Jak zainstalować i aktywować wtyczkę nagłówka lub stopki w WordPress?
Opublikowany: 2022-09-28Aby korzystać z wtyczki nagłówka lub stopki w WordPress, musisz najpierw zainstalować wtyczkę. Po zainstalowaniu wtyczki możesz ją aktywować, przechodząc do strony „Wtyczki” w panelu administracyjnym WordPress i klikając link „Aktywuj” dla wtyczki. Po aktywacji wtyczki musisz ją skonfigurować. Stronę ustawień wtyczki można znaleźć w menu „Ustawienia” w panelu administracyjnym WordPressa. Na stronie ustawień wtyczki musisz wprowadzić kod nagłówka lub stopki, których chcesz użyć. Po wprowadzeniu kodu musisz kliknąć przycisk „Zapisz zmiany”. Twój nagłówek lub stopka zostaną teraz aktywowane i pojawią się w Twojej witrynie.
W chwili pisania tego tekstu WordPress nie pozwala na wstawianie kodu do nagłówka i stopki Twojej witryny. Wykonując kroki opisane w tym artykule, będziesz mógł łatwo dodać kod nagłówka i stopki do WordPressa. Chcesz, aby kod był jak najbardziej bezpieczny, aby nie trzeba było edytować plików motywu WordPress. Dodaj kod nagłówka i stopki do swojej witryny WordPress za pomocą wtyczki WPCode. Za pomocą tego modułu możesz także wstawiać niestandardowe fragmenty kodu PHP, JavaScript, CSS, HTML i tekstu bez modyfikowania plików motywu. W rezultacie możesz usunąć funkcje WordPress, takie jak REST API, XML-RPC, automatyczne aktualizacje i komentarze za pomocą kilku kliknięć myszą. Mamy nadzieję, że czytając ten artykuł, nauczysz się łatwiej dodawać kod nagłówka i stopki do swojej witryny WordPress. Możesz użyć MonsterInsights, aby szybko i łatwo skonfigurować śledzenie Google Analytics w WordPressie, dzięki najlepszej w swojej klasie wtyczce analitycznej WordPress. Dowiedz się, jak powstaliśmy, czego potrzeba, aby WPBeginner odniósł sukces i jak możesz nam w tym pomóc.
Gdy funkcja fullPage jest włączona w Twojej witrynie WordPress, załaduje pustą stronę, która nie ma żadnych zależności tematycznych. Możesz nie mieć możliwości umieszczenia nagłówka lub stopki w swojej witrynie. Jeśli chcesz wrócić do wyświetlania nagłówka i stopki, po prostu wyłącz opcję „Włącz szablon pustej strony”.
Jak korzystać z wtyczki skryptu nagłówka i stopki?
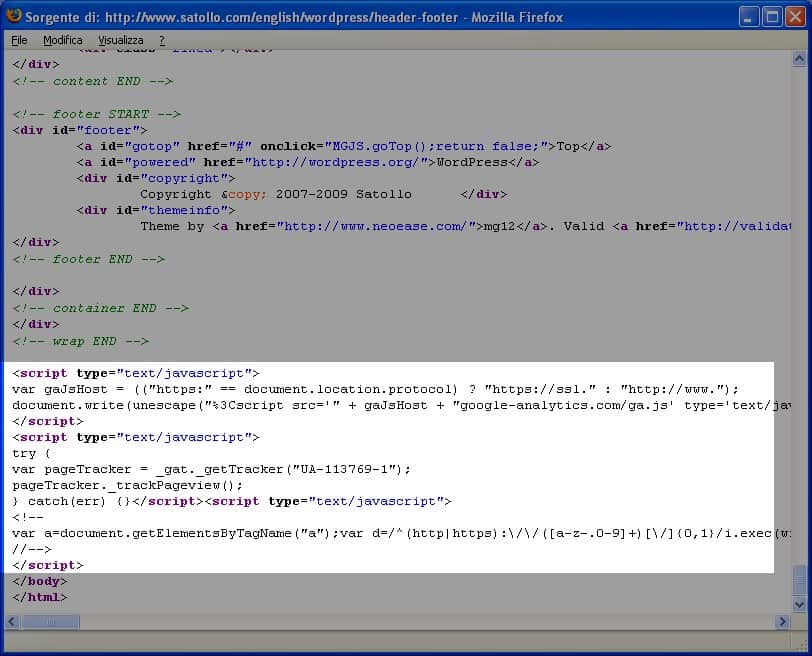
 Źródło: www.satollo.net
Źródło: www.satollo.netIstnieją dwa sposoby korzystania z wtyczki Header and Footer Scripts. Pierwszym z nich jest utworzenie nowego skryptu i dodanie go do odpowiedniego haka. Drugi to dodanie skryptu do istniejącego podpięcia.
