如何在 WordPress 中安裝和激活頁眉或頁腳插件
已發表: 2022-09-28為了在 WordPress 中使用頁眉或頁腳插件,您必須首先安裝該插件。 安裝插件後,您可以通過轉到 WordPress 管理面板中的“插件”頁面並單擊插件的“激活”鏈接來激活它。 激活插件後,您將需要對其進行配置。 插件的設置頁面可以在 WordPress 管理面板的“設置”菜單下找到。 在插件的設置頁面上,您需要輸入要使用的頁眉或頁腳的代碼。 輸入代碼後,您需要單擊“保存更改”按鈕。 您的頁眉或頁腳現在將被激活並出現在您的網站上。
在撰寫本文時,WordPress 不允許將代碼插入您網站的頁眉和頁腳的選項。 按照本文中的步驟,您將能夠輕鬆地將頁眉和頁腳代碼添加到 WordPress。 您希望盡可能安全地保存代碼,這樣您就不必編輯 WordPress 主題文件。 使用 WPCode 插件將頁眉和頁腳代碼添加到您的 WordPress 網站。 您還可以插入自定義 PHP、JavaScript、CSS、HTML 和文本代碼片段,而無需使用此模塊修改您的主題文件。 因此,您只需單擊幾下鼠標即可刪除 WordPress 功能,例如 REST API、XML-RPC、自動更新和評論。 我們希望通過閱讀本文,您將能夠更輕鬆地學習如何向您的 WordPress 網站添加頁眉和頁腳代碼。 借助其一流的 WordPress 分析插件,您可以使用 MonsterInsights 在 WordPress 中快速輕鬆地設置 Google Analytics 跟踪。 了解我們是如何成立的,如何使 WPBeginner 成功,以及您如何幫助我們實現這一目標。
在您的 WordPress 網站上啟用 fullPage 後,它將加載一個沒有任何主題依賴項的空頁面。 您可能無法選擇在您的網站上包含頁眉或頁腳。 如果您想返回顯示頁眉和頁腳,只需禁用“啟用空頁面模板”選項即可。
如何使用頁眉和頁腳腳本插件?
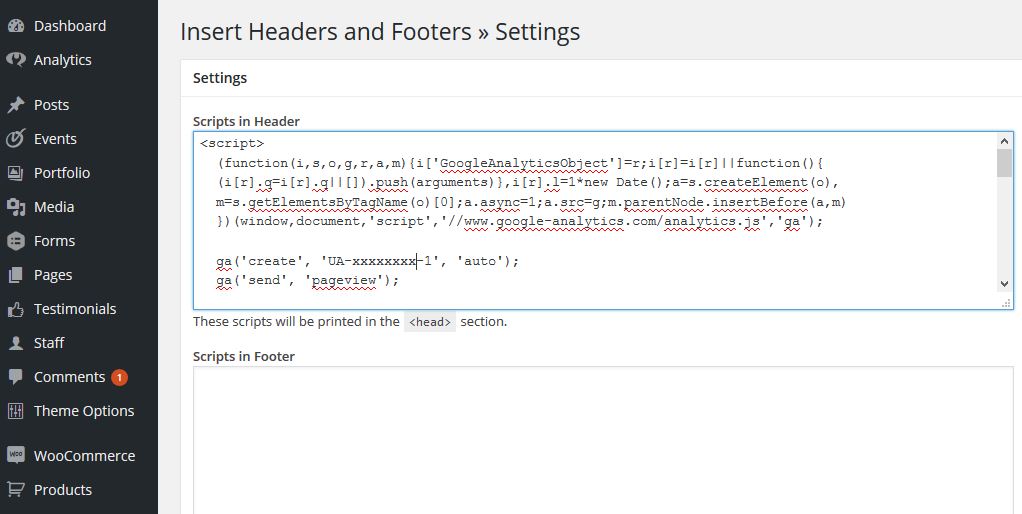
 信用:www.satollo.net
信用:www.satollo.net有兩種方法可以使用頁眉和頁腳腳本插件。 第一種是創建一個新腳本並將其添加到適當的掛鉤中。 第二個是將您的腳本添加到現有的鉤子中。
您可以使用頁眉和頁腳插件向 WordPress 站點添加、管理和控制其他腳本和样式。 如果您有 JavaScript 或 CSS,請在加載後將腳本放入 body 標記中。 使用自定義彈出插件,您可以輕鬆地為 wordPress 創建和發布自己的活動和產品。 由於這個插件,您可以管理在每個帖子或帖子類型以及帖子本身上加載的腳本數量。 有許多選項可用於定義腳本將出現在哪種帖子類型中,包括頁眉和頁腳。 您在網站上運行的腳本越多,加載速度就越慢,您運行的速度就越慢。
如何在 WordPress 中添加標題?
