如何在 WordPress 中安装和激活页眉或页脚插件
已发表: 2022-09-28为了在 WordPress 中使用页眉或页脚插件,您必须首先安装该插件。 安装插件后,您可以通过转到 WordPress 管理面板中的“插件”页面并单击插件的“激活”链接来激活它。 激活插件后,您将需要对其进行配置。 插件的设置页面可以在 WordPress 管理面板的“设置”菜单下找到。 在插件的设置页面上,您需要输入要使用的页眉或页脚的代码。 输入代码后,您需要单击“保存更改”按钮。 您的页眉或页脚现在将被激活并出现在您的网站上。
在撰写本文时,WordPress 不允许将代码插入您网站的页眉和页脚的选项。 按照本文中的步骤,您将能够轻松地将页眉和页脚代码添加到 WordPress。 您希望尽可能安全地保存代码,这样您就不必编辑 WordPress 主题文件。 使用 WPCode 插件将页眉和页脚代码添加到您的 WordPress 网站。 您还可以插入自定义 PHP、JavaScript、CSS、HTML 和文本代码片段,而无需使用此模块修改您的主题文件。 因此,您只需单击几下鼠标即可删除 WordPress 功能,例如 REST API、XML-RPC、自动更新和评论。 我们希望通过阅读本文,您将能够更轻松地学习如何向您的 WordPress 网站添加页眉和页脚代码。 借助其一流的 WordPress 分析插件,您可以使用 MonsterInsights 在 WordPress 中快速轻松地设置 Google Analytics 跟踪。 了解我们是如何成立的,如何使 WPBeginner 成功,以及您如何帮助我们实现这一目标。
在您的 WordPress 网站上启用 fullPage 后,它将加载一个没有任何主题依赖项的空页面。 您可能无法选择在您的网站上包含页眉或页脚。 如果您想返回显示页眉和页脚,只需禁用“启用空页面模板”选项即可。
如何使用页眉和页脚脚本插件?
 信用:www.satollo.net
信用:www.satollo.net有两种方法可以使用页眉和页脚脚本插件。 第一种是创建一个新脚本并将其添加到适当的挂钩中。 第二个是将您的脚本添加到现有的钩子中。
您可以使用页眉和页脚插件向 WordPress 站点添加、管理和控制其他脚本和样式。 如果您有 JavaScript 或 CSS,请在加载后将脚本放入 body 标记中。 使用自定义弹出插件,您可以轻松地为 wordPress 创建和发布自己的活动和产品。 由于这个插件,您可以管理在每个帖子或帖子类型以及帖子本身上加载的脚本数量。 有许多选项可用于定义脚本将出现在哪种帖子类型中,包括页眉和页脚。 您在网站上运行的脚本越多,加载速度就越慢,您运行的速度就越慢。
如何在 WordPress 中添加标题?
 信用:wpplugincoach.com
信用:wpplugincoach.com模块。 选择添加新模板后,单击创建页眉(或页脚)并输入您的页眉模板名称。 现在您可以选择一个预制的页眉(或页脚)模板或从头开始创建一个。
您网站的标题是您网站中最明显的部分,位于顶部。 WordPress 自定义标题允许您向标题图像添加文本、小部件和其他信息。 WordPress 主题构建器软件可以帮助您使用 Templatetoaster 的网站构建器软件创建自定义标题。 您可以为每个页面设置不同的 WordPress 自定义标题。 例如,将产品功能添加到产品标题的“关于我们”部分,无需任何其他信息。 上传标题图片后,您可以简单地对其进行编辑。 Paint.net、GIMP 和其他程序可以帮助您恢复图像的活力。
