Cum să instalați și să activați un plugin pentru antet sau subsol în WordPress
Publicat: 2022-09-28Pentru a utiliza un plugin pentru antet sau subsol în WordPress, trebuie mai întâi să instalați pluginul. Odată ce pluginul este instalat, îl puteți activa accesând pagina „Plugin-uri” din panoul de administrare WordPress și făcând clic pe linkul „Activare” pentru plugin. Odată ce pluginul este activat, va trebui să îl configurați. Pagina de setări a pluginului poate fi găsită în meniul „Setări” din panoul de administrare WordPress. Pe pagina de setări a pluginului, va trebui să introduceți codul pentru antetul sau subsolul pe care doriți să îl utilizați. După ce ați introdus codul, va trebui să faceți clic pe butonul „Salvați modificările”. Antetul sau subsolul dvs. vor fi acum activate și vor apărea pe site-ul dvs. web.
În momentul scrierii, WordPress nu permite opțiunea de inserare a codului în antetul și subsolul site-ului dvs. web. Urmând pașii din acest articol, veți putea adăuga cu ușurință codul de antet și subsol la WordPress. Doriți să păstrați codul cât mai sigur posibil, astfel încât să nu trebuiască să editați fișierele temei WordPress. Adăugați cod de antet și subsol pe site-ul dvs. WordPress folosind pluginul WPCode. De asemenea, puteți introduce fragmente de cod PHP, JavaScript, CSS, HTML și text personalizate fără a modifica fișierele teme cu acest modul. Ca rezultat, puteți elimina funcții WordPress, cum ar fi REST API, XML-RPC, actualizări automate și comentarii cu câteva clicuri de mouse. Sperăm că citind acest articol, veți putea învăța cum să adăugați mai ușor codul de antet și subsol pe site-ul dvs. WordPress. Puteți folosi MonsterInsights pentru a configura rapid și ușor urmărirea Google Analytics în WordPress, datorită celui mai bun plugin de analiză WordPress din clasa sa. Aflați cum am fost înființați, ce este nevoie pentru ca WPBeginner să aibă succes și cum ne puteți ajuta să facem acest lucru.
În timp ce fullPage este activat pe site-ul dvs. WordPress, va încărca o pagină goală care nu are dependențe de teme. Este posibil să nu aveți opțiunea de a include un antet sau un subsol pe site-ul dvs. web. Dacă doriți să reveniți la afișarea antetului și a subsolului, pur și simplu dezactivați opțiunea „Activați șablonul de pagină goală”.
Cum folosesc pluginul script pentru antet și subsol?
 Credit: www.satollo.net
Credit: www.satollo.netExistă două moduri de a utiliza pluginul Scripturi Header și Footer. Primul este prin crearea unui nou script și adăugarea acestuia la cârligul corespunzător. Al doilea este prin adăugarea scriptului la un cârlig existent.
Puteți adăuga, gestiona și controla scripturi și stiluri suplimentare pe site-ul dvs. WordPress cu pluginul pentru antet și subsol. Dacă aveți JavaScript sau CSS, plasați scripturile în eticheta body după ce a fost încărcată. Folosind un plugin pop-up personalizat, puteți crea și publica cu ușurință propriul eveniment și produs pentru wordPress. Ca rezultat al acestui plugin, puteți gestiona numărul de scripturi pe care le încărcați pe fiecare postare sau tip de postare în general, precum și pe postarea în sine. Există numeroase opțiuni pentru definirea tipului de postare în care vor apărea scripturile, inclusiv antetul și subsolul. Cu cât rulați mai multe scripturi pe site-ul dvs., cu atât se va încărca mai lent și veți merge mai încet.
Cum adaug un antet în WordPress?
 Credit: wpplugincoach.com
Credit: wpplugincoach.comModule. După ce ați selectat Adăugați un șablon nou, faceți clic pe Creare antet (sau subsol) și introduceți numele șablonului de antet. Acum puteți alege un șablon de antet (sau subsol) prefabricat sau puteți crea unul de la zero.