 信用:wpplugincoach.com
信用:wpplugincoach.com模塊。 選擇添加新模板後,單擊創建頁眉(或頁腳)並輸入您的頁眉模板名稱。 現在您可以選擇一個預製的頁眉(或頁腳)模板或從頭開始創建一個。
您網站的標題是您網站中最明顯的部分,位於頂部。 WordPress 自定義標題允許您向標題圖像添加文本、小部件和其他信息。 WordPress 主題構建器軟件可以幫助您使用 Templatetoaster 的網站構建器軟件創建自定義標題。 您可以為每個頁面設置不同的 WordPress 自定義標題。 例如,將產品功能添加到產品標題的“關於我們”部分,無需任何其他信息。 上傳標題圖片後,您可以簡單地對其進行編輯。 Paint.net、GIMP 和其他程序可以幫助您恢復圖像的活力。
在您的WordPress 標題上,您可以使用徽標、視頻或背景圖片。 要在標題中插入文本區域,請使用以下代碼:::。 如果您想以您喜歡的樣式創建自己的社交圖標,您還必須提供 CSS。 如果要添加視頻,只需將其從計算機拖到標題中即可。 每個頁面可能有不同的 WordPress 自定義標題,可以是背景圖片、視頻或小部件。 通過拖放界面可以快速自定義後端。 我們將在本教程中向您展示如何將自定義標題添加到 WordPress。
可以將純文本、按鈕、列表和其他項目添加到文本區域。 可以在文本區域中選擇文本區域。 雙擊內容將使其看起來好像已編輯。 當您單擊一段內容時,它將打開一個選項卡,您可以在其中對其進行編輯。 帶有社交圖標的屏幕出現在標題選項卡中。 您可以通過單擊“打開社交圖標庫”按鈕從社交圖標庫中選擇所需的圖像。 您也可以在此處查看您的自定義圖標。
PHP 如何在您的 WordPress 網站上添加頁眉
使用插入標題插件,您可以輕鬆地將標題添加到 WordPress 網站。 您可以通過轉到“設置”>“插入頁眉”>“頁腳”並單擊右上角的“腳本”按鈕來執行此操作。 該過程通過單擊保存完成。 您還可以在 WP-content 中找到主題的頭文件。
WordPress 標頭插件
有多種不同的 WordPress 標頭插件可用,每個插件都有自己獨特的一組功能和選項。 一些更流行的頁眉插件包括: 頁眉和頁腳:此插件允許您輕鬆地將自定義頁眉和頁腳添加到您的 WordPress 網站。 標題圖片:此插件允許您將自定義標題圖片添加到您的 WordPress 網站。 頁眉和頁腳加:此插件允許您輕鬆地將自定義頁眉、頁腳和側邊欄添加到您的 WordPress 網站。 這些只是眾多可用的 WordPress 標頭插件中的一小部分。 請務必查看各種選項並找到最適合您需求的插件。
創建自己的 WordPress 自定義標題是從人群中脫穎而出的一種方式。 WordPress 網站的標題與它出現在所有頁面和帖子上的標題相同。 您可以將自己的樣式、文本或圖像添加到具有各種主題的標題中。 您可以採用的各種方法將幫助您實現目標。 訪問或編輯 WordPress 標頭的最佳方式取決於多種因素。 頭函數在header.php 文件中,而樣式和外觀代碼在 style.css 文件中。 大多數主題允許您從外觀菜單中更改它們。
或者,您可以直接編輯主題文件的代碼。 一些 WordPress 主題也使用標頭、內聯標題或其他標籤。 如有必要,您還可以更改 header.php 文件。 插入頁眉和頁腳都是免費且流行的插件。 另一種選擇是使用高級 WordPress 插件,例如 Popping Sidebars。 如果您想直接從儀表板更改 header.php 文件,請轉到主題編輯器。 如果您想在不編輯的情況下向主題添加文本,您可以使用插入和頁腳或彈出側邊欄等插件。
在各種 WordPress 默認主題中,您可以自定義自己的 WordPress 標題圖像。 如果您的主題沒有為每個頁面提供自定義標題,您還可以使用像 Unique header 或 WP header images 這樣的插件。 使用此插件,您可以輕鬆地將自己的 WordPress 自定義標題圖像添加到任何網頁。 WordPress 標頭之間應該沒有區別,但它們都具有相同的目的。 您網站的訪問者會被他們在您網站上發現的信息所吸引,並對您的內容印象深刻。
如何在 WordPress 的頁面上顯示頁眉?
