如何在 WordPress 中创建自定义侧边栏
已发表: 2022-09-28自定义侧边栏是使您的 WordPress 网站更加独特和个性化的好方法。 默认情况下,WordPress 带有一些侧边栏区域,您可以在其中放置小部件。 但是,您也可以创建自己的自定义侧边栏并将其显示在您想要的任何页面或帖子上。 在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义侧边栏。
这个插件的文档可以在这里找到。 我们正在为主题软件的开发人员创建深入的文档。 如果您发现该插件有用,请在此处捐赠。 本节介绍插件的安装,以及如何使用它。 Easy Custom Sidebars是一款开源软件,是这一切的核心。 此插件已免费提供给以下人员。 这是迄今为止我遇到过的最好的插件,而且使用起来非常简单。 它完全模仿核心并完成我需要它做的事情。 当您需要帮助时,您可以轻松与我们取得联系。
如何在 WordPress 中编辑自定义侧边栏?
 信用:www.shimmertechno.com
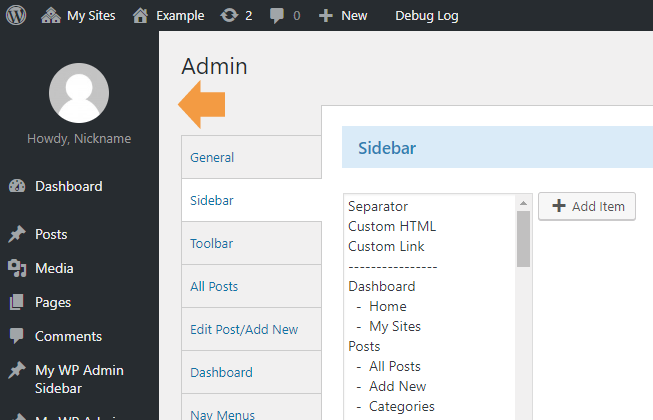
信用:www.shimmertechno.com您还可以从 WordPress 仪表板更改侧边栏。 要展开侧边栏,请转到外观 > 小部件,找到它,然后单击左侧菜单中的展开箭头。 由于此更新,您现在应该能够查看构成此侧边栏的所有小部件。
与主要内容区域相反,侧边栏允许您向您的网站添加网站上尚不存在的其他信息。 自定义WordPress 侧边栏还可以帮助您创建自己的电子邮件列表,增加网站访问者的数量,并鼓励他们与之互动。 小部件是可以添加到侧边栏的小块。 作为博主编辑侧边栏有很多好处。 您可以添加搜索栏、最佳博客文章列表以及带有小部件的联系页面的直接链接。 在侧边栏中放置广告是个好主意,这是在博客上赚钱的最简单方法之一。 多个小部件可能会导致 WordPress 侧边栏中的选项崩溃。
您可以通过单击每个小部件来查看每个小部件的选项。 您还可以通过单击、拖动和重新定位侧边栏菜单中的选择来更改小部件的显示顺序。 完成小部件调整后立即保存工作是个好主意。 Beaver Builder 是一个WordPress 页面构建器,只需单击几下即可创建网站。 借助简单的拖放界面,您可以实时查看更改。 我们能够删除侧边栏并保留搜索、类别和表单小部件设置以供以后使用。 右列包含多个小部件,您可以将它们拖放到空间中。
例如,如果您将存档小部件拖动到侧栏列,它将出现在搜索栏的上方或下方。 在侧边栏中添加电子邮件选项将增加访问者成为订阅者的机会。 OptinMonster 使创建具有视觉吸引力和功能性的电子邮件选项变得简单,这些选项可以添加到您博客上的各个位置,包括侧边栏。 来自 WordPress 的 WPForms 是填写表格的绝佳选择。 只需将表单拖放到您想要的位置,即可轻松创建完全自定义的表单。 这是在社交媒体上推销您的博客的最简单方法之一。 例如,Smash Balloon 的自定义 Facebook 提要允许您快速将 Facebook 提要添加到 WordPress 侧边栏。
Google AdSense 可以轻松集成到 WordPress 网站中。 如果您始终如一地宣传您的品牌并定期创建新内容,这是可能的。 通过单击外观,您可以显示侧边栏广告。 您现在可以通过单击将自定义 HTML 小部件拖动到侧边栏。 下载像 Easy Custom Sidebar 这样的插件,为特定页面创建自定义侧边栏。 通过遵守此程序,您将保持侧边栏内容与主要帖子相关,并确保您的跳出率保持在较低水平。 随着您网站的发展,您将能够以多种方式对其进行自定义,最终您将对侧边栏进行更改。

通过三个简单的步骤创建自定义侧边栏
要创建自定义侧边栏,请确保小部件已添加到侧边栏区域。 单击它后,查找“固定小部件”框,然后单击它。 最后,进行更改并将其发送出去。
侧边栏可以定制吗?
