Как установить и активировать плагин верхнего или нижнего колонтитула в WordPress
Опубликовано: 2022-09-28Чтобы использовать плагин верхнего или нижнего колонтитула в WordPress, вы должны сначала установить плагин. После того, как плагин установлен, вы можете активировать его, перейдя на страницу «Плагины» в панели администратора WordPress и щелкнув ссылку «Активировать» для плагина. После активации плагина вам нужно будет его настроить. Страницу настроек плагина можно найти в меню «Настройки» в панели администратора WordPress. На странице настроек плагина вам нужно будет ввести код верхнего или нижнего колонтитула, который вы хотите использовать. После того, как вы ввели код, вам нужно будет нажать на кнопку «Сохранить изменения». Теперь ваш верхний или нижний колонтитул будет активирован и появится на вашем веб-сайте.
На момент написания статьи WordPress не позволял вставлять код в верхний и нижний колонтитулы вашего сайта. Следуя шагам, описанным в этой статье, вы сможете легко добавить код верхнего и нижнего колонтитула в WordPress. Вы хотите, чтобы код был как можно более безопасным, чтобы вам не приходилось редактировать файлы темы WordPress. Добавьте код верхнего и нижнего колонтитула на свой сайт WordPress с помощью плагина WPCode. Вы также можете вставлять пользовательские PHP, JavaScript, CSS, HTML и фрагменты текстового кода без изменения файлов темы с помощью этого модуля. В результате вы можете удалить такие функции WordPress, как REST API, XML-RPC, автоматические обновления и комментарии, всего несколькими щелчками мыши. Мы надеемся, что, прочитав эту статью, вы сможете узнать, как проще добавлять код верхнего и нижнего колонтитула на ваш сайт WordPress. Вы можете использовать MonsterInsights для быстрой и простой настройки отслеживания Google Analytics в WordPress благодаря лучшему в своем классе плагину для аналитики WordPress. Узнайте, как мы были основаны, что нужно для успеха WPBeginner и как вы можете помочь нам в этом.
Пока fullPage включен на вашем сайте WordPress, он будет загружать пустую страницу, которая не имеет каких-либо зависимостей от темы. У вас может не быть возможности включить верхний или нижний колонтитул на вашем веб-сайте. Если вы хотите вернуться к отображению верхнего и нижнего колонтитула, просто отключите параметр «Включить пустой шаблон страницы».
Как использовать плагин сценария верхнего и нижнего колонтитула?
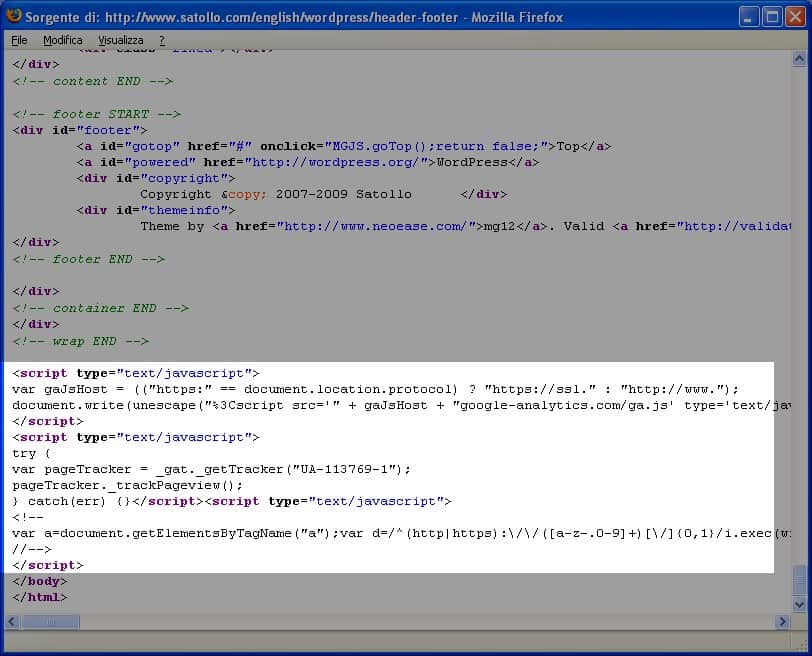
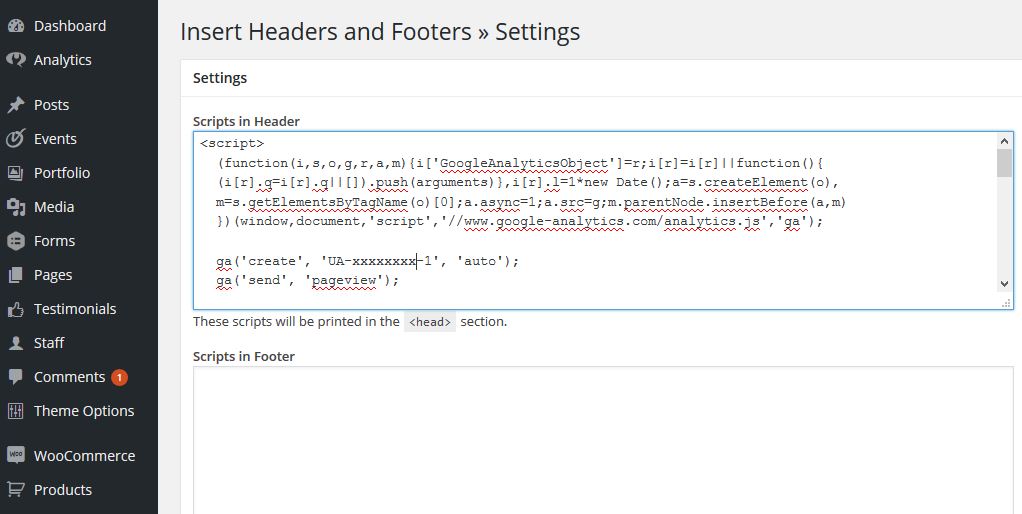
 Кредит: www.satollo.net