Możesz dodawać, zarządzać i kontrolować dodatkowe skrypty i style do swojej witryny WordPress za pomocą wtyczki nagłówka i stopki. Jeśli masz JavaScript lub CSS, umieść skrypty w tagu body po jego załadowaniu. Korzystając z niestandardowej wtyczki wyskakującej, możesz łatwo tworzyć i publikować własne wydarzenie i produkt dla WordPress. Dzięki tej wtyczce możesz zarządzać liczbą skryptów, które ładujesz w każdym poście lub typie postu, a także w samym poście. Istnieje wiele opcji określania typu postu, w którym będą pojawiać się skrypty, w tym nagłówek i stopka. Im więcej skryptów uruchomisz na swojej stronie, tym wolniej będzie się ona ładować i tym wolniej będziesz działać.
Jak dodać nagłówek w WordPressie?
 Źródło: wpplugincoach.com
Źródło: wpplugincoach.comModuły. Po wybraniu opcji Dodaj nowy szablon kliknij Utwórz nagłówek (lub stopkę) i wprowadź nazwę szablonu nagłówka. Teraz możesz wybrać gotowy szablon nagłówka (lub stopki) lub stworzyć go od podstaw.
Nagłówek Twojej witryny jest najbardziej widoczną częścią Twojej witryny i znajduje się na górze. Niestandardowy nagłówek WordPress umożliwia dodawanie tekstu, widżetów i innych informacji do obrazu nagłówka. Oprogramowanie do tworzenia motywów WordPress może pomóc w tworzeniu niestandardowych nagłówków za pomocą oprogramowania do tworzenia witryn Templatetoaster. Dla każdej strony możesz mieć inny niestandardowy nagłówek WordPress . Na przykład dodaj funkcje produktu do sekcji O nas w nagłówku produktu, nie wymagając żadnych dodatkowych informacji. Po przesłaniu obrazu nagłówka możesz go po prostu edytować. Paint.net, GIMP i inne programy mogą pomóc w odmłodzeniu obrazu.
W nagłówku WordPressa możesz użyć logo, filmu lub obrazu tła. Aby wstawić obszar tekstowy w nagłówku, użyj następującego kodu:::. Musisz również podać CSS, jeśli chcesz tworzyć własne ikony społecznościowe w preferowanym stylu. Jeśli chcesz dodać film, po prostu przeciągnij go do nagłówka z komputera. Każda strona może mieć inny niestandardowy nagłówek WordPress, który może być obrazem tła, wideo lub widżetem. Backend można szybko dostosować, przeciągając i upuszczając interfejs. W tym samouczku pokażemy, jak dodać niestandardowy nagłówek do WordPressa.
Do obszaru tekstowego można dodać zwykły tekst, przyciski, listy i inne elementy. Pole tekstowe można wybrać w polu tekstowym. Dwukrotne kliknięcie treści sprawi, że będzie wyglądać tak, jakby była edytowana. Po kliknięciu fragmentu treści otworzy się karta, w której możesz go edytować. W zakładce nagłówka pojawi się ekran z ikonami społecznościowymi. Możesz wybrać żądany obraz z galerii ikon społecznościowych, klikając przycisk "Otwórz galerię ikon społecznościowych". Tutaj również możesz wyświetlić swoją niestandardową ikonę.
