So installieren und konfigurieren Sie das AMP-Plugin für WordPress
Veröffentlicht: 2022-09-28Wenn Sie das AMP-Plugin für WordPress verwenden möchten, müssen Sie das Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, finden Sie einen AMP-Menüpunkt in Ihrer WordPress-Admin-Seitenleiste. Wenn Sie darauf klicken, gelangen Sie zur Seite mit den AMP-Einstellungen. Als erstes müssen Sie ein Thema für Ihre AMP-Seiten auswählen. Das Plugin wird mit zwei Standarddesigns geliefert: Standard und Reader. Wenn Sie ein anderes Design verwenden möchten, können Sie es aus der Liste der verfügbaren AMP-Designs auswählen. Sobald Sie ein Thema ausgewählt haben, können Sie mit der Konfiguration des Plugins beginnen. Das Plugin verfügt über eine Reihe von Optionen, mit denen Sie Ihre AMP-Seiten anpassen können. Sie können beispielsweise festlegen, dass auf Ihren AMP-Seiten verwandte Beiträge, Kommentare und Schaltflächen zum Teilen in sozialen Netzwerken angezeigt werden. Sobald Sie das Plugin konfiguriert haben, können Sie mit der Erstellung von AMP-Seiten beginnen. Dazu müssen Sie den AMP-Shortcode zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzufügen. Das Plugin generiert automatisch eine AMP-Seite für Sie. Sie können das AMP-Plugin auch verwenden, um Ihre bestehenden WordPress-Seiten in AMP-Seiten umzuwandeln. Dazu müssen Sie das Plugin AMP Page Converter installieren und aktivieren. Sobald das Plugin aktiviert ist, finden Sie einen AMP Page Converter-Menüpunkt in Ihrer WordPress-Admin-Seitenleiste. Klicken Sie darauf und wählen Sie die WordPress-Seiten aus, die Sie in AMP-Seiten konvertieren möchten. Das Plugin generiert automatisch AMP-Seiten für Sie.
Ein AMP Page Experience (PX) Score wird als eine Reihe von Ranking-Signalen berechnet, die angeben, wie angenehm der Besuch einer Webseite ist. Sie können Ihren Benutzern AMP-Erlebnisse sowohl auf mobilen als auch auf Desktop-Geräten bieten, wenn Sie das vollständig responsive AMP-Framework verwenden. Benutzer können das offizielle AMP-Plugin verwenden, um AMP auf verschiedene Arten zu erhalten. Sie können wählen, ob Ihre gesamte Website AMP-first sein soll oder nicht. Dadurch werden Entwicklungs- und Wartungskosten reduziert. Abhängig vom Inhalt Ihrer Website und Ihrer Rolle sollten Sie einen Modus auswählen, der für Ihre Situation am besten geeignet ist. Es bewertet das Design und die Plugins, die Sie als Teil der Plugin-Konfiguration installiert haben, und schlägt basierend auf seiner Bewertung den besten Modus für Sie vor.
Das offizielle AMP-Plugin ist dafür verantwortlich, Inhaltsersteller und Herausgeber bei der Erstellung und Veröffentlichung von Inhalten zu unterstützen. Diese App dient als Validator und Enforcer, erleichtert den Zugang zu AMP-Erlebnissen und stellt gleichzeitig sicher, dass sie sicher sind. Es wird einige Zeit dauern, bis der Großteil von AMP im Ökosystem ist. Ein benutzerdefiniertes Plugin oder Design ist eine großartige Option, wenn Sie ein Entwickler sind oder über die Ressourcen verfügen, um ein Entwicklungsprojekt zu verfolgen. Die offizielle AMP-Plug-in-Website enthält Informationen darüber, wie Sie sich über die Funktionen des Plug-ins informieren und mit deren Nutzung beginnen können. Wenn Sie als Entwickler arbeiten, empfehlen wir Ihnen, zur Entwicklung dieses Plugins auf GitHub beizutragen.
Was macht das Amp-WordPress-Plugin?
