วิธีสร้างแถบด้านข้างที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2022-09-28แถบด้านข้างที่กำหนดเองเป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ WordPress ของคุณมีเอกลักษณ์และเป็นส่วนตัวมากขึ้น ตามค่าเริ่มต้น WordPress มาพร้อมกับ แถบด้านข้างบางส่วน ที่คุณสามารถวางวิดเจ็ตได้ อย่างไรก็ตาม คุณยังสามารถสร้างแถบด้านข้างแบบกำหนดเองและแสดงบนหน้าหรือโพสต์ใดก็ได้ที่คุณต้องการ ในบทความนี้เราจะแสดงวิธีสร้างแถบด้านข้างที่กำหนดเองใน WordPress อย่างง่ายดาย
เอกสารประกอบของปลั๊กอินนี้สามารถพบได้ที่นี่ เรากำลังดำเนินการสร้างเอกสารเชิงลึกสำหรับนักพัฒนาซอฟต์แวร์ธีม หากคุณพบว่าปลั๊กอินมีประโยชน์ โปรดบริจาคที่นี่ ส่วนนี้อธิบายการติดตั้งปลั๊กอิน และวิธีการใช้งาน Easy Custom Sidebars ซึ่งเป็นซอฟต์แวร์โอเพ่นซอร์สเป็นศูนย์กลางของทุกสิ่ง ปลั๊กอินนี้เปิดให้ใช้งานฟรีแก่บุคคลต่อไปนี้ นี่เป็นปลั๊กอินที่ดีที่สุดที่ฉันเคยเจอมาและใช้งานได้ง่ายมาก มันเลียนแบบแกนกลางอย่างสมบูรณ์และทำในสิ่งที่ฉันต้องการให้ทำ เมื่อคุณต้องการความช่วยเหลือ คุณสามารถติดต่อเราได้อย่างง่ายดาย
ฉันจะแก้ไขแถบด้านข้างที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: www.shimmertechno.com
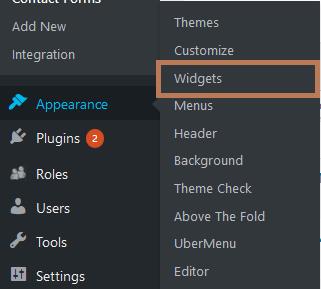
เครดิต: www.shimmertechno.comคุณยังสามารถเปลี่ยนแถบด้านข้างจากแดชบอร์ดของ WordPress ได้อีกด้วย หากต้องการขยายแถบด้านข้าง ให้ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต ค้นหา จากนั้นคลิกลูกศรขยายในเมนูด้านซ้ายมือ จากการอัปเดตนี้ คุณควรจะสามารถดูวิดเจ็ตทั้งหมดที่ประกอบเป็นแถบด้านข้างนี้ได้
แถบด้านข้างซึ่งต่างจากพื้นที่เนื้อหาหลัก ช่วยให้คุณสามารถเพิ่มข้อมูลอื่นๆ ลงในเว็บไซต์ของคุณที่ยังไม่มีอยู่ในไซต์ได้ การปรับแต่ง แถบด้านข้างของ WordPress ยังช่วยให้คุณสร้างรายชื่ออีเมลของคุณเอง เพิ่มจำนวนผู้เยี่ยมชมเว็บไซต์ของคุณ และกระตุ้นให้พวกเขาโต้ตอบกับมัน วิดเจ็ตคือบล็อกเล็กๆ ที่คุณสามารถเพิ่มลงในแถบด้านข้างได้ มีประโยชน์มากมายในการแก้ไขแถบด้านข้างของคุณในฐานะบล็อกเกอร์ คุณสามารถเพิ่มแถบค้นหา รายการโพสต์บล็อกที่ดีที่สุดของคุณ และลิงก์โดยตรงไปยังหน้าการติดต่อของคุณด้วยวิดเจ็ต เป็นความคิดที่ดีที่จะวางโฆษณาในแถบด้านข้างของคุณ ซึ่งเป็นหนึ่งในวิธีที่ง่ายที่สุดในการสร้างรายได้บนบล็อกของคุณ วิดเจ็ตมากกว่าหนึ่งรายการอาจทำให้ตัวเลือกในแถบด้านข้างของ WordPress ยุบได้
