Comment installer et activer un plugin d'en-tête ou de pied de page dans WordPress
Publié: 2022-09-28Pour utiliser un plugin d'en-tête ou de pied de page dans WordPress, vous devez d'abord installer le plugin. Une fois le plugin installé, vous pouvez l'activer en vous rendant sur la page "Plugins" du panneau d'administration de WordPress et en cliquant sur le lien "Activer" du plugin. Une fois le plugin activé, vous devrez le configurer. La page des paramètres du plugin se trouve dans le menu "Paramètres" du panneau d'administration de WordPress. Sur la page des paramètres du plugin, vous devrez entrer le code de l'en-tête ou du pied de page que vous souhaitez utiliser. Une fois que vous avez entré le code, vous devrez cliquer sur le bouton "Enregistrer les modifications". Votre en-tête ou pied de page sera maintenant activé et apparaîtra sur votre site Web.
Au moment de la rédaction, WordPress n'autorise pas l'option d'insérer du code dans l'en-tête et le pied de page de votre site Web. En suivant les étapes de cet article, vous pourrez facilement ajouter du code d'en-tête et de pied de page à WordPress. Vous voulez garder le code aussi sûr que possible afin de ne pas avoir à modifier les fichiers de thème WordPress. Ajoutez du code d'en-tête et de pied de page à votre site WordPress à l'aide du plugin WPCode. Vous pouvez également insérer des extraits de code PHP, JavaScript, CSS, HTML et texte personnalisés sans modifier vos fichiers de thème avec ce module. Par conséquent, vous pouvez supprimer des fonctionnalités WordPress telles que l'API REST, XML-RPC, les mises à jour automatiques et les commentaires en quelques clics de souris. Nous espérons qu'en lisant cet article, vous pourrez apprendre à ajouter plus facilement du code d'en-tête et de pied de page à votre site WordPress. Vous pouvez utiliser MonsterInsights pour configurer rapidement et facilement le suivi de Google Analytics dans WordPress, grâce à son plugin d'analyse WordPress de premier ordre. Découvrez comment nous avons été fondés, ce qu'il faut pour faire de WPBeginner un succès et comment vous pouvez nous aider à y arriver.
Lorsque fullPage est activé sur votre site WordPress, il charge une page vide qui n'a aucune dépendance de thème. Vous n'avez peut-être pas la possibilité d'inclure un en-tête ou un pied de page sur votre site Web. Si vous souhaitez revenir à l'affichage de votre en-tête et de votre pied de page, désactivez simplement l'option "Activer le modèle de page vide".
Comment utiliser le plugin de script d'en-tête et de pied de page ?
 Crédit : www.satello.net
Crédit : www.satello.netIl existe deux façons d'utiliser le plug-in Header and Footer Scripts. La première consiste à créer un nouveau script et à l'ajouter au crochet approprié. La seconde consiste à ajouter votre script à un crochet existant.
Vous pouvez ajouter, gérer et contrôler des scripts et des styles supplémentaires sur votre site WordPress avec le plugin d'en-tête et de pied de page. Si vous avez JavaScript ou CSS, placez les scripts dans la balise body après son chargement. À l'aide d'un plugin contextuel personnalisé, vous pouvez facilement créer et publier votre propre événement et produit pour wordPress. Grâce à ce plugin, vous pouvez gérer le nombre de scripts que vous chargez sur chaque publication ou type de publication en général ainsi que sur la publication elle-même. Il existe de nombreuses options pour définir le type de publication dans lequel les scripts apparaîtront, y compris l'en-tête et le pied de page. Plus vous exécutez de scripts sur votre site Web, plus il se chargera lentement et plus vous irez lentement.
Comment ajouter un en-tête dans WordPress ?
