如何在 WordPress 中創建自定義側邊欄
已發表: 2022-09-28自定義側邊欄是使您的 WordPress 網站更加獨特和個性化的好方法。 默認情況下,WordPress 帶有一些側邊欄區域,您可以在其中放置小部件。 但是,您也可以創建自己的自定義側邊欄並將其顯示在您想要的任何頁面或帖子上。 在本文中,我們將向您展示如何在 WordPress 中輕鬆創建自定義側邊欄。
這個插件的文檔可以在這裡找到。 我們正在為主題軟件的開發人員創建深入的文檔。 如果您發現該插件有用,請在此處捐贈。 本節介紹插件的安裝,以及如何使用它。 Easy Custom Sidebars是一款開源軟件,是這一切的核心。 此插件已免費提供給以下人員。 這是迄今為止我遇到過的最好的插件,而且使用起來非常簡單。 它完全模仿核心並完成我需要它做的事情。 當您需要幫助時,您可以輕鬆與我們取得聯繫。
如何在 WordPress 中編輯自定義側邊欄?
 信用:www.shimmertechno.com
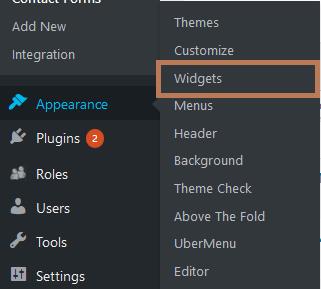
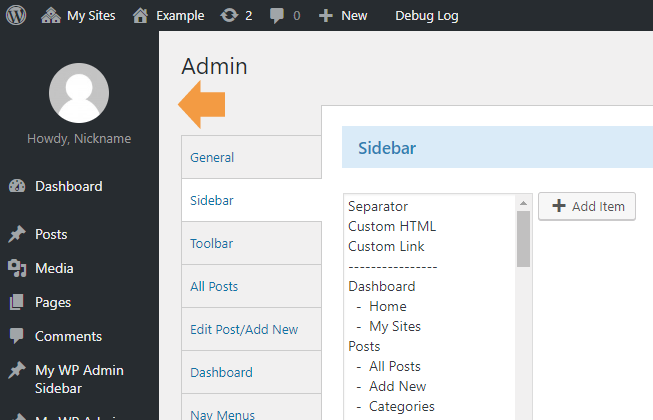
信用:www.shimmertechno.com您還可以從 WordPress 儀表板更改側邊欄。 要展開側邊欄,請轉到外觀 > 小部件,找到它,然後單擊左側菜單中的展開箭頭。 由於此更新,您現在應該能夠查看構成此側邊欄的所有小部件。
與主要內容區域相反,側邊欄允許您向您的網站添加網站上尚不存在的其他信息。 自定義WordPress 側邊欄還可以幫助您創建自己的電子郵件列表,增加網站訪問者的數量,並鼓勵他們與之互動。 小部件是可以添加到側邊欄的小塊。 作為博主編輯側邊欄有很多好處。 您可以添加搜索欄、最佳博客文章列表以及帶有小部件的聯繫頁面的直接鏈接。 在側邊欄中放置廣告是個好主意,這是在博客上賺錢的最簡單方法之一。 多個小部件可能會導致 WordPress 側邊欄中的選項崩潰。
您可以通過單擊每個小部件來查看每個小部件的選項。 您還可以通過單擊、拖動和重新定位側邊欄菜單中的選擇來更改小部件的顯示順序。 完成小部件調整後立即保存工作是個好主意。 Beaver Builder 是一個WordPress 頁面構建器,只需單擊幾下即可創建網站。 借助簡單的拖放界面,您可以實時查看更改。 我們能夠刪除側邊欄並保留搜索、類別和表單小部件設置以供以後使用。 右列包含多個小部件,您可以將它們拖放到空間中。
例如,如果您將存檔小部件拖動到側欄列,它將出現在搜索欄的上方或下方。 在側邊欄中添加電子郵件選項將增加訪問者成為訂閱者的機會。 OptinMonster 使創建具有視覺吸引力和功能性的電子郵件選項變得簡單,這些選項可以添加到您博客上的各個位置,包括側邊欄。 來自 WordPress 的 WPForms 是填寫表格的絕佳選擇。 只需將表單拖放到您想要的位置,即可輕鬆創建完全自定義的表單。 這是在社交媒體上推銷您的博客的最簡單方法之一。 例如,Smash Balloon 的自定義 Facebook 提要允許您快速將 Facebook 提要添加到 WordPress 側邊欄。
Google AdSense 可以輕鬆集成到 WordPress 網站中。 如果您始終如一地宣傳您的品牌並定期創建新內容,這是可能的。 通過單擊外觀,您可以顯示側邊欄廣告。 您現在可以通過單擊將自定義 HTML 小部件拖動到側邊欄。 下載像 Easy Custom Sidebar 這樣的插件,為特定頁面創建自定義側邊欄。 通過遵守此程序,您將保持側邊欄內容與主要帖子相關,並確保您的跳出率保持在較低水平。 隨著您網站的發展,您將能夠以多種方式對其進行自定義,最終您將對側邊欄進行更改。

通過三個簡單的步驟創建自定義側邊欄
要創建自定義側邊欄,請確保小部件已添加到側邊欄區域。 單擊它後,查找“固定小部件”框,然後單擊它。 最後,進行更改並將其發送出去。
側邊欄可以定制嗎?