Antetul site-ului dvs. este partea cea mai vizibilă a site-ului dvs. și este situat în partea de sus. Un antet personalizat WordPress vă permite să adăugați text, widget și alte informații la imaginea antet. Software-ul de generare de teme WordPress vă poate ajuta să creați antet personalizat folosind software-ul de generare a site-ului web Templatetoaster. Puteți avea un antet personalizat WordPress diferit pentru fiecare pagină. De exemplu, adăugați caracteristici ale produsului la secțiunea Despre noi din antetul produsului dvs. fără a necesita informații suplimentare. După ce ați încărcat imaginea antet, o puteți edita pur și simplu. Paint.net, GIMP și alte programe vă pot ajuta să întineriți imaginea.
Pe antetul dvs. WordPress , puteți utiliza o siglă, un videoclip sau o imagine de fundal. Pentru a insera o zonă de text în antet, vă rugăm să utilizați următorul cod:::. De asemenea, trebuie să furnizați CSS dacă doriți să vă creați propriile pictograme sociale în stilul dvs. preferat. Dacă doriți să adăugați un videoclip, pur și simplu trageți-l în antet de pe computer. Fiecare pagină poate avea un antet personalizat WordPress diferit, care poate fi fie o imagine de fundal, un videoclip sau un widget. Backend-ul poate fi personalizat rapid prin glisarea și plasarea interfeței. Vă vom arăta cum să adăugați antet personalizat la WordPress în acest tutorial.
În zona de text pot fi adăugate text simplu, butoane, liste și alte elemente. Zona de text poate fi selectată în zona de text. Făcând dublu clic pe conținut, acesta va apărea ca și cum ar fi fost editat. Când faceți clic pe o bucată de conținut, se va deschide o filă în care o puteți edita. În fila antet apare un ecran cu pictograme sociale. Puteți selecta imaginea dorită dintr-o galerie de pictograme sociale făcând clic pe butonul „Deschide galeria de pictograme sociale”. Puteți vizualiza pictograma personalizată și aici.
Php Cum să adăugați un antet pe site-ul dvs. WordPress
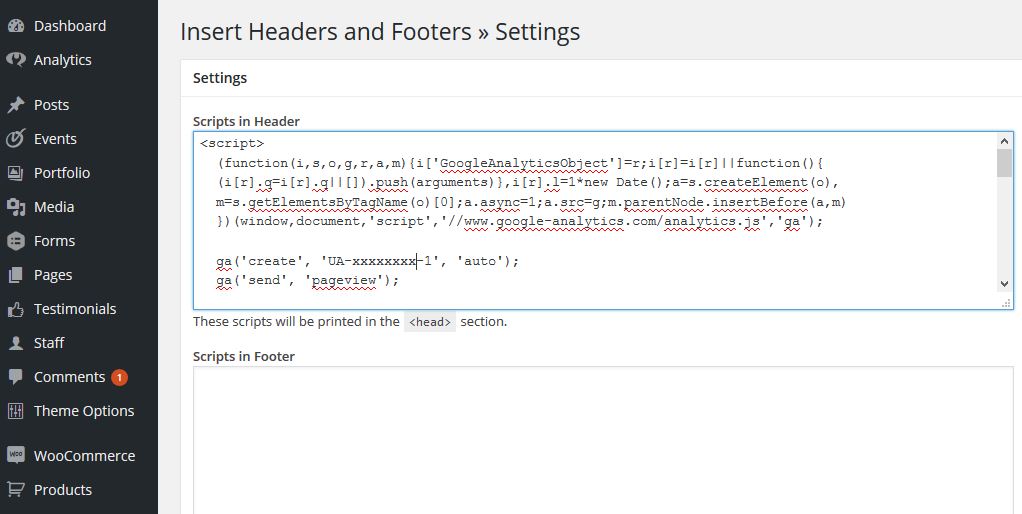
Cu pluginul Insert Headers, puteți adăuga cu ușurință un antet la un site web WordPress. Puteți face acest lucru accesând Setări > Inserați anteturi > Subsol și făcând clic pe butonul Scripturi din colțul din dreapta sus. Procesul este finalizat făcând clic pe Salvare. De asemenea, puteți găsi un fișier antet pentru tema dvs. în conținutul WP.
