كيفية إنشاء شريط جانبي مخصص في WordPress
نشرت: 2022-09-28يعد الشريط الجانبي المخصص طريقة رائعة لجعل موقع WordPress الخاص بك أكثر تميزًا وتخصيصًا. بشكل افتراضي ، يأتي WordPress مع بعض مناطق الشريط الجانبي حيث يمكنك وضع عناصر واجهة المستخدم. ومع ذلك ، يمكنك أيضًا إنشاء الشريط الجانبي المخصص الخاص بك وعرضه على أي صفحة أو منشور تريده. في هذه المقالة ، سنوضح لك كيفية إنشاء شريط جانبي مخصص بسهولة في WordPress.
يمكن العثور على وثائق هذا البرنامج المساعد هنا. نحن نعمل على إنشاء وثائق متعمقة لمطوري برامج السمات. إذا وجدت البرنامج المساعد مفيدًا ، فيرجى التبرع به هنا. يصف هذا القسم تثبيت المكون الإضافي ، وكذلك كيفية استخدامه. Easy Custom Sidebars ، برنامج مفتوح المصدر ، يقع في قلب كل ذلك. تم توفير هذا المكون الإضافي مجانًا للأشخاص التاليين. هذا هو أفضل مكون إضافي صادفته على الإطلاق ، وهو سهل الاستخدام للغاية. إنه يحاكي النواة تمامًا ويفعل ما أطلبه. عندما تحتاج إلى مساعدة ، يمكنك التواصل معنا بسهولة.
كيف يمكنني تحرير شريط جانبي مخصص في WordPress؟
 الائتمان: www.shimmertechno.com
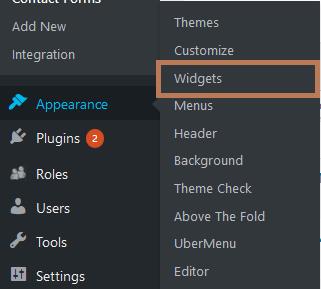
الائتمان: www.shimmertechno.comيمكنك أيضًا تغيير الشريط الجانبي من لوحة تحكم WordPress. لتوسيع الشريط الجانبي ، انتقل إلى Appearance> Widgets ، وابحث عنه ، ثم انقر فوق سهم التوسيع في القائمة اليمنى. نتيجة لهذا التحديث ، يجب أن تكون الآن قادرًا على عرض جميع الأدوات التي يتكون منها هذا الشريط الجانبي.
يسمح لك الشريط الجانبي ، على عكس منطقة المحتوى الرئيسية ، بإضافة معلومات أخرى إلى موقع الويب الخاص بك غير موجود بالفعل على الموقع. يمكن أن يساعدك تخصيص الشريط الجانبي لـ WordPress أيضًا في إنشاء قائمة البريد الإلكتروني الخاصة بك ، وزيادة عدد زوار موقع الويب الخاص بك ، وتشجيعهم على التفاعل معها. القطعة عبارة عن كتلة صغيرة يمكنك إضافتها إلى الشريط الجانبي. هناك العديد من الفوائد لتحرير الشريط الجانبي الخاص بك كمدون. يمكنك إضافة شريط بحث ، وقائمة بأفضل منشورات المدونة الخاصة بك ، وروابط مباشرة لصفحة الاتصال الخاصة بك مع عناصر واجهة المستخدم. من الجيد وضع إعلانات في الشريط الجانبي الخاص بك ، وهو أحد أبسط الطرق لكسب المال على مدونتك. يمكن أن يؤدي وجود أكثر من عنصر واجهة مستخدم إلى انهيار الخيارات الموجودة في الشريط الجانبي لـ WordPress.
يمكنك رؤية خيارات كل عنصر واجهة بالنقر فوق كل عنصر. يمكنك أيضًا تغيير الترتيب الذي تظهر به الأدوات من خلال النقر والسحب وإعادة تحديد موضع التحديد في قائمة الشريط الجانبي. من الجيد حفظ عملك بمجرد الانتهاء من ضبط أدواتك. Beaver Builder هو منشئ صفحات WordPress الذي يسمح لك بإنشاء موقع ويب ببضع نقرات. يمكنك رؤية التغييرات في الوقت الفعلي بفضل واجهة السحب والإفلات البسيطة. تمكنا من حذف الشريط الجانبي والاحتفاظ بإعدادات أداة البحث والفئة والنموذج لوقت لاحق. يحتوي العمود الأيمن على أدوات متعددة يمكنك سحبها وإفلاتها في المساحة.
