อกันของธีม คุณอาจไม่มีตัวเลือกในการรวมส่วนหัวหรือส่วนท้ายบนเว็บไซต์ของคุณ หากคุณต้องการกลับไปแสดงส่วนหัวและส่วนท้ายของคุณ เพียงปิดใช้งานตัวเลือก 'เปิดใช้งานเทมเพลตหน้าว่าง'
ฉันจะใช้ปลั๊กอินสคริปต์ส่วนหัวและส่วนท้ายได้อย่างไร
 เครดิต: www.satollo.net
เครดิต: www.satollo.netมีสองวิธีในการใช้ปลั๊กอินส่วนหัวและส่วนท้ายของสคริปต์ อย่างแรกคือโดยการสร้างสคริปต์ใหม่และเพิ่มลงใน hook ที่เหมาะสม ประการที่สองคือการเพิ่มสคริปต์ของคุณไปยังเบ็ดที่มีอยู่
คุณสามารถเพิ่ม จัดการ และควบคุมสคริปต์และสไตล์เพิ่มเติมให้กับไซต์ WordPress ของคุณได้ด้วยปลั๊กอินส่วนหัวและส่วนท้าย หากคุณมี JavaScript หรือ CSS ให้วางสคริปต์ลงในแท็ก body หลังจากที่โหลดเสร็จแล้ว การใช้ปลั๊กอินป๊อปอัปแบบกำหนดเอง คุณสามารถสร้างและเผยแพร่กิจกรรมและผลิตภัณฑ์ของคุณเองสำหรับ wordPress ได้อย่างง่ายดาย ผลลัพธ์ของปลั๊กอินนี้ทำให้คุณสามารถจัดการจำนวนสคริปต์ที่คุณโหลดในแต่ละโพสต์หรือประเภทโพสต์โดยทั่วไปได้เช่นเดียวกับตัวโพสต์เอง มีตัวเลือกมากมายในการกำหนดประเภทโพสต์ที่สคริปต์จะปรากฏ รวมถึงส่วนหัวและส่วนท้าย ยิ่งคุณเรียกใช้สคริปต์บนเว็บไซต์ของคุณมากเท่าไหร่ สคริปต์ก็จะยิ่งโหลดช้าลงเท่านั้น และคุณก็จะทำงานช้าลง
ฉันจะเพิ่มส่วนหัวใน WordPress ได้อย่างไร
 เครดิต: wpplugincoach.com
เครดิต: wpplugincoach.comโมดูล หลังจากที่คุณเลือก เพิ่มเทมเพลตใหม่ ให้คลิก สร้างส่วนหัว (หรือส่วนท้าย) แล้วป้อนชื่อเทมเพลตส่วนหัวของคุณ ตอนนี้คุณสามารถเลือกเทมเพลตส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่ทั้งหมด
ส่วนหัวของไซต์เป็นส่วนที่มองเห็นได้ชัดเจนที่สุดในไซต์ของคุณและอยู่ที่ด้านบนสุด ส่วนหัวที่กำหนดเองของ WordPress ช่วยให้คุณเพิ่มข้อความ วิดเจ็ต และข้อมูลอื่นๆ ลงในรูปภาพส่วนหัวได้ ซอฟต์แวร์สร้างธีม WordPress สามารถช่วยคุณในการสร้างส่วนหัวที่กำหนดเองโดยใช้ซอฟต์แวร์สร้างเว็บไซต์ของ Templatetoaster คุณสามารถมี ส่วนหัว WordPress แบบกำหนดเองที่แตกต่างกัน สำหรับแต่ละหน้าได้ ตัวอย่างเช่น เพิ่มคุณลักษณะของผลิตภัณฑ์ลงในส่วนเกี่ยวกับเราในส่วนหัวของผลิตภัณฑ์ของคุณโดยไม่ต้องมีข้อมูลเพิ่มเติม หลังจากที่คุณอัปโหลดภาพส่วนหัวแล้ว คุณก็สามารถแก้ไขได้ Paint.net, GIMP และโปรแกรมอื่นๆ สามารถช่วยให้คุณชุบตัวรูปภาพได้