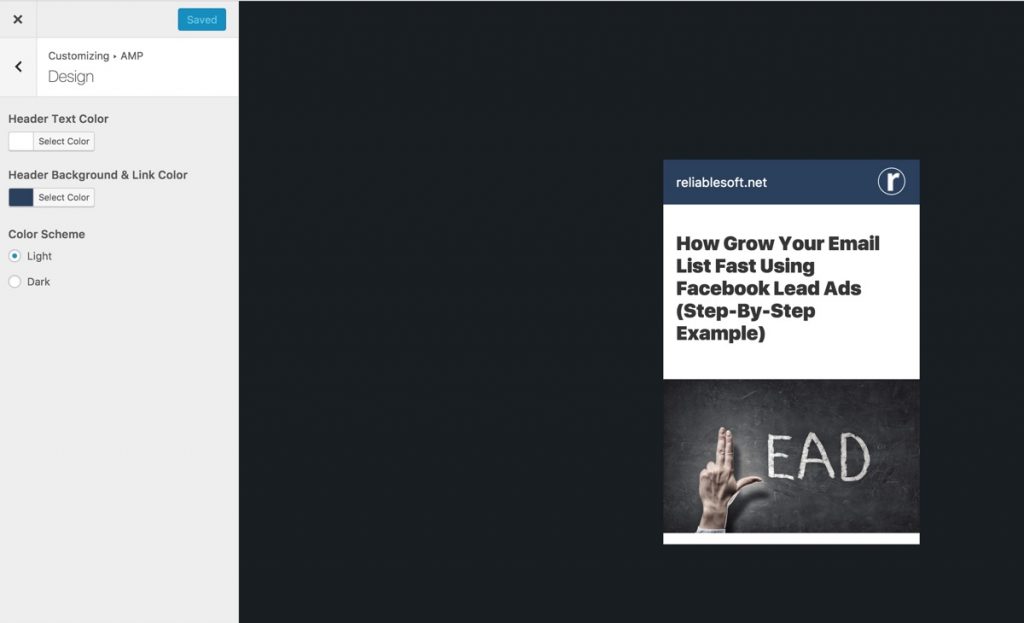
 Quelle: www.reliablesoft.net
Quelle: www.reliablesoft.netDas AMP -WordPress-Plugin ist ein Plugin, mit dem Sie AMP-Seiten für Ihre WordPress-Site erstellen können. AMP-Seiten sind Seiten, die für mobile Geräte optimiert sind und darauf ausgelegt sind, schneller als herkömmliche Seiten geladen zu werden. Mit dem Plugin können Sie AMP-Seiten für Ihre Beiträge und Seiten erstellen und enthalten außerdem eine Reihe weiterer Funktionen, mit denen Sie Ihre Website für mobile Geräte optimieren können.
Was ist das WordPress-Amp-Plugin?
Accelerated Mobile Pages (AMP) ist ein Open-Source-Framework, das es Mobilgeräten ermöglicht, Inhalte schneller und schneller als HTML zu laden. Das AMP-Plugin kann verwendet werden, um AMP zu neuen Plugin-fähigen Websites hinzuzufügen. Vor dem 13. Juni 2022 wurden WordPress.com-Websites, die das AMP-Plugin verwendeten, automatisch für die Verwendung des Plugins konfiguriert.
Brauche ich einen Verstärker für WordPress?
Sie sollten damit einverstanden sein, solange Ihre Website nicht stark auf Javascript-Interaktivität und -Animation angewiesen ist. Wenn Ihre gemeinnützige Website in den organischen Suchergebnissen von Google erscheint, können mehr Menschen sie finden. Während die Integration Ihres WordPress mit AMP einen indirekten und positiven Einfluss auf Ihre SEO hat, ist es absolut vorteilhaft.
Sollte ich Amp auf meiner WordPress-Seite verwenden?
 Bildnachweis: Pinterest
Bildnachweis: Pinterest Wenn Sie WordPress zum Erstellen Ihrer Website verwenden, fragen Sie sich möglicherweise, ob Sie AMP verwenden sollten. AMP steht für Accelerated Mobile Pages und ist ein von Google unterstütztes Projekt, das verspricht, das Laden von Webseiten auf Mobilgeräten zu beschleunigen.
Die Verwendung von AMP auf deiner WordPress-Seite bietet einige Vorteile. Erstens kann es dazu beitragen, dass Ihre Seiten schneller geladen werden, was die Benutzererfahrung auf Ihrer Website verbessern kann. Zweitens kann es Ihnen helfen, in den Google-Suchergebnissen einen höheren Rang einzunehmen, da Google AMP-fähige Seiten bevorzugt.
Wenn Sie sich nicht sicher sind, ob Sie AMP auf Ihrer WordPress-Seite verwenden sollten, können Sie es auf ein paar Seiten ausprobieren und sehen, wie es sich auf Ihre Seitengeschwindigkeit und Google-Suchrankings auswirkt.