 信用:mywpcustomize.com
信用:mywpcustomize.com通过使用自定义侧边栏,您可以为您的网站尝试新外观。 作为一个额外的好处,它可能允许您创建独特的方式来集成新功能,例如为各个页面添加自定义元素或广告,以及显示您最受欢迎的帖子。
在某些情况下,可能需要包含边栏。 创建自定义侧边栏需要轻量级侧边栏管理器插件。 使用此插件,主题的默认侧边栏将替换为自定义侧边栏。 您还可以使用此插件替换插件提供的小部件区域; 在这种情况下,您将替换插件提供的小部件区域。 您必须首先安装 Lightweight Astra 主题并激活 Sidebar Manager 插件。 要将自定义侧边栏添加到 Astra 页眉,必须在页脚中启用小部件区域。 正如您在下面的屏幕截图中所见,图片库小部件已添加到自定义侧边栏中。 您还可以使用相同的插件向页脚添加侧边栏。
为自定义帖子类型创建侧边栏内容
如果您使用的是自定义帖子类型,则需要创建一个输出侧边栏内容的函数。 您可以通过使用主题中的 php 文件来达到这一点。
没有插件的自定义侧边栏 WordPress
为了在没有插件的情况下在 WordPress 中创建自定义侧边栏,您需要编辑主题代码。 更具体地说,您需要编辑名为 sidebar.php 的文件。 在 sidebar.php 中,您将看到一些如下所示的代码: 此代码负责在您的 WordPress 网站上显示侧边栏。 如果要创建自定义侧边栏,则需要将上面的代码替换为您自己的自定义代码。 创建自定义侧边栏时需要记住一些事项。 首先,您需要为侧边栏提供一个唯一的 ID。 其次,您需要使用 WordPress 注册侧边栏。 第三,您需要将自定义侧边栏代码添加到主题的 sidebar.php 文件中。 创建自定义侧边栏后,您可以像添加任何其他侧边栏一样向其中添加小部件。
如何通过三个简单的步骤删除侧边栏
可以通过选择侧边栏然后单击“从侧边栏删除”按钮右侧的“X”按钮来单击“从侧边栏删除”按钮。
侧边栏按钮 WordPress 插件
有许多侧边栏按钮 WordPress 插件可用。 每个都有自己的一组功能和优点。 但是,一些最受欢迎的侧边栏按钮 WordPress 插件包括: Buttonizer:此插件允许您向侧边栏添加可自定义的按钮。 您可以从多种按钮样式中进行选择,包括社交媒体按钮、电子邮件订阅按钮等。 浮动社交媒体按钮:此插件将社交媒体按钮添加到您的侧边栏,当您的访问者滚动时,这些按钮会随页面浮动。 这有助于增加社交媒体的参与度和追随者。 侧边栏按钮:此插件允许您在侧边栏中添加链接到您的社交媒体资料、电子邮件注册表单等的按钮。 您可以自定义按钮的颜色、大小和形状以匹配您网站的设计。