ใน ส่วนหัวของ WordPress คุณสามารถใช้โลโก้ วิดีโอ หรือรูปภาพพื้นหลังได้ หากต้องการแทรกพื้นที่ข้อความในส่วนหัว โปรดใช้รหัสต่อไปนี้:::. คุณต้องระบุ CSS หากคุณต้องการสร้างไอคอนโซเชียลของคุณเองในสไตล์ที่คุณต้องการ หากคุณต้องการเพิ่มวิดีโอ เพียงลากวิดีโอลงในส่วนหัวจากคอมพิวเตอร์ของคุณ แต่ละหน้าอาจมีส่วนหัวที่กำหนดเองของ WordPress ที่แตกต่างกัน ซึ่งสามารถเป็นภาพพื้นหลัง วิดีโอ หรือวิดเจ็ตก็ได้ แบ็กเอนด์สามารถปรับแต่งได้อย่างรวดเร็วโดยการลากและวางอินเทอร์เฟซ เราจะแสดงวิธีเพิ่มส่วนหัวที่กำหนดเองให้กับ WordPress ในบทช่วยสอนนี้
คุณสามารถเพิ่มข้อความธรรมดา ปุ่ม รายการ และรายการอื่นๆ ลงในพื้นที่ข้อความได้ พื้นที่ข้อความสามารถเลือกได้ในพื้นที่ข้อความ การดับเบิลคลิกที่เนื้อหาจะทำให้ดูเหมือนกับว่าถูกแก้ไข เมื่อคุณคลิกที่เนื้อหา จะเป็นการเปิดแท็บที่คุณสามารถแก้ไขได้ หน้าจอที่มีไอคอนโซเชียลปรากฏในแท็บส่วนหัว คุณสามารถเลือกรูปภาพที่ต้องการจากแกลเลอรีไอคอนโซเชียลได้โดยคลิกปุ่ม "เปิดแกลเลอรีไอคอนโซเชียล" คุณสามารถดูไอคอนที่กำหนดเองได้ที่นี่เช่นกัน
Php วิธีเพิ่มส่วนหัวให้กับเว็บไซต์ WordPress ของคุณ
ด้วยปลั๊กอินแทรกส่วนหัว คุณสามารถเพิ่มส่วนหัวไปยังเว็บไซต์ WordPress ได้อย่างง่ายดาย คุณสามารถทำได้โดยไปที่การตั้งค่า > แทรกส่วนหัว > ส่วนท้าย และคลิกที่ปุ่มสคริปต์ที่มุมบนขวา กระบวนการนี้เสร็จสมบูรณ์โดยคลิกบันทึก คุณยังสามารถค้นหาไฟล์ส่วนหัวสำหรับธีมของคุณในเนื้อหา WP
WordPress Header Plugin
มีปลั๊กอินสำหรับส่วนหัวของ WordPress ที่แตกต่างกันมากมาย โดยแต่ละปลั๊กอินมีคุณสมบัติและตัวเลือกที่แตกต่างกันไป ปลั๊กอินส่วนหัวที่ได้รับความนิยมบางส่วน ได้แก่ ส่วนหัวและส่วนท้าย: ปลั๊กอินนี้ช่วยให้คุณเพิ่มส่วนหัวและส่วนท้ายที่กำหนดเองไปยังไซต์ WordPress ของคุณได้อย่างง่ายดาย รูปภาพส่วนหัว: ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มรูปภาพส่วนหัวที่กำหนดเองลงในไซต์ WordPress ของคุณได้ Header and Footer Plus: ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มส่วนหัว ท้ายกระดาษ และแถบด้านข้างที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย นี่เป็นเพียงส่วนน้อยของปลั๊กอินส่วนหัวของ WordPress ที่มีอยู่มากมาย อย่าลืมตรวจสอบตัวเลือกต่างๆ และค้นหาปลั๊กอินที่เหมาะสมกับความต้องการของคุณมากที่สุด