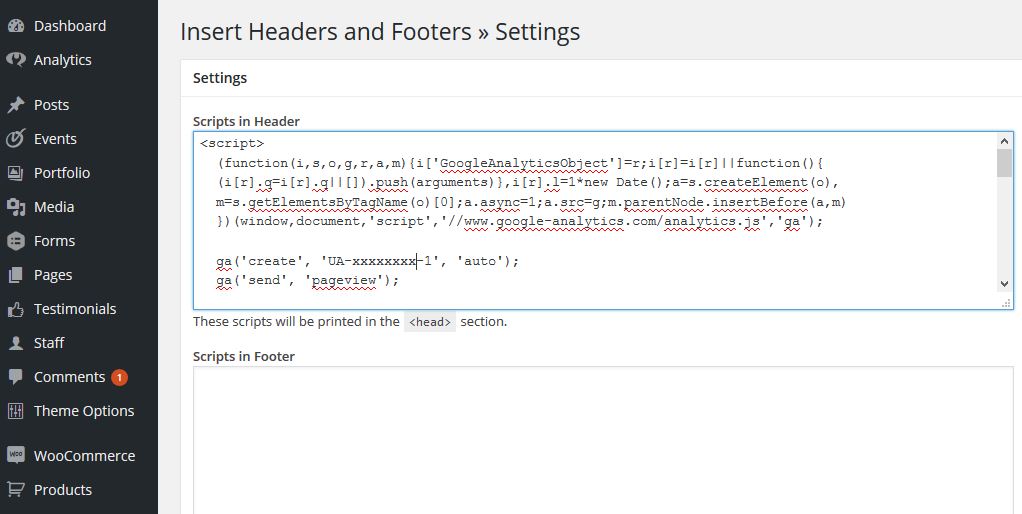
 Crédit: wpplugincoach.com
Crédit: wpplugincoach.comModules. Après avoir sélectionné Ajouter un nouveau modèle, cliquez sur Créer un en-tête (ou un pied de page) et entrez le nom de votre modèle d'en-tête. Vous pouvez maintenant choisir un modèle d'en-tête (ou de pied de page) prédéfini ou en créer un à partir de zéro.
L'en-tête de votre site est la partie la plus visible de votre site et se situe en haut. Un en-tête personnalisé WordPress vous permet d'ajouter du texte, un widget et d'autres informations à votre image d'en-tête. Le logiciel de création de thème WordPress peut vous aider à créer un en-tête personnalisé à l'aide du logiciel de création de site Web de Templatetoaster. Vous pouvez avoir un en-tête WordPress personnalisé différent pour chaque page. Par exemple, ajoutez des fonctionnalités de produit à la section À propos de nous de l'en-tête de votre produit sans nécessiter d'informations supplémentaires. Après avoir téléchargé votre image d'en-tête, vous pouvez simplement la modifier. Paint.net, GIMP et d'autres programmes peuvent vous aider à rajeunir l'image.
Sur votre header WordPress , vous pouvez utiliser un logo, une vidéo ou une image de fond. Pour insérer une zone de texte dans l'en-tête, veuillez utiliser le code suivant : : :. Vous devez également fournir CSS si vous souhaitez créer vos propres icônes sociales dans votre style préféré. Si vous souhaitez ajouter une vidéo, faites-la simplement glisser dans l'en-tête de votre ordinateur. Chaque page peut avoir un en-tête WordPress personnalisé différent, qui peut être une image d'arrière-plan, une vidéo ou un widget. Le backend peut être personnalisé rapidement en faisant glisser et en déposant l'interface. Nous allons vous montrer comment ajouter un en-tête personnalisé à WordPress dans ce tutoriel.
Du texte brut, des boutons, des listes et d'autres éléments peuvent être ajoutés à la zone de texte. La zone de texte peut être sélectionnée dans la zone de texte. Double-cliquer sur le contenu le fera apparaître comme s'il avait été modifié. Lorsque vous cliquez sur un élément de contenu, un onglet s'ouvre dans lequel vous pouvez le modifier. Un écran avec des icônes sociales apparaît dans l'onglet d'en-tête. Vous pouvez sélectionner l'image que vous souhaitez dans une galerie d'icônes sociales en cliquant sur le bouton "Ouvrir la galerie d'icônes sociales". Vous pouvez également voir votre icône personnalisée ici.
Php Comment ajouter un en-tête à votre site WordPress
Avec le plugin Insert Headers, vous pouvez facilement ajouter un en-tête à un site Web WordPress. Vous pouvez le faire en allant dans Paramètres > Insérer des en-têtes > Pieds de page et en cliquant sur le bouton Scripts dans le coin supérieur droit. Le processus est terminé en cliquant sur Enregistrer. Vous pouvez également trouver un fichier d'en-tête pour votre thème dans WP-content.