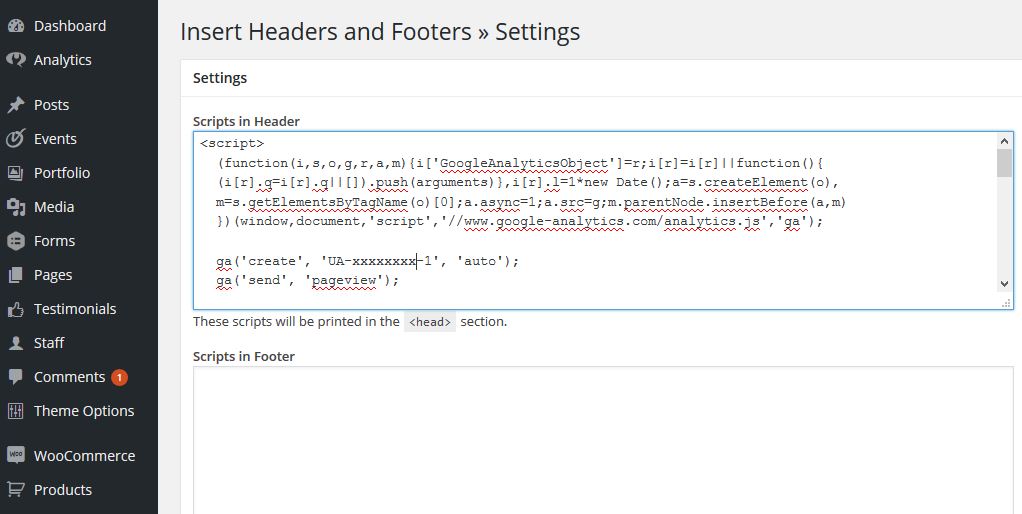
PHP Jak dodać nagłówek do swojej witryny WordPress
Dzięki wtyczce Insert Headers możesz łatwo dodać nagłówek do witryny WordPress. Możesz to zrobić, przechodząc do Ustawienia> Wstaw nagłówki> Stopki i klikając przycisk Skrypty w prawym górnym rogu. Proces kończymy klikając Zapisz. Możesz także znaleźć plik nagłówka dla swojego motywu w zawartości WP.
Wtyczka nagłówka WordPress
Dostępnych jest wiele różnych wtyczek nagłówka WordPress, z których każda ma swój własny, unikalny zestaw funkcji i opcji. Niektóre z bardziej popularnych wtyczek nagłówków to: Nagłówek i stopka: Ta wtyczka umożliwia łatwe dodawanie niestandardowych nagłówków i stopek do witryny WordPress. Obrazy nagłówka: Ta wtyczka umożliwia dodawanie niestandardowych obrazów nagłówka do witryny WordPress. Header and Footer Plus: Ta wtyczka umożliwia łatwe dodawanie niestandardowych nagłówków, stopek i pasków bocznych do witryny WordPress. To tylko kilka z wielu dostępnych wtyczek nagłówka WordPress. Koniecznie sprawdź różne opcje i znajdź wtyczkę, która najlepiej odpowiada Twoim potrzebom.
Tworzenie własnego niestandardowego nagłówka WordPress to jeden ze sposobów na wyróżnienie się z tłumu. Nagłówek witryny WordPress jest taki sam, jak na wszystkich stronach i postach. Możesz dodać własny styl, tekst lub obraz do nagłówka z różnymi motywami. Różne metody, które możesz zastosować, pomogą Ci osiągnąć swój cel. Najlepszy sposób na uzyskanie dostępu lub edycję nagłówka WordPress zależy od wielu czynników. Funkcje nagłówka znajdują się w pliku header.php , natomiast kod stylu i wyglądu znajduje się w pliku style.css. Większość motywów umożliwia ich zmianę z menu Wygląd.
