WordPress'te ACF Eklentisi Nasıl Kullanılır
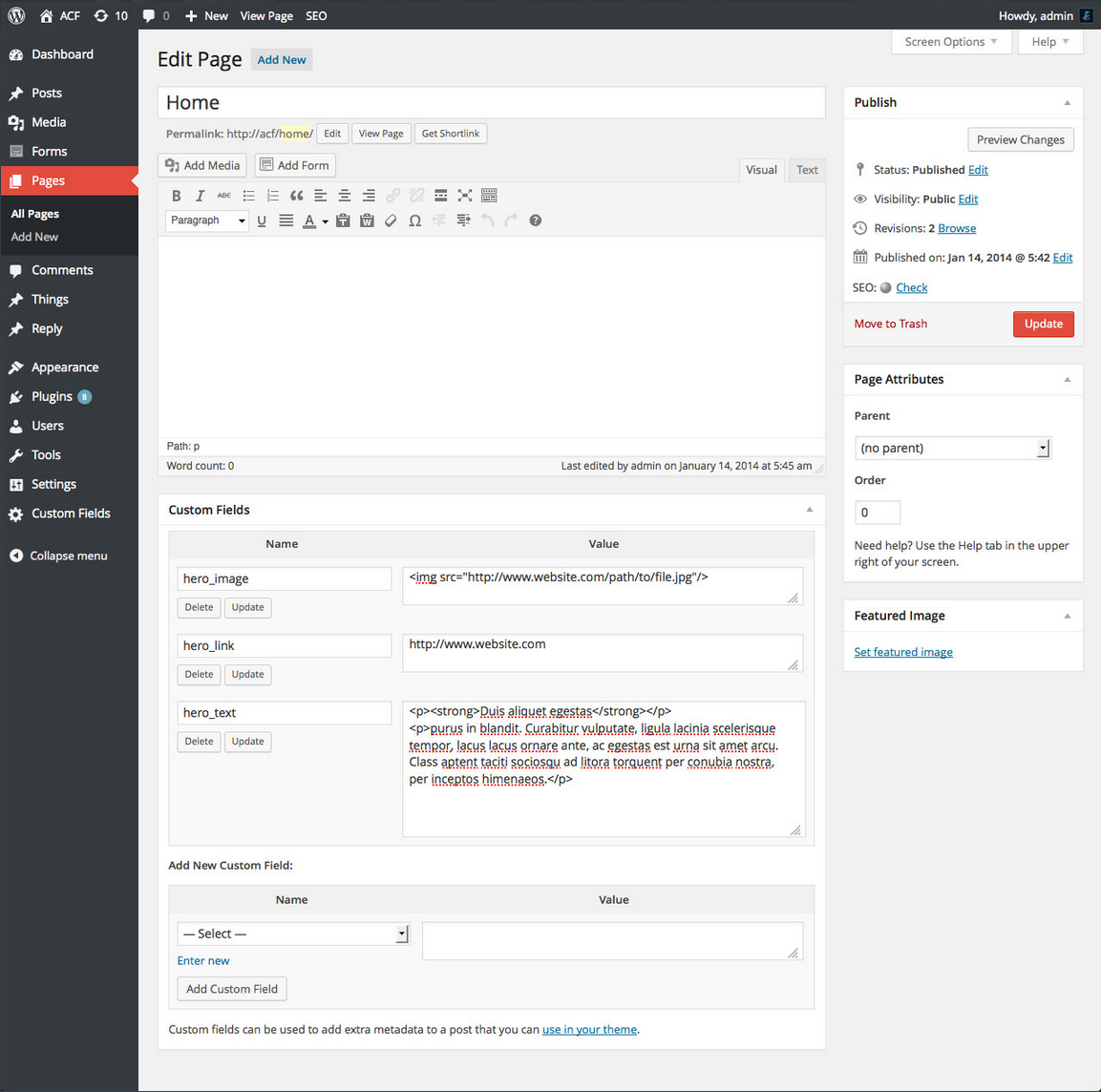
Yayınlanan: 2022-09-28Advanced Custom Fields, içeriğinize fazladan meta veri alanları eklemenizi sağlayan bir WordPress eklentisidir. Bu eklenti, WordPress web sitenizi özelleştirmek için çok kullanışlıdır. Bu yazıda, WordPress'te ACF eklentisinin nasıl kullanılacağını göstereceğiz. Yapmanız gereken ilk şey, ACF eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın. Eklenti etkinleştirildiğinde, bir alan grubu oluşturmanız gerekecektir. Alan grubu, belirli bir gönderi türüne veya sınıflandırmasına eklemek istediğiniz alanlar topluluğudur. Bir alan grubu oluşturmak için Özel Alanlar » Yeni Ekle'ye gidin. Bir sonraki ekranda, alan grubunuz için bir ad vermeniz ve konum kurallarını seçmeniz gerekecektir. Konum kuralları, WordPress'e bu özel alanların nerede görüntüleneceğini söyler. Bundan sonra, alan grubunuza alanlar eklemeye başlayabilirsiniz. ACF, metin, metin alanı, resim, dosya, seçim, onay kutusu, radyo düğmesi ve daha fazlası gibi çok çeşitli alan türleri ile birlikte gelir. Alan eklemeyi tamamladığınızda, alan grubunuzu kaydetmek için Yayınla düğmesine tıklayın. Artık bir alan grubu oluşturduğunuza göre, onu bir gönderiye veya bir sınıflandırmaya eklemenin zamanı geldi. Bunu yapmak için, bu özel alanları görüntülemek istediğiniz gönderiyi veya sınıflandırmayı düzenleyin. Düzenleme ekranında, Özel Alanlar adlı yeni bir meta kutu göreceksiniz. Bu meta