Plugin d'en-tête WordPress
Il existe une variété de différents plugins d'en-tête WordPress disponibles, chacun avec son propre ensemble unique de fonctionnalités et d'options. Certains des plugins d'en-tête les plus populaires incluent : En-tête et pied de page : ce plugin vous permet d'ajouter facilement des en-têtes et des pieds de page personnalisés à votre site WordPress. Images d'en-tête : ce plugin vous permet d'ajouter des images d'en-tête personnalisées à votre site WordPress. En-tête et pied de page Plus : ce plugin vous permet d'ajouter facilement des en-têtes, des pieds de page et des barres latérales personnalisés à votre site WordPress. Ce ne sont là que quelques-uns des nombreux plugins d'en-tête WordPress disponibles. Assurez-vous de vérifier les différentes options et de trouver le plugin qui correspond le mieux à vos besoins.
Créer votre propre en-tête WordPress personnalisé est un moyen de vous démarquer de la foule. L'en-tête d'un site Web WordPress est le même que celui qui apparaît sur toutes les pages et publications. Vous pouvez ajouter votre propre style, texte ou image à l'en-tête avec une variété de thèmes. Les différentes méthodes que vous pouvez utiliser vous aideront à atteindre votre objectif. La meilleure façon d'accéder ou de modifier votre en-tête WordPress varie en fonction d'un certain nombre de facteurs. Les fonctions d'en-tête se trouvent dans le fichier header.php , tandis que le code de style et d'apparence se trouve dans le fichier style.css. La plupart des thèmes vous permettent de les modifier à partir du menu Apparence.
Alternativement, vous pouvez directement modifier le code des fichiers de votre thème. Le masthead, l'en-tête en ligne ou d'autres étiquettes sont également utilisés dans certains thèmes WordPress. Vous pouvez également apporter des modifications à votre fichier header.php si nécessaire. L'en-tête et le pied de page d'insertion sont des plugins gratuits et populaires. Une autre option consiste à utiliser un plugin WordPress premium tel que Popping Sidebars. Si vous souhaitez modifier le fichier header.php directement depuis le tableau de bord, rendez-vous dans l'éditeur de thème. Si vous souhaitez ajouter du texte à votre thème sans le modifier, vous pouvez utiliser un plugin comme Inserts and Footers ou Popping Sidebars.
Dans une variété de thèmes WordPress par défaut, vous pouvez personnaliser votre propre image d'en-tête WordPress. Vous pouvez également utiliser un plugin comme Unique header ou WP header images si votre thème ne fournit pas d'en-tête personnalisé pour chaque page. Avec ce plugin, vous pouvez facilement ajouter vos propres images d'en-tête personnalisées WordPress à n'importe quelle page Web. Il ne devrait y avoir aucune distinction entre les en-têtes WordPress, mais ils ont tous le même objectif. Les visiteurs de votre site Web seront attirés par les informations qu'ils découvrent sur votre site et seront impressionnés par votre contenu.
Comment afficher l'en-tête sur une page dans WordPress ?
Allez dans le menu déroulant sous "Apparences" et choisissez "Menus". Vous pouvez saisir un nom dans la boîte de dialogue "Nom du menu" (par exemple, une fois que vous avez choisi le menu "principal" ou "accueil" (ou, si vous préférez, le menu "En-tête"), cliquez sur le bouton "Créer un menu". Les cases des pages que vous souhaitez inclure dans votre nouveau menu doivent être renseignées.
Comment résoudre les problèmes d'en-tête et de pied de page WordPress
WordPress, un système de gestion de contenu (CMS), est utilisé pour créer des sites Web. Il est facile de créer un site Web à partir de zéro ou d'améliorer celui qui est déjà en place. L'une des caractéristiques les plus attrayantes de l'utilisation de WordPress est qu'il est open source, ce qui signifie que vous pouvez modifier le code selon vos besoins. Vous pouvez l'utiliser pour créer un site Web à la fois adaptable et adaptable en raison de sa flexibilité et de sa personnalisation. Si vous rencontrez des problèmes avec votre pied de page ou votre en-tête WordPress , vous devrez peut-être désactiver "Activer le modèle de page vide". Par conséquent, lorsque l'en-tête ou le pied de page est affiché, une page entière doit être affichée plutôt qu'une page vide.
