Como instalar e ativar um plugin de cabeçalho ou rodapé no WordPress
Publicados: 2022-09-28Para usar um plugin de cabeçalho ou rodapé no WordPress, você deve primeiro instalar o plugin. Depois que o plug-in estiver instalado, você poderá ativá-lo acessando a página “Plugins” no painel de administração do WordPress e clicando no link “Ativar” do plug-in. Assim que o plugin estiver ativado, você precisará configurá-lo. A página de configurações do plugin pode ser encontrada no menu “Configurações” no painel de administração do WordPress. Na página de configurações do plugin, você precisará inserir o código do cabeçalho ou rodapé que deseja usar. Depois de inserir o código, você precisará clicar no botão "Salvar alterações". Seu cabeçalho ou rodapé agora será ativado e aparecerá em seu site.
No momento da redação deste artigo, o WordPress não permite a opção de inserir código no cabeçalho e rodapé do seu site. Seguindo as etapas deste artigo, você poderá adicionar facilmente o código de cabeçalho e rodapé ao WordPress. Você deseja manter o código o mais seguro possível para não precisar editar os arquivos de tema do WordPress. Adicione o código de cabeçalho e rodapé ao seu site WordPress usando o plugin WPCode. Você também pode inserir trechos de código PHP, JavaScript, CSS, HTML e de texto personalizados sem modificar seus arquivos de tema com este módulo. Como resultado, você pode remover recursos do WordPress, como API REST, XML-RPC, atualizações automáticas e comentários com apenas alguns cliques do mouse. Esperamos que, lendo este artigo, você possa aprender como adicionar código de cabeçalho e rodapé ao seu site WordPress com mais facilidade. Você pode usar o MonsterInsights para configurar o rastreamento do Google Analytics no WordPress de maneira rápida e fácil, graças ao seu melhor plug-in de análise do WordPress. Saiba como fomos fundados, o que é preciso para tornar o WPBeginner bem-sucedido e como você pode nos ajudar a fazer isso acontecer.
Enquanto fullPage estiver ativado em seu site WordPress, ele carregará uma página vazia que não possui dependências de temas. Talvez você não tenha a opção de incluir um cabeçalho ou rodapé em seu site. Se você quiser voltar a exibir seu cabeçalho e rodapé, simplesmente desative a opção 'Ativar modelo de página vazia'.
Como uso o plug-in de script de cabeçalho e rodapé?
 Crédito: www.satollo.net
Crédito: www.satollo.netExistem duas maneiras de usar o plug-in de scripts de cabeçalho e rodapé. A primeira é criar um novo script e adicioná-lo ao gancho apropriado. A segunda é adicionar seu script a um gancho existente.
Você pode adicionar, gerenciar e controlar scripts e estilos adicionais ao seu site WordPress com o plugin de cabeçalho e rodapé. Se você tiver JavaScript ou CSS, coloque os scripts na tag body depois que ela for carregada. Usando um plug-in pop-up personalizado, você pode criar e publicar facilmente seu próprio evento e produto para o WordPress. Como resultado deste plugin, você pode gerenciar o número de scripts que carrega em cada postagem ou tipo de postagem em geral, bem como na própria postagem. Existem várias opções para definir em qual tipo de postagem os scripts aparecerão, incluindo o cabeçalho e o rodapé. Quanto mais scripts você executar em seu site, mais lento ele será carregado e mais lento você ficará.
Como adiciono um cabeçalho no WordPress?
 Crédito: wpplugincoach.com
Crédito: wpplugincoach.comMódulos. Depois de selecionar Adicionar novo modelo, clique em Criar cabeçalho (ou rodapé) e insira o nome do modelo de cabeçalho. Agora você pode escolher um modelo de cabeçalho (ou rodapé) pré-criado ou criar um do zero.
O cabeçalho do seu site é a parte mais visível do seu site e está localizado na parte superior. Um cabeçalho personalizado do WordPress permite adicionar texto, widget e outras informações à sua imagem de cabeçalho. O software construtor de temas WordPress pode ajudá-lo a criar um cabeçalho personalizado usando o software construtor de sites da Templatetoaster. Você pode ter um cabeçalho personalizado do WordPress diferente para cada página. Por exemplo, adicione recursos do produto à seção Sobre nós do cabeçalho do seu produto sem exigir nenhuma informação adicional. Depois de enviar sua imagem de cabeçalho, você pode simplesmente editá-la. Paint.net, GIMP e outros programas podem ajudá-lo a rejuvenescer a imagem.