คุณสามารถดูตัวเลือกสำหรับแต่ละวิดเจ็ตได้โดยคลิกที่แต่ละรายการ คุณยังสามารถเปลี่ยนลำดับการแสดงวิดเจ็ตได้ด้วยการคลิก ลาก และเปลี่ยนตำแหน่งการเลือกของคุณในเมนูแถบด้านข้าง เป็นความคิดที่ดีที่จะบันทึกงานของคุณทันทีที่คุณปรับแต่งวิดเจ็ตเสร็จแล้ว Beaver Builder เป็นโปรแกรม สร้างเพจ WordPress ที่ให้คุณสร้างเว็บไซต์ได้ภายในไม่กี่คลิก คุณสามารถดูการเปลี่ยนแปลงของคุณได้แบบเรียลไทม์ด้วยอินเทอร์เฟซแบบลากและวางที่เรียบง่าย เราสามารถลบแถบด้านข้างและเก็บการตั้งค่าวิดเจ็ตการค้นหา หมวดหมู่ และแบบฟอร์มไว้ได้ในภายหลัง คอลัมน์ด้านขวามีวิดเจ็ตหลายรายการที่คุณสามารถลากและวางลงในช่องว่างได้
ตัวอย่างเช่น วิดเจ็ตคลังข้อมูล จะปรากฏด้านบนหรือด้านล่างของแถบค้นหา หากคุณลากไปที่ คอลัมน์แถบด้านข้าง การเพิ่มตัวเลือกอีเมลในแถบด้านข้างของคุณจะเพิ่มโอกาสที่ผู้เยี่ยมชมของคุณจะสมัครเป็นสมาชิก OptinMonster ทำให้ง่ายต่อการสร้างตัวเลือกอีเมลที่น่าดึงดูดและใช้งานได้จริง ซึ่งสามารถเพิ่มลงในตำแหน่งต่างๆ ในบล็อกของคุณ รวมถึงแถบด้านข้าง WPForms จาก WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการกรอกแบบฟอร์ม เพียงลากและวางแบบฟอร์มลงในตำแหน่งที่คุณต้องการเพื่อสร้างแบบฟอร์มที่ปรับแต่งเองได้อย่างเต็มที่ เป็นหนึ่งในวิธีที่ง่ายที่สุดในการทำการตลาดบล็อกของคุณบนโซเชียลมีเดีย ตัวอย่างเช่น ฟีด Facebook แบบกำหนดเองของ Smash Balloon ให้คุณเพิ่มฟีด Facebook ลงในแถบด้านข้างของ WordPress ได้อย่างรวดเร็ว
สามารถรวม Google AdSense เข้ากับเว็บไซต์ WordPress ได้อย่างง่ายดาย เป็นไปได้หากคุณโปรโมตแบรนด์ของคุณอย่างสม่ำเสมอและสร้างเนื้อหาใหม่เป็นประจำ เมื่อคลิกลักษณะที่ปรากฏ คุณสามารถแสดงโฆษณาในแถบด้านข้างได้ ตอนนี้คุณสามารถลากวิดเจ็ต HTML ที่กำหนดเองไปยังแถบด้านข้างของคุณโดยคลิกที่วิดเจ็ต ดาวน์โหลดปลั๊กอิน เช่น Easy Custom Sidebar เพื่อสร้างแถบด้านข้างแบบกำหนดเองสำหรับหน้าเฉพาะ เมื่อปฏิบัติตามขั้นตอนนี้ คุณจะรักษาเนื้อหาในแถบด้านข้างที่เกี่ยวข้องกับโพสต์หลัก และตรวจสอบให้แน่ใจว่าอัตราตีกลับของคุณอยู่ในระดับต่ำ เมื่อไซต์ของคุณเติบโตขึ้น คุณจะสามารถปรับแต่งได้หลายวิธี และในที่สุดคุณจะทำการเปลี่ยนแปลงแถบด้านข้างของคุณ

สร้างแถบด้านข้างแบบกำหนดเองในสามขั้นตอนง่ายๆ
ในการสร้างแถบด้านข้างที่กำหนดเอง ตรวจสอบให้แน่ใจว่าได้เพิ่มวิดเจ็ตลงในพื้นที่แถบด้านข้างแล้ว หลังจากคลิกที่มันแล้ว ให้มองหากล่องวิดเจ็ตคงที่แล้วคลิกมัน สุดท้าย ทำการเปลี่ยนแปลงของคุณและส่งไปตามทางของพวกเขา
แถบด้านข้างสามารถปรับแต่งได้หรือไม่?