在您的WordPress 标题上,您可以使用徽标、视频或背景图片。 要在标题中插入文本区域,请使用以下代码:::。 如果您想以您喜欢的样式创建自己的社交图标,您还必须提供 CSS。 如果要添加视频,只需将其从计算机拖到标题中即可。 每个页面可能有不同的 WordPress 自定义标题,可以是背景图片、视频或小部件。 通过拖放界面可以快速自定义后端。 我们将在本教程中向您展示如何将自定义标题添加到 WordPress。
可以将纯文本、按钮、列表和其他项目添加到文本区域。 可以在文本区域中选择文本区域。 双击内容将使其看起来好像已编辑。 当您单击一段内容时,它将打开一个选项卡,您可以在其中对其进行编辑。 带有社交图标的屏幕出现在标题选项卡中。 您可以通过单击“打开社交图标库”按钮从社交图标库中选择所需的图像。 您也可以在此处查看您的自定义图标。
PHP 如何在您的 WordPress 网站上添加页眉
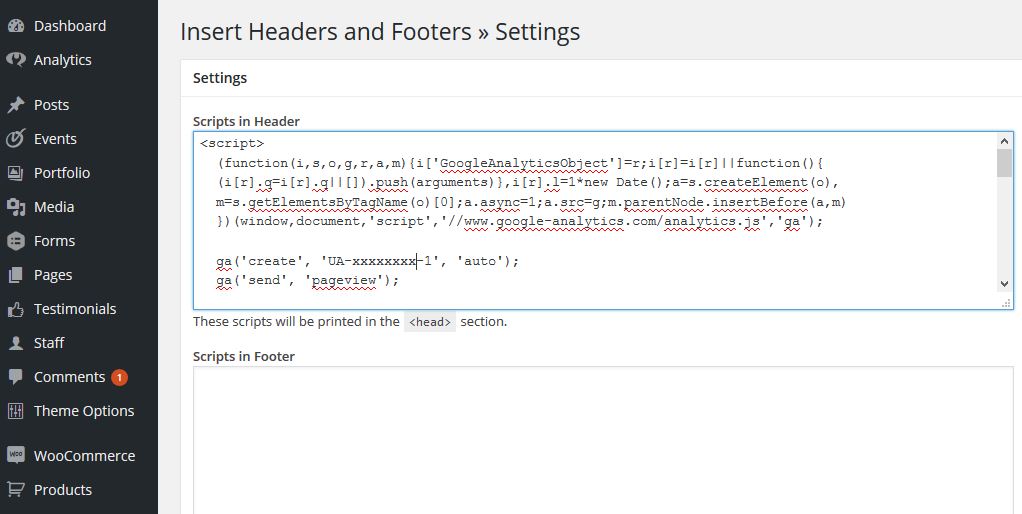
使用插入标题插件,您可以轻松地将标题添加到 WordPress 网站。 您可以通过转到“设置”>“插入页眉”>“页脚”并单击右上角的“脚本”按钮来执行此操作。 该过程通过单击保存完成。 您还可以在 WP-content 中找到主题的头文件。
WordPress 标头插件
有多种不同的 WordPress 标头插件可用,每个插件都有自己独特的一组功能和选项。 一些更流行的页眉插件包括: 页眉和页脚:此插件允许您轻松地将自定义页眉和页脚添加到您的 WordPress 网站。 标题图片:此插件允许您将自定义标题图片添加到您的 WordPress 网站。 页眉和页脚加:此插件允许您轻松地将自定义页眉、页脚和侧边栏添加到您的 WordPress 网站。 这些只是众多可用的 WordPress 标头插件中的一小部分。 请务必查看各种选项并找到最适合您需求的插件。
创建自己的 WordPress 自定义标题是从人群中脱颖而出的一种方式。 WordPress 网站的标题与它出现在所有页面和帖子上的标题相同。 您可以将自己的样式、文本或图像添加到具有各种主题的标题中。 您可以采用的各种方法将帮助您实现目标。 访问或编辑 WordPress 标头的最佳方式取决于多种因素。 头函数在header.php 文件中,而样式和外观代码在 style.css 文件中。 大多数主题允许您从外观菜单中更改它们。
或者,您可以直接编辑主题文件的代码。 一些 WordPress 主题也使用标头、内联标题或其他标签。 如有必要,您还可以更改 header.php 文件。 插入页眉和页脚都是免费且流行的插件。 另一种选择是使用高级 WordPress 插件,例如 Popping Sidebars。 如果您想直接从仪表板更改 header.php 文件,请转到主题编辑器。 如果您想在不编辑的情况下向主题添加文本,您可以使用插入和页脚或弹出侧边栏等插件。
在各种 WordPress 默认主题中,您可以自定义自己的 WordPress 标题图像。 如果您的主题没有为每个页面提供自定义标题,您还可以使用像 Unique header 或 WP header images 这样的插件。 使用此插件,您可以轻松地将自己的 WordPress 自定义标题图像添加到任何网页。 WordPress 标头之间应该没有区别,但它们都具有相同的目的。 您网站的访问者会被他们在您网站上发现的信息所吸引,并对您的内容印象深刻。
如何在 WordPress 的页面上显示页眉?
