كيفية تثبيت وتهيئة البرنامج المساعد AMP لـ WordPress
نشرت: 2022-09-28إذا كنت ترغب في استخدام AMP Plugin for WordPress ، فأنت بحاجة إلى تثبيت المكون الإضافي وتنشيطه. بمجرد تنشيط المكون الإضافي ، ستجد عنصر قائمة AMP في الشريط الجانبي لمسؤول WordPress. سيؤدي النقر فوقها إلى نقلك إلى صفحة إعدادات AMP. أول شيء عليك القيام به هو تحديد سمة لصفحات AMP الخاصة بك. يأتي المكون الإضافي مع موضوعين افتراضيين: قياسي وقارئ. إذا كنت تريد استخدام سمة مختلفة ، فيمكنك تحديدها من قائمة سمات AMP المتاحة. بمجرد تحديد سمة ، يمكنك البدء في تكوين المكون الإضافي. يحتوي المكون الإضافي على عدد من الخيارات التي يمكنك استخدامها لتخصيص صفحات AMP الخاصة بك. على سبيل المثال ، يمكنك اختيار عرض المنشورات ذات الصلة والتعليقات وأزرار المشاركة الاجتماعية على صفحات AMP الخاصة بك. بمجرد تكوين المكون الإضافي ، يمكنك البدء في إنشاء صفحات AMP. للقيام بذلك ، تحتاج إلى إضافة رمز AMP المختصر إلى منشور أو صفحة WordPress الخاصة بك. سيقوم المكون الإضافي تلقائيًا بإنشاء صفحة AMP لك. يمكنك أيضًا استخدام مكون AMP الإضافي لتحويل صفحات WordPress الحالية إلى صفحات AMP. للقيام بذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي AMP Page Converter. بمجرد تنشيط المكون الإضافي ، ستجد عنصر قائمة AMP Page Converter في الشريط الجانبي لمسؤول WordPress. انقر فوقه وحدد صفحات WordPress التي تريد تحويلها إلى صفحات AMP. سيقوم المكون الإضافي تلقائيًا بإنشاء صفحات AMP لك.
يتم حساب درجة AMP Page Experience (PX) كمجموعة من إشارات الترتيب التي تشير إلى مدى متعة زيارة صفحة الويب. يمكنك تقديم تجارب AMP للمستخدمين على كل من أجهزة الجوّال وأجهزة سطح المكتب إذا كنت تستخدم إطار عمل AMP سريع الاستجابة. يمكن للمستخدمين استخدام المكون الإضافي الرسمي AMP لتلقي AMP بعدة طرق. يمكنك اختيار ما إذا كان موقع الويب الخاص بك بالكامل يجب أن يكون AMP أولاً أم لا. نتيجة لذلك ، سيتم تخفيض تكاليف التطوير والصيانة. اعتمادًا على محتوى موقعك ودورك ، يجب عليك تحديد الوضع الذي يعمل بشكل أفضل لموقفك. سيقوم بتقييم القالب والإضافات التي قمت بتثبيتها كجزء من تكوين المكون الإضافي ويقترح أفضل وضع لك بناءً على تقييمه.
المكوّن الإضافي الرسمي AMP مسؤول عن مساعدة منشئي المحتوى والناشرين في إنشاء المحتوى ونشره. يعمل هذا التطبيق كمدقق ومنفذ ، مما يسهل الوصول إلى تجارب AMP مع ضمان الحفاظ على أمانها. سيستغرق الأمر بعض الوقت قبل أن تصبح غالبية AMP في النظام البيئي. يعد المكون الإضافي أو المظهر المخصص خيارًا رائعًا إذا كنت مطورًا أو لديك الموارد لمتابعة مشروع تطوير. يحتوي الموقع الإلكتروني الرسمي للمكوِّن الإضافي AMP على معلومات حول كيفية التعرف على إمكانيات المكون الإضافي والبدء في استخدامها. إذا كنت تعمل كمطور ، فنحن نشجعك على المساهمة في تطوير هذا المكون الإضافي على GitHub.