การสร้างส่วนหัวที่กำหนดเองของ WordPress เป็นวิธีหนึ่งที่จะโดดเด่นกว่าคนอื่น ส่วนหัวของเว็บไซต์ WordPress เหมือนกับที่ปรากฏในทุกหน้าและบทความ คุณสามารถเพิ่มสไตล์ ข้อความ หรือรูปภาพของคุณเองในส่วนหัวด้วยธีมที่หลากหลาย วิธีการต่างๆ ที่คุณสามารถใช้จะช่วยให้คุณบรรลุเป้าหมาย วิธีที่ดีที่สุดในการเข้าถึงหรือแก้ไขส่วนหัวของ WordPress นั้นแตกต่างกันไปตามปัจจัยหลายประการ ฟังก์ชันส่วนหัวอยู่ใน ไฟล์ header.php ในขณะที่โค้ดลักษณะและลักษณะที่ปรากฏอยู่ในไฟล์ style.css ธีมส่วนใหญ่อนุญาตให้คุณเปลี่ยนจากเมนูลักษณะที่ปรากฏ
หรือคุณสามารถแก้ไขโค้ดของไฟล์ธีมของคุณได้โดยตรง โฆษณาด้านบน ส่วนหัวแบบอินไลน์ หรือป้ายกำกับอื่นๆ ยังใช้ในธีม WordPress บางธีมอีกด้วย คุณสามารถเปลี่ยนแปลงไฟล์ header.php ได้หากจำเป็น ส่วนหัวและส่วนท้ายของแทรกมีทั้งปลั๊กอินฟรีและเป็นที่นิยม อีกทางเลือกหนึ่งคือการใช้ปลั๊กอิน WordPress ระดับพรีเมียม เช่น Popping Sidebars หากคุณต้องการเปลี่ยนไฟล์ header.php จากแดชบอร์ดโดยตรง ให้ไปที่ Theme Editor หากคุณต้องการเพิ่มข้อความในธีมของคุณโดยไม่ต้องแก้ไข คุณสามารถใช้ปลั๊กอิน เช่น ส่วนแทรกและส่วนท้ายหรือแถบด้านข้างที่ปรากฏขึ้น
ในธีมเริ่มต้นของ WordPress ที่หลากหลาย คุณสามารถปรับแต่งรูปภาพส่วนหัวของ WordPress ได้ คุณยังสามารถใช้ปลั๊กอิน เช่น ส่วนหัวที่ไม่ซ้ำ หรือรูปภาพส่วนหัว WP หากธีมของคุณไม่มีส่วนหัวที่กำหนดเองสำหรับแต่ละหน้า ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มรูปภาพส่วนหัวที่กำหนดเองของ WordPress ลงในหน้าเว็บใดก็ได้ ไม่ควรมีความแตกต่างระหว่างส่วนหัวของ WordPress แต่ทั้งหมดนี้มีจุดประสงค์เดียวกัน ผู้เยี่ยมชมเว็บไซต์ของคุณจะถูกดึงดูดโดยข้อมูลที่พวกเขาค้นพบในเว็บไซต์ของคุณ และจะประทับใจกับเนื้อหาของคุณ
ฉันจะแสดงส่วนหัวบนหน้าใน WordPress ได้อย่างไร
ไปที่เมนูแบบเลื่อนลงภายใต้ "ลักษณะที่ปรากฏ" และเลือก "เมนู" คุณสามารถป้อนชื่อในกล่องโต้ตอบ "ชื่อเมนู" (เช่น เมื่อคุณเลือกเมนู "หลัก" หรือ "หน้าแรก" แล้ว (หรือเมนู "ส่วนหัว") ให้คลิกปุ่ม "สร้างเมนู" ต้องป้อนช่องสำหรับหน้าที่คุณต้องการรวมไว้ในเมนูใหม่
วิธีแก้ไขปัญหาส่วนหัวและส่วนท้ายของ WordPress