Alternatywnie możesz bezpośrednio edytować kod plików motywu. W niektórych motywach WordPress używane są również masthead, nagłówek inline lub inne etykiety. W razie potrzeby możesz również wprowadzić zmiany w pliku header.php. Wstaw nagłówek i stopkę to zarówno darmowe, jak i popularne wtyczki. Inną opcją jest użycie wtyczki premium WordPress, takiej jak Popping Sidebars. Jeśli chcesz zmienić plik header.php bezpośrednio z pulpitu nawigacyjnego, przejdź do edytora motywów. Jeśli chcesz dodać tekst do motywu bez edytowania go, możesz użyć wtyczki, takiej jak wstawki i stopki lub popping paski boczne.
W różnych domyślnych motywach WordPress możesz dostosować własny obraz nagłówka WordPress. Możesz także użyć wtyczki, takiej jak Unique header lub WP header images, jeśli Twój motyw nie zawiera niestandardowego nagłówka dla każdej strony. Dzięki tej wtyczce możesz łatwo dodać własne niestandardowe obrazy nagłówka WordPress do dowolnej strony internetowej. Nie powinno być rozróżnienia między nagłówkami WordPress, ale wszystkie służą temu samemu celowi. Odwiedzający Twoją witrynę przyciągną do Ciebie informacje, które odkryją w Twojej witrynie i będą pod wrażeniem Twoich treści.
Jak wyświetlić nagłówek na stronie w WordPressie?
Przejdź do menu rozwijanego w sekcji „Wyglądy” i wybierz „Menu”. Możesz wprowadzić nazwę w oknie dialogowym „Nazwa menu” (np. Po wybraniu menu „głównego” lub „głównego” (lub, jeśli wolisz, menu „Nagłówek”), kliknij przycisk „Utwórz menu” Należy wprowadzić pola stron, które chcesz uwzględnić w nowym menu.
Jak naprawić problemy z nagłówkiem i stopką WordPress?
WordPress, system zarządzania treścią (CMS), służy do tworzenia stron internetowych. Łatwo jest stworzyć stronę internetową od podstaw lub ulepszyć już istniejącą. Jedną z najbardziej atrakcyjnych cech korzystania z WordPressa jest to, że jest to oprogramowanie typu open source, co oznacza, że możesz modyfikować kod w razie potrzeby. Możesz go użyć do stworzenia strony internetowej, która jest zarówno elastyczna, jak i adaptowalna dzięki swojej elastyczności i dostosowaniu. Jeśli masz problemy ze stopką lub nagłówkiem WordPress , może być konieczne wyłączenie opcji „Włącz szablon pustej strony”. W rezultacie, gdy wyświetlany jest nagłówek lub stopka, powinna być wyświetlana pełna strona, a nie pusta strona.
Header-footer-elementor Wtyczka WordPress
Wtyczka Header Footer Elementor umożliwia łatwe dodawanie niestandardowych treści nagłówka i stopki do witryny WordPress. Dzięki tej wtyczce możesz dodawać dowolny rodzaj treści do nagłówka i stopki, w tym tekst, obrazy, filmy i nie tylko. Możesz także użyć wtyczki do tworzenia niestandardowych menu, przycisków mediów społecznościowych i innych treści, które chcesz wyświetlać w nagłówku i stopce.
Elementor, który jest prostą, ale potężną wtyczką WordPress, pozwala zbudować układ za pomocą Elementora i ustawić go jako – nagłówek – stopka – blok (w dowolnym miejscu w witrynie). Bloki Elementor powinny być dołączane gdziekolwiek jesteś. Oprócz nagłówka i stopki można zaprojektować niestandardowe szablony. Oprócz wtyczki istnieją widżety, które umożliwiają tworzenie układów nagłówka/stopki. Astra otrzymała wiele pochwał za wydajność i łatwość obsługi. Astra, która została zaprojektowana jako lekka i przyjazna dla urządzeń mobilnych, ma modułową architekturę ze zoptymalizowanym kodem, dzięki czemu jest najbardziej responsywnym motywem na rynku. Istnieje wiele powodów, dla których jest to najlepszy motyw Elementora, oprócz obsługi niestandardowych układów, szablonów Elementor i gotowych witryn startowych.