Accelerated Mobile Pages (AMP) ist eine Open-Source-Initiative, die den Wunsch von Publishern verkörpert, mobilfreundliche Inhalte einmal zu erstellen und sofort auf der ganzen Welt zu laden. Die AMP-Plattform umfasst AMP HTML, AMP JS (JavaScript) und AMP CDN (Content Delivery Network). Mobile Seiten werden in einem AMP-Cache vorgerendert, bevor sie in der Google-Datenbank gespeichert werden. Im September 2016 kündigte Google die Einführung seiner AMP-Software an. Das Hauptziel von AMP ist es, dem Benutzer so schnell wie möglich die relevantesten Inhalte bereitzustellen. Sofern Ihre Website nicht viel interaktives JavaScript verwendet oder viele Animationen enthält, empfiehlt Google dringend, dass Sie AMP integrieren. Die Verwendung von Accelerated Mobile Pages (AMP) ist die effizienteste, effektivste und schönste Art, Ihren Nutzern Ihre gemeinnützige Website zu präsentieren.
Durch die Integration von AMP wird die Benutzererfahrung erheblich verbessert. Google hat für Mobilgeräte optimierte Websites in den organischen Suchergebnissen höher eingestuft. Mobile Werbeeinnahmen können bis zu 200 % höher sein, wenn eine Website weniger als 5 Sekunden zum Laden benötigt, als wenn das Laden 19 Sekunden dauert. Wenn das Laden Ihrer mobilen Website länger als drei Sekunden dauert, kann Ihr Datenverkehr zunichte gemacht werden. Wenn Sie Tickets verkaufen oder Sponsoren die Möglichkeit bieten, Inhalte auf Ihrer Website zu teilen, können Sie außerdem möglicherweise nicht den doppelten Gewinn erzielen, den Sie sonst erzielt hätten.
Amp-Plugin WordPress
Das AMP-Plug-in für WordPress ermöglicht Website-Besitzern die einfache Erstellung von AMP-konformen Seiten. AMP oder Accelerated Mobile Pages ist ein Open-Source-Projekt, das darauf abzielt, die Leistung von Webseiten auf Mobilgeräten zu verbessern. Das AMP-Plugin für WordPress generiert automatisch AMP-kompatible Versionen Ihrer Seiten und Beiträge und kann einfach so konfiguriert werden, dass es mit Ihrem vorhandenen Design und Ihren Plugins funktioniert.
Beschleunigte mobile Seiten oder AMP erleichtern die Navigation auf Ihrer mobilen Website. Wie Sie Google AMP in WordPress installieren, erfahren Sie in diesem Artikel. Um dieses Ziel zu erreichen, wird das Projekt das Laden von mobilen Webinhalten beschleunigen. Wir ersetzen WPBeginner nicht durch Google AMP, sondern unterstützen Sie bei der Konfiguration in WordPress. In diesen beiden Artikeln erfahren Sie mehr über die Möglichkeit, mobilen Traffic zu verlieren, wenn Sie zu AMP wechseln. Dies ist eine Schritt-für-Schritt-Anleitung für WordPress-Benutzer, um zu lernen, wie sie AMP auf ihren Websites installieren. Beim Versuch, die Amp-Version anzuzeigen, wird möglicherweise ein 404-Fehler angezeigt. Hier ist, was Sie tun sollten.
Die Funktion Accelerated Mobile Pages ist in der Google Search Console verfügbar. Infolgedessen korrigiert das MonsterInsights AMP-Plug- in automatisch Ihr Tracking. Sie sollten auch unsere Liste mit umsetzbaren Tipps beachten, um den Traffic auf Ihrer WordPress-Website zu erhöhen.
WordPress-Amp ohne Plugin
Es gibt einige Möglichkeiten, eine AMP-Version Ihrer WordPress-Website zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit ist die Verwendung des AMP für WordPress-Plugins. Dieses Plugin generiert automatisch AMP-kompatible Versionen Ihrer Seiten und Beiträge. Eine andere Möglichkeit ist die Verwendung des AMP-HTML-Plugins . Mit diesem Plugin können Sie manuell AMP-kompatible Versionen Ihrer Seiten und Beiträge erstellen.
Wie wird AMP aktiviert, ohne den Code ändern zu müssen? Im Oktober 2015 kündigte Google die Einführung von AMP (Accelerated Mobile Pages) an, einer neuen Technologie für mobile Webseiten. Wenn es aktiviert ist, können Sie auf die AMP-Version jedes hinzugefügten Eintrags zugreifen. Amp=1 wird verwendet, um die URL anzuzeigen. Der Standard enthält eine sehr einfache Version des Inhalts, die nicht als Ersatz für die mobile Version angesehen werden kann. Wenn Sie keine Programmierkenntnisse haben, gibt es Plugins, mit denen Sie das Erscheinungsbild von AMP-Seiten verbessern können. Sie können auch zusätzliche Funktionen hinzufügen, wie z. B. das Bereitstellen von Analyse-Follow-ups oder das Zulassen von Werbung. Glue for Yoast SEO ist ein hervorragendes Beispiel, ebenso wie die Facebook Instant Articles-Seite von PageFrog mit Google AMP-Funktionalität .