ستظهر أداة الأرشيف ، على سبيل المثال ، أعلى أو أسفل شريط البحث إذا قمت بسحبه إلى عمود الشريط الجانبي . ستؤدي إضافة بريد إلكتروني إلى الشريط الجانبي إلى زيادة فرص أن يصبح زوارك مشتركين. يجعل OptinMonster من السهل إنشاء اختيارات بريد إلكتروني جذابة ومرئية يمكن إضافتها إلى مجموعة متنوعة من الأماكن على مدونتك ، بما في ذلك الشريط الجانبي. WPForms من WordPress هو خيار ممتاز لملء النماذج. ما عليك سوى سحب النماذج وإفلاتها في الموقع الذي تريده لإنشاء نماذج مخصصة بالكامل بسهولة. إنها إحدى أبسط الطرق لتسويق مدونتك على وسائل التواصل الاجتماعي. يتيح لك موجز Facebook المخصص من Smash Balloon ، على سبيل المثال ، إضافة موجز Facebook سريعًا إلى الشريط الجانبي لـ WordPress.
يمكن دمج Google AdSense بسهولة في موقع ويب WordPress. من الممكن إذا كنت تروج باستمرار لعلامتك التجارية وأنشأت محتوى جديدًا بشكل منتظم. بالنقر فوق المظهر ، يمكنك عرض إعلانات الشريط الجانبي. يمكنك الآن سحب عنصر واجهة مستخدم HTML المخصص إلى الشريط الجانبي الخاص بك عن طريق النقر فوقه. قم بتنزيل مكون إضافي مثل Easy Custom Sidebar لإنشاء شريط جانبي مخصص لصفحات معينة. من خلال الالتزام بهذا الإجراء ، ستحافظ على محتوى الشريط الجانبي ذي صلة بالمنشور الرئيسي وتضمن بقاء معدل الارتداد منخفضًا. مع نمو موقعك ، ستتمكن من تخصيصه بعدة طرق ، وستقوم في النهاية بإجراء تغييرات على الشريط الجانبي.

قم بإنشاء شريط جانبي مخصص في ثلاث خطوات سهلة
لإنشاء شريط جانبي مخصص ، تأكد من إضافة عنصر واجهة المستخدم إلى منطقة الشريط الجانبي. بعد النقر فوقه ، ابحث عن مربع عنصر واجهة المستخدم الثابتة ثم انقر فوقه. أخيرًا ، قم بإجراء التغييرات وإرسالها في طريقهم.
هل يمكن تخصيص الشريط الجانبي؟
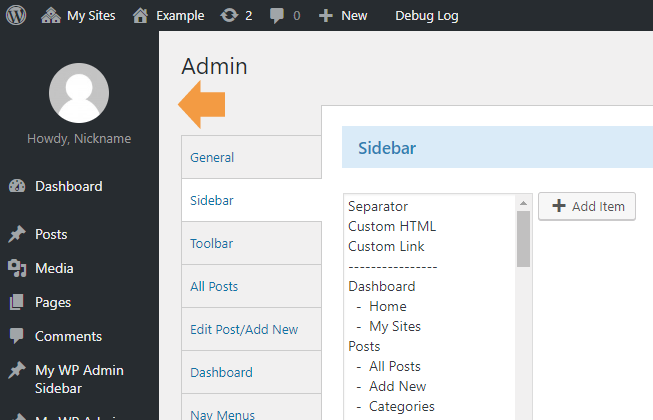
 الائتمان: mywpcustomize.com
الائتمان: mywpcustomize.comباستخدام شريط جانبي مخصص ، يمكنك تجربة مظهر جديد لموقعك. كميزة إضافية ، قد يسمح لك بإنشاء طرق فريدة لدمج الميزات الجديدة ، مثل إضافة عناصر مخصصة أو إعلانات لصفحات فردية ، وعرض منشوراتك الأكثر شيوعًا.