转到“外观”下的下拉菜单,然后选择“菜单”。 您可以在“菜单名称”对话框中输入名称(例如,一旦您选择了“主”或“主”菜单(或者,如果您愿意,可以选择“标题”菜单),单击“创建菜单”按钮. 必须输入要包含在新菜单中的页面框。
如何修复 WordPress 页眉和页脚问题
WordPress 是一种内容管理系统 (CMS),用于构建网站。 从头开始创建网站或改进已经存在的网站很容易。 使用 WordPress 最吸引人的特点之一是它是开源的,这意味着您可以根据需要修改代码。 由于其灵活性和定制性,您可以使用它来创建一个兼具适应性和适应性的网站。 如果您的WordPress 页脚或页眉有问题,您可能需要禁用“启用空页面模板”。 因此,当显示页眉或页脚时,应显示整页而不是空白页。
页眉页脚元素或 WordPress 插件
页眉页脚元素插件允许您轻松地将自定义页眉和页脚内容添加到您的 WordPress 网站。 使用此插件,您可以在页眉和页脚中添加任何类型的内容,包括文本、图像、视频等。 您还可以使用该插件创建自定义菜单、社交媒体按钮以及您希望在页眉和页脚中显示的其他内容。
Elementor 是一个简单但功能强大的 WordPress 插件,允许您使用 Elementor 构建布局并将其设置为 - 页眉 - 页脚 - 块(您网站上的任何位置)。 无论您身在何处,都应包含 Elementor Blocks。 除了页眉和页脚之外,还可以设计自定义模板。 除了插件之外,还有一些小部件允许您创建页眉/页脚布局。 Astra 因其性能和易用性而备受赞誉。 Astra 设计为轻量级和移动友好型,具有模块化架构和优化代码,使其成为市场上响应速度最快的主题。 除了支持自定义布局、Elementor 模板和现成的入门网站之外,这是最好的 Elementor 主题还有很多原因。

使用我们的 Elementor 小部件库,您可以创建和自定义小部件格式,以增强页面的功能和灵活性。 Elementor Page Builder 插件包含一个容器,您可以在其中完全设计页眉。 为 Elementor 页面创建响应式布局的过程与为移动设备创建响应式布局的过程相同。 Bootstrap 模板已安装并按预期工作,替换您已有的任何页眉或页脚。
使用页脚模板设计自定义 WordPress 页脚
页脚模板是一个简单易用的 WordPress 页脚设计工具,可让您快速轻松地设计和编辑自己的 WordPress 页脚。 通过从下拉菜单中选择页脚,您可以创建模板。 选择页脚块并插入它是个好主意。 你也可以自己设计一些东西。 创建页眉或页脚模板后,您可以使用主题生成器创建新的 WordPress 主题。 只需单击 WordPress 主题的外观部分中的“使用 Elementor 编辑”即可。 Elementor 编辑器将打开,您可以在其中使用页面构建器创建、设计和编辑页面。
仅在特定页面上插入页眉和页脚 WordPress
如果您只想在 WordPress 的特定页面上添加页眉或页脚,您可以通过编辑子主题中的代码来实现。 例如,如果您只想在主页上添加标题,您可以编辑 header.php 文件并仅在主页上添加标题的代码。
对于初学者网站,我们提供默认页脚,也可以在其余的 pickleballs 上找到。 同时,我们希望为专业人士提供不同的页脚或自定义页脚。 要使用 FSE,您只需在主题编辑器中创建一个页面,然后通过单击模板部分选项从模板部分中选择页脚。 要为每个页面创建不同的页脚,请按照以下步骤操作。 如果要创建第二个标头,请执行以下操作:将更改保存到 header-new.php 文件而不是 header-new.php 文件。 您很有可能可以在 Fiverr 上找到某人以支付少量费用来完成任务。
如何从 WordPress 中的特定页面中删除页眉和页脚?
您可以通过转到外观 > 自定义来配置您的 WordPress 设置。 可以通过单击标题按钮删除标题,然后从布局部分选择无。 如果要删除页脚,请转到页脚 > 页脚布局,然后从布局设置中选择无。
如何更改 WordPress 网站上的标题
人们经常想更改其 WordPress 网站上的标题,但他们不确定如何更改。 您可以轻松更改 WordPress 页脚和页眉,使它们看起来更专业。 要更改 WordPress 网站的标题,请按照下列步骤操作:br>。 要访问您的 WordPress 网站的主页,请导航至左侧。
指向“设置自定义标题图像”对话框的链接位于屏幕的右下角。
在标题中上传新图像。
然后,您可以通过单击保存更改来保存更改。
非常感谢您的祝福! 您的新标题现已添加到您的 WordPress 网站。
通过 Wpbeginner 插入页眉和页脚
标题是您网站的顶部,通常包含您的网站徽标和导航。 另一方面,页脚是您网站的底部,通常包含版权信息和指向您网站上其他页面的链接。 您可以通过转到 WordPress 仪表板的外观 > 编辑器部分来插入页眉和页脚。 从这里,您可以编辑主题的 header.php 和footer.php 文件。