Plugin pentru antet WordPress
Există o varietate de pluginuri de antet WordPress diferite, fiecare cu propriul său set unic de caracteristici și opțiuni. Unele dintre cele mai populare pluginuri de antet includ: Antet și Subsol: Acest plugin vă permite să adăugați cu ușurință anteturi și subsoluri personalizate pe site-ul dvs. WordPress. Imagini de antet: Acest plugin vă permite să adăugați imagini de antet personalizate pe site-ul dvs. WordPress. Antet și subsol Plus: acest plugin vă permite să adăugați cu ușurință anteturi, subsoluri și bare laterale personalizate pe site-ul dvs. WordPress. Acestea sunt doar câteva dintre numeroasele pluginuri de antet WordPress disponibile. Asigurați-vă că verificați diferitele opțiuni și găsiți pluginul care se potrivește cel mai bine nevoilor dvs.
Crearea propriului antet personalizat WordPress este o modalitate de a ieși în evidență din mulțime. Antetul unui site web WordPress este același cu care apare pe toate paginile și postările. Puteți adăuga propriul stil, text sau imagine la antet cu o varietate de teme. Diferitele metode pe care le puteți folosi vă vor ajuta să vă atingeți obiectivul. Cel mai bun mod de a accesa sau edita antetul WordPress variază în funcție de o serie de factori. Funcțiile de antet sunt în fișierul header.php , în timp ce codul de stil și aspect este în fișierul style.css. Majoritatea temelor vă permit să le schimbați din meniul Aspect.
Alternativ, puteți edita direct codul fișierelor temei dvs. Masthead, inline-header sau alte etichete sunt, de asemenea, folosite în unele teme WordPress. De asemenea, puteți face modificări fișierului header.php dacă este necesar. Inserați antetul și subsolurile sunt atât pluginuri gratuite, cât și populare. O altă opțiune este să utilizați un plugin WordPress premium, cum ar fi Popping Sidebars. Dacă doriți să schimbați fișierul header.php direct din tabloul de bord, accesați Editorul de teme. Dacă doriți să adăugați text la tema dvs. fără a o edita, puteți utiliza un plugin cum ar fi Inserții și subsoluri sau Popping Sidebars.
Într-o varietate de teme implicite WordPress, vă puteți personaliza propria imagine de antet WordPress. De asemenea, puteți utiliza un plugin precum antet unic sau imagini antet WP dacă tema dvs. nu oferă un antet personalizat pentru fiecare pagină. Cu acest plugin, puteți adăuga cu ușurință propriile imagini de antet personalizate WordPress pe orice pagină web. Nu ar trebui să existe nicio distincție între anteturile WordPress, dar toate servesc aceluiași scop. Vizitatorii site-ului dvs. vor fi atrași de informațiile pe care le descoperă pe site-ul dvs. și vor fi impresionați de conținutul dvs.
Cum afișez antetul pe o pagină din WordPress?
Accesați meniul derulant sub „Aspecte” și alegeți „Meniuri”. Puteți introduce un nume în caseta de dialog „Numele meniului” (de exemplu, după ce ați ales meniul „principal” sau „acasă” (sau, dacă preferați, meniul „Header”), faceți clic pe butonul „Creare meniu” Trebuie introduse casetele pentru paginile pe care doriți să le includeți în noul meniu.
Cum să remediați problemele cu antetul și subsolul WordPress
WordPress, un sistem de management al conținutului (CMS), este folosit pentru a construi site-uri web. Este ușor să creați un site web de la zero sau să îmbunătățiți unul care este deja în vigoare. Una dintre cele mai atrăgătoare caracteristici ale utilizării WordPress este că este open source, ceea ce înseamnă că puteți modifica codul după cum este necesar. Îl puteți folosi pentru a crea un site web care este atât adaptabil, cât și adaptabil, ca urmare a flexibilității și personalizării sale. Dacă întâmpinați probleme cu subsolul sau antetul WordPress , poate fi necesar să dezactivați „Activați șablonul de pagină goală”. Ca rezultat, atunci când este afișat antetul sau subsolul, ar trebui să fie afișată o pagină completă și nu o pagină goală.