Кредит: www.satollo.netСуществует два способа использования плагина Header and Footer Scripts. Первый — создать новый скрипт и добавить его в соответствующий хук. Второй — добавить свой скрипт в существующий хук.
Вы можете добавлять, управлять и контролировать дополнительные сценарии и стили на своем сайте WordPress с помощью плагина верхнего и нижнего колонтитула. Если у вас есть JavaScript или CSS, поместите скрипты в тег body после его загрузки. Используя настраиваемый плагин для всплывающих окон, вы можете легко создавать и публиковать собственные события и продукты для WordPress. Благодаря этому плагину вы можете управлять количеством скриптов, которые вы загружаете для каждого поста или типа поста в целом, а также для самого поста. Существует множество вариантов определения того, в каком типе сообщений будут отображаться скрипты, включая верхний и нижний колонтитулы. Чем больше скриптов вы запустите на своем сайте, тем медленнее он будет загружаться и тем медленнее вы будете работать.
Как добавить заголовок в WordPress?
 Кредит: wpplugincoach.com
Кредит: wpplugincoach.comМодули. После того, как вы выбрали «Добавить новый шаблон», нажмите «Создать верхний (или нижний колонтитул)» и введите имя шаблона верхнего колонтитула. Теперь вы можете выбрать готовый шаблон верхнего (или нижнего) колонтитула или создать его с нуля.
Шапка вашего сайта — это самая заметная часть вашего сайта и расположена вверху. Пользовательский заголовок WordPress позволяет добавлять текст, виджет и другую информацию к изображению заголовка. Программное обеспечение для создания тем WordPress может помочь вам в создании собственного заголовка с помощью программного обеспечения для создания веб-сайтов Templatetoaster. У вас может быть другой пользовательский заголовок WordPress для каждой страницы. Например, добавьте функции продукта в раздел «О нас» заголовка вашего продукта, не требуя дополнительной информации. После того, как вы загрузили изображение заголовка, вы можете просто отредактировать его. Paint.net, GIMP и другие программы могут помочь вам омолодить изображение.
В заголовке WordPress вы можете использовать логотип, видео или фоновое изображение. Чтобы вставить текстовую область в заголовок, используйте следующий код:::. Вы также должны предоставить CSS, если хотите создать свои собственные значки социальных сетей в предпочитаемом вами стиле. Если вы хотите добавить видео, просто перетащите его в шапку со своего компьютера. Каждая страница может иметь свой собственный заголовок WordPress, который может быть фоновым изображением, видео или виджетом. Бэкэнд можно быстро настроить, перетащив интерфейс. В этом руководстве мы покажем вам, как добавить собственный заголовок в WordPress.
