WordPress에서 머리글 또는 바닥글 플러그인을 설치하고 활성화하는 방법
게시 됨: 2022-09-28WordPress에서 머리글 또는 바닥글 플러그인 을 사용하려면 먼저 플러그인을 설치해야 합니다. 플러그인이 설치되면 WordPress 관리자 패널의 "플러그인" 페이지로 이동하여 플러그인에 대한 "활성화" 링크를 클릭하여 활성화할 수 있습니다. 플러그인이 활성화되면 구성해야 합니다. 플러그인의 설정 페이지는 WordPress 관리자 패널의 "설정" 메뉴에서 찾을 수 있습니다. 플러그인의 설정 페이지에서 사용하려는 머리글 또는 바닥글에 대한 코드를 입력해야 합니다. 코드를 입력했으면 "변경 사항 저장" 버튼을 클릭해야 합니다. 이제 머리글 또는 바닥글이 활성화되고 웹사이트에 표시됩니다.
작성 당시 WordPress는 웹사이트의 머리글과 바닥글에 코드를 삽입하는 옵션을 허용하지 않습니다. 이 문서의 단계를 따르면 WordPress에 머리글 및 바닥글 코드를 쉽게 추가할 수 있습니다. WordPress 테마 파일을 편집할 필요가 없도록 코드를 최대한 안전하게 유지하려고 합니다. WPCode 플러그인을 사용하여 WordPress 사이트에 머리글 및 바닥글 코드를 추가합니다. 이 모듈을 사용하여 테마 파일을 수정하지 않고도 사용자 정의 PHP, JavaScript, CSS, HTML 및 텍스트 코드 조각을 삽입할 수도 있습니다. 따라서 몇 번의 마우스 클릭으로 REST API, XML-RPC, 자동 업데이트 및 주석과 같은 WordPress 기능을 제거할 수 있습니다. 이 기사를 읽고 WordPress 사이트에 머리글 및 바닥글 코드를 더 쉽게 추가하는 방법을 배울 수 있기를 바랍니다. MonsterInsights를 사용하여 동급 최고의 WordPress 분석 플러그인 덕분에 WordPress에서 Google Analytics 추적을 빠르고 쉽게 설정할 수 있습니다. WPBeginner가 어떻게 설립되었는지, WPBeginner를 성공시키기 위해 무엇이 필요한지, 그리고 WPBeginner가 성공하도록 도울 수 있는 방법에 대해 알아보십시오.
fullPage가 WordPress 사이트에서 활성화되어 있는 동안 테마 종속성이 없는 빈 페이지를 로드합니다. 웹사이트에 머리글이나 바닥글을 포함하는 옵션이 없을 수 있습니다. 머리글과 바닥글 표시로 돌아가려면 '빈 페이지 템플릿 사용' 옵션을 비활성화하기만 하면 됩니다.
머리글 및 바닥글 스크립트 플러그인을 어떻게 사용합니까?
 크레딧: www.satollo.net
크레딧: www.satollo.net머리글 및 바닥글 스크립트 플러그인을 사용하는 방법에는 두 가지가 있습니다. 첫 번째는 새 스크립트를 만들고 적절한 후크에 추가하는 것입니다. 두 번째는 기존 후크에 스크립트를 추가하는 것입니다.
머리글 및 바닥글 플러그인을 사용하여 WordPress 사이트에 추가 스크립트와 스타일을 추가, 관리 및 제어할 수 있습니다. JavaScript 또는 CSS가 있는 경우 로드된 후 스크립트를 body 태그에 배치합니다. 사용자 정의 팝업 플러그인을 사용하여 워드프레스용 이벤트 및 제품을 쉽게 만들고 게시할 수 있습니다. 이 플러그인을 사용하면 일반적으로 게시물 자체뿐만 아니라 각 게시물 또는 게시물 유형에 로드하는 스크립트 수를 관리할 수 있습니다. 머리글과 바닥글을 포함하여 스크립트가 표시될 게시물 유형을 정의하기 위한 다양한 옵션이 있습니다. 웹사이트에서 실행하는 스크립트가 많을수록 로드 속도도 느려지고 속도도 느려집니다.