Pluginul WordPress Header-footer-elementor
Pluginul Header Footer Elementor vă permite să adăugați cu ușurință conținut personalizat de antet și subsol pe site-ul dvs. WordPress. Cu acest plugin, puteți adăuga orice tip de conținut la antet și subsol, inclusiv text, imagini, videoclipuri și multe altele. De asemenea, puteți utiliza pluginul pentru a crea meniuri personalizate, butoane de rețele sociale și alt conținut pe care doriți să-l afișați în antet și subsol.
Elementor, care este un plugin WordPress simplu, dar puternic, vă permite să construiți un aspect cu Elementor și să îl setați ca – antet – subsol – bloc (oriunde pe site-ul dvs.). Blocurile Elementor ar trebui incluse oriunde v-ați afla. Șabloanele personalizate pot fi proiectate pe lângă antet și subsol. În afară de plugin, există widget-uri care vă permit să creați layout-uri antet/subsol. Astra a primit multe laude pentru performanța și ușurința în utilizare. Astra, care a fost conceput pentru a fi ușor și prietenos cu dispozitivele mobile, are o arhitectură modulară cu cod optimizat care o face cea mai receptivă temă de pe piață. Există numeroase motive pentru care aceasta este cea mai bună temă Elementor, pe lângă suportul pentru machete personalizate, șabloane Elementor și site-uri de pornire gata făcute.

Cu biblioteca noastră de widget-uri Elementor, puteți crea și personaliza formate de widget-uri care îmbunătățesc funcționalitatea și flexibilitatea paginii dvs. Pluginul Elementor Page Builder include un container în care puteți proiecta integral antetul. Procesul de creare a unui aspect receptiv pentru pagina dvs. Elementor este același ca și pentru crearea unui aspect pentru dispozitivul dvs. mobil. Șablonul Bootstrap este instalat și funcționează conform așteptărilor, înlocuind orice antet sau subsol pe care îl aveți deja.
Proiectarea subsolurilor WordPress personalizate cu șablonul de subsol
Șablonul de subsol este un instrument de proiectare a subsolului WordPress simplu de utilizat, care vă permite să proiectați și să editați rapid și ușor propriile subsoluri WordPress. Selectând Subsol din meniul drop-down, puteți crea un șablon. Este o idee bună să selectați un bloc de subsol și să îl introduceți. De asemenea, puteți proiecta ceva singur. După ce ați creat șablonul antet sau subsol, puteți utiliza Teme Builder pentru a crea o nouă temă WordPress. Pur și simplu faceți clic pe „Editați cu Elementor” în secțiunea Aspect a temei dvs. WordPress pentru a face acest lucru. Se va deschide editorul Elementor, unde puteți crea, proiecta și edita paginile folosind generatorul de pagini.
Inserați antet și subsol numai pe anumite pagini WordPress
Dacă doriți să adăugați un antet sau un subsol numai pe anumite pagini din WordPress, puteți face acest lucru prin editarea codului din tema copilului. De exemplu, dacă doriți să adăugați un antet doar pe pagina de pornire, puteți edita fișierul header.php și adăugați codul pentru antetul dvs. numai pe pagina de pornire.
Pentru site-ul pentru începători, oferim subsolul implicit, care poate fi găsit și pe restul pickleball-urilor. Între timp, am dori să avem un subsol diferit sau unul personalizat pentru profesioniști. Pentru a utiliza FSE, pur și simplu creați o pagină în editorul de teme și selectați subsolul din părțile șablonului făcând clic pe opțiunea părților șablonului. Pentru a crea un subsol diferit pentru fiecare pagină, urmați pașii de mai jos. Dacă doriți să creați un al doilea antet, procedați după cum urmează: salvați modificările în fișierul header-new.php și nu în fișierul header-new.php. Sunt șanse mari să puteți găsi pe Fiverr pe cineva care să finalizeze sarcina pentru o mică taxă.
Cum elimin antetul și subsolul dintr-o anumită pagină din WordPress?
Puteți configura setările WordPress accesând Aspect > Personalizare. Antetul poate fi eliminat făcând clic pe butonul Antet, apoi selectând Niciunul din secțiunea Aspect. Dacă doriți să eliminați subsolul, accesați Subsol > Aspect subsol și selectați niciunul din setarea Aspect.