Dzięki naszej bibliotece widżetów Elementor możesz tworzyć i dostosowywać formaty widżetów, które zwiększają funkcjonalność i elastyczność Twojej strony. Wtyczka Elementor Page Builder zawiera kontener, w którym możesz całkowicie zaprojektować nagłówek. Proces tworzenia responsywnego układu strony Elementor jest taki sam, jak w przypadku tworzenia go na urządzeniu mobilnym. Szablon Bootstrap jest zainstalowany i działa zgodnie z oczekiwaniami, zastępując wszystkie nagłówki lub stopki, które już masz.
Projektowanie niestandardowych stopek WordPress za pomocą szablonu stopki
Szablon stopki to proste w użyciu narzędzie do projektowania stopek WordPress, które umożliwia szybkie i łatwe projektowanie i edycję własnych stopek WordPress. Wybierając Stopkę z menu rozwijanego, możesz utworzyć szablon. Dobrym pomysłem jest wybranie bloku stopki i wstawienie go. Możesz też zaprojektować coś samodzielnie. Po utworzeniu szablonu nagłówka lub stopki możesz użyć Kreatora motywów, aby utworzyć nowy motyw WordPress. Po prostu kliknij „Edytuj za pomocą Elementora” w sekcji Wygląd swojego motywu WordPress, aby to zrobić. Otworzy się edytor Elementor, w którym możesz tworzyć, projektować i edytować strony za pomocą kreatora stron.
Wstaw nagłówek i stopkę tylko na określonych stronach WordPress
Jeśli chcesz dodać nagłówek lub stopkę tylko na określonych stronach w WordPressie, możesz to zrobić, edytując kod w motywie potomnym. Na przykład, jeśli chcesz dodać nagłówek tylko na stronie głównej, możesz edytować plik header.php i dodać kod nagłówka tylko na stronie głównej.
Na stronie dla początkujących udostępniamy domyślną stopkę, którą można znaleźć również w pozostałych kulkach do pikle. W międzyczasie chcielibyśmy mieć inną stopkę lub niestandardową dla profesjonalistów. Aby użyć FSE, wystarczy utworzyć stronę w edytorze motywów i wybrać stopkę z części szablonu, klikając opcję części szablonu. Aby utworzyć inną stopkę dla każdej strony, wykonaj poniższe czynności. Jeśli chcesz utworzyć drugi nagłówek, wykonaj następujące czynności: zapisz zmiany w pliku nagłówek-nowy.php zamiast w pliku nagłówek-nowy.php. Jest duża szansa, że uda ci się znaleźć na Fiverrze kogoś, kto wykona zadanie za niewielką opłatą.
Jak usunąć nagłówek i stopkę z określonej strony w WordPressie?
Możesz skonfigurować ustawienia WordPress, przechodząc do Wygląd > Dostosuj. Nagłówek można usunąć, klikając przycisk Nagłówek, a następnie wybierając Brak w sekcji Układ. Jeśli chcesz usunąć stopkę, przejdź do opcji Stopka > Układ stopki i wybierz brak w ustawieniu Układ.
Jak zmienić nagłówek w witrynie WordPress
Ludzie często chcą zmienić nagłówek w swojej witrynie WordPress, ale nie są pewni, jak to zrobić. Możesz łatwo zmienić stopki i nagłówki WordPress, aby wyglądały bardziej profesjonalnie. Aby zmienić nagłówek witryny WordPress, wykonaj następujące kroki: br>. Aby uzyskać dostęp do strony głównej witryny WordPress, przejdź w lewo.