WordPress에 헤더를 어떻게 추가합니까?
 크레딧: wpplugincoach.com
크레딧: wpplugincoach.com모듈. 새 템플릿 추가를 선택한 후 머리글(또는 바닥글) 만들기 를 클릭하고 머리글 템플릿 이름을 입력합니다. 이제 미리 만들어진 머리글(또는 바닥글) 템플릿을 선택하거나 처음부터 새로 만들 수 있습니다.
사이트 헤더는 사이트에서 가장 눈에 잘 띄는 부분이며 상단에 있습니다. WordPress 사용자 정의 헤더를 사용하면 헤더 이미지에 텍스트, 위젯 및 기타 정보를 추가할 수 있습니다. WordPress 테마 빌더 소프트웨어는 Templatetoaster의 웹 사이트 빌더 소프트웨어를 사용하여 사용자 정의 헤더를 만드는 데 도움을 줄 수 있습니다. 각 페이지에 대해 다른 WordPress 사용자 정의 헤더 를 가질 수 있습니다. 예를 들어, 추가 정보를 요구하지 않고 제품 헤더의 회사 소개 섹션에 제품 기능을 추가하십시오. 헤더 이미지를 업로드한 후 간단히 편집할 수 있습니다. Paint.net, GIMP 및 기타 프로그램은 이미지를 젊어지게 하는 데 도움이 될 수 있습니다.
WordPress 헤더 에서 로고, 비디오 또는 배경 이미지를 사용할 수 있습니다. 헤더에 텍스트 영역을 삽입하려면 다음 코드를 사용하십시오:::. 선호하는 스타일로 고유한 소셜 아이콘을 만들려면 CSS도 제공해야 합니다. 비디오를 추가하려면 컴퓨터에서 헤더로 끌어다 놓기만 하면 됩니다. 각 페이지에는 배경 이미지, 비디오 또는 위젯이 될 수 있는 다른 WordPress 사용자 정의 헤더가 있을 수 있습니다. 인터페이스를 드래그 앤 드롭하여 백엔드를 빠르게 사용자 지정할 수 있습니다. 이 자습서에서는 WordPress에 사용자 정의 헤더를 추가하는 방법을 보여줍니다.
일반 텍스트, 버튼, 목록 및 기타 항목을 텍스트 영역에 추가할 수 있습니다. 텍스트 영역은 텍스트 영역에서 선택할 수 있습니다. 내용을 더블 클릭하면 편집된 것처럼 보입니다. 콘텐츠를 클릭하면 편집할 수 있는 탭이 열립니다. 헤더 탭에 소셜 아이콘이 있는 화면이 나타납니다. "소셜 아이콘 갤러리 열기" 버튼을 클릭하면 소셜 아이콘 갤러리에서 원하는 이미지를 선택할 수 있습니다. 여기에서 사용자 정의 아이콘도 볼 수 있습니다.
PHP WordPress 웹 사이트에 헤더를 추가하는 방법
헤더 삽입 플러그인을 사용하면 워드프레스 웹사이트에 헤더를 쉽게 추가할 수 있습니다. 설정 > 머리글 삽입 > 바닥글로 이동하고 오른쪽 상단 모서리에 있는 스크립트 버튼을 클릭하면 됩니다. 저장을 클릭하면 프로세스가 완료됩니다. WP-content에서 테마의 헤더 파일을 찾을 수도 있습니다.
워드프레스 헤더 플러그인
사용할 수 있는 다양한 WordPress 헤더 플러그인이 있으며 각각 고유한 기능과 옵션이 있습니다. 더 인기 있는 헤더 플러그인에는 다음이 포함됩니다. 머리글 및 바닥글: 이 플러그인을 사용하면 WordPress 사이트에 사용자 정의 머리글과 바닥글을 쉽게 추가할 수 있습니다. 헤더 이미지: 이 플러그인을 사용하면 WordPress 사이트에 사용자 정의 헤더 이미지를 추가할 수 있습니다. 머리글 및 바닥글 플러스: 이 플러그인을 사용하면 WordPress 사이트에 맞춤 머리글, 바닥글 및 사이드바를 쉽게 추가할 수 있습니다. 이들은 사용 가능한 많은 WordPress 헤더 플러그인 중 일부일 뿐입니다. 다양한 옵션을 확인하고 필요에 가장 적합한 플러그인을 찾으십시오.