В текстовую область можно добавить обычный текст, кнопки, списки и другие элементы. Текстовая область может быть выделена в текстовой области. Двойной щелчок по содержимому заставит его выглядеть так, как будто оно было отредактировано. Когда вы нажимаете на фрагмент контента, он открывает вкладку, где вы можете его редактировать. На вкладке заголовка появится экран с иконками социальных сетей. Вы можете выбрать нужное изображение из галереи значков социальных сетей, нажав кнопку «Открыть галерею значков социальных сетей». Вы также можете просмотреть свой собственный значок здесь.
Php Как добавить заголовок на ваш сайт WordPress
С помощью плагина Insert Headers вы можете легко добавить заголовок на веб-сайт WordPress. Вы можете сделать это, выбрав «Настройки» > «Вставить верхние колонтитулы» > «Нижние колонтитулы» и нажав кнопку «Сценарии» в правом верхнем углу. Процесс завершается нажатием кнопки Сохранить. Вы также можете найти заголовочный файл для своей темы в WP-контенте.
Плагин заголовка WordPress
Доступно множество различных плагинов заголовков WordPress, каждый из которых имеет свой уникальный набор функций и параметров. Вот некоторые из наиболее популярных плагинов для заголовков: Верхний и нижний колонтитулы: этот плагин позволяет вам легко добавлять собственные верхние и нижние колонтитулы на ваш сайт WordPress. Изображения заголовков: этот плагин позволяет добавлять собственные изображения заголовков на ваш сайт WordPress. Header and Footer Plus: этот плагин позволяет легко добавлять пользовательские заголовки, нижние колонтитулы и боковые панели на ваш сайт WordPress. Это лишь некоторые из многих доступных плагинов заголовков WordPress. Обязательно ознакомьтесь с различными вариантами и найдите плагин, который лучше всего соответствует вашим потребностям.
Создание собственного пользовательского заголовка WordPress — это один из способов выделиться из толпы. Заголовок веб-сайта WordPress такой же, как и на всех страницах и в сообщениях. Вы можете добавить свой собственный стиль, текст или изображение в заголовок с различными темами. Различные методы, которые вы можете использовать, помогут вам в достижении вашей цели. Лучший способ получить доступ к заголовку WordPress или отредактировать его зависит от ряда факторов. Функции заголовка находятся в файле header.php , а код стиля и внешнего вида — в файле style.css. Большинство тем позволяют изменить их в меню «Внешний вид».
Кроме того, вы можете напрямую редактировать код файлов вашей темы. Заголовок, встроенный заголовок или другие метки также используются в некоторых темах WordPress. Вы также можете внести изменения в файл header.php, если это необходимо. Вставка верхнего и нижнего колонтитула — это бесплатные и популярные плагины. Другой вариант — использовать премиальный плагин WordPress, такой как Popping Sidebars. Если вы хотите изменить файл header.php прямо из панели инструментов, перейдите в редактор тем. Если вы хотите добавить текст в свою тему, не редактируя его, вы можете использовать плагин, такой как «Вставки и нижние колонтитулы» или «Поппинг боковых панелей».
В различных темах WordPress по умолчанию вы можете настроить собственное изображение заголовка WordPress. Вы также можете использовать плагин, такой как уникальный заголовок или изображения заголовка WP, если ваша тема не предоставляет собственный заголовок для каждой страницы. С помощью этого плагина вы можете легко добавлять свои собственные изображения заголовков WordPress на любую веб-страницу. Между заголовками WordPress не должно быть различий, но все они служат одной цели. Посетители вашего веб-сайта будут привлечены к вам информацией, которую они найдут на вашем сайте, и будут впечатлены вашим контентом.
Как показать заголовок на странице в WordPress?
Перейдите в раскрывающееся меню в разделе «Внешний вид» и выберите «Меню». Вы можете ввести имя в диалоговом окне «Имя меню» (например, после того, как вы выбрали «главное» или «домашнее» меню (или, если хотите, меню «Заголовок»), нажмите кнопку «Создать меню» ● Необходимо ввести поля для страниц, которые вы хотите включить в новое меню.