Łącze do okna dialogowego Ustaw niestandardowy obraz nagłówka znajduje się w prawym dolnym rogu ekranu.
Prześlij nowy obraz w nagłówku.
Następnie możesz zapisać zmiany, klikając Zapisz zmiany.
Dziękuję bardzo za życzenia! Twój nowy nagłówek został dodany do Twojej witryny WordPress.
Wstaw nagłówki i stopki przez Wpbeginner
Nagłówek to górna część witryny i zwykle zawiera logo witryny i nawigację. Z drugiej strony stopka to dolna sekcja Twojej witryny i zazwyczaj zawiera informacje o prawach autorskich oraz linki do innych stron w Twojej witrynie. Możesz wstawiać nagłówki i stopki, przechodząc do sekcji Wygląd > Edytor na pulpicie nawigacyjnym WordPress. W tym miejscu możesz edytować pliki header.php i footer.php motywu .
WPCode (dawniej Insert Headers and Footers by WPBeginner) to najpopularniejsza wtyczka do fragmentów kodu WordPress, z ponad milionem użytkowników. Wstawianie kodu, takiego jak Google Analytics, niestandardowy CSS, Facebook Pixel i nie tylko, do nagłówka i stopki witryny WordPress jest proste dzięki naszemu prostemu interfejsowi wstawiania nagłówków i stopek. WPCode, bibliotekę fragmentów kodu WordPress, można znaleźć we wtyczce Wstaw nagłówek i stopki. Dzięki fragmentom kodu napisanym przez ekspertów możesz łatwo dostosować funkcje WordPress, klikając jeden link. Ponadto mamy generatory kodu WordPress, które można wykorzystać do szybkiego generowania gotowego do użycia niestandardowego kodu w oparciu o najnowsze standardy kodowania WordPress i API. Istnieje logika warunkowa dla fragmentów kodu i priorytetu wstawiania kodu. WPCode, potężna wtyczka fragmentu kodu, nagłówków i stopek, jest najpotężniejsza dla WordPress.
Za pomocą tego modułu możesz dołączyć skrypty nagłówka i stopki, a także niestandardowe fragmenty kodu. Chcemy, aby korzystanie z WordPressa było proste, zarówno z naszymi wtyczkami, jak i zasobami takimi jak WPBeginner. Fragmenty kodu WordPressa są przechowywane w bazie danych, niezależnie od aktualizacji motywu. Dostępne są niestandardowe fragmenty kodu PHP, fragmenty kodu JavaScript, fragmenty kodu HTML, piksele konwersji, skrypty śledzenia, kod AdSense lub inny kod banera reklamowego oraz wiele innych rodzajów kodu. Dzięki WPCode możesz zastąpić szereg popularnych wtyczek gotową biblioteką fragmentów kodu. WordPress Code Manager, narzędzie typu open source, zawiera wiele funkcji, w tym wstawianie nagłówków i stopek oraz tworzenie niestandardowych fragmentów kodu. W języku Twojej witryny wymagane pliki tłumaczenia.mo i.po zostaną pobrane i zainstalowane w domyślnej instalacji WordPressa. Katalog zawiera nazwy wszystkich dostępnych języków. Prosta metoda dodawania kodu nagłówka, stopki lub treści, która oszczędza czas i jednocześnie upraszcza.
Kod stopki WordPress
Wtyczkę Head and Footer Code można znaleźć w panelu WordPress. Wystarczy kliknąć łącze Ustawienia, aby znaleźć i wprowadzić kod nagłówka i stopki lub użyć narzędzia * Kod nagłówka i stopki. W sekcji docelowej wprowadź żądany kod.