kutunun içinde, daha önce oluşturduğunuz alan grubundaki tüm alanları göreceksiniz. Artık bu alanlara değerler ekleyebilir ve yayınınızı veya sınıflandırmanızı kaydedebilirsiniz. Bu özel alanlar artık web sitenizin ön ucunda görüntülenecektir.
Aşağıda, Advanced Custom Fields (ACF) eklentisini Web Services Form PRO ile entegre etmek için adım adım bir kılavuz bulunmaktadır. ACF eklentisi ile herhangi bir gönderi türü için özel alanlar oluşturabilirsiniz. Bu eğitimde, bir WordPress gönderisi oluşturmak için kullanılabilecek bir form oluşturmayı öğreneceğiz. Bu sayfa, isterseniz sayfalar veya ürünler oluşturmak için de kullanılabilir. Bir şablon seçtiğinizde, WS Form aracılığıyla sizin için bir form oluşturulur. WordPress gönderinizin oluşturulabilmesi için formunuzda bazı alanları doldurmanız gerekecek. Seçim, onay kutusu ve radyo alanlarının tümü dinamik olarak bir ACF alanına çekilir.
Ayrıca, ACF'deki 'Post Object' ve 'User' alanları dinamik olarak güncellenir. ACF özel alanları, Web Hizmetleri Formu'ndaki formları önceden doldurmak için kullanılabilir. Az önce oluşturduğumuz forma geri dönerek bunu göstermek için mizanpaj düzenleyicisine döneceğiz. Form yapılandırması, daha sonra, formu doldurmak için mevcut bir WordPress gönderisindeki verileri kullanmak üzere WS Form'u yapılandırarak gerçekleştirilir. Listemizdeki tüm alanlar zaten eşlenmiştir, bu nedenle hepsini kaydetmek için Kaydet'e tıklamanız yeterlidir.
Acf'mi Nasıl Etkinleştiririm?