Cum să schimbați antetul de pe site-ul dvs. WordPress
Oamenii doresc frecvent să schimbe antetul de pe site-ul lor WordPress, dar nu știu sigur cum. Puteți schimba cu ușurință subsolurile și anteturile WordPress pentru a le face să pară mai profesioniste. Pentru a schimba antetul site-ului dvs. WordPress, urmați acești pași: br>. Pentru a accesa pagina principală a site-ului dvs. WordPress, navigați spre stânga.
Un link către caseta de dialog Set Custom Header Image se află în colțul din dreapta jos al ecranului.
Încărcați o imagine nouă în antet.
Apoi puteți salva modificările făcând clic pe Salvare modificări.
Vă mulțumesc mult pentru urările voastre de bine! Noul dvs. antet a fost acum adăugat pe site-ul dvs. WordPress.
Inserați anteturi și subsoluri de Wpbeginner
Un antet este partea superioară a site-ului dvs. și, de obicei, conține sigla și navigarea site-ului dvs. Subsolul, pe de altă parte, este secțiunea de jos a site-ului dvs. și de obicei conține informații despre drepturile de autor și link-uri către alte pagini de pe site-ul dvs. Puteți insera anteturi și subsoluri accesând secțiunea Aspect > Editor din tabloul de bord WordPress. De aici, puteți edita fișierele header.php și footer.php ale temei.
WPCode (fost Insert Headers and Footers de WPBeginner) este cel mai popular plugin pentru fragmente de cod WordPress, cu peste un milion de utilizatori. Inserarea codului precum Google Analytics, CSS personalizat, Facebook Pixel și multe altele în antetul și subsolurile site-ului dvs. WordPress este simplă, cu interfața noastră simplă de inserare a antetelor și subsolurilor. WPCode, o bibliotecă de fragmente de cod WordPress, poate fi găsită în pluginul Inserare antet și subsol. Cu fragmente de cod scrise de experți, puteți personaliza cu ușurință funcțiile WordPress făcând clic pe un singur link. În plus, avem generatoare de coduri WordPress care pot fi folosite pentru a genera rapid cod personalizat gata de utilizare, bazat pe cele mai recente standarde de codare WordPress și API-uri. Există o logică condiționată pentru fragmentele de cod și prioritatea de inserare a codului. WPCode, un plugin puternic pentru fragmente de cod, anteturi și subsoluri, este cel mai puternic pentru WordPress.
Puteți include scripturi de antet și subsol, precum și fragmente de cod personalizate cu acest modul. Vrem să simplificăm utilizarea WordPress, atât cu pluginurile noastre, cât și cu resurse precum WPBeginner. Fragmentele de cod ale WordPress sunt stocate în baza de date, indiferent de actualizarea temei. Sunt disponibile fragmente PHP personalizate, fragmente JavaScript, fragmente HTML, pixeli de conversie, scripturi de urmărire, AdSense sau alt cod de anunț banner și o varietate de alte tipuri de cod. Cu WPCode, puteți înlocui o serie de plugin-uri populare cu o bibliotecă de fragmente de cod gata făcută. WordPress Code Manager, un instrument open-source, include o varietate de funcții, inclusiv inserarea antetului și a subsolurilor și crearea de fragmente de cod personalizate. În limba site-ului dvs., fișierele de traducere required.mo și.po vor fi descărcate și instalate în instalarea implicită WordPress. Directorul conține numele tuturor limbilor disponibile. O metodă simplă de adăugare a antetului, subsolului sau codului de corp care economisește timp, simplificând totodată.
Cod de subsol WordPress
Pluginul Head and Footer Code poate fi găsit în Tabloul de bord WordPress. Este la fel de simplu ca să faceți clic pe linkul Setări pentru a găsi și introduce codul pentru cap și subsol sau pentru a utiliza Instrumente * Codul pentru cap și subsol. În secțiunea țintă, introduceți codul dorit.