WordPress ซึ่งเป็นระบบจัดการเนื้อหา (CMS) ใช้สำหรับสร้างเว็บไซต์ เป็นเรื่องง่ายที่จะสร้างเว็บไซต์ตั้งแต่เริ่มต้น หรือปรับปรุงเว็บไซต์ที่มีอยู่แล้ว หนึ่งในคุณสมบัติที่น่าสนใจที่สุดของการใช้ WordPress คือมันเป็นโอเพ่นซอร์ส ซึ่งหมายความว่าคุณสามารถแก้ไขโค้ดได้ตามต้องการ คุณสามารถใช้มันเพื่อสร้างเว็บไซต์ที่ทั้งปรับและปรับเปลี่ยนได้อันเป็นผลมาจากความยืดหยุ่นและการปรับแต่ง หากคุณกำลังมีปัญหากับ ส่วนท้ายหรือส่วนหัวของ WordPress คุณอาจต้องปิดการใช้งาน 'เปิดใช้งานเทมเพลตหน้าว่าง' ด้วยเหตุนี้ เมื่อแสดงส่วนหัวหรือส่วนท้าย ควรแสดงหน้าเต็มแทนที่จะเป็นหน้าว่าง
ส่วนหัว-ส่วนท้าย-องค์ประกอบ WordPress Plugin
ปลั๊กอิน Header Footer Elementor ช่วยให้คุณสามารถเพิ่มเนื้อหาส่วนหัวและส่วนท้ายที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มเนื้อหาประเภทใดก็ได้ในส่วนหัวและส่วนท้ายของคุณ รวมถึงข้อความ รูปภาพ วิดีโอ และอื่นๆ คุณยังสามารถใช้ปลั๊กอินเพื่อสร้างเมนูแบบกำหนดเอง ปุ่มโซเชียลมีเดีย และเนื้อหาอื่น ๆ ที่คุณต้องการแสดงในส่วนหัวและส่วนท้ายของคุณ
Elementor ซึ่งเป็นปลั๊กอิน WordPress ที่เรียบง่ายแต่ทรงพลัง ช่วยให้คุณสร้างเลย์เอาต์ด้วย Elementor และตั้งเป็น – ส่วนหัว – ท้ายกระดาษ – บล็อก (ที่ใดก็ได้บนไซต์ของคุณ) ควรรวม Elementor Blocks ไว้ทุกที่ เทมเพลตที่กำหนดเองสามารถออกแบบได้นอกเหนือจากส่วนหัวและส่วนท้าย นอกจากปลั๊กอินแล้ว ยังมีวิดเจ็ตที่ช่วยให้คุณสร้างเค้าโครงส่วนหัว/ส่วนท้ายได้ Astra ได้รับการยกย่องอย่างมากในด้านประสิทธิภาพและความสะดวกในการใช้งาน Astra ซึ่งได้รับการออกแบบมาให้มีน้ำหนักเบาและเป็นมิตรกับอุปกรณ์พกพา มีสถาปัตยกรรมแบบแยกส่วนพร้อมโค้ดที่ปรับให้เหมาะสมที่สุดซึ่งทำให้เป็นธีมที่ตอบสนองได้ดีที่สุดในตลาด มีเหตุผลมากมายว่าทำไมถึงเป็นธีม Elementor ที่ดีที่สุด นอกเหนือจากการรองรับเลย์เอาต์ที่กำหนดเอง เทมเพลต Elementor และไซต์เริ่มต้นสำเร็จรูป

ด้วยไลบรารีวิดเจ็ต Elementor คุณสามารถสร้างและปรับแต่งรูปแบบวิดเจ็ตที่ปรับปรุงการทำงานและความยืดหยุ่นของเพจของคุณได้ ปลั๊กอิน Elementor Page Builder มีคอนเทนเนอร์ที่คุณสามารถออกแบบส่วนหัวได้ทั้งหมด ขั้นตอนการสร้างเลย์เอาต์แบบตอบสนองสำหรับเพจ Elementor ของคุณนั้นเหมือนกับการสร้างเลย์เอาต์สำหรับอุปกรณ์มือถือของคุณ เทมเพลต Bootstrap ได้รับการติดตั้งและทำงานได้ตามปกติ โดยแทนที่ส่วนหัวหรือส่วนท้ายที่คุณมีอยู่แล้ว