자신의 WordPress 사용자 정의 헤더를 만드는 것은 군중에서 눈에 띄는 한 가지 방법입니다. WordPress 웹사이트의 헤더는 모든 페이지 및 게시물에 표시되는 것과 동일합니다. 다양한 테마로 헤더에 자신만의 스타일, 텍스트 또는 이미지를 추가할 수 있습니다. 사용할 수 있는 다양한 방법은 목표를 달성하는 데 도움이 될 것입니다. WordPress 헤더에 액세스하거나 편집하는 가장 좋은 방법은 여러 요인에 따라 다릅니다. 헤더 함수는 header.php 파일 에 있고 스타일 및 모양 코드는 style.css 파일에 있습니다. 대부분의 테마는 모양 메뉴에서 변경할 수 있습니다.
또는 테마 파일의 코드를 직접 편집할 수 있습니다. 마스트헤드, 인라인 헤더 또는 기타 레이블은 일부 WordPress 테마에서도 사용됩니다. 필요한 경우 header.php 파일을 변경할 수도 있습니다. 머리글 및 바닥글 삽입은 모두 무료이며 널리 사용되는 플러그인입니다. 또 다른 옵션은 Popping Sidebars와 같은 프리미엄 WordPress 플러그인을 사용하는 것입니다. header.php 파일을 대시보드에서 직접 변경하려면 테마 편집기로 이동합니다. 편집하지 않고 테마에 텍스트를 추가하려면 삽입 및 바닥글 또는 팝업 사이드바와 같은 플러그인을 사용할 수 있습니다.
다양한 WordPress 기본 테마에서 자신만의 WordPress 헤더 이미지를 사용자 지정할 수 있습니다. 테마가 각 페이지에 대한 사용자 정의 헤더를 제공하지 않는 경우 고유 헤더 또는 WP 헤더 이미지와 같은 플러그인을 사용할 수도 있습니다. 이 플러그인을 사용하면 자신의 WordPress 사용자 정의 헤더 이미지를 모든 웹 페이지에 쉽게 추가할 수 있습니다. WordPress 헤더 사이에 구분이 없어야 하지만 모두 동일한 목적을 수행합니다. 귀하의 웹사이트 방문자는 귀하의 사이트에서 발견한 정보에 이끌려 귀하의 콘텐츠에 깊은 인상을 받을 것입니다.
WordPress의 페이지에 헤더를 어떻게 표시합니까?
"Appearances" 아래의 드롭다운 메뉴로 이동하여 "Menus"를 선택합니다. "메뉴 이름" 대화 상자에 이름을 입력할 수 있습니다(예: "메인" 또는 "홈" 메뉴(또는 원하는 경우 "헤더" 메뉴)를 선택한 후 "메뉴 만들기" 버튼 클릭 새 메뉴에 포함할 페이지의 상자를 입력해야 합니다.
WordPress 머리글 및 바닥글 문제를 해결하는 방법
콘텐츠 관리 시스템(CMS)인 워드프레스는 웹사이트를 구축하는 데 사용됩니다. 처음부터 웹사이트를 만들거나 이미 있는 웹사이트를 개선하는 것은 쉽습니다. WordPress 사용의 가장 매력적인 기능 중 하나는 필요에 따라 코드를 수정할 수 있는 오픈 소스라는 것입니다. 유연성과 사용자 정의의 결과로 적응력과 적응력이 있는 웹 사이트를 만드는 데 사용할 수 있습니다. WordPress 바닥글 또는 머리글에 문제가 있는 경우 '빈 페이지 템플릿 활성화'를 비활성화해야 할 수 있습니다. 따라서 머리글이나 바닥글이 표시될 때 빈 페이지가 아닌 전체 페이지가 표시되어야 합니다.