 Kredi: www.advancedcustomfields.com
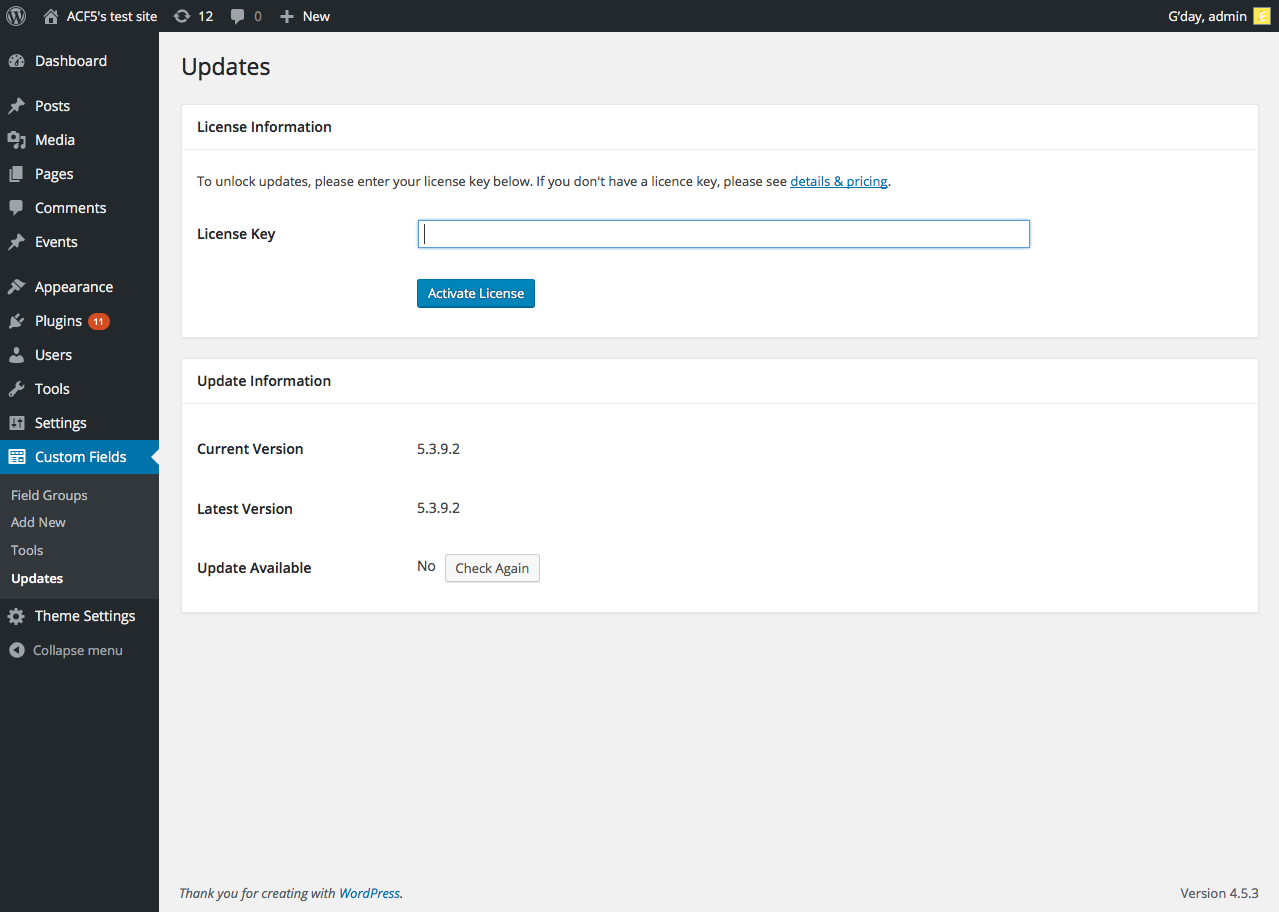
Kredi: www.advancedcustomfields.comACF'yi etkinleştirmek için, WordPress yönetici alanınızın Eklentiler sayfasına gidin ve ACF girişinin altındaki "Etkinleştir" bağlantısını tıklayın. Tek yapman gereken bu! ACF şimdi etkinleştirilecek ve sitenizde kullanıma hazır olacaktır.