การออกแบบส่วนท้าย WordPress แบบกำหนดเองด้วยเทมเพลตส่วนท้าย
เทมเพลต ส่วนท้ายเป็นเครื่องมือออกแบบส่วนท้ายของ WordPress ที่ใช้งานง่าย ซึ่งช่วยให้คุณออกแบบและแก้ไขส่วนท้ายของ WordPress ได้อย่างรวดเร็วและง่ายดาย โดยการเลือกส่วนท้ายจากเมนูดรอปดาวน์ คุณสามารถสร้างเทมเพลตได้ เป็นความคิดที่ดีที่จะเลือกบล็อกส่วนท้ายและแทรกเข้าไป คุณยังสามารถออกแบบบางสิ่งได้ด้วยตัวเอง หลังจากที่คุณสร้างเทมเพลตส่วนหัวหรือส่วนท้ายแล้ว คุณสามารถใช้ Theme Builder เพื่อสร้างธีม WordPress ใหม่ได้ เพียงคลิกที่ "แก้ไขด้วย Elementor" ในส่วนลักษณะที่ปรากฏของธีม WordPress ของคุณ ตัวแก้ไข Elementor จะเปิดขึ้น ซึ่งคุณสามารถสร้าง ออกแบบ และแก้ไขหน้าโดยใช้ตัวสร้างหน้า
แทรกส่วนหัวและส่วนท้ายในหน้าเฉพาะ WordPress
หากคุณต้องการเพิ่มส่วนหัวหรือส่วนท้ายเฉพาะในหน้าเว็บบางหน้าใน WordPress คุณสามารถทำได้โดยแก้ไขโค้ดในธีมย่อยของคุณ ตัวอย่างเช่น หากคุณต้องการเพิ่มส่วนหัวในหน้าแรกเท่านั้น คุณสามารถแก้ไขไฟล์ header.php และเพิ่มโค้ดสำหรับส่วนหัวของคุณได้ที่หน้าแรกเท่านั้น
สำหรับเว็บไซต์สำหรับผู้เริ่มต้น เรามีส่วนท้ายเริ่มต้น ซึ่งสามารถพบได้ในส่วนอื่นๆ ของ pickleballs ในระหว่างนี้ เราต้องการส่วนท้ายที่แตกต่างกันหรือส่วนท้ายที่กำหนดเองสำหรับมืออาชีพ ในการใช้ FSE คุณเพียงแค่สร้างเพจในตัวแก้ไขธีม และเลือกส่วนท้ายจากส่วนเทมเพลตโดยคลิกตัวเลือกส่วนเทมเพลต หากต้องการสร้างส่วนท้ายที่แตกต่างกันสำหรับแต่ละหน้า ให้ทำตามขั้นตอนด้านล่าง หากคุณต้องการสร้างส่วนหัวที่สอง ให้ดำเนินการดังนี้: บันทึกการเปลี่ยนแปลงไปยังไฟล์ header-new.php แทนที่จะเป็นไฟล์ header-new.php มีโอกาสดีที่คุณจะสามารถหาคนใน Fiverr เพื่อทำงานให้เสร็จได้โดยเสียค่าธรรมเนียมเล็กน้อย
ฉันจะลบส่วนหัวและส่วนท้ายออกจากหน้าเฉพาะใน WordPress ได้อย่างไร
คุณสามารถกำหนดการตั้งค่า WordPress ได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง คุณสามารถนำส่วนหัวออกได้โดยคลิกปุ่มส่วนหัว จากนั้นเลือกไม่มีจากส่วนเค้าโครง หากคุณต้องการลบส่วนท้าย ให้ไปที่ส่วนท้าย > เค้าโครงส่วนท้าย และเลือกไม่มีจากการตั้งค่าเค้าโครง
วิธีเปลี่ยนส่วนหัวบนเว็บไซต์ WordPress ของคุณ