머리글-바닥글-요소 WordPress 플러그인
머리글 바닥글 Elementor 플러그인 을 사용하면 WordPress 사이트에 사용자 지정 머리글 및 바닥글 콘텐츠를 쉽게 추가할 수 있습니다. 이 플러그인을 사용하면 텍스트, 이미지, 비디오 등을 포함하여 머리글과 바닥글에 모든 유형의 콘텐츠를 추가할 수 있습니다. 플러그인을 사용하여 머리글과 바닥글에 표시하려는 사용자 지정 메뉴, 소셜 미디어 버튼 및 기타 콘텐츠를 만들 수도 있습니다.
간단하지만 강력한 WordPress 플러그인인 Elementor를 사용하면 Elementor로 레이아웃을 구축하고 헤더 - 바닥글 - 블록(사이트의 모든 위치)으로 설정할 수 있습니다. 당신이 어디에 있든 Elementor Blocks가 포함되어야 합니다. 머리글 및 바닥글 외에도 사용자 지정 템플릿을 디자인할 수 있습니다. 플러그인 외에도 머리글/바닥글 레이아웃을 만들 수 있는 위젯이 있습니다. Astra는 성능과 사용 편의성으로 많은 찬사를 받았습니다. 가볍고 모바일 친화적으로 설계된 Astra는 최적화된 코드가 포함된 모듈식 아키텍처로 시장에서 가장 반응이 빠른 테마입니다. 맞춤 레이아웃, Elementor 템플릿 및 기성품 시작 사이트에 대한 지원 외에도 이것이 최고의 Elementor 테마인 데에는 여러 가지 이유가 있습니다.

Elementor 위젯 라이브러리를 사용하면 페이지의 기능과 유연성을 향상시키는 위젯 형식을 만들고 사용자 지정할 수 있습니다. Elementor Page Builder 플러그인에는 헤더를 전체적으로 디자인할 수 있는 컨테이너가 포함되어 있습니다. Elementor 페이지에 대한 반응형 레이아웃을 만드는 과정은 모바일 장치에 대한 레이아웃을 만드는 과정과 동일합니다. 부트스트랩 템플릿이 설치되고 예상대로 작동하여 이미 있는 머리글이나 바닥글을 대체합니다.
바닥글 템플릿으로 맞춤형 WordPress 바닥글 디자인하기
바닥글 템플릿 은 WordPress 바닥글을 빠르고 쉽게 디자인하고 편집할 수 있는 사용하기 쉬운 WordPress 바닥글 디자인 도구입니다. 드롭다운 메뉴에서 바닥글을 선택하여 템플릿을 만들 수 있습니다. 바닥글 블록을 선택하여 삽입하는 것이 좋습니다. 직접 디자인할 수도 있습니다. 머리글 또는 바닥글 템플릿을 만든 후 테마 빌더를 사용하여 새 WordPress 테마를 만들 수 있습니다. WordPress 테마의 모양 섹션에서 "Elementor로 편집"을 클릭하기만 하면 됩니다. 페이지 빌더를 사용하여 페이지를 생성, 디자인 및 편집할 수 있는 Elementor 편집기가 열립니다.
특정 페이지에만 머리글 및 바닥글 삽입 WordPress
WordPress의 특정 페이지에만 머리글 또는 바닥글을 추가하려면 하위 테마의 코드를 편집하여 추가할 수 있습니다. 예를 들어 홈 페이지에만 헤더를 추가하려면 header.php 파일을 편집하고 헤더에 대한 코드를 홈 페이지에만 추가하면 됩니다.