Как исправить проблемы с верхним и нижним колонтитулом WordPress
WordPress, система управления контентом (CMS), используется для создания веб-сайтов. Легко создать сайт с нуля или улучшить уже существующий. Одной из наиболее привлекательных особенностей использования WordPress является то, что он имеет открытый исходный код, что означает, что вы можете изменять код по мере необходимости. Вы можете использовать его для создания веб-сайта, который является одновременно адаптируемым и адаптируемым благодаря его гибкости и настройке. Если у вас возникли проблемы с нижним колонтитулом или верхним колонтитулом WordPress , вам может потребоваться отключить «Включить шаблон пустой страницы». В результате при отображении верхнего или нижнего колонтитула должна отображаться полная страница, а не пустая.
Плагин для WordPress
Плагин Header Footer Elementor позволяет легко добавлять пользовательский контент в шапку и футер на ваш сайт WordPress. С помощью этого плагина вы можете добавлять любой тип контента в верхний и нижний колонтитулы, включая текст, изображения, видео и многое другое. Вы также можете использовать плагин для создания пользовательских меню, кнопок социальных сетей и другого контента, который вы хотите отображать в верхнем и нижнем колонтитулах.
Elementor, простой, но мощный плагин WordPress, позволяет вам создавать макет с помощью Elementor и устанавливать его как — верхний колонтитул — нижний колонтитул — блок (в любом месте на вашем сайте). Блоки Elementor должны быть включены, где бы вы ни находились. Пользовательские шаблоны могут быть разработаны в дополнение к верхнему и нижнему колонтитулу. Помимо плагина, есть виджеты, которые позволяют создавать макеты верхнего/нижнего колонтитула. Astra получила много похвал за свою производительность и простоту использования. Astra, которая была разработана, чтобы быть легкой и удобной для мобильных устройств, имеет модульную архитектуру с оптимизированным кодом, что делает ее самой отзывчивой темой на рынке. Есть множество причин, по которым это лучшая тема Elementor, помимо поддержки пользовательских макетов, шаблонов Elementor и готовых стартовых сайтов.

С нашей библиотекой виджетов Elementor вы можете создавать и настраивать форматы виджетов, которые повышают функциональность и гибкость вашей страницы. Плагин Elementor Page Builder включает в себя контейнер, в котором вы можете полностью создать заголовок. Процесс создания адаптивного макета для вашей страницы Elementor такой же, как и для вашего мобильного устройства. Шаблон Bootstrap установлен и работает должным образом, заменяя любой верхний или нижний колонтитул, который у вас уже есть.
Создание пользовательских нижних колонтитулов WordPress с помощью шаблона нижнего колонтитула
Шаблон нижнего колонтитула — это простой в использовании инструмент для создания нижнего колонтитула WordPress, который позволяет быстро и легко создавать и редактировать собственные нижние колонтитулы WordPress. Выбрав Нижний колонтитул в раскрывающемся меню, вы можете создать шаблон. Рекомендуется выбрать блок нижнего колонтитула и вставить его. Вы также можете разработать что-то самостоятельно. После того, как вы создали шаблон верхнего или нижнего колонтитула, вы можете использовать Theme Builder для создания новой темы WordPress. Просто нажмите «Редактировать с помощью Elementor» в разделе «Внешний вид» вашей темы WordPress, чтобы сделать это. Откроется редактор Elementor, где вы можете создавать, проектировать и редактировать страницы с помощью компоновщика страниц.
Вставить верхний и нижний колонтитулы только на определенные страницы WordPress
Если вы хотите добавить верхний или нижний колонтитул только на определенные страницы WordPress, вы можете сделать это, отредактировав код в дочерней теме. Например, если вы хотите добавить заголовок только на главную страницу, вы можете отредактировать файл header.php и добавить код заголовка только на главную страницу.
Для веб-сайта для начинающих мы предоставляем нижний колонтитул по умолчанию, который также можно найти на остальных огурцах. А пока мы хотели бы иметь другой нижний колонтитул или пользовательский для профессионалов. Чтобы использовать FSE, вы просто создаете страницу в редакторе тем и выбираете нижний колонтитул из частей шаблона, щелкнув параметр частей шаблона. Чтобы создать отдельный нижний колонтитул для каждой страницы, выполните следующие действия. Если вы хотите создать второй заголовок, сделайте следующее: сохраните изменения в файле header-new.php, а не в файле header-new.php. Велика вероятность, что вы сможете найти кого-нибудь на Fiverr, чтобы выполнить задание за небольшую плату.