No cabeçalho do WordPress , você pode usar um logotipo, um vídeo ou uma imagem de fundo. Para inserir uma área de texto no cabeçalho, use o seguinte código:::. Você também deve fornecer CSS se quiser criar seus próprios ícones sociais em seu estilo preferido. Se você quiser adicionar um vídeo, basta arrastá-lo para o cabeçalho do seu computador. Cada página pode ter um cabeçalho personalizado diferente do WordPress, que pode ser uma imagem de fundo, um vídeo ou um widget. O back-end pode ser personalizado rapidamente arrastando e soltando a interface. Mostraremos como adicionar um cabeçalho personalizado ao WordPress neste tutorial.
Texto simples, botões, listas e outros itens podem ser adicionados à área de texto. A área de texto pode ser selecionada na área de texto. Clicar duas vezes no conteúdo fará com que ele pareça ter sido editado. Quando você clica em um conteúdo, ele abre uma guia onde você pode editá-lo. Uma tela com ícones sociais aparece na guia do cabeçalho. Você pode selecionar a imagem desejada de uma galeria de ícones sociais clicando no botão “Abrir galeria de ícones sociais”. Você também pode visualizar seu ícone personalizado aqui.
PHP Como adicionar um cabeçalho ao seu site WordPress
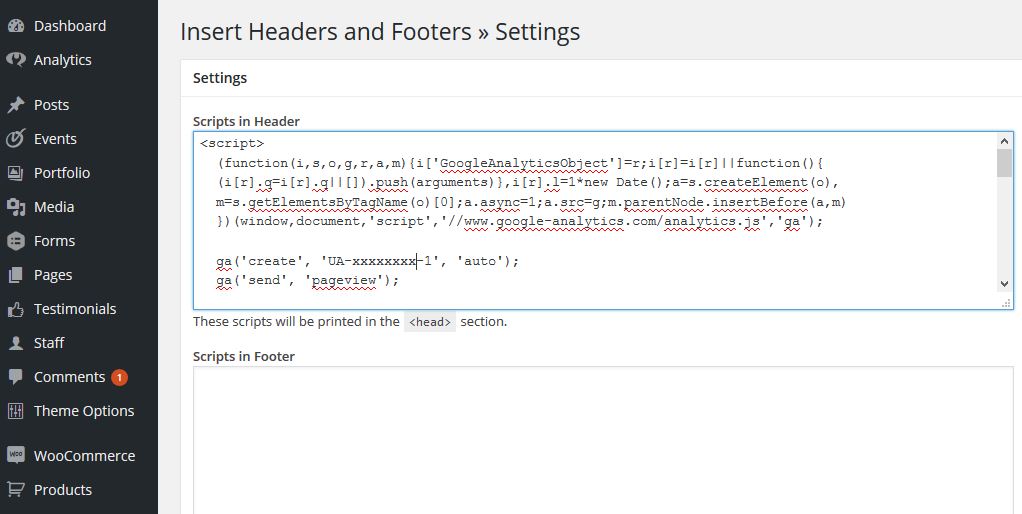
Com o plugin Insert Headers, você pode adicionar facilmente um cabeçalho a um site WordPress. Você pode fazer isso indo em Configurações > Inserir Cabeçalhos > Rodapés e clicando no botão Scripts no canto superior direito. O processo é concluído clicando em Salvar. Você também pode encontrar um arquivo de cabeçalho para o seu tema no conteúdo do WP.
Plugin de cabeçalho do WordPress
Há uma variedade de diferentes plugins de cabeçalho do WordPress disponíveis, cada um com seu próprio conjunto exclusivo de recursos e opções. Alguns dos plugins de cabeçalho mais populares incluem: Cabeçalho e Rodapé: Este plugin permite que você adicione facilmente cabeçalhos e rodapés personalizados ao seu site WordPress. Imagens de cabeçalho: Este plugin permite que você adicione imagens de cabeçalho personalizadas ao seu site WordPress. Header and Footer Plus: Este plugin permite que você adicione facilmente cabeçalhos, rodapés e barras laterais personalizados ao seu site WordPress. Estes são apenas alguns dos muitos plugins de cabeçalho do WordPress disponíveis. Certifique-se de verificar as várias opções e encontrar o plugin que melhor se adapta às suas necessidades.
Criar seu próprio cabeçalho personalizado do WordPress é uma maneira de se destacar da multidão. O cabeçalho de um site WordPress é o mesmo que aparece em todas as páginas e posts. Você pode adicionar seu próprio estilo, texto ou imagem ao cabeçalho com uma variedade de temas. Os vários métodos que você pode empregar irão ajudá-lo a alcançar seu objetivo. A melhor maneira de acessar ou editar seu cabeçalho do WordPress varia de acordo com vários fatores. As funções de cabeçalho estão no arquivo header.php , enquanto o código de estilo e aparência está no arquivo style.css. A maioria dos temas permite que você os altere no menu Aparência.