초보자 웹사이트의 경우 나머지 피클볼에서도 찾을 수 있는 기본 바닥글을 제공합니다. 그 동안 우리는 전문가를 위해 다른 바닥글이나 사용자 정의 바닥글을 만들고 싶습니다. FSE를 사용하려면 테마 편집기에서 페이지를 만들고 템플릿 부분 옵션을 클릭하여 템플릿 부분에서 바닥글을 선택하기만 하면 됩니다. 페이지마다 다른 바닥글을 만들려면 아래 단계를 따르세요. 두 번째 헤더를 생성하려면 다음과 같이 진행하십시오. 변경 사항을 header-new.php 파일이 아닌 header-new.php 파일에 저장합니다. Fiverr에서 적은 비용으로 작업을 완료할 수 있는 사람을 찾을 수 있는 기회가 많습니다.
WordPress의 특정 페이지에서 머리글과 바닥글을 어떻게 제거합니까?
모양 > 사용자 정의로 이동하여 WordPress 설정을 구성할 수 있습니다. 헤더 버튼을 클릭한 다음 레이아웃 섹션에서 없음을 선택하여 헤더를 제거할 수 있습니다. 바닥글을 제거하려면 바닥글 > 바닥글 레이아웃으로 이동하여 레이아웃 설정에서 없음을 선택합니다.
WordPress 사이트의 헤더를 변경하는 방법
사람들은 종종 WordPress 사이트의 헤더를 변경하고 싶지만 방법을 모릅니다. WordPress 바닥글과 머리글을 쉽게 변경하여 보다 전문적으로 보이게 할 수 있습니다. WordPress 사이트의 헤더를 변경하려면 다음 단계를 따르십시오. br>. WordPress 사이트의 기본 페이지에 액세스하려면 왼쪽으로 이동합니다.
사용자 정의 헤더 이미지 설정 대화 상자에 대한 링크는 화면의 오른쪽 하단 모서리에 있습니다.
헤더에 새 이미지를 업로드합니다.
그런 다음 변경 사항 저장을 클릭하여 변경 사항을 저장할 수 있습니다.
많은 성원 부탁드립니다! 이제 새 헤더가 WordPress 사이트에 추가되었습니다.
Wpbeginner로 머리글과 바닥글 삽입
헤더는 웹사이트의 상단 부분이며 일반적으로 웹사이트 로고와 탐색이 포함됩니다. 반면에 바닥글은 웹사이트의 맨 아래 섹션이며 일반적으로 사이트의 다른 페이지에 대한 링크와 저작권 정보를 포함합니다. WordPress 대시보드의 모양 > 편집기 섹션으로 이동하여 머리글과 바닥글을 삽입할 수 있습니다. 여기에서 테마의 header.php 및 footer.php 파일 을 편집할 수 있습니다.
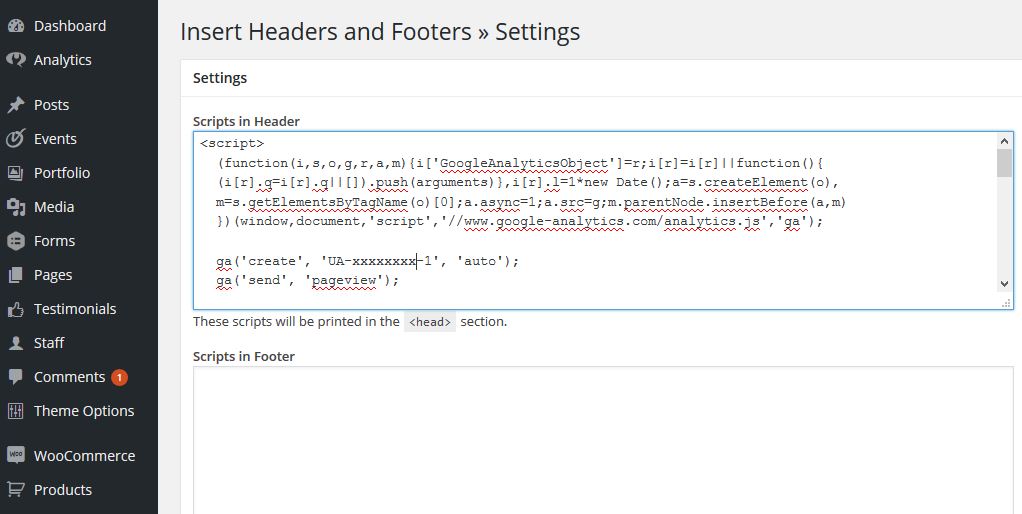
WPCode(이전의 Insert Headers and Footers by WPBeginner)는 백만 명이 넘는 사용자가 있는 WordPress 코드 조각용으로 가장 인기 있는 플러그인입니다. Google Analytics, 사용자 정의 CSS, Facebook Pixel 등과 같은 코드를 WordPress 사이트의 머리글 및 바닥글에 삽입하는 것은 간단한 머리글 및 바닥글 삽입 인터페이스를 사용하여 간단합니다. WordPress 코드 조각 라이브러리인 WPCode는 머리글 및 바닥글 삽입 플러그인에서 찾을 수 있습니다. 