En-tête-pied-de-pied-élément ou plugin WordPress
Le plugin Header Footer Elementor vous permet d'ajouter facilement du contenu d'en-tête et de pied de page personnalisé à votre site WordPress. Avec ce plugin, vous pouvez ajouter n'importe quel type de contenu à votre en-tête et pied de page, y compris du texte, des images, des vidéos, etc. Vous pouvez également utiliser le plug-in pour créer des menus personnalisés, des boutons de médias sociaux et d'autres contenus que vous souhaitez afficher dans votre en-tête et votre pied de page.
Elementor, qui est un plugin WordPress simple mais puissant, vous permet de créer une mise en page avec Elementor et de la définir comme – en-tête – pied de page – bloc (n'importe où sur votre site). Les blocs Elementor doivent être inclus où que vous soyez. Des modèles personnalisés peuvent être conçus en plus de l'en-tête et du pied de page. Outre le plugin, il existe des widgets qui vous permettent de créer des mises en page d'en-tête/pied de page. Astra a reçu de nombreux éloges pour ses performances et sa facilité d'utilisation. Astra, qui a été conçu pour être léger et adapté aux mobiles, possède une architecture modulaire avec un code optimisé qui en fait le thème le plus réactif du marché. Il existe de nombreuses raisons pour lesquelles il s'agit du meilleur thème Elementor, en plus de sa prise en charge des mises en page personnalisées, des modèles Elementor et des sites de démarrage prêts à l'emploi.

Avec notre bibliothèque de widgets Elementor, vous pouvez créer et personnaliser des formats de widgets qui améliorent la fonctionnalité et la flexibilité de votre page. Le plugin Elementor Page Builder inclut un conteneur dans lequel vous pouvez entièrement concevoir l'en-tête. Le processus de création d'une mise en page réactive pour votre page Elementor est le même que pour la création d'une mise en page pour votre appareil mobile. Le modèle Bootstrap est installé et fonctionne comme prévu, remplaçant tout en-tête ou pied de page que vous avez déjà.
Concevoir des pieds de page WordPress personnalisés avec le modèle de pied de page
Le modèle de pied de page est un outil de conception de pied de page WordPress simple à utiliser qui vous permet de concevoir et de modifier rapidement et facilement vos propres pieds de page WordPress. En sélectionnant Pied de page dans le menu déroulant, vous pouvez créer un modèle. C'est une bonne idée de sélectionner un bloc de pied de page et de l'insérer. Vous pouvez également concevoir quelque chose vous-même. Après avoir créé votre modèle d'en-tête ou de pied de page, vous pouvez utiliser le générateur de thèmes pour créer un nouveau thème WordPress. Cliquez simplement sur "Modifier avec Elementor" dans la section Apparence de votre thème WordPress pour le faire. L'éditeur Elementor s'ouvrira, où vous pourrez créer, concevoir et modifier les pages à l'aide du constructeur de pages.
Insérer l'en-tête et le pied de page sur des pages spécifiques uniquement WordPress
Si vous souhaitez ajouter un en-tête ou un pied de page uniquement sur des pages spécifiques dans WordPress, vous pouvez le faire en modifiant le code dans votre thème enfant. Par exemple, si vous souhaitez ajouter un en-tête uniquement sur la page d'accueil, vous pouvez modifier le fichier header.php et ajouter le code de votre en-tête uniquement sur la page d'accueil.
Pour le site Web des débutants, nous fournissons le pied de page par défaut, qui peut également être trouvé sur le reste des pickleballs. En attendant, nous aimerions avoir un pied de page différent ou personnalisé pour les professionnels. Pour utiliser FSE, il vous suffit de créer une page dans l'éditeur de thème et de sélectionner le pied de page dans les parties du modèle en cliquant sur l'option des parties du modèle. Pour créer un pied de page différent pour chaque page, suivez les étapes ci-dessous. Si vous souhaitez créer un deuxième en-tête, procédez comme suit : enregistrez les modifications dans le fichier header-new.php plutôt que dans le fichier header-new.php. Il y a de fortes chances que vous puissiez trouver quelqu'un sur Fiverr pour accomplir la tâche pour une somme modique.
Comment supprimer l'en-tête et le pied de page d'une page spécifique dans WordPress ?