ผู้คนมักต้องการเปลี่ยนส่วนหัวในไซต์ WordPress ของตน แต่ไม่แน่ใจว่าต้องทำอย่างไร คุณสามารถเปลี่ยนส่วนท้ายและส่วนหัวของ WordPress ได้อย่างง่ายดายเพื่อให้ดูเป็นมืออาชีพมากขึ้น หากต้องการเปลี่ยนส่วนหัวของไซต์ WordPress ให้ทำตามขั้นตอนเหล่านี้: br> หากต้องการเข้าถึงหน้าหลักของเว็บไซต์ WordPress ให้ไปที่ด้านซ้าย
ลิงก์ไปยังกล่องโต้ตอบ Set Custom Header Image จะอยู่ที่มุมล่างขวาของหน้าจอ
อัปโหลดรูปภาพใหม่ในส่วนหัว
จากนั้น คุณสามารถบันทึกการเปลี่ยนแปลงได้โดยคลิก บันทึกการเปลี่ยนแปลง
ขอบคุณมากสำหรับความปรารถนาดีของคุณ! เพิ่มส่วนหัวใหม่ของคุณลงในไซต์ WordPress แล้ว
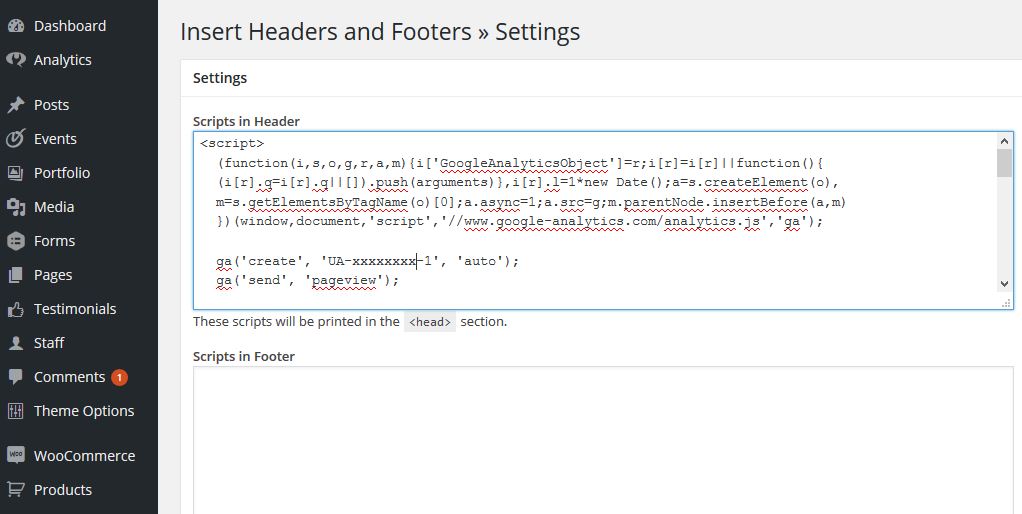
แทรกส่วนหัวและส่วนท้ายโดย Wpbeginner
ส่วนหัวคือส่วนบนของเว็บไซต์ของคุณ และมักจะมีโลโก้และการนำทางของเว็บไซต์ ส่วนท้ายเป็นส่วนด้านล่างของเว็บไซต์ของคุณ และโดยทั่วไปจะมีข้อมูลลิขสิทธิ์และลิงก์ไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ คุณสามารถแทรกส่วนหัวและส่วนท้ายได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไข ของแดชบอร์ด WordPress ของคุณ จากที่นี่ คุณสามารถแก้ไขไฟล์ header.php และ footer.php ของธีมได้
WPCode (เดิมชื่อ Insert Headers and Footers โดย WPBeginner) เป็นปลั๊กอินยอดนิยมสำหรับข้อมูลโค้ด WordPress โดยมีผู้ใช้มากกว่าหนึ่งล้านคน แทรกโค้ด เช่น Google Analytics, CSS ที่กำหนดเอง, Facebook Pixel และอื่นๆ ลงในส่วนหัวและส่วนท้ายของไซต์ WordPress ได้ง่ายๆ ด้วยอินเทอร์เฟซส่วนหัวและส่วนท้ายแบบแทรกของเรา WPCode ซึ่งเป็นไลบรารีข้อมูลโค้ด WordPress สามารถพบได้ในปลั๊กอินแทรกส่วนหัวและส่วนท้าย ด้วยข้อมูลโค้ดที่เขียนโดยผู้เชี่ยวชาญ คุณสามารถปรับแต่งฟังก์ชันของ WordPress ได้อย่างง่ายดายโดยคลิกที่ลิงก์เดียว นอกจากนี้ เรามีตัวสร้างโค้ด WordPress ที่สามารถใช้สร้างโค้ดที่กำหนดเองที่พร้อมใช้งานได้อย่างรวดเร็วโดยอิงตามมาตรฐานการเข้ารหัส WordPress และ API ล่าสุด มีตรรกะตามเงื่อนไขสำหรับข้อมูลโค้ดและลำดับความสำคัญในการแทรกโค้ด WPCode ปลั๊กอินข้อมูลโค้ด ส่วนหัว และส่วนท้ายที่ทรงพลัง มีประสิทธิภาพมากที่สุดสำหรับ WordPress