轉到“外觀”下的下拉菜單,然後選擇“菜單”。 您可以在“菜單名稱”對話框中輸入名稱(例如,一旦您選擇了“主”或“主”菜單(或者,如果您願意,可以選擇“標題”菜單),單擊“創建菜單”按鈕. 必須輸入要包含在新菜單中的頁面框。
如何修復 WordPress 頁眉和頁腳問題
WordPress 是一種內容管理系統 (CMS),用於構建網站。 從頭開始創建網站或改進已經存在的網站很容易。 使用 WordPress 最吸引人的特點之一是它是開源的,這意味著您可以根據需要修改代碼。 由於其靈活性和定制性,您可以使用它來創建一個兼具適應性和適應性的網站。 如果您的WordPress 頁腳或頁眉有問題,您可能需要禁用“啟用空頁面模板”。 因此,當顯示頁眉或頁腳時,應顯示整頁而不是空白頁。
頁眉頁腳元素或 WordPress 插件
頁眉頁腳元素插件允許您輕鬆地將自定義頁眉和頁腳內容添加到您的 WordPress 網站。 使用此插件,您可以在頁眉和頁腳中添加任何類型的內容,包括文本、圖像、視頻等。 您還可以使用該插件創建自定義菜單、社交媒體按鈕以及您希望在頁眉和頁腳中顯示的其他內容。
Elementor 是一個簡單但功能強大的 WordPress 插件,允許您使用 Elementor 構建佈局並將其設置為 - 頁眉 - 頁腳 - 塊(您網站上的任何位置)。 無論您身在何處,都應包含 Elementor Blocks。 除了頁眉和頁腳之外,還可以設計自定義模板。 除了插件之外,還有一些小部件允許您創建頁眉/頁腳佈局。 Astra 因其性能和易用性而備受讚譽。 Astra 設計為輕量級和移動友好型,具有模塊化架構和優化代碼,使其成為市場上響應速度最快的主題。 除了支持自定義佈局、Elementor 模板和現成的入門網站之外,這是最好的 Elementor 主題還有很多原因。

使用我們的 Elementor 小部件庫,您可以創建和自定義小部件格式,以增強頁面的功能和靈活性。 Elementor Page Builder 插件包含一個容器,您可以在其中完全設計頁眉。 為 Elementor 頁面創建響應式佈局的過程與為移動設備創建響應式佈局的過程相同。 Bootstrap 模板已安裝並按預期工作,替換您已有的任何頁眉或頁腳。
使用頁腳模板設計自定義 WordPress 頁腳
頁腳模板是一個簡單易用的 WordPress 頁腳設計工具,可讓您快速輕鬆地設計和編輯自己的 WordPress 頁腳。 通過從下拉菜單中選擇頁腳,您可以創建模板。 選擇頁腳塊並插入它是個好主意。 你也可以自己設計一些東西。 創建頁眉或頁腳模板後,您可以使用主題生成器創建新的 WordPress 主題。 只需單擊 WordPress 主題的外觀部分中的“使用 Elementor 編輯”即可。 Elementor 編輯器將打開,您可以在其中使用頁面構建器創建、設計和編輯頁面。
僅在特定頁面上插入頁眉和頁腳 WordPress
如果您只想在 WordPress 的特定頁面上添加頁眉或頁腳,您可以通過編輯子主題中的代碼來實現。 例如,如果您只想在主頁上添加標題,您可以編輯 header.php 文件並僅在主頁上添加標題的代碼。
對於初學者網站,我們提供默認頁腳,也可以在其餘的 pickleballs 上找到。 同時,我們希望為專業人士提供不同的頁腳或自定義頁腳。 要使用 FSE,您只需在主題編輯器中創建一個頁面,然後通過單擊模板部分選項從模板部分中選擇頁腳。 要為每個頁面創建不同的頁腳,請按照以下步驟操作。 如果要創建第二個標頭,請執行以下操作:將更改保存到 header-new.php 文件而不是 header-new.php 文件。 您很有可能可以在 Fiverr 上找到某人以支付少量費用來完成任務。