Gelişmiş Özel Alanlar Nasıl Yüklenir ve Etkinleştirilir
ACF'yi etkinleştirmek için önce sitenizin Yönetim alanındaki Eklentiler listesinde bulmanız ve ardından “Etkinleştir” bağlantısını tıklamanız gerekir. Eklentilere gidip Gelişmiş Özel Alanları arayarak manuel olarak da yükleyebilirsiniz. Yeni'ye tıklayarak sitenize yeni bir sayfa ekleyebilirsiniz. Hem affl hem de affl pro'ya ihtiyacım var mı? Affet PRO'nun bağımsız bir eklenti olarak kullanılması için kurulu olması gerekmez. Ücretsiz sürüm ve diğer tüm ACF premium eklentileri, ACF PRO aktif hale gelir gelmez devre dışı bırakılacaktır. Field Group yönetici sayfasını görüntülerken, yardım açılır menüsündeki "alan tuşunu görüntüle" düğmesini tıklamanız, anahtarı kopyalayıp koda yapıştırmanız ve ardından anahtarı kopyalayıp tekrar yapıştırmanız yeterlidir.
WordPress'te Acf Nedir?
 Kredi: www.splitmango.com
Kredi: www.splitmango.comGelişmiş Özel Alanlar (ACF), yazılarınızda ve sayfalarınızda kullanmanız için size ekstra alanlar sağlayan bir WordPress eklentisidir. Bu alanlar, içeriğinize fazladan veri eklemek için kullanılabilir, bu da içeriğinizi daha esnek ve yönetimi daha kolay hale getirir. ACF, temanızı veya eklentilerinizi düzenlemek zorunda kalmadan WordPress sitenize fazladan veri eklemenin harika bir yoludur.
Gelişmiş Özel Alanlar Eklentisi
Özel içerik alanlarını hızlı bir şekilde oluşturmak için WordPress geliştiricileri, WPMU DEV'den Gelişmiş Özel Alanlar eklentisini kullanabilir. get_field() fonksiyonu yardımıyla WordPress edit ekranlarınıza eklemeniz gereken alanları kolayca alabilirsiniz.

Acf Sütunları Eklentisi
ACF Sütunları eklentisi , WordPress yazılarınızda ve sayfalarınızda duyarlı sütunlar oluşturmanın harika bir yoludur. Bu eklentinin kullanımı kolaydır ve istediğiniz kadar sütun oluşturmanıza olanak tanır. Ayrıca her sütunun genişliğini ve sütunlar arasındaki boşluğu da kontrol edebilirsiniz.
Acf Seçenekler Sayfası
Bir ACF seçenekleri sayfası, WordPress sitenize bunları kendiniz kodlamak zorunda kalmadan özel alanlar eklemenin harika bir yoludur. Kullanımı kolaydır ve ihtiyacınız olan her türlü özel alanı eklemenize izin verir. Seçenekler sayfaları, özellikle birden fazla gönderi türüne veya sınıflandırmaya özel alanlar eklemeniz gerektiğinde kullanışlıdır.
Bu eklenti Gelişmiş Özel Alanlar (ACF) 5.x artı Seçenekler Sayfası Eklentisi (veya Gelişmiş Özel Alanlar Pro eklentisi) içindir. Bu eklenti ile, ACF'deki seçenek sayfaları, seçenek sayfaları da dahil olmak üzere bir yönetici arayüzü ile oluşturulabilir. Seçenekler sayfası ayarlarını eklemek/düzenlemek için Manage_options'a gidin. Bu özelliği bir filtre girerek değiştirebilirsiniz. ACF $post_id değeri, bir işlev veya filtre kullanılarak hesaplanabilir. Seçenek sayfasının kimliği, menu_slug değerine göre döndürülür. Bu eklentiyi birlikte kullanabileceğiniz tek şey, web sitenizin ayarlarında yer almayan Font Awsome.