Alternativamente, você pode editar diretamente o código dos arquivos do seu tema. Masthead, inline-header ou outros rótulos também são usados em alguns temas do WordPress. Você também pode fazer alterações em seu arquivo header.php, se necessário. Inserir cabeçalho e rodapé são plugins gratuitos e populares. Outra opção é usar um plugin premium do WordPress, como o Popping Sidebars. Se você quiser alterar o arquivo header.php diretamente do painel, vá para o Editor de Temas. Se você quiser adicionar texto ao seu tema sem editá-lo, você pode usar um plugin como Inserts and Footers ou Popping Sidebars.
Em uma variedade de temas padrão do WordPress, você pode personalizar sua própria imagem de cabeçalho do WordPress. Você também pode usar um plugin como Unique header ou WP header images se o seu tema não fornecer um cabeçalho personalizado para cada página. Com este plugin, você pode adicionar facilmente suas próprias imagens de cabeçalho personalizadas do WordPress a qualquer página da web. Não deve haver distinção entre os cabeçalhos do WordPress, mas todos servem ao mesmo propósito. Os visitantes do seu site serão atraídos pelas informações que descobrirem no seu site e ficarão impressionados com o seu conteúdo.
Como faço para mostrar o cabeçalho em uma página no WordPress?
Vá para o menu suspenso em "Aparências" e escolha "Menus". Você pode inserir um nome na caixa de diálogo "Nome do menu" (por exemplo, depois de escolher o menu "principal" ou "home" (ou, se preferir, o menu "Cabeçalho"), clique no botão "Criar menu" As caixas das páginas que você deseja incluir em seu novo menu devem ser inseridas.
Como corrigir problemas de cabeçalho e rodapé do WordPress
WordPress, um sistema de gerenciamento de conteúdo (CMS), é usado para construir sites. É fácil criar um site do zero ou melhorar um que já existe. Um dos recursos mais atraentes de usar o WordPress é que ele é de código aberto, o que significa que você pode modificar o código conforme necessário. Você pode usá-lo para criar um site que seja adaptável e adaptável como resultado de sua flexibilidade e personalização. Se você estiver tendo problemas com o rodapé ou cabeçalho do WordPress , talvez seja necessário desativar 'Ativar modelo de página vazia'. Como resultado, quando o cabeçalho ou rodapé é exibido, uma página inteira deve ser exibida em vez de uma página vazia.
Plugin WordPress de elemento de cabeçalho-rodapé
O plugin Header Footer Elementor permite que você adicione facilmente conteúdo personalizado de cabeçalho e rodapé ao seu site WordPress. Com este plugin, você pode adicionar qualquer tipo de conteúdo ao seu cabeçalho e rodapé, incluindo texto, imagens, vídeos e muito mais. Você também pode usar o plug-in para criar menus personalizados, botões de mídia social e outros conteúdos que deseja exibir em seu cabeçalho e rodapé.
O Elementor, que é um plugin WordPress simples, mas poderoso, permite que você construa um layout com o Elementor e o defina como – cabeçalho – rodapé – bloco (em qualquer lugar do seu site). Blocos Elementor devem ser incluídos onde quer que você esteja. Modelos personalizados podem ser criados além do cabeçalho e rodapé. Além do plugin, existem widgets que permitem criar layouts de cabeçalho/rodapé. O Astra recebeu muitos elogios por seu desempenho e facilidade de uso. O Astra, que foi projetado para ser leve e compatível com dispositivos móveis, possui uma arquitetura modular com código otimizado que o torna o tema mais responsivo do mercado. Existem inúmeras razões pelas quais este é o melhor tema Elementor, além de seu suporte para layouts personalizados, modelos Elementor e sites iniciais prontos.

Com nossa biblioteca de widgets Elementor, você pode criar e personalizar formatos de widgets que aprimoram a funcionalidade e a flexibilidade de sua página. O plug-in Elementor Page Builder inclui um contêiner no qual você pode projetar o cabeçalho inteiramente. O processo de criação de um layout responsivo para sua página Elementor é o mesmo que para criar um para seu dispositivo móvel. O modelo Bootstrap é instalado e funciona conforme o esperado, substituindo qualquer cabeçalho ou rodapé que você já tenha.
Projetando rodapés personalizados do WordPress com o modelo de rodapé
O Template de Rodapé é uma ferramenta de design de rodapé do WordPress simples de usar que permite que você crie e edite de forma rápida e fácil seus próprios rodapés do WordPress. Ao selecionar Rodapé no menu suspenso, você pode criar um modelo. É uma boa ideia selecionar um bloco de rodapé e inseri-lo. Você também pode projetar algo você mesmo. Depois de criar seu modelo de cabeçalho ou rodapé, você pode usar o Theme Builder para criar um novo tema do WordPress. Basta clicar em “Editar com Elementor” na seção Aparência do seu tema WordPress para fazer isso. O editor Elementor será aberto, onde você poderá criar, projetar e editar as páginas usando o construtor de páginas.