Как удалить верхний и нижний колонтитулы с определенной страницы в WordPress?
Вы можете настроить параметры WordPress, выбрав «Внешний вид» > «Настроить». Заголовок можно удалить, нажав кнопку «Заголовок», а затем выбрав «Нет» в разделе «Макет». Если вы хотите удалить нижний колонтитул, перейдите в раздел «Нижний колонтитул» > «Макет нижнего колонтитула» и выберите «Нет» в настройках «Макет».
Как изменить заголовок на вашем сайте WordPress
Люди часто хотят изменить заголовок на своем сайте WordPress, но не знают, как это сделать. Вы можете легко изменить нижние и верхние колонтитулы WordPress, чтобы они выглядели более профессионально. Чтобы изменить заголовок вашего сайта WordPress, выполните следующие действия: br>. Чтобы получить доступ к главной странице вашего сайта WordPress, перейдите влево.
Ссылка на диалоговое окно «Установить пользовательское изображение заголовка» находится в правом нижнем углу экрана.
Загрузите новое изображение в шапку.
Затем вы можете сохранить изменения, нажав Сохранить изменения.
Большое спасибо за ваши добрые пожелания! Теперь ваш новый заголовок добавлен на ваш сайт WordPress.
Вставка верхних и нижних колонтитулов от Wpbeginner
Заголовок — это верхняя часть вашего веб-сайта, которая обычно содержит логотип вашего веб-сайта и навигацию. Нижний колонтитул, с другой стороны, является нижней частью вашего веб-сайта и обычно содержит информацию об авторских правах и ссылки на другие страницы вашего сайта. Вы можете вставить верхние и нижние колонтитулы, перейдя в раздел «Внешний вид»> «Редактор» на панели управления WordPress. Отсюда вы можете редактировать файлы header.php и footer.php вашей темы.
WPCode (ранее называвшийся Insert Headers and Footers от WPBeginner) — самый популярный плагин для фрагментов кода WordPress, которым пользуются более миллиона человек. Вставить код, такой как Google Analytics, пользовательский CSS, Facebook Pixel и многое другое, в верхний и нижний колонтитулы вашего сайта WordPress очень просто с нашим простым интерфейсом вставки верхних и нижних колонтитулов. WPCode, библиотеку фрагментов кода WordPress, можно найти в плагине Insert header and footers. С помощью фрагментов кода, написанных экспертами, вы можете легко настроить функции WordPress, нажав на одну ссылку. Кроме того, у нас есть генераторы кода WordPress, которые можно использовать для быстрого создания готового пользовательского кода на основе самых последних стандартов кодирования WordPress и API. Существует условная логика для фрагментов кода и приоритета вставки кода. WPCode, мощный плагин фрагментов кода, верхних и нижних колонтитулов, является самым мощным для WordPress.
В этот модуль можно включить сценарии верхнего и нижнего колонтитула, а также пользовательские фрагменты кода. Мы хотим упростить использование WordPress как с нашими плагинами, так и с такими ресурсами, как WPBeginner. Фрагменты кода WordPress хранятся в базе данных независимо от обновления темы. Доступны пользовательские фрагменты PHP, фрагменты JavaScript, фрагменты HTML, пиксели конверсии, сценарии отслеживания, рекламный код AdSense или другой баннер, а также множество других типов кода. С помощью WPCode вы можете заменить ряд популярных плагинов готовой библиотекой фрагментов кода. WordPress Code Manager, инструмент с открытым исходным кодом, включает в себя множество функций, включая вставку верхних и нижних колонтитулов и создание пользовательских фрагментов кода. На языке вашего сайта необходимые файлы перевода .mo и .po будут загружены и установлены в установку WordPress по умолчанию. Каталог содержит названия всех доступных языков. Простой метод добавления верхнего, нижнего колонтитула или основного кода, который экономит время и делает его простым.
Код нижнего колонтитула WordPress
Плагин Head and Footer Code можно найти на панели управления WordPress. Это так же просто, как щелкнуть ссылку «Настройки», чтобы найти и ввести код верхнего и нижнего колонтитула, или использовать Инструменты * Код верхнего и нижнего колонтитула. В целевом разделе введите нужный код.
