如何在 WordPress 中使用 ACF 插件
已發表: 2022-09-28Advanced Custom Fields 是一個 WordPress 插件,它允許您將額外的元數據字段添加到您的內容中。 這個插件對於自定義您的 WordPress 網站非常有用。 在本文中,我們將向您展示如何在 WordPress 中使用 ACF 插件。 您需要做的第一件事是安裝並激活 ACF 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。 激活插件後,您將需要創建一個字段組。 字段組是您要添加到特定帖子類型或分類的字段的集合。 要創建字段組,請轉到自定義字段»添加新。 在下一個屏幕上,您需要為字段組提供名稱並選擇位置規則。 位置規則告訴 WordPress 在哪裡顯示這些自定義字段。 之後,您可以開始將字段添加到您的字段組。 ACF 帶有多種字段類型,例如文本、文本區域、圖像、文件、選擇、複選框、單選按鈕等。 添加完字段後,單擊“發布”按鈕以保存您的字段組。 現在您已經創建了一個字段組,是時候將其添加到帖子或分類中了。 為此,請編輯要在其中顯示這些自定義字段的帖子或分類。 在編輯屏幕上,您會注意到一個名為自定義字段的新元框。 在此元框內,您將看到之前創建的字段組中的所有字段。 您現在可以向這些字段添加值並保存您的帖子或分類。 這些自定義字段現在將顯示在您網站的前端。
以下是將高級自定義字段 (ACF) 插件與 Web 服務表單 PRO 集成的分步指南。 使用 ACF 插件,您可以為任何帖子類型創建自定義字段。 在本教程中,我們將學習如何創建可用於創建 WordPress 帖子的表單。 如果您願意,此頁面也可用於創建頁面或產品。 當您選擇模板時,會通過WS Form 為您創建一個表單。 您需要填寫表單上的一些字段才能創建您的 WordPress 帖子。 選擇、複選框和單選字段都被動態拉入ACF 字段。
此外,ACF 中的“發布對象”和“用戶”字段是動態更新的。 ACF 自定義字段可用於在 Web 服務表單上預填充表單。 我們將返回到佈局編輯器,通過回到我們剛剛創建的表單來演示這一點。 然後通過配置 WS Form以使用現有 WordPress 帖子中的數據來填寫表單來完成表單配置。 我們列表中的所有字段都已映射,因此只需單擊保存即可全部保存。
如何激活我的 Acf?
 信用:www.advancedcustomfields.com
信用:www.advancedcustomfields.com要激活 ACF,只需轉到 WordPress 管理區域的插件頁面,然後單擊ACF 條目下方的“激活”鏈接。 這就是你需要做的! ACF 現在將被激活並準備好在您的站點上使用。
如何安裝和激活高級自定義字段