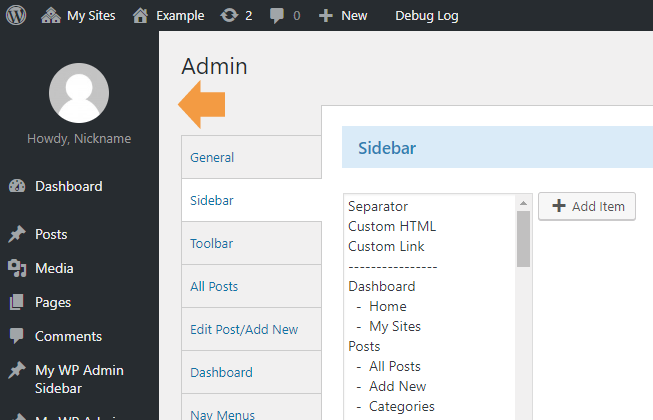
 เครดิต: mywpcustomize.com
เครดิต: mywpcustomize.comด้วยการใช้แถบด้านข้างแบบกำหนดเอง คุณสามารถทดลองกับรูปลักษณ์ใหม่สำหรับไซต์ของคุณ ประโยชน์เพิ่มเติมอาจช่วยให้คุณสร้างวิธีการเฉพาะในการผสานรวมคุณสมบัติใหม่ เช่น การเพิ่มองค์ประกอบที่กำหนดเองหรือโฆษณาสำหรับแต่ละหน้า และการแสดงโพสต์ยอดนิยมของคุณ
อาจจำเป็นต้องใส่แถบด้านข้างในบางกรณี ปลั๊กอิน Lightweight Sidebar Manager จำเป็นสำหรับการสร้างแถบด้านข้างแบบกำหนดเอง ด้วยปลั๊กอินนี้ แถบด้านข้างเริ่มต้นของธีมจะถูกแทนที่ด้วยแถบด้านข้างที่กำหนดเอง คุณยังสามารถแทนที่พื้นที่วิดเจ็ตที่ปลั๊กอินของคุณมีให้ด้วยปลั๊กอินนี้ ในกรณีนี้ คุณจะแทนที่พื้นที่วิดเจ็ตที่ปลั๊กอินของคุณให้มา คุณต้องติดตั้งธีม Lightweight Astra ก่อน และเปิดใช้งานปลั๊กอิน Sidebar Manager ในการเพิ่มแถบด้านข้างที่กำหนดเองในส่วนหัวของ Astra ต้องเปิดใช้งาน พื้นที่วิดเจ็ต ในส่วนท้าย ดังที่คุณเห็นในภาพหน้าจอด้านล่าง วิดเจ็ตแกลเลอรีรูปภาพได้ถูกเพิ่มลงในแถบด้านข้างที่กำหนดเองแล้ว คุณยังสามารถใช้ปลั๊กอินเดียวกันเพื่อเพิ่มแถบด้านข้างที่ส่วนท้ายได้อีกด้วย
การสร้างเนื้อหาแถบด้านข้างสำหรับประเภทโพสต์ที่กำหนดเอง
หากคุณกำลังใช้ประเภทโพสต์ที่กำหนดเอง คุณจะต้องสร้างฟังก์ชันที่แสดงเนื้อหาของแถบด้านข้าง คุณสามารถมาถึงจุดนี้ได้โดยใช้ไฟล์ php ในธีมของคุณ
แถบด้านข้างที่กำหนดเอง WordPress ไม่มีปลั๊กอิน
