Как создать пользовательскую боковую панель в WordPress
Опубликовано: 2022-09-28Пользовательская боковая панель — отличный способ сделать ваш сайт WordPress более уникальным и персонализированным. По умолчанию WordPress поставляется с несколькими областями боковой панели, где вы можете размещать виджеты. Однако вы также можете создать свою собственную боковую панель и отобразить ее на любой странице или публикации. В этой статье мы покажем вам, как легко создать пользовательскую боковую панель в WordPress.
Документацию по этому плагину можно найти здесь. Мы работаем над созданием подробной документации для разработчиков тем программного обеспечения. Если вы найдете плагин полезным, пожалуйста, пожертвуйте его здесь. В этом разделе описывается установка плагина, а также его использование. Easy Custom Sidebars , программное обеспечение с открытым исходным кодом, находится в центре всего этого. Этот плагин был предоставлен бесплатно следующим людям. Это, безусловно, лучший плагин, с которым я когда-либо сталкивался, и он чрезвычайно прост в использовании. Он полностью имитирует ядро и делает то, что мне нужно. Когда вам потребуется помощь, вы можете легко связаться с нами.
Как отредактировать пользовательскую боковую панель в WordPress?
 Кредит: www.shimmertechno.com
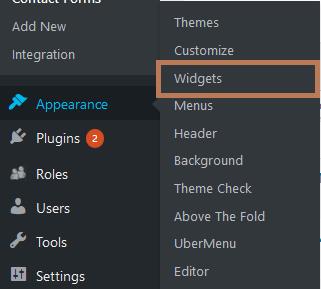
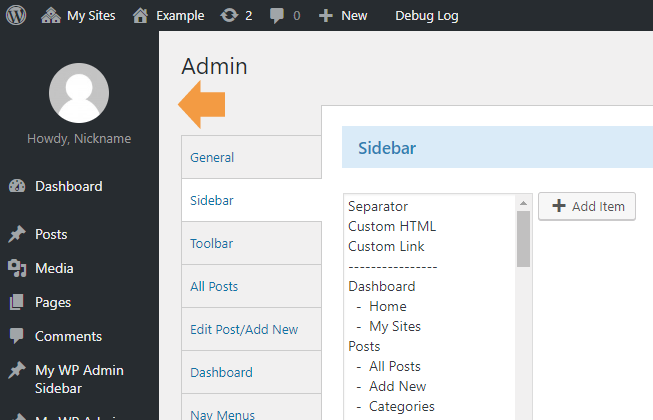
Кредит: www.shimmertechno.comВы также можете изменить боковую панель из панели управления WordPress. Чтобы развернуть боковую панель, перейдите в «Внешний вид» > «Виджеты», найдите ее и щелкните стрелку расширения в меню слева. В результате этого обновления вы теперь сможете просматривать все виджеты, составляющие эту боковую панель.
Боковая панель, в отличие от основной области содержимого, позволяет вам добавлять на ваш веб-сайт другую информацию, которой еще нет на сайте. Настройка боковой панели WordPress также может помочь вам создать собственный список адресов электронной почты, увеличить количество посетителей вашего веб-сайта и побудить их взаимодействовать с ним. Виджет — это небольшой блок, который вы можете добавить на боковую панель. Редактирование боковой панели в качестве блоггера дает множество преимуществ. Вы можете добавить панель поиска, список ваших лучших сообщений в блоге и прямые ссылки на вашу контактную страницу с виджетами. Размещайте рекламу на боковой панели, это один из самых простых способов заработать на своем блоге. Более одного виджета могут привести к сворачиванию параметров на боковой панели WordPress.
Вы можете увидеть параметры для каждого виджета, щелкнув каждый из них. Вы также можете изменить порядок отображения виджетов, щелкнув, перетащив и переместив выделение в боковом меню. Рекомендуется сохранить свою работу, как только вы закончите настройку виджетов. Beaver Builder — это конструктор страниц WordPress , который позволяет создать веб-сайт всего за несколько кликов. Вы можете видеть свои изменения в режиме реального времени благодаря простому интерфейсу перетаскивания. Мы смогли удалить боковую панель и сохранить настройки виджета поиска, категории и формы на более позднее время. Правый столбец содержит несколько виджетов, которые вы можете перетаскивать в пространство.
Например, виджет архивов появится над или под строкой поиска, если вы перетащите его в столбец боковой панели . Добавление подписки по электронной почте на боковую панель повысит шансы ваших посетителей стать подписчиками. OptinMonster упрощает создание визуально привлекательных и функциональных подписок электронной почты, которые можно добавлять в различные места вашего блога, включая боковую панель. WPForms от WordPress — отличный выбор для заполнения форм. Просто перетащите формы в нужное место, чтобы легко создавать полностью настраиваемые формы. Это один из самых простых способов продвижения вашего блога в социальных сетях. Например, пользовательская лента Facebook Smash Balloon позволяет быстро добавить ленту Facebook на боковую панель WordPress.