전문가가 작성한 코드 조각을 사용하면 단일 링크를 클릭하여 WordPress 기능을 쉽게 사용자 지정할 수 있습니다. 또한 최신 WordPress 코딩 표준 및 API를 기반으로 즉시 사용할 수 있는 사용자 지정 코드를 빠르게 생성하는 데 사용할 수 있는 WordPress 코드 생성기가 있습니다. 코드 조각 및 코드 삽입 우선 순위에 대한 조건부 논리가 있습니다. 강력한 코드 조각, 머리글 및 바닥글 플러그인인 WPCode는 WordPress에서 가장 강력합니다.
이 모듈에 머리글 및 바닥글 스크립트와 사용자 지정 코드 조각을 포함할 수 있습니다. 우리는 플러그인과 WPBeginner와 같은 리소스와 함께 WordPress를 사용하기 쉽게 만들고 싶습니다. WordPress의 코드 조각은 테마 업그레이드와 상관없이 데이터베이스에 저장됩니다. 맞춤 PHP 스니펫, JavaScript 스니펫, HTML 스니펫, 전환 픽셀, 추적 스크립트, 애드센스 또는 기타 배너 광고 코드 및 기타 다양한 유형의 코드를 사용할 수 있습니다. WPCode를 사용하면 인기 있는 여러 플러그인을 기성품 코드 조각 라이브러리로 교체할 수 있습니다. 오픈 소스 도구인 WordPress Code Manager에는 머리글 및 바닥글 삽입 및 사용자 지정 코드 조각 생성을 비롯한 다양한 기능이 포함되어 있습니다. 사이트의 언어로 required.mo 및.po 번역 파일이 다운로드되어 기본 WordPress 설치에 설치됩니다. 디렉토리에는 사용 가능한 모든 언어의 이름이 포함되어 있습니다. 머리글, 바닥글 또는 본문 코드를 추가하는 간단한 방법으로 시간을 절약하는 동시에 간단하게 만듭니다.
워드프레스 바닥글 코드
머리글 및 바닥글 코드 플러그인 은 WordPress 대시보드에서 찾을 수 있습니다. 설정 링크를 클릭하여 머리글 및 바닥글 코드를 찾아 입력하거나 도구 * 머리글 및 바닥글 코드를 사용하는 것만 큼 간단합니다. 대상 섹션에 원하는 코드를 입력합니다.
많은 추적 도구를 사용하려면 WordPress 웹사이트의 바닥글이나 머리글에 코드 조각을 추가해야 합니다. WordPress는 기본적으로 이러한 파일의 편집을 허용하지 않습니다. 예를 들어 대부분의 사용자는 플러그인 방식을 선호합니다. 그러나 고급 WordPress 사용자는 수동 코드 방법을 선호할 수 있습니다. 바닥글에 코드를 추가하려면 BEFORE THE(CLOSING TAG를 추가하는 방법)로 이동하여 CLOSING TAG(FOOTER)를 클릭하십시오. 사이트에 몇 가지 PHP 기능만 추가해야 하는 경우 무료 Code Snippets 플러그인이 좋은 시작점이 될 수 있습니다. 테마의 function.php 파일은 사용자 정의 스니펫을 포함하기 위해 어떤 식으로든 수정할 필요가 없습니다.
