WordPress'te Özel Kenar Çubuğu Nasıl Oluşturulur
Yayınlanan: 2022-09-28Özel bir kenar çubuğu, WordPress sitenizi daha benzersiz ve kişisel hale getirmenin harika bir yoludur. Varsayılan olarak, WordPress, widget'ları yerleştirebileceğiniz birkaç kenar çubuğu alanıyla birlikte gelir. Ancak, kendi özel kenar çubuğunuzu da oluşturabilir ve istediğiniz herhangi bir sayfada veya gönderide görüntüleyebilirsiniz. Bu yazıda, WordPress'te nasıl kolayca özel bir kenar çubuğu oluşturabileceğinizi göstereceğiz.
Bu eklentinin dokümantasyonu burada bulunabilir. Tema yazılımı geliştiricileri için ayrıntılı belgeler oluşturmaya çalışıyoruz. Eklentiyi faydalı bulursanız, lütfen buraya bağışlayın. Bu bölümde eklentinin kurulumu ve nasıl kullanılacağı anlatılmaktadır. Açık kaynaklı bir yazılım olan Easy Custom Sidebars , hepsinin merkezinde yer alıyor. Bu eklenti aşağıdaki kişilere ücretsiz olarak sunulmuştur. Bu şimdiye kadar karşılaştığım en iyi eklenti ve kullanımı son derece basit. Çekirdeği tamamen taklit ediyor ve yapmam gerekeni yapıyor. Yardıma ihtiyaç duyduğunuzda bizimle kolayca iletişime geçebilirsiniz.
WordPress'te Özel Kenar Çubuğunu Nasıl Düzenlerim?
 Kredi: www.shimmertechno.com
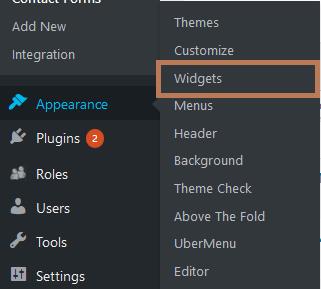
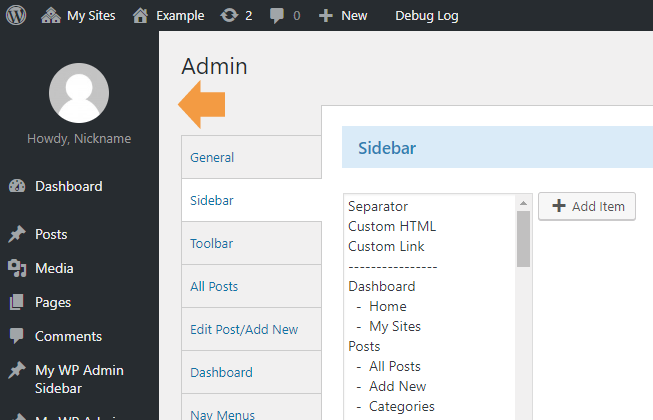
Kredi: www.shimmertechno.comKenar çubuğunu WordPress Panosundan da değiştirebilirsiniz. Kenar çubuğunu genişletmek için Görünüm > Pencere Öğeleri'ne gidin, onu bulun ve ardından soldaki menüdeki genişletme okuna tıklayın. Bu güncellemenin bir sonucu olarak, artık bu kenar çubuğunu oluşturan tüm widget'ları görüntüleyebilmelisiniz.
Ana içerik alanının aksine bir kenar çubuğu, web sitenize sitede henüz mevcut olmayan başka bilgiler eklemenize olanak tanır. WordPress kenar çubuğunuzu özelleştirmek, kendi e-posta listenizi oluşturmanıza, web sitenize gelen ziyaretçi sayısını artırmanıza ve onları etkileşime teşvik etmenize de yardımcı olabilir. Widget, kenar çubuğunuza ekleyebileceğiniz küçük bir bloktur. Blogger olarak kenar çubuğunuzu düzenlemenin sayısız faydası vardır. Bir arama çubuğu, en iyi blog gönderilerinizin bir listesini ve widget'larla iletişim sayfanıza doğrudan bağlantılar ekleyebilirsiniz. Blogunuzda para kazanmanın en basit yollarından biri olan kenar çubuğunuza reklam koymak iyi bir fikirdir. Birden fazla widget, WordPress kenar çubuğunuzdaki seçeneklerin çökmesine neden olabilir.
