WordPress에서 사용자 정의 사이드바를 만드는 방법
게시 됨: 2022-09-28사용자 정의 사이드바는 WordPress 사이트를 더욱 독특하고 개인화할 수 있는 좋은 방법입니다. 기본적으로 WordPress에는 위젯을 배치할 수 있는 몇 가지 사이드바 영역 이 있습니다. 그러나 사용자 정의 사이드바를 만들어 원하는 페이지나 게시물에 표시할 수도 있습니다. 이 기사에서는 WordPress에서 사용자 정의 사이드바를 쉽게 만드는 방법을 보여줍니다.
이 플러그인의 문서는 여기에서 찾을 수 있습니다. 우리는 테마 소프트웨어 개발자를 위한 심층 문서를 작성하기 위해 노력하고 있습니다. 플러그인이 유용하다고 생각되면 여기에 기부하십시오. 이 섹션에서는 플러그인 설치 및 사용 방법에 대해 설명합니다. 오픈 소스 소프트웨어인 Easy Custom Sidebars 가 그 중심에 있습니다. 이 플러그인은 다음 사람들에게 무료로 제공되었습니다. 이것은 지금까지 내가 만난 최고의 플러그인이며 사용이 매우 간단합니다. 핵심을 완전히 모방하고 필요한 작업을 수행합니다. 도움이 필요하시면 저희에게 쉽게 연락하실 수 있습니다.
WordPress에서 사용자 정의 사이드바를 어떻게 편집합니까?
 크레딧: www.shimmertechno.com
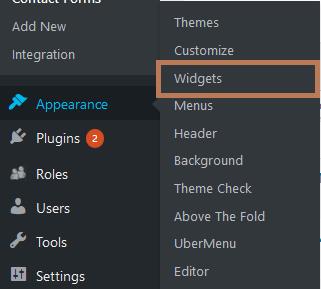
크레딧: www.shimmertechno.comWordPress 대시보드에서 사이드바를 변경할 수도 있습니다. 사이드바를 확장하려면 모양 > 위젯으로 이동하여 찾은 다음 왼쪽 메뉴에서 확장 화살표를 클릭합니다. 이 업데이트의 결과로 이제 이 사이드바를 구성하는 모든 위젯을 볼 수 있습니다.
메인 콘텐츠 영역과 달리 사이드바를 사용하면 사이트에 아직 없는 다른 정보를 웹사이트에 추가할 수 있습니다. WordPress 사이드바를 사용자 지정하면 고유한 이메일 목록을 만들고 웹사이트 방문자 수를 늘리며 상호 작용하도록 권장하는 데 도움이 됩니다. 위젯은 사이드바에 추가할 수 있는 작은 블록입니다. 블로거로서 사이드바를 편집하면 많은 이점이 있습니다. 검색 창, 최고의 블로그 게시물 목록, 위젯을 사용하여 연락처 페이지에 대한 직접 링크를 추가할 수 있습니다. 블로그에서 돈을 버는 가장 간단한 방법 중 하나인 사이드바에 광고를 넣는 것은 좋은 생각입니다. 둘 이상의 위젯으로 인해 WordPress 사이드바의 옵션이 축소될 수 있습니다.
각 위젯을 클릭하면 각 위젯의 옵션을 볼 수 있습니다. 사이드바 메뉴에서 선택 항목을 클릭, 드래그 및 재배치하여 위젯이 표시되는 순서를 변경할 수도 있습니다. 위젯 조정을 마치자마자 작업을 저장하는 것이 좋습니다. Beaver Builder는 몇 번의 클릭만으로 웹사이트를 만들 수 있는 WordPress 페이지 빌더 입니다. 간단한 드래그 앤 드롭 인터페이스 덕분에 변경 사항을 실시간으로 확인할 수 있습니다. 사이드바를 삭제하고 나중에 검색, 카테고리 및 양식 위젯 설정을 유지할 수 있었습니다. 오른쪽 열에는 공간으로 끌어다 놓을 수 있는 여러 위젯이 있습니다.
예를 들어 아카이브 위젯은 사이드바 열로 드래그하면 검색창 위나 아래에 나타납니다. 사이드바에 이메일 옵션을 추가하면 방문자가 구독자가 될 가능성이 높아집니다. OptinMonster를 사용하면 사이드바를 포함하여 블로그의 다양한 위치에 추가할 수 있는 시각적으로 매력적이고 기능적인 이메일 옵션을 간단하게 만들 수 있습니다. WordPress의 WPForms는 양식 작성에 탁월한 선택입니다. 양식을 원하는 위치로 끌어다 놓기만 하면 완전히 사용자 정의된 양식을 쉽게 만들 수 있습니다. 소셜 미디어에서 블로그를 마케팅하는 가장 간단한 방법 중 하나입니다. 예를 들어, Smash Balloon의 맞춤형 Facebook 피드를 사용하면 WordPress 사이드바에 Facebook 피드를 빠르게 추가할 수 있습니다.
Google 애드센스는 WordPress 웹사이트에 쉽게 통합할 수 있습니다. 지속적으로 브랜드를 홍보하고 정기적으로 새로운 콘텐츠를 제작한다면 가능합니다. 모양을 클릭하면 사이드바 광고를 표시할 수 있습니다. 이제 사용자 정의 HTML 위젯을 클릭하여 사이드바로 드래그할 수 있습니다. Easy Custom Sidebar와 같은 플러그인을 다운로드하여 특정 페이지에 대한 사용자 정의 사이드바를 만드십시오. 이 절차를 따르면 메인 포스트와 관련된 사이드바 콘텐츠를 유지하고 이탈률을 낮게 유지할 수 있습니다. 사이트가 성장함에 따라 다양한 방법으로 사이트를 사용자 정의할 수 있으며 결국 사이드바를 변경하게 됩니다.

