Jak stworzyć niestandardowy pasek boczny w WordPress
Opublikowany: 2022-09-28Niestandardowy pasek boczny to świetny sposób, aby Twoja witryna WordPress była bardziej wyjątkowa i spersonalizowana. Domyślnie WordPress zawiera kilka obszarów paska bocznego, w których można umieszczać widżety. Możesz jednak również utworzyć własny niestandardowy pasek boczny i wyświetlać go na dowolnej stronie lub poście. W tym artykule pokażemy, jak łatwo utworzyć niestandardowy pasek boczny w WordPress.
Dokumentację wtyczki można znaleźć tutaj. Pracujemy nad stworzeniem dogłębnej dokumentacji dla twórców oprogramowania tematycznego. Jeśli uważasz, że wtyczka jest przydatna, przekaż ją tutaj. W tej sekcji opisano instalację wtyczki, a także sposób jej używania. W centrum tego wszystkiego znajduje się Easy Custom Sidebars , oprogramowanie typu open source. Ta wtyczka została udostępniona bezpłatnie następującym osobom. Jest to zdecydowanie najlepsza wtyczka, z jaką się kiedykolwiek spotkałem i jest niezwykle prosta w użyciu. Całkowicie naśladuje rdzeń i robi to, czego od niego wymagam. Jeśli potrzebujesz pomocy, możesz łatwo się z nami skontaktować.
Jak edytować niestandardowy pasek boczny w WordPress?
 Źródło: www.shimmertechno.com
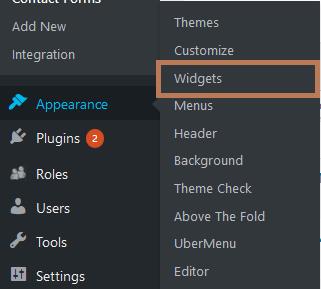
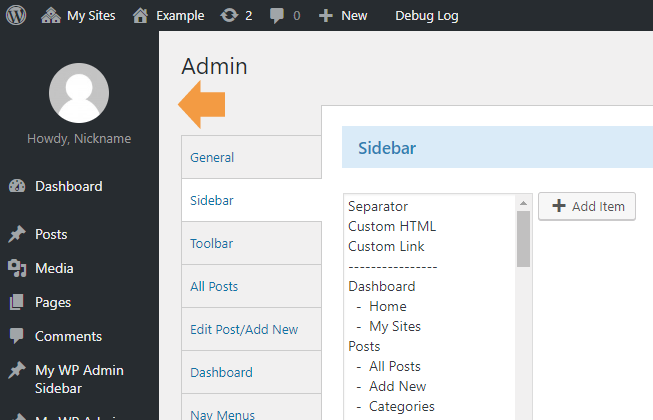
Źródło: www.shimmertechno.comMożesz także zmienić pasek boczny z pulpitu WordPress. Aby rozwinąć pasek boczny, przejdź do Wygląd > Widgety, znajdź go, a następnie kliknij strzałkę rozwijania w menu po lewej stronie. W wyniku tej aktualizacji powinieneś być teraz w stanie wyświetlić wszystkie widżety tworzące ten pasek boczny.
Pasek boczny, w przeciwieństwie do głównego obszaru zawartości, umożliwia dodawanie do witryny innych informacji, których nie ma w witrynie. Dostosowanie paska bocznego WordPress może również pomóc w stworzeniu własnej listy e-mailowej, zwiększeniu liczby odwiedzających witrynę i zachęceniu ich do interakcji z nią. Widżet to mały blok, który możesz dodać do paska bocznego. Edytowanie paska bocznego jako blogera ma wiele zalet. Możesz dodać pasek wyszukiwania, listę najlepszych postów na blogu i bezpośrednie linki do swojej strony kontaktowej z widżetami. Dobrym pomysłem jest umieszczenie reklam na pasku bocznym, co jest jednym z najprostszych sposobów zarabiania pieniędzy na blogu. Więcej niż jeden widżet może spowodować zwinięcie opcji na pasku bocznym WordPress.
Możesz zobaczyć opcje dla każdego widżetu, klikając każdy z nich. Możesz także zmienić kolejność wyświetlania widżetów, klikając, przeciągając i zmieniając położenie zaznaczenia w menu na pasku bocznym. Dobrym pomysłem jest zapisanie swojej pracy zaraz po zakończeniu dostosowywania widżetów. Beaver Builder to narzędzie do tworzenia stron WordPress, które pozwala stworzyć stronę internetową za pomocą kilku kliknięć. Możesz zobaczyć swoje zmiany w czasie rzeczywistym dzięki prostemu interfejsowi przeciągania i upuszczania. Udało nam się usunąć pasek boczny i zachować ustawienia wyszukiwania, kategorii i widżetów formularzy na później. Prawa kolumna zawiera wiele widżetów, które można przeciągać i upuszczać w przestrzeni.
Widżet archiwum pojawi się na przykład nad lub pod paskiem wyszukiwania, jeśli przeciągniesz go do kolumny paska bocznego . Dodanie opcji e-mail optin do paska bocznego zwiększy szanse, że Twoi odwiedzający zostaną subskrybentami. OptinMonster ułatwia tworzenie atrakcyjnych wizualnie i funkcjonalnych opcji e-mail, które można dodawać do różnych miejsc na blogu, w tym do paska bocznego. WPForms od WordPressa to doskonały wybór do wypełniania formularzy. Po prostu przeciągnij i upuść formularze w wybranej lokalizacji, aby łatwo tworzyć w pełni dostosowane formularze. To jeden z najprostszych sposobów na promowanie swojego bloga w mediach społecznościowych. Na przykład niestandardowy kanał Facebooka Smash Balloon pozwala szybko dodać kanał Facebooka do paska bocznego WordPress.