ماذا يفعل البرنامج المساعد Amp WordPress؟
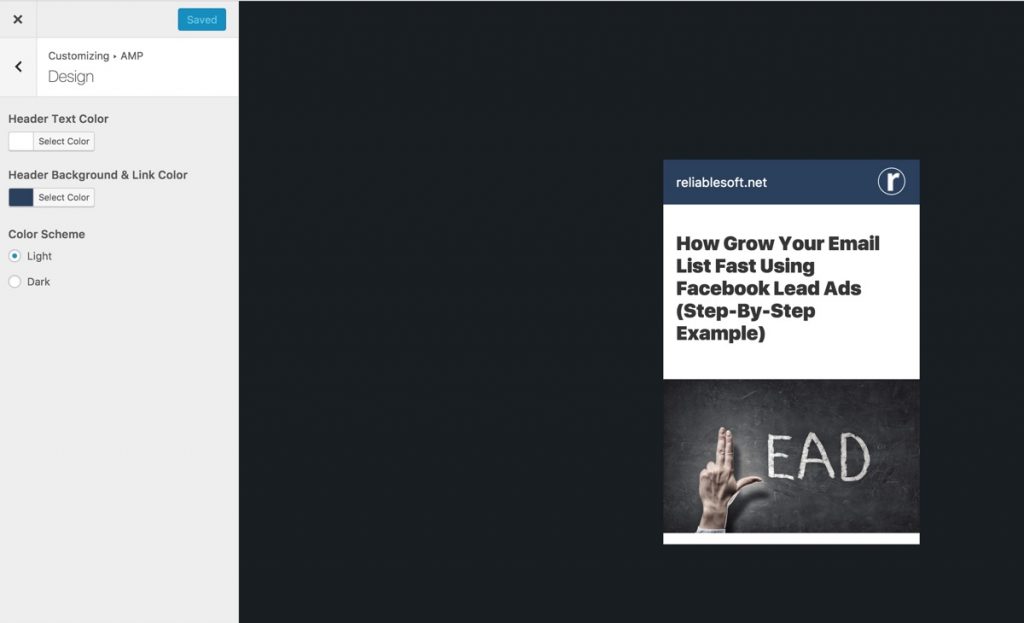
 الائتمان: www.reliablesoft.net
الائتمان: www.reliablesoft.netيعد AMP WordPress Plugin مكونًا إضافيًا يسمح لك بإنشاء صفحات AMP لموقع WordPress الخاص بك. صفحات AMP هي صفحات محسّنة للأجهزة المحمولة ومصممة بحيث يتم تحميلها بشكل أسرع من الصفحات التقليدية. يسمح لك المكون الإضافي بإنشاء صفحات AMP لمنشوراتك وصفحاتك ، ويتضمن أيضًا عددًا من الميزات الأخرى لمساعدتك على تحسين موقعك للأجهزة المحمولة.
ما هو البرنامج المساعد WordPress Amp؟
Accelerated Mobile Pages (AMP) عبارة عن إطار عمل مفتوح المصدر يمكّن الأجهزة المحمولة من تحميل المحتوى بشكل أسرع وأسرع من HTML. يمكن استخدام المكوِّن الإضافي AMP لإضافة AMP إلى مواقع الويب الجديدة التي تدعم المكونات الإضافية. قبل 13 يونيو 2022 ، تم تكوين مواقع WordPress.com التي تستخدم المكون الإضافي AMP تلقائيًا لاستخدام المكون الإضافي.
هل أحتاج إلى Amp لـ WordPress؟
يجب أن تكون على ما يرام طالما أن موقع الويب الخاص بك لا يعتمد بشكل كبير على تفاعل جافاسكريبت والرسوم المتحركة. إذا ظهر موقع الويب الخاص بك غير الربحي في نتائج البحث العضوية من Google ، فسيتمكن المزيد من الأشخاص من العثور عليه. في حين أن دمج WordPress الخاص بك مع AMP له تأثير غير مباشر وإيجابي على مُحسنات محركات البحث ، فهو مفيد تمامًا.
هل يجب علي استخدام Amp على موقع WordPress الخاص بي؟
 الائتمان: بينتيريست
الائتمان: بينتيريست إذا كنت تستخدم WordPress لإنشاء موقع الويب الخاص بك ، فقد تتساءل عما إذا كان يجب عليك استخدام AMP. يرمز AMP إلى Accelerated Mobile Pages ، وهو مشروع مدعوم من Google يعد بجعل صفحات الويب يتم تحميلها بشكل أسرع على الأجهزة المحمولة.
هناك بعض الفوائد لاستخدام AMP على موقع WordPress الخاص بك. أولاً ، يمكن أن يساعد في تحميل صفحاتك بشكل أسرع ، مما يمكن أن يحسن تجربة المستخدم على موقعك. ثانيًا ، يمكن أن يساعدك في الحصول على ترتيب أعلى في نتائج بحث Google ، نظرًا لأن Google تعطي الأفضلية للصفحات التي تدعم AMP.
إذا لم تكن متأكدًا مما إذا كان يجب عليك استخدام AMP على موقع WordPress الخاص بك ، فيمكنك تجربته على بضع صفحات ومعرفة كيف يؤثر ذلك على سرعة صفحتك وتصنيفات بحث Google.

Accelerated Mobile Pages (AMP) هي مبادرة مفتوحة المصدر تجسد رغبة الناشرين في إنشاء محتوى متوافق مع الأجهزة المحمولة مرة واحدة وتحميله على الفور في جميع أنحاء العالم. تتضمن منصة AMP AMP HTML و AMP JS (JavaScript) و AMP CDN (شبكة توصيل المحتوى). يتم عرض صفحات الجوال مسبقًا في ذاكرة تخزين AMP المؤقتة قبل تخزينها في قاعدة بيانات Google. في سبتمبر 2016 ، أعلنت Google عن إطلاق برنامج AMP الخاص بها. الهدف الأساسي من AMP هو تقديم المحتوى الأكثر صلة في أسرع وقت ممكن للمستخدم. ما لم يكن موقعك يستخدم الكثير من جافا سكريبت التفاعلية أو يحتوي على الكثير من الرسوم المتحركة ، توصي Google بشدة بالتكامل مع AMP. يعد استخدام Accelerated Mobile Pages (AMP) الطريقة الأكثر كفاءة وفعالية وجمالًا لتقديم موقع الويب الخاص بك غير الربحي للمستخدمين.