간단한 3단계로 맞춤형 사이드바 만들기
사용자 정의 사이드바를 생성하려면 위젯이 사이드바 영역에 추가되었는지 확인하십시오. 클릭 후 고정 위젯 상자를 찾아 클릭합니다. 마지막으로 변경 사항을 적용하고 전송합니다.
사이드바를 사용자 정의할 수 있습니까?
 크레딧: mywpcustomize.com
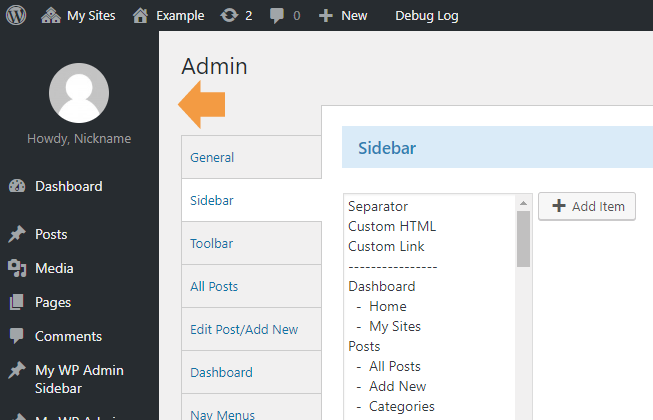
크레딧: mywpcustomize.com사용자 정의 사이드바를 사용하여 사이트에 대한 새로운 디자인을 실험할 수 있습니다. 추가 이점으로 개별 페이지에 대한 사용자 정의 요소 또는 광고를 추가하고 가장 인기 있는 게시물을 표시하는 것과 같은 새로운 기능을 통합하는 고유한 방법을 만들 수 있습니다.
경우에 따라 사이드바를 포함해야 할 수도 있습니다. 사용자 정의 사이드바를 생성하려면 경량 사이드바 관리자 플러그인이 필요합니다. 이 플러그인을 사용하면 테마의 기본 사이드바가 사용자 정의 사이드바로 대체됩니다. 플러그인에서 제공하는 위젯 영역을 이 플러그인으로 교체할 수도 있습니다. 이 경우 플러그인에서 제공하는 위젯 영역을 교체하게 됩니다. 먼저 Lightweight Astra 테마를 설치하고 Sidebar Manager 플러그인을 활성화해야 합니다. Astra 헤더에 사용자 정의 사이드바를 추가하려면 바닥글에서 위젯 영역 을 활성화해야 합니다. 아래 스크린샷에서 볼 수 있듯이 이미지 갤러리 위젯이 사용자 정의 사이드바에 추가되었습니다. 동일한 플러그인을 사용하여 바닥글에 사이드바를 추가할 수도 있습니다.
사용자 정의 게시물 유형에 대한 사이드바 콘텐츠 만들기
사용자 정의 게시물 유형을 사용하는 경우 사이드바의 콘텐츠를 출력하는 함수를 생성해야 합니다. 테마에서 php 파일을 사용하여 이 지점에 도달할 수 있습니다.
플러그인이 없는 사용자 정의 사이드바 WordPress
플러그인 없이 WordPress에서 사용자 정의 사이드바를 만들려면 테마 코드를 편집해야 합니다. 더 구체적으로 말하면 sidebar.php라는 파일을 편집해야 합니다. sidebar.php에서 다음과 같은 코드를 볼 수 있습니다. 이 코드는 WordPress 사이트에 사이드바를 표시하는 역할을 합니다. 사용자 정의 사이드바를 생성하려면 위의 코드를 사용자 정의 코드로 교체해야 합니다. 사용자 정의 사이드바를 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 사이드바에 고유 ID를 부여해야 합니다. 둘째, 사이드바를 WordPress에 등록해야 합니다. 그리고 세 번째로 사용자 정의 사이드바 코드 를 테마의 sidebar.php 파일에 추가해야 합니다. 사용자 정의 사이드바를 만든 후에는 다른 사이드바와 마찬가지로 위젯을 추가할 수 있습니다.
세 가지 쉬운 단계로 사이드바를 제거하는 방법
'사이드바에서 제거' 버튼은 사이드바를 선택한 다음 '사이드바에서 제거' 버튼 오른쪽에 있는 'X' 버튼을 클릭하여 클릭할 수 있습니다.
사이드바 버튼 WordPress 플러그인
사용할 수 있는 사이드바 버튼 WordPress 플러그인이 많이 있습니다. 각각 고유한 기능과 이점이 있습니다. 그러나 가장 인기 있는 사이드바 버튼 WordPress 플러그인에는 다음이 포함됩니다. Buttonizer: 이 플러그인을 사용하면 사이드바에 사용자 정의 가능한 버튼을 추가할 수 있습니다. 소셜 미디어 버튼, 이메일 구독 버튼 등 다양한 버튼 스타일 중에서 선택할 수 있습니다. 플로팅 소셜 미디어 버튼: 이 플러그인은 방문자가 스크롤할 때 페이지와 함께 떠다니는 소셜 미디어 버튼을 사이드바에 추가합니다. 이것은 소셜 미디어 참여와 팔로워를 늘리는 데 도움이 됩니다. 사이드바 버튼 : 이 플러그인을 사용하면 소셜 미디어 프로필, 이메일 가입 양식 등에 연결되는 버튼을 사이드바에 추가할 수 있습니다. 버튼의 색상, 크기 및 모양을 웹사이트 디자인에 맞게 사용자 지정할 수 있습니다.