Google AdSense можно легко интегрировать в веб-сайт WordPress. Это возможно, если вы последовательно продвигаете свой бренд и регулярно создаете новый контент. Нажав «Внешний вид», вы можете отобразить рекламу на боковой панели. Теперь вы можете перетащить виджет Custom HTML на боковую панель, нажав на него. Загрузите плагин, например Easy Custom Sidebar, чтобы создать пользовательскую боковую панель для определенных страниц. Соблюдая эту процедуру, вы сохраните содержимое боковой панели релевантным основному сообщению и убедитесь, что показатель отказов остается низким. По мере роста вашего сайта вы сможете настраивать его различными способами и в конечном итоге будете вносить изменения в боковую панель.

Создайте пользовательскую боковую панель за три простых шага
Чтобы создать пользовательскую боковую панель, убедитесь, что виджет добавлен в область боковой панели. Нажав на него, найдите поле «Фиксированный виджет» и щелкните его. Наконец, внесите свои изменения и отправьте их.
Можно ли настроить боковую панель?
 1 кредит
1 кредитИспользуя пользовательскую боковую панель, вы можете поэкспериментировать с новым внешним видом своего сайта. В качестве дополнительного преимущества это может позволить вам создавать уникальные способы интеграции новых функций, таких как добавление пользовательских элементов или рекламных объявлений для отдельных страниц и отображение ваших самых популярных сообщений.
В некоторых случаях может быть необходимо включить боковую панель. Плагин Lightweight Sidebar Manager требуется для создания пользовательских боковых панелей. С помощью этого плагина боковая панель темы по умолчанию заменяется пользовательской боковой панелью. Вы также можете заменить области виджетов, предоставляемые вашими плагинами, этим плагином; в этом случае вы будете заменять области виджетов, предоставленные вашими плагинами. Сначала необходимо установить тему Lightweight Astra и активировать плагин Sidebar Manager. Чтобы добавить пользовательскую боковую панель в заголовок Astra, область виджетов должна быть включена в нижнем колонтитуле. Как вы можете видеть на скриншоте ниже, виджет галереи изображений был добавлен на пользовательскую боковую панель. Вы также можете использовать тот же плагин, чтобы добавить боковую панель в нижний колонтитул.
Создание содержимого боковой панели для пользовательских типов сообщений
Если вы используете пользовательский тип сообщений, вам нужно создать функцию, которая выводит содержимое ваших боковых панелей. Вы можете добраться до этого момента, используя файл php в своей теме.
Пользовательская боковая панель WordPress без плагина
Чтобы создать пользовательскую боковую панель в WordPress без плагина, вам нужно будет отредактировать код вашей темы. В частности, вам нужно будет отредактировать файл sidebar.php. В sidebar.php вы увидите код, который выглядит примерно так: Этот код отвечает за отображение боковой панели на вашем сайте WordPress. Если вы хотите создать пользовательскую боковую панель, вам нужно будет заменить приведенный выше код своим собственным кодом. Есть несколько вещей, о которых следует помнить при создании пользовательской боковой панели. Во-первых, вам нужно будет присвоить боковой панели уникальный идентификатор. Во-вторых, вам нужно будет зарегистрировать боковую панель в WordPress. И в-третьих, вам нужно будет добавить собственный код боковой панели в файл sidebar.php вашей темы. После того, как вы создали свою пользовательскую боковую панель, вы можете добавлять на нее виджеты так же, как и на любую другую боковую панель.
Как удалить боковую панель за три простых шага
Кнопку «Удалить с боковой панели» можно нажать, выбрав боковую панель, а затем нажав кнопку «X» справа от кнопки «Удалить с боковой панели».
Кнопка боковой панели WordPress Плагин
Доступно множество плагинов WordPress для кнопок боковой панели. Каждый из них имеет свой собственный набор функций и преимуществ. Тем не менее, некоторые из самых популярных плагинов WordPress для кнопок боковой панели включают: Buttonizer: этот плагин позволяет добавлять настраиваемые кнопки на боковую панель. Вы можете выбирать из множества стилей кнопок, включая кнопки социальных сетей, кнопки подписки по электронной почте и многое другое. Плавающие кнопки социальных сетей: этот плагин добавляет кнопки социальных сетей на боковую панель, которые плавают вместе со страницей, когда ваши посетители прокручивают ее. Это помогает увеличить вовлеченность в социальных сетях и количество подписчиков. Кнопки боковой панели : этот плагин позволяет добавлять на боковую панель кнопки, которые ссылаются на ваши профили в социальных сетях, формы регистрации по электронной почте и многое другое. Вы можете настроить цвета, размеры и формы кнопок в соответствии с дизайном вашего веб-сайта.