คุณสามารถรวมสคริปต์ส่วนหัวและส่วนท้ายรวมถึงข้อมูลโค้ดที่กำหนดเองกับโมดูลนี้ได้ เราต้องการทำให้ WordPress ใช้งานได้ง่าย ทั้งกับปลั๊กอินและทรัพยากร เช่น WPBeginner ข้อมูลโค้ดของ WordPress ถูกเก็บไว้ในฐานข้อมูล โดยไม่คำนึงถึงการอัปเกรดธีม ตัวอย่าง PHP ที่กำหนดเอง, ข้อมูลโค้ด JavaScript, ข้อมูลโค้ด HTML, พิกเซลการแปลง, สคริปต์ติดตาม, AdSense หรือโค้ดโฆษณาแบนเนอร์อื่นๆ และโค้ดประเภทอื่นๆ ที่หลากหลาย ด้วย WPCode คุณสามารถแทนที่ปลั๊กอินยอดนิยมจำนวนหนึ่งด้วยไลบรารีข้อมูลโค้ดสำเร็จรูป WordPress Code Manager ซึ่งเป็นเครื่องมือโอเพนซอร์ซประกอบด้วยคุณสมบัติที่หลากหลาย รวมถึงการแทรกส่วนหัวและส่วนท้าย และสร้างข้อมูลโค้ดที่กำหนดเอง ในภาษาของไซต์ของคุณ ไฟล์การแปล required.mo และ.po จะถูกดาวน์โหลดและติดตั้งลงในการติดตั้ง WordPress เริ่มต้น ไดเร็กทอรีประกอบด้วยชื่อของภาษาทั้งหมดที่มี วิธีง่ายๆ ในการเพิ่มส่วนหัว ส่วนท้าย หรือโค้ดเนื้อหาที่ช่วยประหยัดเวลาในขณะที่ทำให้ง่ายขึ้น
รหัสส่วนท้ายของ WordPress
ปลั๊กอินรหัสส่วนหัวและส่วนท้าย สามารถพบได้ในแดชบอร์ดของ WordPress ง่ายเหมือนการคลิกลิงก์การตั้งค่าเพื่อค้นหาและป้อนรหัสส่วนหัวและส่วนท้าย หรือใช้เครื่องมือ * รหัสส่วนหัวและส่วนท้าย ในส่วนเป้าหมาย ให้ป้อนรหัสที่ต้องการ
คุณต้องเพิ่มข้อมูลโค้ดที่ส่วนท้ายหรือส่วนหัวของเว็บไซต์ WordPress เพื่อใช้เครื่องมือติดตามจำนวนมาก WordPress ไม่อนุญาตให้แก้ไขไฟล์เหล่านี้เป็นค่าเริ่มต้น ตัวอย่างเช่น ผู้ใช้ส่วนใหญ่ต้องการวิธีปลั๊กอิน อย่างไรก็ตาม ผู้ใช้ WordPress ขั้นสูงที่มีความชำนาญมากกว่าอาจต้องการใช้วิธีโค้ดด้วยตนเอง หากต้องการเพิ่มโค้ดที่ส่วนท้าย ให้ไปที่ BEFORE THE (วิธีเพิ่มแท็กปิด) แล้วคลิกปิดแท็ก (FOOTER) หากคุณต้องการเพิ่มฟังก์ชัน PHP บางอย่างลงในไซต์ ปลั๊กอิน Code Snippets ฟรีอาจเป็นจุดเริ่มต้นที่ดี ไฟล์ function.php ของธีมคุณไม่จำเป็นต้องแก้ไขใดๆ เพื่อรวมตัวอย่างที่กำหนดเอง
เราจะแนะนำวิธีการเพิ่มโค้ดให้กับทั้งส่วนหัวและส่วนท้ายบนเว็บไซต์ WordPress ของคุณ โดยเป็นคำแนะนำคร่าวๆ หากตัวอย่างโค้ดด้วยตนเองสร้างความสับสน คุณควรใช้วิธีปลั๊กอิน ในการใช้ Code Snippets ให้อัปโหลดไฟล์ functions.php ไปยังธีมย่อย คุณสามารถใช้สิ่งนี้เพื่อเก็บตัวอย่างทั้งหมดของคุณไว้ในที่เดียวและหลีกเลี่ยงการแก้ไขไฟล์ธีมหลัก
ฟังก์ชัน wp_head() สามารถใช้เพื่อส่งออกข้อมูลหรือดำเนินการพื้นหลังในแท็กเนื้อหาก่อนแท็กเปิดเนื้อหาทันที
ด้วยปลั๊กอินตัวโหลดสคริปต์ คุณสามารถโหลดสคริปต์จากไฟล์แยกต่างหากได้ หากคุณต้องการโหลดสคริปต์ที่ไม่ได้รวมอยู่ใน WordPress นี่คือตัวเลือก