Vous pouvez configurer vos paramètres WordPress en allant dans Apparence > Personnaliser. L'en-tête peut être supprimé en cliquant sur le bouton En-tête, puis en sélectionnant Aucun dans la section Disposition. Si vous souhaitez supprimer le pied de page, accédez à Pied de page > Disposition du pied de page et sélectionnez aucun dans le paramètre Disposition.
Comment changer l'en-tête de votre site WordPress
Les gens veulent souvent changer l'en-tête de leur site WordPress, mais ils ne savent pas comment. Vous pouvez facilement modifier vos pieds de page et en-têtes WordPress pour les rendre plus professionnels. Pour modifier l'en-tête de votre site WordPress, suivez ces étapes : br>. Pour accéder à la page principale de votre site WordPress, naviguez vers la gauche.
Un lien vers la boîte de dialogue Définir une image d'en-tête personnalisée se trouve dans le coin inférieur droit de l'écran.
Téléchargez une nouvelle image dans l'en-tête.
Vous pouvez ensuite enregistrer les modifications en cliquant sur Enregistrer les modifications.
Merci beaucoup pour vos bons voeux ! Votre nouvel en-tête a maintenant été ajouté à votre site WordPress.
Insérer des en-têtes et des pieds de page par Wpbeginner
Un en-tête est la partie supérieure de votre site Web et contient généralement le logo et la navigation de votre site Web. Le pied de page, en revanche, est la section inférieure de votre site Web et contient généralement des informations sur le droit d'auteur et des liens vers d'autres pages de votre site. Vous pouvez insérer des en-têtes et des pieds de page en vous rendant dans la section Apparence > Éditeur de votre tableau de bord WordPress. De là, vous pouvez modifier les fichiers header.php et footer.php de votre thème.
WPCode (anciennement Insert Headers and Footers by WPBeginner) est le plugin le plus populaire pour les extraits de code WordPress, avec plus d'un million d'utilisateurs. Insérer du code tel que Google Analytics, CSS personnalisé, Facebook Pixel, etc. dans l'en-tête et les pieds de page de votre site WordPress est simple grâce à notre interface d'insertion d'en-têtes et de pieds de page simple. WPCode, une bibliothèque d'extraits de code WordPress, se trouve dans le plugin Insert header and footers. Avec des extraits de code écrits par des experts, vous pouvez facilement personnaliser les fonctions de WordPress en cliquant sur un seul lien. De plus, nous avons des générateurs de code WordPress qui peuvent être utilisés pour générer rapidement du code personnalisé prêt à l'emploi basé sur les normes de codage et les API WordPress les plus récentes. Il existe une logique conditionnelle pour les extraits de code et la priorité d'insertion du code. WPCode, un puissant plugin d'extrait de code, d'en-têtes et de pieds de page, est le plus puissant pour WordPress.
Vous pouvez inclure des scripts d'en-tête et de pied de page ainsi que des extraits de code personnalisés avec ce module. Nous voulons simplifier l'utilisation de WordPress, à la fois avec nos plugins et avec des ressources telles que WPBeginner. Les extraits de code de WordPress sont stockés dans la base de données, quelle que soit la mise à niveau du thème. Des extraits de code PHP personnalisés, des extraits de code JavaScript, des extraits de code HTML, des pixels de conversion, des scripts de suivi, AdSense ou un autre code de bannière publicitaire, ainsi qu'une variété d'autres types de code sont disponibles. Avec WPCode, vous pouvez remplacer un certain nombre de plugins populaires par une bibliothèque d'extraits de code prête à l'emploi. WordPress Code Manager, un outil open source, comprend une variété de fonctionnalités, notamment l'insertion d'en-têtes et de pieds de page et la création d'extraits de code personnalisés. Dans la langue de votre site, les fichiers de traduction required.mo et.po seront téléchargés et installés dans l'installation WordPress par défaut. Le répertoire contient les noms de toutes les langues disponibles. Une méthode simple pour ajouter un en-tête, un pied de page ou un code de corps qui permet de gagner du temps tout en le simplifiant.
Code de pied de page WordPress
Le plugin Head and Footer Code se trouve dans le tableau de bord WordPress. C'est aussi simple que de cliquer sur le lien Paramètres pour trouver et entrer le code d'en-tête et de pied de page ou d'utiliser les outils * Code d'en-tête et de pied de page. Dans la section cible, entrez le code souhaité.