如何從 WordPress 中的特定頁面中刪除頁眉和頁腳?
您可以通過轉到外觀 > 自定義來配置您的 WordPress 設置。 可以通過單擊標題按鈕刪除標題,然後從佈局部分選擇無。 如果要刪除頁腳,請轉到頁腳 > 頁腳佈局,然後從佈局設置中選擇無。
如何更改 WordPress 網站上的標題
人們經常想更改其 WordPress 網站上的標題,但他們不確定如何更改。 您可以輕鬆更改 WordPress 頁腳和頁眉,使它們看起來更專業。 要更改 WordPress 網站的標題,請按照下列步驟操作:br>。 要訪問您的 WordPress 網站的主頁,請導航至左側。
指向“設置自定義標題圖像”對話框的鏈接位於屏幕的右下角。
在標題中上傳新圖像。
然後,您可以通過單擊保存更改來保存更改。
非常感謝您的祝福! 您的新標題現已添加到您的 WordPress 網站。
通過 Wpbeginner 插入頁眉和頁腳
標題是您網站的頂部,通常包含您的網站徽標和導航。 另一方面,頁腳是您網站的底部,通常包含版權信息和指向您網站上其他頁面的鏈接。 您可以通過轉到 WordPress 儀表板的外觀 > 編輯器部分來插入頁眉和頁腳。 從這裡,您可以編輯主題的 header.php 和footer.php 文件。
WPCode(以前由 WPBeginner 插入頁眉和頁腳)是最受歡迎的 WordPress 代碼片段插件,擁有超過一百萬的用戶。 使用我們簡單的插入頁眉和頁腳界面,將 Google Analytics、自定義 CSS、Facebook Pixel 等代碼插入您的 WordPress 網站的頁眉和頁腳非常簡單。 WPCode 是一個 WordPress 代碼片段庫,可以在插入頁眉和頁腳插件中找到。 借助專家編寫的代碼片段,您可以通過單擊單個鏈接輕鬆自定義 WordPress 功能。 此外,我們有 WordPress 代碼生成器,可用於根據最新的 WordPress 編碼標準和 API 快速生成即用型自定義代碼。 代碼片段和代碼插入優先級有條件邏輯。 WPCode 是一個強大的代碼片段、頁眉和頁腳插件,是 WordPress 最強大的。
您可以在此模塊中包含頁眉和頁腳腳本以及自定義代碼片段。 我們希望通過我們的插件和 WPBeginner 等資源讓 WordPress 的使用變得簡單。 無論主題升級如何,WordPress 的代碼片段都存儲在數據庫中。 可以使用自定義 PHP 代碼段、JavaScript 代碼段、HTML 代碼段、轉化像素、跟踪腳本、AdSense 或其他橫幅廣告代碼以及各種其他類型的代碼。 使用 WPCode,您可以用現成的代碼片段庫替換許多流行的插件。 WordPress 代碼管理器是一種開源工具,包括多種功能,包括插入頁眉和頁腳以及創建自定義代碼片段。 在您網站的語言中,所需的.mo 和.po 翻譯文件將被下載並安裝到默認的 WordPress 安裝中。 該目錄包含所有可用語言的名稱。 一種添加頁眉、頁腳或正文代碼的簡單方法,既節省時間又使其變得簡單。
WordPress頁腳代碼
頁眉和頁腳代碼插件可以在 WordPress 儀表板中找到。 只需單擊“設置”鏈接即可查找並輸入頁眉和頁腳代碼或使用工具*頁眉和頁腳代碼。 在目標部分中,輸入所需的代碼。