Her bir widget için seçenekleri her birine tıklayarak görebilirsiniz. Kenar çubuğu menüsünde seçiminizi tıklayarak, sürükleyerek ve yeniden konumlandırarak da widget'ların görüntülenme sırasını değiştirebilirsiniz. Widget'larınızı ayarlamayı bitirir bitirmez çalışmanızı kaydetmeniz iyi bir fikirdir. Beaver Builder, yalnızca birkaç tıklamayla bir web sitesi oluşturmanıza olanak tanıyan bir WordPress sayfa oluşturucusudur . Basit sürükle ve bırak arayüzü sayesinde değişikliklerinizi gerçek zamanlı olarak görebilirsiniz. Kenar çubuğunu silebildik ve arama, kategori ve form widget ayarlarını daha sonra saklayabildik. Sağ sütun, boşluğa sürükleyip bırakabileceğiniz birden çok widget içerir.
Örneğin, kenar çubuğu sütununa sürüklerseniz, arşivler widget'ı arama çubuğunun üstünde veya altında görünecektir. Kenar çubuğunuza bir e-posta seçeneği eklemek, ziyaretçilerinizin abone olma şansını artıracaktır. OptinMonster, kenar çubuğu da dahil olmak üzere blogunuzdaki çeşitli yerlere eklenebilecek görsel olarak çekici ve işlevsel e-posta seçenekleri oluşturmayı kolaylaştırır. WordPress'ten WPForms, formları doldurmak için mükemmel bir seçimdir. Tamamen özelleştirilmiş formları kolayca oluşturmak için formları istediğiniz konuma sürükleyip bırakmanız yeterlidir. Blogunuzu sosyal medyada pazarlamanın en basit yollarından biridir. Örneğin Smash Balloon'un Özel Facebook Feed'i, WordPress kenar çubuğunuza hızlı bir şekilde bir Facebook feed'i eklemenize olanak tanır.
Google AdSense, bir WordPress web sitesine kolayca entegre edilebilir. Markanızı sürekli olarak tanıtmanız ve düzenli olarak yeni içerik oluşturmanız mümkündür. Görünüm'ü tıklayarak kenar çubuğu reklamlarını görüntüleyebilirsiniz. Artık Özel HTML widget'ını tıklayarak kenar çubuğunuza sürükleyebilirsiniz. Belirli sayfalar için özel bir kenar çubuğu oluşturmak için Kolay Özel Kenar Çubuğu gibi bir eklenti indirin. Bu prosedüre bağlı kalarak, kenar çubuğu içeriğini ana gönderiyle alakalı tutacak ve hemen çıkma oranınızın düşük kalmasını sağlayacaksınız. Siteniz büyüdükçe, onu çeşitli şekillerde özelleştirebileceksiniz ve sonunda kenar çubuğunuzda değişiklikler yapacaksınız.

Üç Kolay Adımda Özel Kenar Çubuğu Oluşturun
Özel bir kenar çubuğu oluşturmak için pencere öğesinin kenar çubuğu alanına eklendiğinden emin olun. Üzerine tıkladıktan sonra, Sabit widget kutusunu arayın ve ardından tıklayın. Son olarak, değişikliklerinizi yapın ve yollarına gönderin.
Kenar Çubuğu Özelleştirilebilir mi?
 Kredi bilgileri: mywpcustomize.com
Kredi bilgileri: mywpcustomize.comÖzel bir kenar çubuğu kullanarak siteniz için yeni bir görünüm deneyebilirsiniz. Ek bir avantaj olarak, tek tek sayfalar için özel öğeler veya reklamlar eklemek ve en popüler gönderilerinizi görüntülemek gibi yeni özellikleri entegre etmek için benzersiz yollar oluşturmanıza izin verebilir.