Vous devez ajouter des extraits de code au pied de page ou à l'en-tête de votre site Web WordPress afin d'utiliser de nombreux outils de suivi. WordPress n'autorise pas l'édition de ces fichiers par défaut. La plupart des utilisateurs, par exemple, préféreraient la méthode du plugin. Cependant, les utilisateurs avancés de WordPress qui sont plus avancés peuvent préférer utiliser la méthode de code manuel. Pour ajouter un code à votre pied de page, allez à AVANT LE (COMMENT AJOUTER UNE BALISE DE FERMETURE) et cliquez sur BALISE DE FERMETURE (PIED DE PIED). Si vous avez seulement besoin d'ajouter quelques fonctions PHP à un site, le plugin gratuit Code Snippets pourrait être un bon point de départ. Le fichier function.php de votre thème n'a pas besoin d'être modifié de quelque manière que ce soit pour inclure des extraits personnalisés.
À titre indicatif, nous vous expliquerons comment ajouter du code à la fois à votre en-tête et à votre pied de page sur votre site Web WordPress. Si les exemples de code manuel prêtent à confusion, vous devez utiliser la méthode du plugin. Pour utiliser les extraits de code, téléchargez le fichier functions.php dans le thème enfant. Vous pouvez l'utiliser pour conserver tous vos extraits au même endroit et éviter de modifier les fichiers du thème principal.
La fonction wp_head() peut être utilisée pour exporter des données ou effectuer des actions en arrière-plan dans la balise body précédant immédiatement la balise body d'ouverture.
Avec le plugin de chargeur de script, vous pouvez charger des scripts à partir d'un fichier séparé. Si vous avez besoin de charger des scripts qui ne sont pas inclus avec WordPress, c'est une option.
En passant le code suivant au fichier functions.php de votre thème, vous pouvez utiliser le plugin de chargeur de script.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Si vous souhaitez ajouter une nouvelle page, entrez 'wp_head' et 'WP_script_loading_add_scripts' dans le champ add_action.
Vous pouvez également utiliser les crochets js.py et js.py après l'installation du plug-in de chargeur de script pour charger les scripts.
Ce code vous indique comment charger un script à l'aide du crochet WP_footer().
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); add_buttons
Utilisez le code suivant si vous souhaitez charger un script à l'aide du crochet WP_head().
add_action('WP_head','my_script');
En-tête de code de pied de page
Le code dans le pied de page d'un site Web est généralement responsable de la création et de l'affichage du contenu du pied de page du site. Ce code est généralement placé au bas du code d'une page Web, avant la balise de fermeture de la page. Le code de pied de page peut inclure des balises HTML, du code CSS et du code JavaScript. Le code de pied de page peut également être utilisé pour créer des liens vers d'autres pages du site, ainsi que vers des sites Web externes.
Dans cet article, nous vous montrerons comment ajouter rapidement et facilement du code à l'en-tête ou au pied de page de WordPress. Selon votre situation, vous pouvez ajouter le code manuellement ou dans un script. Le code CSS doit être inclus dans n'importe quel thème enfant ou dans une section spécifique de votre thème. L'en-tête et le pied de page de WordPress peuvent être facilement ajoutés avec du code. JavaScript, par exemple, peut être ajouté à l'aide du module Custom Layouts ou via Astra Hooks. L'ajout d'un pixel Facebook à votre en-tête WordPress pourrait également être bénéfique. Pour connecter votre site à votre compte Facebook, il est nécessaire d'utiliser un Facebook Pixel.
Un thème enfant vous permet de modifier votre thème WordPress de manière identique à vos fichiers de thème principal. Le processus de création d'un thème enfant peut être automatisé ou via un plugin. Parce que vous ne perdrez pas vos modifications après la mise à jour de votre thème parent, les thèmes enfants sont utiles. En suivant ce didacticiel, nous vous expliquerons comment ajouter du code aux sections d'en-tête et de pied de page de votre site Web à l'aide de la version Google AMP. Les pages mobiles peuvent être rendues plus rapidement en utilisant AMP, qui est un plugin HTML et JavaScript simplifié. Il existe d'autres façons de modifier l'en-tête ou le pied de page de votre site Web.