대략적인 가이드로 WordPress 웹 사이트의 머리글과 바닥글 모두에 코드를 추가하는 방법을 안내합니다. 수동 코드 예제가 혼란스럽다면 플러그인 방식을 사용해야 합니다. 코드 조각을 사용하려면 functions.php 파일을 하위 테마에 업로드하십시오. 이를 사용하여 모든 스니펫을 한 곳에 보관하고 핵심 테마 파일 수정을 방지할 수 있습니다.
wp_head() 함수는 데이터를 내보내거나 여는 body 태그 바로 앞의 body 태그에서 백그라운드 작업을 수행하는 데 사용할 수 있습니다.
스크립트 로더 플러그인을 사용하면 별도의 파일에서 스크립트를 로드할 수 있습니다. WordPress에 포함되지 않은 스크립트를 로드해야 하는 경우 이것이 옵션입니다.
다음 코드를 테마의 functions.php 파일에 전달하면 스크립트 로더 플러그인을 사용할 수 있습니다.
Add_action('wp_footer,' wordpress_script_loading_add_scripts');
새 페이지를 추가하려면 add_action 필드에 'wp_head'와 'WP_script_loading_add_scripts'를 입력하세요.
스크립트를 로드하기 위해 스크립트 로더 플러그인을 설치한 후 js.py 및 js.py 후크를 사용할 수도 있습니다.
이 코드는 WP_footer() 후크를 사용하여 스크립트를 로드하는 방법을 알려줍니다.
Add_actions('html_footer,'my_script'); add_buttons('html_buttons','my_buttons'); add_buttons
WP_head() 후크를 사용하여 스크립트를 로드하려면 다음 코드를 사용하십시오.
add_action('WP_head','my_script');
바닥글 코드 헤더
웹사이트 바닥글의 코드는 일반적으로 사이트 바닥글 콘텐츠를 만들고 표시하는 역할을 합니다. 이 코드는 일반적으로 웹 페이지의 코드 맨 아래, 페이지의 닫는 태그 앞에 배치됩니다. 바닥글 코드에는 HTML 태그, CSS 코드 및 JavaScript 코드가 포함될 수 있습니다. 바닥글 코드는 사이트의 다른 페이지 및 외부 웹사이트에 대한 링크를 만드는 데에도 사용될 수 있습니다.
이 게시물에서는 WordPress의 머리글 또는 바닥글에 코드를 빠르고 쉽게 추가하는 방법을 보여줍니다. 상황에 따라 수동으로 또는 스크립트에서 코드를 추가할 수 있습니다. CSS 코드는 모든 하위 테마 또는 테마의 특정 섹션에 포함되어야 합니다. 워드프레스의 머리글과 바닥글은 코드로 쉽게 추가할 수 있습니다. 예를 들어 JavaScript는 Custom Layouts 모듈을 사용하거나 Astra Hooks를 통해 추가할 수 있습니다. WordPress 헤더에 Facebook 픽셀을 추가하는 것도 도움이 될 수 있습니다. 사이트를 Facebook 계정에 연결하려면 Facebook Pixel을 사용해야 합니다.
하위 테마를 사용하면 기본 테마 파일과 동일한 방식으로 WordPress 테마를 수정할 수 있습니다. 자식 테마를 만드는 과정은 자동화하거나 플러그인을 통해 할 수 있습니다. 상위 테마를 업데이트한 후에도 변경 사항이 손실되지 않으므로 하위 테마가 유용합니다. 이 자습서를 따라 Google AMP 버전을 사용하여 웹사이트의 머리글 및 바닥글 섹션에 코드를 추가하는 방법을 안내합니다. 제거된 HTML 및 JavaScript 플러그인인 AMP를 사용하여 모바일 페이지를 더 빠르게 렌더링할 수 있습니다. 웹사이트의 머리글이나 바닥글을 편집하는 다른 방법이 있습니다.