ในการสร้างแถบด้านข้างที่กำหนดเองใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณจะต้องแก้ไขโค้ดของธีม โดยเฉพาะอย่างยิ่ง คุณจะต้องแก้ไขไฟล์ชื่อ sidebar.php ใน sidebar.php คุณจะเห็นโค้ดบางตัวที่มีลักษณะดังนี้: รหัสนี้มีหน้าที่ในการแสดงแถบด้านข้างบนเว็บไซต์ WordPress ของคุณ หากคุณต้องการสร้างแถบด้านข้างแบบกำหนดเอง คุณจะต้องแทนที่โค้ดด้านบนด้วยโค้ดที่คุณกำหนดเอง มีบางสิ่งที่ควรคำนึงถึงเมื่อสร้างแถบด้านข้างแบบกำหนดเอง ขั้นแรก คุณจะต้องให้ ID ที่ไม่ซ้ำกับแถบด้านข้างของคุณ ประการที่สอง คุณจะต้องลงทะเบียนแถบด้านข้างของคุณกับ WordPress และประการที่สาม คุณจะต้องเพิ่ม โค้ดแถบด้านข้างแบบกำหนดเอง ของคุณลงในไฟล์ sidebar.php ของธีมของคุณ เมื่อคุณสร้างแถบด้านข้างแบบกำหนดเองแล้ว คุณสามารถเพิ่มวิดเจ็ตลงในแถบด้านข้างได้เหมือนกับที่คุณทำกับแถบด้านข้างอื่นๆ
วิธีลบแถบด้านข้างในสามขั้นตอนง่ายๆ
คุณสามารถคลิกปุ่ม 'ลบออกจากแถบด้านข้าง' ได้โดยเลือกแถบด้านข้าง จากนั้นคลิกปุ่ม 'X' ทางด้านขวาของปุ่ม 'ลบจากแถบด้านข้าง'
ปลั๊กอิน WordPress ปุ่มแถบด้านข้าง
มีปลั๊กอิน WordPress ปุ่มแถบด้านข้างมากมาย แต่ละคนมีคุณสมบัติและข้อดีของตัวเอง อย่างไรก็ตาม ปลั๊กอิน WordPress ของปุ่มแถบด้านข้างที่ได้รับความนิยมมากที่สุด ได้แก่: ตัวสร้างปุ่ม: ปลั๊กอินนี้ให้คุณเพิ่มปุ่มที่ปรับแต่งได้ไปยังแถบด้านข้างของคุณ คุณสามารถเลือกสไตล์ปุ่มได้หลากหลาย รวมถึงปุ่มโซเชียลมีเดีย ปุ่มสมัครอีเมล และอื่นๆ ปุ่มโซเชียลมีเดียแบบลอย: ปลั๊กอินนี้จะเพิ่มปุ่มโซเชียลมีเดียลงในแถบด้านข้างของคุณที่ลอยไปพร้อมกับหน้าในขณะที่ผู้เยี่ยมชมของคุณเลื่อน ซึ่งจะช่วยเพิ่มการมีส่วนร่วมและผู้ติดตามโซเชียลมีเดีย ปุ่มแถบด้านข้าง : ปลั๊กอินนี้ให้คุณเพิ่มปุ่มในแถบด้านข้างที่เชื่อมโยงไปยังโปรไฟล์โซเชียลมีเดีย แบบฟอร์มลงทะเบียนอีเมล และอื่นๆ คุณสามารถปรับแต่งสี ขนาด และรูปร่างของปุ่มให้เข้ากับการออกแบบเว็บไซต์ของคุณได้