Trebuie să adăugați fragmente de cod la subsolul sau antetul site-ului dvs. WordPress pentru a utiliza multe instrumente de urmărire. WordPress nu permite editarea acestor fișiere în mod implicit. Majoritatea utilizatorilor, de exemplu, ar prefera metoda pluginului. Cu toate acestea, utilizatorii WordPress avansați care sunt mai avansați pot prefera să folosească metoda manuală a codului. Pentru a adăuga un cod la subsolul dvs., accesați ÎNAINTE DE (CUM SE ADĂUGĂ O ETICĂ DE ÎNCHIDERE) și faceți clic pe Etichetă de ÎNCHIDERE (SUBSOBS). Dacă trebuie să adăugați doar câteva funcții PHP la un site, pluginul gratuit Code Snippets ar putea fi un loc bun pentru a începe. Fișierul function.php al temei dvs. nu trebuie modificat în niciun fel pentru a include fragmente personalizate.
Ca un ghid general, vă vom prezenta cum să adăugați cod atât la antet, cât și la subsol de pe site-ul dvs. WordPress. Dacă exemplele de cod manual sunt confuze, ar trebui să utilizați metoda pluginului. Pentru a utiliza fragmente de cod, încărcați fișierul functions.php în tema copil. Puteți folosi acest lucru pentru a păstra toate fragmentele dvs. într-un singur loc și pentru a evita modificarea fișierelor teme principale.
Funcția wp_head() poate fi utilizată pentru a exporta date sau pentru a efectua acțiuni de fundal în eticheta body care precede eticheta body de deschidere.
Cu pluginul de încărcare de scripturi, puteți încărca scripturi dintr-un fișier separat. Dacă trebuie să încărcați scripturi care nu sunt incluse cu WordPress, aceasta este o opțiune.
Trecând următorul cod în fișierul functions.php al temei, puteți utiliza pluginul de încărcare de scripturi.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Dacă doriți să adăugați o pagină nouă, introduceți „wp_head” și „WP_script_loading_add_scripts” în câmpul add_action.
De asemenea, puteți utiliza cârligele js.py și js.py după ce pluginul de încărcare a scripturilor a fost instalat pentru a încărca scripturile.
Acest cod vă arată cum să încărcați un script folosind cârligul WP_footer().
Add_actions ('html_footer,'my_script'); add_buttons ('butoanele_html','butoanele_mei'); add_buttons
Utilizați următorul cod dacă doriți să încărcați un script folosind cârligul WP_head().
add_action('WP_head','my_script');
Antet cod de subsol
Codul din subsolul unui site web este, în general, responsabil pentru crearea și afișarea conținutului subsolului site-ului. Acest cod este plasat de obicei în partea de jos a codului unei pagini web, înaintea etichetei de închidere a paginii. Codul de subsol poate include etichete HTML, cod CSS și cod JavaScript. Codul de subsol poate fi folosit și pentru a crea link-uri către alte pagini de pe site, precum și către site-uri web externe.
În această postare, vă vom arăta cum să adăugați rapid și ușor cod la antetul sau subsolul WordPress. În funcție de situația dvs., puteți adăuga codul manual sau într-un script. Codul CSS ar trebui să fie inclus în orice temă secundară sau într-o anumită secțiune a temei dvs. Antetul și subsolul WordPress pot fi adăugate cu ușurință cu cod. JavaScript, de exemplu, poate fi adăugat utilizând modulul Custom Layouts sau prin Astra Hooks. Adăugarea unui pixel Facebook la antetul WordPress ar putea fi, de asemenea, benefică. Pentru a vă conecta site-ul la contul dvs. de Facebook, este necesar să utilizați un Facebook Pixel.
O temă copil vă permite să vă modificați tema WordPress într-un mod identic cu fișierele principale ale temei. Procesul de creare a unei teme copil poate fi automatizat sau printr-un plugin. Deoarece nu veți pierde modificările după actualizarea temei părinte, temele secundare sunt utile. Urmând acest tutorial, vă vom explica cum să adăugați cod la secțiunile antet și subsol ale site-ului dvs. web folosind versiunea Google AMP. Paginile mobile pot fi redate mai rapid folosind AMP, care este un plugin HTML și JavaScript redus. Există și alte modalități de a edita antetul sau subsolul site-ului.