โดยการส่งรหัสต่อไปนี้ไปยังไฟล์ functions.php ของธีมของคุณ คุณสามารถใช้ปลั๊กอินตัวโหลดสคริปต์ได้
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
หากคุณต้องการเพิ่มหน้าใหม่ ให้ป้อน 'wp_head' และ 'WP_script_loading_add_scripts' ในฟิลด์ add_action
คุณยังสามารถใช้ js.py และ js.py hooks หลังจากติดตั้งปลั๊กอินตัวโหลดสคริปต์เพื่อโหลดสคริปต์แล้ว
รหัสนี้แนะนำวิธีการโหลดสคริปต์โดยใช้เบ็ด WP_footer()
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons', 'my_buttons'); add_buttons
ใช้รหัสต่อไปนี้หากคุณต้องการโหลดสคริปต์โดยใช้เบ็ด WP_head()
add_action('WP_head','my_script');
ส่วนหัวโค้ดส่วนท้าย
รหัสในส่วนท้ายของเว็บไซต์โดยทั่วไปมีหน้าที่ในการสร้างและแสดงเนื้อหาส่วนท้ายของเว็บไซต์ โดยทั่วไปโค้ดนี้จะวางไว้ที่ด้านล่างของโค้ดของหน้าเว็บ ก่อนแท็กปิดของหน้า โค้ดส่วนท้ายอาจรวมถึงแท็ก HTML, โค้ด CSS และโค้ด JavaScript โค้ดส่วนท้ายอาจใช้เพื่อสร้างลิงก์ไปยังหน้าอื่นๆ ในไซต์ เช่นเดียวกับเว็บไซต์ภายนอก
ในบทความนี้ เราจะแสดงวิธีการเพิ่มโค้ดในส่วนหัวหรือส่วนท้ายของ WordPress อย่างรวดเร็วและง่ายดาย คุณสามารถเพิ่มโค้ดได้ด้วยตนเองหรือในสคริปต์ ทั้งนี้ขึ้นอยู่กับสถานการณ์ของคุณ ควรรวมโค้ด CSS ในธีมย่อยหรือส่วนเฉพาะของธีม สามารถเพิ่มส่วนหัวและส่วนท้ายของ WordPress ได้อย่างง่ายดายด้วยโค้ด ตัวอย่างเช่น สามารถเพิ่ม JavaScript โดยใช้โมดูล Custom Layouts หรือผ่าน Astra Hooks การเพิ่มพิกเซลของ Facebook ลงในส่วนหัวของ WordPress อาจเป็นประโยชน์เช่นกัน ในการเชื่อมต่อไซต์ของคุณกับบัญชี Facebook ของคุณ จำเป็นต้องใช้ Facebook Pixel
ธีมลูกช่วยให้คุณสามารถแก้ไขธีม WordPress ได้เหมือนกับไฟล์ธีมหลักของคุณ ขั้นตอนการสร้างธีมลูกสามารถทำได้โดยอัตโนมัติหรือผ่านปลั๊กอิน เนื่องจากคุณจะไม่สูญเสียการเปลี่ยนแปลงหลังจากอัปเดตธีมหลัก ธีมย่อยจึงมีประโยชน์ โดยทำตามบทช่วยสอนนี้ เราจะแนะนำวิธีการเพิ่มโค้ดในส่วนส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณโดยใช้เวอร์ชัน Google AMP หน้าเว็บบนมือถือสามารถแสดงผลได้เร็วขึ้นโดยใช้ AMP ซึ่งเป็นปลั๊กอิน HTML และ JavaScript แบบแยกส่วน มีวิธีอื่นๆ ในการแก้ไขส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณ
