Comment créer une barre latérale personnalisée dans WordPress
Publié: 2022-09-28Une barre latérale personnalisée est un excellent moyen de rendre votre site WordPress plus unique et personnalisé. Par défaut, WordPress est livré avec quelques zones de barre latérale où vous pouvez placer des widgets. Cependant, vous pouvez également créer votre propre barre latérale personnalisée et l'afficher sur n'importe quelle page ou publication de votre choix. Dans cet article, nous allons vous montrer comment créer facilement une barre latérale personnalisée dans WordPress.
La documentation de ce plugin peut être trouvée ici. Nous travaillons à la création d'une documentation approfondie pour les développeurs de logiciels de thème. Si vous trouvez le plugin utile, veuillez en faire don ici. Cette section décrit l'installation du plugin, ainsi que son utilisation. Easy Custom Sidebars , un logiciel open source, est au centre de tout cela. Ce plugin a été mis gratuitement à la disposition des personnes suivantes. C'est de loin le meilleur plugin que j'ai jamais rencontré, et il est extrêmement simple à utiliser. Il imite complètement le noyau et fait ce que je lui demande de faire. Lorsque vous avez besoin d'aide, vous pouvez facilement nous contacter.
Comment modifier une barre latérale personnalisée dans WordPress ?
 Crédit : www.shimmertechno.com
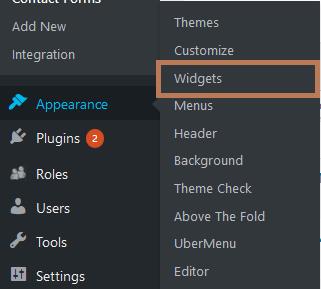
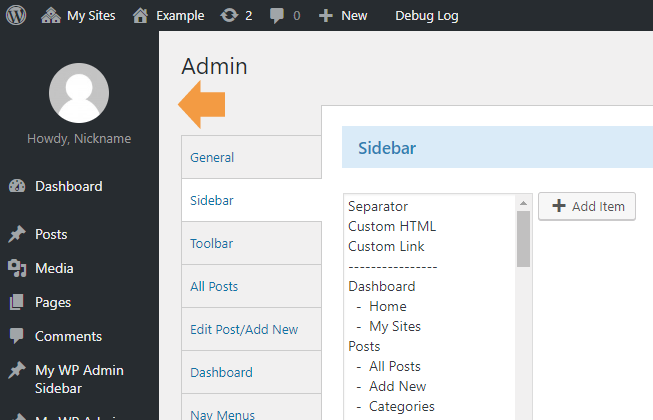
Crédit : www.shimmertechno.comVous pouvez également modifier la barre latérale à partir du tableau de bord WordPress. Pour développer la barre latérale, accédez à Apparence> Widgets, recherchez-le, puis cliquez sur la flèche d'expansion dans le menu de gauche. À la suite de cette mise à jour, vous devriez maintenant pouvoir afficher tous les widgets qui composent cette barre latérale.
Une barre latérale, par opposition à une zone de contenu principale, vous permet d'ajouter d'autres informations à votre site Web qui ne sont pas déjà présentes sur le site. La personnalisation de votre barre latérale WordPress peut également vous aider à créer votre propre liste de diffusion, à augmenter le nombre de visiteurs sur votre site Web et à les encourager à interagir avec celui-ci. Un widget est un petit bloc que vous pouvez ajouter à votre barre latérale. La modification de votre barre latérale en tant que blogueur présente de nombreux avantages. Vous pouvez ajouter une barre de recherche, une liste de vos meilleurs articles de blog et des liens directs vers votre page de contact avec des widgets. C'est une bonne idée de mettre des publicités dans votre barre latérale, qui est l'un des moyens les plus simples de gagner de l'argent sur votre blog. Plusieurs widgets peuvent entraîner l'effondrement des options de votre barre latérale WordPress.
Vous pouvez voir les options de chaque widget en cliquant sur chacun d'eux. Vous pouvez également modifier l'ordre dans lequel les widgets apparaissent en cliquant, en faisant glisser et en repositionnant votre sélection dans le menu de la barre latérale. C'est une bonne idée d'enregistrer votre travail dès que vous avez fini d'ajuster vos widgets. Beaver Builder est un constructeur de pages WordPress qui vous permet de créer un site Web en quelques clics seulement. Vous pouvez voir vos modifications en temps réel grâce à la simple interface glisser-déposer. Nous avons pu supprimer la barre latérale et conserver les paramètres de recherche, de catégorie et de widget de formulaire pour une date ultérieure. La colonne de droite contient plusieurs widgets que vous pouvez faire glisser et déposer dans l'espace.
Le widget d'archives, par exemple, apparaîtra au-dessus ou en dessous de la barre de recherche si vous le faites glisser vers la colonne de la barre latérale . L'ajout d'un optin d'e-mail à votre barre latérale augmentera les chances que vos visiteurs deviennent abonnés. OptinMonster simplifie la création d'options de messagerie visuellement attrayantes et fonctionnelles qui peuvent être ajoutées à divers endroits de votre blog, y compris la barre latérale. WPForms de WordPress est un excellent choix pour remplir des formulaires. Faites simplement glisser et déposez les formulaires à l'emplacement souhaité pour créer facilement des formulaires entièrement personnalisés. C'est l'un des moyens les plus simples de commercialiser votre blog sur les réseaux sociaux. Le flux Facebook personnalisé de Smash Balloon, par exemple, vous permet d'ajouter rapidement un flux Facebook à votre barre latérale WordPress.
Google AdSense peut être facilement intégré à un site Web WordPress. C'est possible si vous faites régulièrement la promotion de votre marque et créez régulièrement de nouveaux contenus. En cliquant sur Apparence, vous pouvez afficher des publicités dans la barre latérale. Vous pouvez maintenant faire glisser le widget HTML personnalisé vers votre barre latérale en cliquant dessus. Téléchargez un plugin comme Easy Custom Sidebar pour créer une barre latérale personnalisée pour des pages spécifiques. En adhérant à cette procédure, vous garderez le contenu de la barre latérale pertinent pour le message principal et vous vous assurerez que votre taux de rebond reste faible. Au fur et à mesure que votre site grandit, vous pourrez le personnaliser de différentes manières et vous apporterez éventuellement des modifications à votre barre latérale.

Créez une barre latérale personnalisée en trois étapes faciles
Pour créer une barre latérale personnalisée, assurez-vous que le widget a été ajouté à la zone de la barre latérale. Après avoir cliqué dessus, recherchez la case Widget fixe, puis cliquez dessus. Enfin, apportez vos modifications et envoyez-les sur leur chemin.
La barre latérale peut-elle être personnalisée ?
 Crédit: mywpcustomize.com
Crédit: mywpcustomize.comEn utilisant une barre latérale personnalisée, vous pouvez expérimenter un nouveau look pour votre site. En tant qu'avantage supplémentaire, cela peut vous permettre de créer des moyens uniques d'intégrer de nouvelles fonctionnalités, telles que l'ajout d'éléments personnalisés ou de publicités pour des pages individuelles, et l'affichage de vos publications les plus populaires.
Il peut être nécessaire d'inclure une barre latérale dans certains cas. Le plug-in Lightweight Sidebar Manager est requis pour créer des barres latérales personnalisées. Avec ce plugin, la barre latérale par défaut du thème est remplacée par une barre latérale personnalisée. Vous pouvez également remplacer les zones de widget fournies par vos plugins par ce plugin ; dans ce cas, vous remplacerez les zones de widget fournies par vos plugins. Vous devez d'abord installer le thème Lightweight Astra et activer le plugin Sidebar Manager. Pour ajouter une barre latérale personnalisée à l'en-tête Astra, la zone du widget doit être activée dans le pied de page. Comme vous pouvez le voir dans la capture d'écran ci-dessous, le widget de la galerie d'images a été ajouté à la barre latérale personnalisée. Vous pouvez également utiliser le même plugin pour ajouter une barre latérale au pied de page.
Création de contenu de barre latérale pour les types de publication personnalisés
Si vous utilisez un type de publication personnalisé, vous devrez créer une fonction qui affiche le contenu de vos barres latérales. Vous pouvez arriver à ce point en utilisant le fichier php dans votre thème.
Barre latérale personnalisée WordPress sans plugin
Afin de créer une barre latérale personnalisée dans WordPress sans plugin, vous devrez modifier le code de votre thème. Plus précisément, vous devrez éditer le fichier appelé sidebar.php. Dans sidebar.php, vous verrez un code qui ressemble à ceci : Ce code est responsable de l'affichage de la barre latérale sur votre site WordPress. Si vous souhaitez créer une barre latérale personnalisée, vous devrez remplacer le code ci-dessus par votre propre code personnalisé. Il y a quelques points à garder à l'esprit lors de la création d'une barre latérale personnalisée. Tout d'abord, vous devrez donner à votre barre latérale un identifiant unique. Deuxièmement, vous devrez enregistrer votre barre latérale avec WordPress. Et troisièmement, vous devrez ajouter votre code de barre latérale personnalisé au fichier sidebar.php de votre thème. Une fois que vous avez créé votre barre latérale personnalisée, vous pouvez y ajouter des widgets comme vous le feriez avec n'importe quelle autre barre latérale.
Comment supprimer une barre latérale en trois étapes faciles
Le bouton "Supprimer de la barre latérale" peut être cliqué en sélectionnant une barre latérale, puis en cliquant sur le bouton "X" à droite du bouton "Supprimer de la barre latérale".
Plugin WordPress du bouton de la barre latérale
De nombreux plugins WordPress pour les boutons de la barre latérale sont disponibles. Chacun a son propre ensemble de fonctionnalités et d'avantages. Cependant, certains des plugins WordPress les plus populaires pour les boutons de la barre latérale incluent : Buttonizer : ce plugin vous permet d'ajouter des boutons personnalisables à votre barre latérale. Vous pouvez choisir parmi une variété de styles de boutons, y compris des boutons de médias sociaux, des boutons d'abonnement par e-mail, etc. Boutons de médias sociaux flottants : ce plugin ajoute des boutons de médias sociaux à votre barre latérale qui flottent avec la page lorsque vos visiteurs défilent. Cela contribue à augmenter l'engagement et les abonnés sur les réseaux sociaux. Boutons de la barre latérale : Ce plugin vous permet d'ajouter des boutons à votre barre latérale qui renvoient à vos profils de médias sociaux, formulaires d'inscription par e-mail, etc. Vous pouvez personnaliser les couleurs, les tailles et les formes des boutons en fonction de la conception de votre site Web.