要激活 ACF,您必須首先在站點管理區域的插件列表中找到它,然後單擊“激活”鏈接。 您也可以通過轉到插件並蒐索高級自定義字段來手動安裝它。 通過單擊新建,您可以將新頁面添加到您的站點。 我需要 affl 和 affl pro 嗎? 無需安裝 Affet PRO 即可將其用作獨立插件。 免費版和任何其他 ACF 高級插件將在 ACF PRO 激活後立即停用。 查看字段組管理頁面時,只需單擊幫助下拉菜單中的“顯示字段密鑰”按鈕,將密鑰複製並粘貼到代碼中,然後再次復制並粘貼密鑰。
WordPress 中的 Acf 是什麼
 信用:www.splitmango.com
信用:www.splitmango.com高級自定義字段 (ACF) 是 WordPress 的一個插件,它為您提供額外的字段以在您的帖子和頁面中使用。 這些字段可用於向您的內容添加額外數據,使其更靈活、更易於管理。 ACF 是一種無需編輯主題或插件即可向 WordPress 網站添加額外數據的好方法。
高級自定義字段插件
為了快速創建自定義內容字段,WordPress 開發人員可以使用 WPMU DEV 的 Advanced Custom Fields 插件。 借助 get_field() 函數,您可以輕鬆獲取需要添加到 WordPress 編輯屏幕的字段。
Acf 列插件
ACF Columns 插件是在 WordPress 帖子和頁面中創建響應式列的好方法。 該插件易於使用,並允許您創建任意數量的列。 您還可以控制每列的寬度和列之間的間距。

Acf 選項頁面
ACF 選項頁面是向 WordPress 網站添加自定義字段的好方法,無需自己編寫代碼。 它們易於使用,並允許您添加所需的任何類型的自定義字段。 如果您需要將自定義字段添加到多個帖子類型或分類,選項頁面特別有用。
此插件適用於 Advanced Custom Fields (ACF) 5.x 以及 Options Page Add On(或 Advanced Custom Fields Pro 插件)。 使用此插件,可以使用管理界面創建 ACF 中的選項頁面,包括選項頁面本身。 要添加/編輯選項頁面設置,請轉到 manage_options。 您可以通過輸入過濾器來更改此功能。 ACF $post_id 值可以使用函數或過濾器計算。 根據 menu_slug 的值返回選項頁面的 ID。 您唯一可以使用此插件的是 Font Awsome,它不包含在您網站的設置中。