WPCode(以前由 WPBeginner 插入页眉和页脚)是最受欢迎的 WordPress 代码片段插件,拥有超过一百万的用户。 使用我们简单的插入页眉和页脚界面,将 Google Analytics、自定义 CSS、Facebook Pixel 等代码插入您的 WordPress 网站的页眉和页脚非常简单。 WPCode 是一个 WordPress 代码片段库,可以在插入页眉和页脚插件中找到。 借助专家编写的代码片段,您可以通过单击单个链接轻松自定义 WordPress 功能。 此外,我们有 WordPress 代码生成器,可用于根据最新的 WordPress 编码标准和 API 快速生成即用型自定义代码。 代码片段和代码插入优先级有条件逻辑。 WPCode 是一个强大的代码片段、页眉和页脚插件,是 WordPress 最强大的。
您可以在此模块中包含页眉和页脚脚本以及自定义代码片段。 我们希望通过我们的插件和 WPBeginner 等资源让 WordPress 的使用变得简单。 无论主题升级如何,WordPress 的代码片段都存储在数据库中。 可以使用自定义 PHP 代码段、JavaScript 代码段、HTML 代码段、转化像素、跟踪脚本、AdSense 或其他横幅广告代码以及各种其他类型的代码。 使用 WPCode,您可以用现成的代码片段库替换许多流行的插件。 WordPress 代码管理器是一种开源工具,包括多种功能,包括插入页眉和页脚以及创建自定义代码片段。 在您网站的语言中,所需的.mo 和.po 翻译文件将被下载并安装到默认的 WordPress 安装中。 该目录包含所有可用语言的名称。 一种添加页眉、页脚或正文代码的简单方法,既节省时间又使其变得简单。
WordPress页脚代码
页眉和页脚代码插件可以在 WordPress 仪表板中找到。 只需单击“设置”链接即可查找并输入页眉和页脚代码或使用工具*页眉和页脚代码。 在目标部分中,输入所需的代码。
您必须在 WordPress 网站的页脚或页眉中添加代码片段才能使用许多跟踪工具。 默认情况下,WordPress 不允许编辑这些文件。 例如,大多数用户更喜欢插件方法。 但是,更高级的高级WordPress用户可能更喜欢使用手动代码方法。 要将代码添加到页脚,请转到之前(如何添加关闭标记)并单击关闭标记(页脚)。 如果您只需要向站点添加一些 PHP 函数,免费的代码片段插件可能是一个不错的起点。 您的主题的 function.php 文件不需要以任何方式修改以包含自定义片段。
作为粗略的指南,我们将引导您了解如何在 WordPress 网站的页眉和页脚中添加代码。 如果手动代码示例令人困惑,您应该使用插件方法。 要使用代码片段,请将 functions.php 文件上传到子主题。 您可以使用它来将所有片段保存在一个地方,并避免修改核心主题文件。
wp_head() 函数可用于在开始正文标记之前的正文标记中导出数据或执行后台操作。
使用脚本加载器插件,您可以从单独的文件加载脚本。 如果您需要加载 WordPress 未包含的脚本,这是一个选项。
通过将以下代码传递给主题的 functions.php 文件,您可以使用脚本加载器插件。
add_action ('wp_footer,' wordpress_script_loading_add_scripts');
如果要添加新页面,请在 add_action 字段中输入“wp_head”和“WP_script_loading_add_scripts”。
您还可以在安装脚本加载器插件后使用 js.py 和 js.py 挂钩来加载脚本。
此代码指导您如何使用 WP_footer() 挂钩加载脚本。
add_actions('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); 添加按钮
如果要使用 WP_head() 挂钩加载脚本,请使用以下代码。
add_action('WP_head','my_script');
页脚代码页眉
网站页脚中的代码通常负责创建和显示网站的页脚内容。 此代码通常放置在网页代码的底部,在页面的结束标记之前。 页脚代码可能包括 HTML 标记、CSS 代码和 JavaScript 代码。 页脚代码还可用于创建指向网站上其他页面以及外部网站的链接。
在这篇文章中,我们将向您展示如何快速轻松地将代码添加到 WordPress 的页眉或页脚。 根据您的情况,您可以手动或在脚本中添加代码。 CSS 代码应该包含在任何子主题或主题的特定部分中。 WordPress 的页眉和页脚可以通过代码轻松添加。 例如,可以使用自定义布局模块或通过 Astra Hooks 添加 JavaScript。 将 Facebook Pixel 添加到您的 WordPress 标头也可能是有益的。 要将您的网站连接到您的 Facebook 帐户,必须使用 Facebook Pixel。
子主题允许您以与主主题文件相同的方式修改 WordPress 主题。 创建子主题的过程可以自动化或通过插件。 因为更新父主题后您的更改不会丢失,所以子主题很有用。 按照本教程,我们将引导您了解如何使用 Google AMP 版本将代码添加到您网站的页眉和页脚部分。 使用 AMP 可以更快地呈现移动页面,这是一个精简的 HTML 和 JavaScript 插件。 还有其他方法可以编辑您网站的页眉或页脚。