 信用:mywpcustomize.com
信用:mywpcustomize.com通過使用自定義側邊欄,您可以為您的網站嘗試新外觀。 作為一個額外的好處,它可能允許您創建獨特的方式來集成新功能,例如為各個頁面添加自定義元素或廣告,以及顯示您最受歡迎的帖子。
在某些情況下,可能需要包含邊欄。 創建自定義側邊欄需要輕量級側邊欄管理器插件。 使用此插件,主題的默認側邊欄將替換為自定義側邊欄。 您還可以使用此插件替換插件提供的小部件區域; 在這種情況下,您將替換插件提供的小部件區域。 您必須首先安裝 Lightweight Astra 主題並激活 Sidebar Manager 插件。 要將自定義側邊欄添加到 Astra 頁眉,必須在頁腳中啟用小部件區域。 正如您在下面的屏幕截圖中所見,圖片庫小部件已添加到自定義側邊欄中。 您還可以使用相同的插件向頁腳添加側邊欄。
為自定義帖子類型創建側邊欄內容
如果您使用的是自定義帖子類型,則需要創建一個輸出側邊欄內容的函數。 您可以通過使用主題中的 php 文件來達到這一點。
沒有插件的自定義側邊欄 WordPress
為了在沒有插件的情況下在 WordPress 中創建自定義側邊欄,您需要編輯主題代碼。 更具體地說,您需要編輯名為 sidebar.php 的文件。 在 sidebar.php 中,您將看到一些如下所示的代碼: 此代碼負責在您的 WordPress 網站上顯示側邊欄。 如果要創建自定義側邊欄,則需要將上面的代碼替換為您自己的自定義代碼。 創建自定義側邊欄時需要記住一些事項。 首先,您需要為側邊欄提供一個唯一的 ID。 其次,您需要使用 WordPress 註冊側邊欄。 第三,您需要將自定義側邊欄代碼添加到主題的 sidebar.php 文件中。 創建自定義側邊欄後,您可以像添加任何其他側邊欄一樣向其中添加小部件。
如何通過三個簡單的步驟刪除側邊欄
可以通過選擇側邊欄然後單擊“從側邊欄刪除”按鈕右側的“X”按鈕來單擊“從側邊欄刪除”按鈕。
側邊欄按鈕 WordPress 插件
有許多側邊欄按鈕 WordPress 插件可用。 每個都有自己的一組功能和優點。 但是,一些最受歡迎的側邊欄按鈕 WordPress 插件包括: Buttonizer:此插件允許您向側邊欄添加可自定義的按鈕。 您可以從多種按鈕樣式中進行選擇,包括社交媒體按鈕、電子郵件訂閱按鈕等。 浮動社交媒體按鈕:此插件將社交媒體按鈕添加到您的側邊欄,當您的訪問者滾動時,這些按鈕會隨頁面浮動。 這有助於增加社交媒體的參與度和追隨者。 側邊欄按鈕:此插件允許您在側邊欄中添加鏈接到您的社交媒體資料、電子郵件註冊表單等的按鈕。 您可以自定義按鈕的顏色、大小和形狀以匹配您網站的設計。