Bazı durumlarda bir kenar çubuğu eklemek gerekebilir. Özel kenar çubukları oluşturmak için Hafif Kenar Çubuğu Yöneticisi eklentisi gereklidir. Bu eklenti ile temanın varsayılan kenar çubuğu, özel bir kenar çubuğu ile değiştiriliyor. Eklentileriniz tarafından sağlanan widget alanlarını da bu eklenti ile değiştirebilirsiniz; bu durumda, eklentileriniz tarafından sağlanan widget alanlarını değiştireceksiniz. Önce Hafif Astra temasını kurmalı ve Kenar Çubuğu Yöneticisi eklentisini etkinleştirmelisiniz. Astra başlığına özel bir kenar çubuğu eklemek için alt bilgide widget alanı etkinleştirilmelidir. Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi, özel kenar çubuğuna resim galerisi widget'ı eklendi. Altbilgiye bir kenar çubuğu eklemek için aynı eklentiyi de kullanabilirsiniz.
Özel Gönderi Türleri İçin Kenar Çubuğu İçeriği Oluşturma
Özel bir gönderi türü kullanıyorsanız, kenar çubuklarınızın içeriğini çıkaran bir işlev oluşturmanız gerekir. Bu noktaya temanızdaki php dosyasını kullanarak ulaşabilirsiniz.
Eklentisiz Özel Kenar Çubuğu WordPress
Eklenti olmadan WordPress'te özel bir kenar çubuğu oluşturmak için temanızın kodunu düzenlemeniz gerekir. Daha spesifik olarak, sidebar.php adlı dosyayı düzenlemeniz gerekecek. sidebar.php'de şuna benzer bir kod göreceksiniz: Bu kod, WordPress sitenizdeki kenar çubuğunu görüntülemekten sorumludur. Özel bir kenar çubuğu oluşturmak istiyorsanız, yukarıdaki kodu kendi özel kodunuzla değiştirmeniz gerekecektir. Özel bir kenar çubuğu oluştururken akılda tutulması gereken birkaç şey vardır. İlk olarak, kenar çubuğunuza benzersiz bir kimlik vermeniz gerekecek. İkinci olarak, kenar çubuğunuzu WordPress'e kaydetmeniz gerekecek. Üçüncüsü, özel kenar çubuğu kodunuzu temanızın sidebar.php dosyasına eklemeniz gerekecek. Özel kenar çubuğunuzu oluşturduktan sonra, diğer kenar çubuklarında yaptığınız gibi ona widget'lar ekleyebilirsiniz.
Üç Kolay Adımda Kenar Çubuğu Nasıl Kaldırılır
'Kenar Çubuğundan Kaldır' düğmesi, bir kenar çubuğu seçilerek ve ardından 'Kenar Çubuğundan Kaldır' düğmesinin sağındaki 'X' düğmesi tıklanarak tıklanabilir.
Kenar Çubuğu Düğmesi WordPress Eklentisi
Birçok kenar çubuğu düğmesi WordPress eklentisi mevcuttur. Her birinin kendine özgü özellikleri ve faydaları vardır. Bununla birlikte, en popüler kenar çubuğu düğmesi WordPress eklentilerinden bazıları şunları içerir: Buttonizer: Bu eklenti, kenar çubuğunuza özelleştirilebilir düğmeler eklemenize olanak tanır. Sosyal medya düğmeleri, e-posta aboneliği düğmeleri ve daha fazlası dahil olmak üzere çeşitli düğme stilleri arasından seçim yapabilirsiniz. Kayan Sosyal Medya Düğmeleri: Bu eklenti, ziyaretçileriniz kayarken sayfa boyunca kayan sosyal medya düğmelerini kenar çubuğunuza ekler. Bu, sosyal medya etkileşimini ve takipçilerini artırmaya yardımcı olur. Kenar Çubuğu Düğmeleri : Bu eklenti, kenar çubuğunuza sosyal medya profillerinize, e-posta kayıt formlarınıza ve daha fazlasına bağlanan düğmeler eklemenize olanak tanır. Düğmelerin renklerini, boyutlarını ve şekillerini web sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz.