如果你想從一些管理頁面中刪除我的小嘮叨,你可以通過編輯 functions.php 文件 J'utilise beaucoup ACF Pro 來做到這一點。 因此,您可以輕鬆地將頁面添加到您的擴展程序。 該軟件使我的生活變得如此輕鬆。 儘管有文檔,但我嘗試了它並沒有用。 我有一個非常簡單的選項菜單,有一個父母和兩個孩子; 我在 $post_id 字段中找不到 $post_id 字段。 “ACF Options Page Admin”是一個開源軟件項目。 該插件已由許多貢獻者提供。 很高興擁有 ACF Pro 的額外功能,例如“將值保存到選項頁面帖子”。 感謝您能夠在AHF 字段之前和之後添加內容。
什麼是選項頁?
您的用戶可以通過選擇選項頁面來更改他們對您的擴展的偏好。
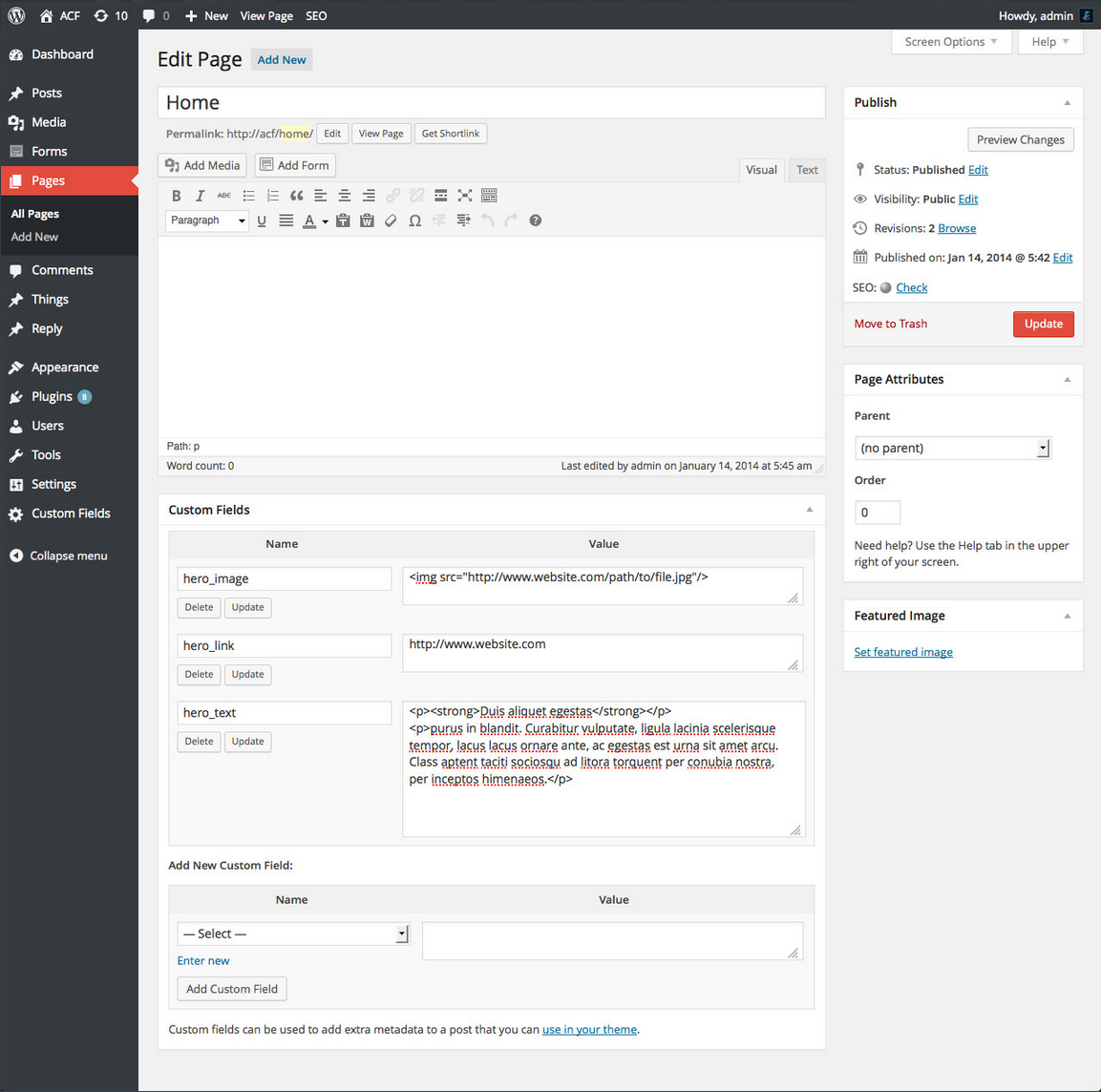
如何顯示 Acf 字段?
要將字段值作為變量獲取,請使用 get_field() 函數。 此函數以其最通用的形式返回任何字段的值。 the_field() 方法返回一個可以像以前一樣顯示的字段。 有關函數基本用法的更多信息,請參見代碼示例頁面。
如何在前端顯示 WordPress Acf 自定義字段
為了在您的網站前端顯示使用 WordPress 中的高級自定義字段插件創建的自定義字段,您需要結合使用 PHP 和 HTML。
首先,您需要在 WordPress 主題目錄中創建一個名為 single.php 的新文件。 此文件將用於在您的網站上顯示單個博客文章。
接下來,您需要編輯 single.php 文件並添加以下代碼:
$custom_fields = get_post_custom();
foreach ( $custom_fields as $field_name => $field_value ) {
if ( $field_name != '_edit_last' && $field_name ! = '_edit_lock' ) {
迴聲 $field_name 。 ':'。 $field_value[0] 。 '
';
}
}
? >
此代碼將遍歷與帖子關聯的所有自定義字段,並將它們顯示在網站的前端。
在 WordPress 網站中顯示自定義字段的最佳方式是什麼? 如果您不是開發人員,我們將向您展示如何使用代碼展示他們,如果您是,我們將向您介紹一種工具,您可以使用它來執行此操作而無需創建一行代碼。 您可以通過顯示自定義字段將您的網站從靜態頁面轉換為 WordPress CMS。 我們創建了一些自定義字段來顯示我們最喜歡的書籍部分。 書籍的標題和鏈接字段、書籍描述和封面字段是必須輸入的標準輸入字段。 我們現在能夠將這些自定義字段包含在現有或新的帖子和頁面中。 您可以通過選中復選框來使用 Swift 模板元框中的任何模板。 如前所述,默認情況下,該頁面中沒有任何內容可顯示自定義字段,因此我們需要一些 HTML 來執行此操作。 作為初學者的教程,我相信您會發現僅使用 WCK 和 Swift 模板是在 WordPress 中創建高級自定義字段的簡單方法。