Google AdSense można łatwo zintegrować z witryną WordPress. Jest to możliwe, jeśli konsekwentnie promujesz swoją markę i regularnie tworzysz nowe treści. Klikając Wygląd, możesz wyświetlać reklamy na pasku bocznym. Możesz teraz przeciągnąć niestandardowy widżet HTML na pasek boczny, klikając go. Pobierz wtyczkę, taką jak Easy Custom Sidebar, aby utworzyć niestandardowy pasek boczny dla określonych stron. Przestrzegając tej procedury, zachowasz zawartość paska bocznego odpowiednio do głównego posta i zapewnisz, że Twój współczynnik odrzuceń pozostanie niski. W miarę rozwoju witryny będziesz mógł ją dostosowywać na różne sposoby, a ostatecznie wprowadzisz zmiany na pasku bocznym.

Utwórz niestandardowy pasek boczny w trzech prostych krokach
Aby utworzyć niestandardowy pasek boczny, upewnij się, że widżet został dodany do obszaru paska bocznego. Po kliknięciu poszukaj pola Naprawiono widżet, a następnie kliknij je. Na koniec wprowadź zmiany i wyślij je w drogę.
Czy pasek boczny można dostosować?
 Źródło: mywpcustomize.com
Źródło: mywpcustomize.comKorzystając z niestandardowego paska bocznego, możesz eksperymentować z nowym wyglądem swojej witryny. Dodatkową korzyścią może być tworzenie unikalnych sposobów integracji nowych funkcji, takich jak dodawanie niestandardowych elementów lub reklam do poszczególnych stron oraz wyświetlanie najpopularniejszych postów.
W niektórych przypadkach może być konieczne dodanie paska bocznego. Wtyczka Lightweight Sidebar Manager jest wymagana do tworzenia niestandardowych pasków bocznych. Dzięki tej wtyczce domyślny pasek boczny motywu jest zastępowany niestandardowym paskiem bocznym. Możesz również zastąpić obszary widżetów dostarczane przez wtyczki tą wtyczką; w takim przypadku zastąpisz obszary widżetów dostarczane przez wtyczki. Musisz najpierw zainstalować motyw Lightweight Astra i aktywować wtyczkę Sidebar Manager. Aby dodać niestandardowy pasek boczny do nagłówka Astry, obszar widżetów musi być włączony w stopce. Jak widać na poniższym zrzucie ekranu, widżet galerii obrazów został dodany do niestandardowego paska bocznego. Możesz także użyć tej samej wtyczki, aby dodać pasek boczny do stopki.
Tworzenie zawartości paska bocznego dla niestandardowych typów postów
Jeśli używasz niestandardowego typu posta, musisz utworzyć funkcję, która wyprowadza zawartość Twoich pasków bocznych. Możesz dotrzeć do tego punktu, używając pliku php w swoim motywie.
Niestandardowy pasek boczny WordPress bez wtyczki
Aby utworzyć niestandardowy pasek boczny w WordPressie bez wtyczki, musisz edytować kod motywu. Dokładniej, będziesz musiał edytować plik o nazwie sidebar.php. W sidebar.php zobaczysz kod, który wygląda tak: Ten kod jest odpowiedzialny za wyświetlanie paska bocznego w Twojej witrynie WordPress. Jeśli chcesz utworzyć niestandardowy pasek boczny, musisz zastąpić powyższy kod własnym niestandardowym kodem. Podczas tworzenia niestandardowego paska bocznego należy pamiętać o kilku rzeczach. Najpierw musisz nadać swojemu pasekowi bocznemu unikalny identyfikator. Po drugie, musisz zarejestrować swój pasek boczny w WordPress. Po trzecie, musisz dodać swój niestandardowy kod paska bocznego do pliku sidebar.php motywu. Po utworzeniu niestandardowego paska bocznego możesz dodawać do niego widżety, tak jak w przypadku każdego innego paska bocznego.
Jak usunąć pasek boczny w trzech prostych krokach
Przycisk „Usuń z paska bocznego” można kliknąć, wybierając pasek boczny, a następnie klikając przycisk „X” po prawej stronie przycisku „Usuń z paska bocznego”.
Przycisk paska bocznego Wtyczka WordPress
Dostępnych jest wiele wtyczek WordPress z przyciskami paska bocznego. Każdy ma swój własny zestaw funkcji i korzyści. Jednak niektóre z najpopularniejszych wtyczek WordPress z przyciskami paska bocznego to: Buttonizer: Ta wtyczka umożliwia dodawanie dostosowywanych przycisków do paska bocznego. Możesz wybierać spośród różnych stylów przycisków, w tym przycisków mediów społecznościowych, przycisków subskrypcji e-mail i innych. Pływające przyciski mediów społecznościowych: Ta wtyczka dodaje przyciski mediów społecznościowych do paska bocznego, które unoszą się wraz ze stroną podczas przewijania odwiedzających. Pomaga to zwiększyć zaangażowanie i obserwujących w mediach społecznościowych. Przyciski paska bocznego : Ta wtyczka umożliwia dodawanie przycisków do paska bocznego, które prowadzą do profili w mediach społecznościowych, formularzy rejestracji e-mail i innych. Możesz dostosować kolory, rozmiary i kształty przycisków, aby pasowały do projektu Twojej witryny.