Вы должны добавить фрагменты кода в нижний колонтитул или заголовок вашего веб-сайта WordPress, чтобы использовать многие инструменты отслеживания. WordPress не разрешает редактирование этих файлов по умолчанию. Большинство пользователей, например, предпочли бы метод плагинов. Однако опытные пользователи WordPress, которые более продвинуты, могут предпочесть использовать метод ручного кода. Чтобы добавить код в нижний колонтитул, перейдите к разделу ПЕРЕД (КАК ДОБАВИТЬ ЗАКРЫВАЮЩИЙ ТЕГ) и щелкните ЗАКРЫВАЮЩИЙ ТЕГ (НИЖНИЙ СТРОИТЕЛЬ). Если вам нужно добавить на сайт только несколько функций PHP, бесплатный плагин Code Snippets может стать хорошей отправной точкой. Файл function.php вашей темы не нужно каким-либо образом изменять для включения пользовательских фрагментов.
В качестве приблизительного руководства мы покажем вам, как добавить код в верхний и нижний колонтитулы на вашем веб-сайте WordPress. Если примеры ручного кода сбивают с толку, вам следует использовать метод плагина. Чтобы использовать фрагменты кода, загрузите файл functions.php в дочернюю тему. Вы можете использовать это, чтобы хранить все свои фрагменты в одном месте и избегать изменения основных файлов темы.
Функцию wp_head() можно использовать для экспорта данных или выполнения фоновых действий в теге body, непосредственно предшествующем открывающему тегу body.
С помощью плагина загрузчика скриптов вы можете загружать скрипты из отдельного файла. Если вам нужно загрузить скрипты, которые не включены в WordPress, это вариант.
Передав следующий код в файл functions.php вашей темы, вы можете использовать плагин загрузчика скриптов.
Add_action('wp_footer,' wordpress_script_loading_add_scripts');
Если вы хотите добавить новую страницу, введите «wp_head» и «WP_script_loading_add_scripts» в поле add_action.
Вы также можете использовать хуки js.py и js.py после установки плагина загрузчика скриптов для загрузки скриптов.
Этот код показывает, как загрузить скрипт с помощью хука WP_footer().
Add_actions('html_footer,'my_script'); add_buttons('html_buttons','my_buttons'); add_buttons
Используйте следующий код, если вы хотите загрузить скрипт с помощью хука WP_head().
add_action('WP_head','my_script');
Заголовок кода нижнего колонтитула
Код в нижнем колонтитуле веб-сайта обычно отвечает за создание и отображение содержимого нижнего колонтитула сайта. Этот код обычно размещается в нижней части кода веб-страницы перед закрывающим тегом страницы. Код нижнего колонтитула может включать теги HTML, код CSS и код JavaScript. Код нижнего колонтитула также может использоваться для создания ссылок на другие страницы сайта, а также на внешние веб-сайты.
В этом посте мы покажем вам, как быстро и легко добавить код в верхний или нижний колонтитул WordPress. В зависимости от вашей ситуации вы можете добавить код вручную или в скрипте. Код CSS должен быть включен в любую дочернюю тему или в определенный раздел вашей темы. Верхний и нижний колонтитулы WordPress можно легко добавить с помощью кода. Например, JavaScript можно добавить с помощью модуля Custom Layouts или с помощью Astra Hooks. Добавление пикселя Facebook в заголовок WordPress также может быть полезным. Чтобы подключить ваш сайт к вашей учетной записи Facebook, необходимо использовать пиксель Facebook.
Дочерняя тема позволяет вам изменять тему WordPress таким же образом, как и файлы основной темы. Процесс создания дочерней темы может быть автоматизирован или через плагин. Поскольку вы не потеряете свои изменения после обновления родительской темы, дочерние темы полезны. Следуя этому руководству, мы расскажем вам, как добавить код в разделы верхнего и нижнего колонтитула вашего веб-сайта с помощью версии Google AMP. Мобильные страницы могут отображаться быстрее с помощью AMP, который представляет собой урезанный плагин HTML и JavaScript. Есть и другие способы редактирования верхнего или нижнего колонтитула вашего сайта.