Bazı yönetici sayfalarından küçük nag'ımı kaldırmak istiyorsanız, bunu function.php dosyasını J'utilise beaucoup ACF Pro'yu düzenleyerek yapabilirsiniz. Sonuç olarak, uzantınıza kolayca sayfa ekleyebilirsiniz. Yazılım hayatımı çok kolaylaştırdı. Denedim ve belgelere rağmen işe yaramadı. Bir ebeveyni ve iki çocuğu olan çok basit bir Seçenekler menüsüne sahibim; $post_id alanımda $post_id alanını bulamıyorum. “ACF Seçenekler Sayfası Yöneticisi” açık kaynaklı bir yazılım projesidir. Bu eklenti bir dizi katkıda bulunanlar tarafından kullanıma sunulmuştur. ACF Pro'nun 'Değerleri Seçenekler Sayfası Gönderisine Kaydetme' gibi ekstra özelliklerine sahip olmak güzel. AHF alanlarından önce ve sonra içerik ekleyebildiğiniz için teşekkür ederiz.
Seçenek Sayfası Nedir?
Kullanıcılarınız, seçenekler sayfasını seçerek uzantınız için tercihlerini değiştirebilir.
Acf Alanlarını Nasıl Görüntüleyebilirim?
Değişken olarak bir alan değeri elde etmek için get_field() işlevini kullanın. Bu işlev, en çok yönlü biçiminde herhangi bir alan için bir değer döndürür. the_field() yöntemi, öncekiyle aynı şekilde görüntülenebilen bir alan döndürür. Fonksiyonun temel kullanımı hakkında daha fazla bilgi için lütfen kod örneği sayfasına bakın.
WordPress Acf Özel Alanları Ön Uçta Nasıl Görüntülenir
WordPress'te Gelişmiş Özel Alanlar eklentisi ile oluşturulan özel alanları sitenizin ön ucunda görüntülemek için PHP ve HTML'nin bir kombinasyonunu kullanmanız gerekir.
İlk olarak, WordPress tema dizininizde single.php adlı yeni bir dosya oluşturmanız gerekecek. Bu dosya, sitenizdeki bireysel blog gönderilerini görüntülemek için kullanılacaktır.
Ardından, single.php dosyasını düzenlemeniz ve aşağıdaki kodu eklemeniz gerekecek:
$custom_fields = get_post_custom();
foreach ( $custom_fields as $field_name => $field_value ) {
if ( $field_name ! = '_edit_last' && $field_name ! = '_edit_lock' ) {
echo $alan_adı . ': '. $alan_değeri[0] . '
';
}
}
? >
Bu kod, gönderiyle ilişkili tüm özel alanlar arasında dolaşacak ve bunları sitenin ön ucunda görüntüleyecektir.
Bir WordPress sitesinde özel alanları göstermenin en iyi yolu nedir? Geliştirici değilseniz, bunları kod kullanarak nasıl göstereceğinizi göstereceğiz ve eğer öyleyseniz, tek bir kod satırı oluşturmadan kullanabileceğiniz bir araçla tanıştıracağız. Özel alanlarınızı görüntüleyerek web sitenizi statik bir sayfadan bir WordPress CMS'ye dönüştürebilirsiniz. Favori Kitaplar bölümümüzü görüntülemek için birkaç özel alan oluşturduk. Kitapların başlık ve bağlantı alanları , kitap açıklamaları ve kapak alanları, girilmesi gereken standart giriş alanlarıdır. Artık bu özel alanları mevcut veya yeni gönderilere ve sayfalara dahil etme olanağına sahibiz. Onay kutusunu seçerek Swift Şablonları meta kutusundaki herhangi bir şablonu kullanabilirsiniz. Daha önce belirtildiği gibi, varsayılan olarak, o sayfada özel alanları gösterecek hiçbir şey yoktur, bu yüzden bunu yapmak için biraz HTML'ye ihtiyacımız olacak. Yeni başlayanlar için öğretici olarak, yalnızca WCK ve Swift Şablonlarını kullanmanın WordPress'te gelişmiş özel alanlar oluşturmanın basit bir yolu olduğunu göreceğinizden eminim.