您必須在 WordPress 網站的頁腳或頁眉中添加代碼片段才能使用許多跟踪工具。 默認情況下,WordPress 不允許編輯這些文件。 例如,大多數用戶更喜歡插件方法。 但是,更高級的高級WordPress用戶可能更喜歡使用手動代碼方法。 要將代碼添加到頁腳,請轉到之前(如何添加關閉標記)並單擊關閉標記(頁腳)。 如果您只需要向站點添加一些 PHP 函數,免費的代碼片段插件可能是一個不錯的起點。 您的主題的 function.php 文件不需要以任何方式修改以包含自定義片段。
作為粗略的指南,我們將引導您了解如何在 WordPress 網站的頁眉和頁腳中添加代碼。 如果手動代碼示例令人困惑,您應該使用插件方法。 要使用代碼片段,請將 functions.php 文件上傳到子主題。 您可以使用它來將所有片段保存在一個地方,並避免修改核心主題文件。
wp_head() 函數可用於在開始正文標記之前的正文標記中導出數據或執行後台操作。
使用腳本加載器插件,您可以從單獨的文件加載腳本。 如果您需要加載 WordPress 未包含的腳本,這是一個選項。
通過將以下代碼傳遞給主題的 functions.php 文件,您可以使用腳本加載器插件。
add_action ('wp_footer,' wordpress_script_loading_add_scripts');
如果要添加新頁面,請在 add_action 字段中輸入“wp_head”和“WP_script_loading_add_scripts”。
您還可以在安裝腳本加載器插件後使用 js.py 和 js.py 掛鉤來加載腳本。
此代碼指導您如何使用 WP_footer() 掛鉤加載腳本。
add_actions('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); 添加按鈕
如果要使用 WP_head() 掛鉤加載腳本,請使用以下代碼。
add_action('WP_head','my_script');
頁腳代碼頁眉
網站頁腳中的代碼通常負責創建和顯示網站的頁腳內容。 此代碼通常放置在網頁代碼的底部,在頁面的結束標記之前。 頁腳代碼可能包括 HTML 標記、CSS 代碼和 JavaScript 代碼。 頁腳代碼還可用於創建指向網站上其他頁面以及外部網站的鏈接。
在這篇文章中,我們將向您展示如何快速輕鬆地將代碼添加到 WordPress 的頁眉或頁腳。 根據您的情況,您可以手動或在腳本中添加代碼。 CSS 代碼應該包含在任何子主題或主題的特定部分中。 WordPress 的頁眉和頁腳可以通過代碼輕鬆添加。 例如,可以使用自定義佈局模塊或通過 Astra Hooks 添加 JavaScript。 將 Facebook Pixel 添加到您的 WordPress 標頭也可能是有益的。 要將您的網站連接到您的 Facebook 帳戶,必須使用 Facebook Pixel。
子主題允許您以與主主題文件相同的方式修改 WordPress 主題。 創建子主題的過程可以自動化或通過插件。 因為更新父主題後您的更改不會丟失,所以子主題很有用。 按照本教程,我們將引導您了解如何使用 Google AMP 版本將代碼添加到您網站的頁眉和頁腳部分。 使用 AMP 可以更快地呈現移動頁面,這是一個精簡的 HTML 和 JavaScript 插件。 還有其他方法可以編輯您網站的頁眉或頁腳。