من خلال دمج AMP ، يتم تحسين تجربة المستخدم بشكل كبير. صنفت Google مواقع الويب الملائمة للجوّال في مرتبة أعلى في نتائج البحث العضوية. يمكن أن تزيد أرباح إعلانات الجوّال بنسبة تصل إلى 200٪ عندما يستغرق تحميل الموقع أقل من 5 ثوانٍ مقارنةً عندما يستغرق التحميل 19 ثانية. إذا استغرق تحميل موقع الجوال الخاص بك أكثر من ثلاث ثوانٍ ، فقد يتم محو حركة المرور الخاصة بك. علاوة على ذلك ، إذا قمت ببيع التذاكر أو عرضت على الرعاة فرصة مشاركة المحتوى على موقع الويب الخاص بك ، فقد لا تتمكن من تحقيق ربح مضاعف كنت ستحققه بخلاف ذلك.
Amp Plugin WordPress
يُمكّن المكون الإضافي AMP لـ WordPress مالكي مواقع الويب من إنشاء صفحات متوافقة مع AMP بسهولة. AMP ، أو Accelerated Mobile Pages ، هو مشروع مفتوح المصدر يهدف إلى تحسين أداء صفحات الويب على الأجهزة المحمولة. يقوم المكون الإضافي AMP لـ WordPress تلقائيًا بإنشاء إصدارات متوافقة مع AMP لصفحاتك ومنشوراتك ، ويمكن تهيئتها بسهولة للعمل مع القالب والمكونات الإضافية الحالية.
تسهل صفحات الجوال المسرَّعة ، أو AMP ، تصفح موقع الويب للجوّال الخاص بك. سوف تتعلم كيفية تثبيت Google AMP في WordPress في هذه المقالة. لتحقيق هذا الهدف ، سيعمل المشروع على تسريع تحميل محتوى الويب للجوال. نحن لا نستبدل WPBeginner بـ Google AMP ، بل نساعدك في تكوينه في WordPress. في هاتين المادتين ، ستتعرف على إمكانية فقدان حركة مرور الهاتف المحمول إذا قمت بالتبديل إلى AMP. هذا دليل تفصيلي خطوة بخطوة لمستخدمي WordPress لمعرفة كيفية تثبيت AMP على مواقع الويب الخاصة بهم. عند محاولة عرض إصدار Amp ، قد تواجه خطأ 404؛ هنا هو ما يجب عليك القيام به.
تتوفر ميزة Accelerated Mobile Pages في Google Search Console. نتيجة لذلك ، سيقوم المكون الإضافي MonsterInsights AMP بتصحيح التتبع الخاص بك تلقائيًا. يجب عليك أيضًا التفكير في قائمة النصائح القابلة للتنفيذ الخاصة بنا لزيادة حركة المرور على موقع WordPress الخاص بك.
WordPress Amp بدون البرنامج المساعد
هناك عدة طرق لإنشاء إصدار AMP من موقع WordPress الخاص بك دون استخدام مكون إضافي. إحدى الطرق هي استخدام المكون الإضافي AMP لـ WordPress. يقوم هذا المكون الإضافي تلقائيًا بإنشاء إصدارات متوافقة مع AMP لصفحاتك ومنشوراتك. هناك طريقة أخرى وهي استخدام المكون الإضافي AMP HTML . يتيح لك هذا المكون الإضافي إنشاء إصدارات متوافقة مع AMP لصفحاتك ومنشوراتك يدويًا.
ما هي عملية تنشيط AMP دون الحاجة إلى تغيير الرمز؟ في أكتوبر 2015 ، أعلنت Google عن إطلاق AMP (Accelerated Mobile Pages) ، وهي تقنية جديدة لصفحات الويب للجوال. عند تمكينه ، ستتمكن من الوصول إلى إصدار AMP لكل إدخال تمت إضافته. Amp = 1 يُستخدم لعرض عنوان URL. يتضمن المعيار إصدارًا أساسيًا جدًا من المحتوى ، والذي لا يمكن اعتباره بديلاً عن إصدار الهاتف المحمول. إذا لم تكن لديك مهارات برمجة ، فهناك مكونات إضافية يمكن استخدامها لتحسين مظهر صفحات AMP. يمكنهم أيضًا إضافة وظائف إضافية ، مثل توفير متابعة التحليلات أو السماح بالإعلانات. يعد Glue for Yoast SEO مثالًا ممتازًا ، مثل صفحة المقالات الفورية على Facebook PageFrog مع وظائف Google AMP .