قد يكون من الضروري تضمين شريط جانبي في بعض الحالات. المكوّن الإضافي Lightweight Sidebar Manager مطلوب لإنشاء أشرطة جانبية مخصصة. باستخدام هذا المكون الإضافي ، يتم استبدال الشريط الجانبي الافتراضي للقالب بشريط جانبي مخصص. يمكنك أيضًا استبدال مناطق الأدوات التي توفرها المكونات الإضافية بهذا المكون الإضافي ؛ في هذه الحالة ، ستستبدل مناطق الأدوات التي توفرها المكونات الإضافية الخاصة بك. يجب عليك أولاً تثبيت سمة Lightweight Astra وتنشيط المكون الإضافي Sidebar Manager. لإضافة شريط جانبي مخصص إلى رأس Astra ، يجب تمكين منطقة عنصر واجهة المستخدم في التذييل. كما ترى في لقطة الشاشة أدناه ، تمت إضافة أداة معرض الصور إلى الشريط الجانبي المخصص. يمكنك أيضًا استخدام نفس المكون الإضافي لإضافة شريط جانبي إلى التذييل.
إنشاء محتوى الشريط الجانبي لأنواع المنشورات المخصصة
إذا كنت تستخدم نوع منشور مخصصًا ، فستحتاج إلى إنشاء وظيفة تُخرج محتوى أشرطةك الجانبية. يمكنك الوصول إلى هذه النقطة باستخدام ملف php في نسختك.
ووردبريس الشريط الجانبي المخصص بدون البرنامج المساعد
من أجل إنشاء شريط جانبي مخصص في WordPress بدون مكون إضافي ، ستحتاج إلى تعديل رمز المظهر الخاص بك. بشكل أكثر تحديدًا ، ستحتاج إلى تحرير الملف المسمى sidebar.php. في sidebar.php ، سترى بعض التعليمات البرمجية التي تبدو كالتالي: هذا الرمز مسؤول عن عرض الشريط الجانبي على موقع WordPress الخاص بك. إذا كنت ترغب في إنشاء شريط جانبي مخصص ، فستحتاج إلى استبدال الكود أعلاه بالرمز المخصص الخاص بك. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند إنشاء شريط جانبي مخصص. أولاً ، ستحتاج إلى منح الشريط الجانبي معرفًا فريدًا. ثانيًا ، ستحتاج إلى تسجيل الشريط الجانبي الخاص بك في WordPress. وثالثًا ، ستحتاج إلى إضافة رمز الشريط الجانبي المخصص إلى ملف sidebar.php الخاص بالقالب. بمجرد إنشاء الشريط الجانبي المخصص الخاص بك ، يمكنك بعد ذلك إضافة عناصر واجهة مستخدم إليه تمامًا كما تفعل مع أي شريط جانبي آخر.
كيفية إزالة الشريط الجانبي في ثلاث خطوات سهلة
يمكن النقر فوق الزر "إزالة من الشريط الجانبي" عن طريق تحديد شريط جانبي ثم النقر فوق الزر "X" الموجود على يمين الزر "إزالة من الشريط الجانبي".
الشريط الجانبي وورد البرنامج المساعد زر
هناك العديد من إضافات ووردبريس لأزرار الشريط الجانبي المتاحة. لكل منها مجموعة ميزاتها وفوائدها. ومع ذلك ، تتضمن بعض الإضافات الأكثر شيوعًا لزر الشريط الجانبي في WordPress ما يلي: Buttonizer: يتيح لك هذا المكون الإضافي إضافة أزرار قابلة للتخصيص إلى الشريط الجانبي. يمكنك الاختيار من بين مجموعة متنوعة من أنماط الأزرار ، بما في ذلك أزرار الوسائط الاجتماعية وأزرار الاشتراك في البريد الإلكتروني والمزيد. أزرار الوسائط الاجتماعية العائمة: يضيف هذا المكون الإضافي أزرار الوسائط الاجتماعية إلى الشريط الجانبي الخاص بك والتي تطفو مع الصفحة أثناء تمرير الزوار. هذا يساعد على زيادة مشاركة وسائل التواصل الاجتماعي والمتابعين. أزرار الشريط الجانبي : يتيح لك هذا المكون الإضافي إضافة أزرار إلى الشريط الجانبي الخاص بك والتي ترتبط بملفات تعريف الوسائط الاجتماعية ونماذج الاشتراك في البريد الإلكتروني والمزيد. يمكنك تخصيص الألوان والأحجام والأشكال للأزرار لتتناسب مع تصميم موقع الويب الخاص بك.