Aby korzystać z wielu narzędzi śledzących, musisz dodać fragmenty kodu do stopki lub nagłówka swojej witryny WordPress. WordPress domyślnie nie pozwala na edycję tych plików. Na przykład większość użytkowników wolałaby metodę wtyczki. Jednak zaawansowani użytkownicy WordPressa, którzy są bardziej zaawansowani, mogą preferować ręczną metodę kodu. Aby dodać kod do stopki, przejdź do PRZED (JAK DODAĆ TAG ZAMKNIĘTY) i kliknij TAG ZAMKNIĘTY (STOPKA). Jeśli potrzebujesz tylko dodać kilka funkcji PHP do witryny, bezpłatna wtyczka Code Snippets może być dobrym miejscem na rozpoczęcie. Plik function.php Twojego motywu nie musi być w żaden sposób modyfikowany, aby zawierał niestandardowe fragmenty.
Jako przybliżony przewodnik przeprowadzimy Cię przez proces dodawania kodu zarówno do nagłówka, jak i stopki w witrynie WordPress. Jeśli przykłady kodu ręcznego są mylące, powinieneś użyć metody wtyczki. Aby użyć fragmentów kodu, prześlij plik functions.php do motywu potomnego. Możesz użyć tego, aby zachować wszystkie swoje fragmenty w jednym miejscu i uniknąć modyfikowania podstawowych plików motywów.
Funkcja wp_head() może służyć do eksportowania danych lub wykonywania działań w tle w tagu body bezpośrednio poprzedzającym otwierający tag body.
Dzięki wtyczce ładującej skrypty możesz ładować skrypty z osobnego pliku. Jeśli chcesz załadować skrypty, które nie są zawarte w WordPress, jest to opcja.
Przekazując poniższy kod do pliku functions.php motywu, możesz użyć wtyczki ładowania skryptów.
Add_action („wp_footer”, wordpress_script_loading_add_scripts”);
Jeśli chcesz dodać nową stronę, wpisz „wp_head” i „WP_script_loading_add_scripts” w polu add_action.
Możesz również użyć haków js.py i js.py po zainstalowaniu wtyczki ładowania skryptów, aby załadować skrypty.
Ten kod instruuje, jak załadować skrypt za pomocą haka WP_footer().
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); dodaj_przyciski
Użyj poniższego kodu, jeśli chcesz załadować skrypt za pomocą haka WP_head().
add_action('WP_head','mój_skrypt');
Nagłówek kodu stopki
Kod w stopce witryny jest ogólnie odpowiedzialny za tworzenie i wyświetlanie zawartości stopki witryny. Ten kod jest zwykle umieszczany na dole kodu strony internetowej, przed tagiem zamykającym stronę. Kod stopki może zawierać tagi HTML, kod CSS i kod JavaScript. Kod stopki może być również wykorzystany do tworzenia linków do innych stron w serwisie, jak również do stron zewnętrznych.
W tym poście pokażemy, jak szybko i łatwo dodać kod do nagłówka lub stopki WordPressa. W zależności od sytuacji możesz dodać kod ręcznie lub w skrypcie. Kod CSS powinien znajdować się w dowolnym motywie podrzędnym lub określonej sekcji motywu. Nagłówek i stopkę WordPressa można łatwo dodać za pomocą kodu. Na przykład JavaScript można dodać za pomocą modułu Custom Layouts lub za pomocą Astra Hooks. Korzystne może być również dodanie piksela Facebooka do nagłówka WordPress. Aby połączyć swoją witrynę z kontem na Facebooku, konieczne jest użycie Piksela Facebooka.
Motyw potomny pozwala modyfikować motyw WordPress w taki sam sposób, jak pliki głównego motywu. Proces tworzenia motywu potomnego można zautomatyzować lub za pomocą wtyczki. Ponieważ nie utracisz wprowadzonych zmian po zaktualizowaniu motywu nadrzędnego, motywy podrzędne są przydatne. Postępując zgodnie z tym samouczkiem, pokażemy Ci, jak dodać kod do sekcji nagłówka i stopki Twojej witryny przy użyciu wersji Google AMP. Strony mobilne można renderować szybciej dzięki AMP, czyli okrojonej wtyczce HTML i JavaScript. Istnieją inne sposoby edytowania nagłówka lub stopki witryny.