Inserir cabeçalho e rodapé apenas em páginas específicas WordPress
Se você deseja adicionar um cabeçalho ou rodapé apenas em páginas específicas no WordPress, pode fazê-lo editando o código em seu tema filho. Por exemplo, se você deseja adicionar um cabeçalho apenas na página inicial, você pode editar o arquivo header.php e adicionar o código para seu cabeçalho apenas na página inicial.
Para o site para iniciantes, fornecemos o rodapé padrão, que também pode ser encontrado no restante dos pickleballs. Enquanto isso, gostaríamos de ter um rodapé diferente ou personalizado para o profissional. Para usar o FSE, basta criar uma página no editor de temas e selecionar o rodapé das partes do modelo clicando na opção partes do modelo. Para criar um rodapé diferente para cada página, siga as etapas abaixo. Se você deseja criar um segundo cabeçalho, faça o seguinte: salve as alterações no arquivo header-new.php em vez do arquivo header-new.php. As chances são boas de que você consiga encontrar alguém no Fiverr para concluir a tarefa por uma pequena taxa.
Como faço para remover o cabeçalho e o rodapé de uma página específica no WordPress?
Você pode definir suas configurações do WordPress acessando Aparência > Personalizar. O cabeçalho pode ser removido clicando no botão Cabeçalho e selecionando Nenhum na seção Layout. Se você quiser remover o rodapé, vá para Rodapé > Layout do rodapé e selecione nenhum na configuração Layout.
Como alterar o cabeçalho do seu site WordPress
As pessoas frequentemente querem alterar o cabeçalho em seu site WordPress, mas não sabem como. Você pode alterar facilmente seus rodapés e cabeçalhos do WordPress para torná-los mais profissionais. Para alterar o cabeçalho do seu site WordPress, siga estes passos: br>. Para acessar a página principal do seu site WordPress, navegue para a esquerda.
Um link para a caixa de diálogo Definir imagem de cabeçalho personalizada está localizado no canto inferior direito da tela.
Carregue uma nova imagem no cabeçalho.
Você pode salvar as alterações clicando em Salvar alterações.
Muito obrigado por seus votos de melhoras! Seu novo cabeçalho foi adicionado ao seu site WordPress.
Inserir cabeçalhos e rodapés por Wpbeginner
Um cabeçalho é a parte superior do seu site e geralmente contém o logotipo e a navegação do seu site. O rodapé, por outro lado, é a seção inferior do seu site e normalmente contém informações de direitos autorais e links para outras páginas do seu site. Você pode inserir cabeçalhos e rodapés acessando a seção Aparência > Editor do painel do WordPress. A partir daqui, você pode editar os arquivos header.php e footer.php do seu tema .
WPCode (anteriormente Insert Headers and Footers by WPBeginner) é o plugin mais popular para trechos de código do WordPress, com mais de um milhão de usuários. Inserir código como Google Analytics, CSS personalizado, Facebook Pixel e muito mais no cabeçalho e rodapé do seu site WordPress é simples com nossa interface simples de inserção de cabeçalhos e rodapés. WPCode, uma biblioteca de trechos de código do WordPress, pode ser encontrada no plug-in Inserir cabeçalho e rodapé. Com trechos de código escritos por especialistas, você pode personalizar facilmente as funções do WordPress clicando em um único link. Além disso, temos geradores de código WordPress que podem ser usados para gerar rapidamente código personalizado pronto para uso com base nos padrões de codificação e APIs mais recentes do WordPress. Existe uma lógica condicional para trechos de código e prioridade de inserção de código. WPCode, um poderoso plugin de trecho de código, cabeçalhos e rodapés, é o mais poderoso para WordPress.
Você pode incluir scripts de cabeçalho e rodapé, bem como trechos de código personalizados com este módulo. Queremos simplificar o uso do WordPress, tanto com nossos plugins quanto com recursos como o WPBeginner. Os trechos de código do WordPress são armazenados no banco de dados, independentemente da atualização do tema. Estão disponíveis snippets de PHP personalizados, snippets de JavaScript, snippets de HTML, pixels de conversão, scripts de rastreamento, AdSense ou outro código de anúncio de banner e vários outros tipos de código. Com o WPCode, você pode substituir vários plugins populares por uma biblioteca de trechos de código prontos. O WordPress Code Manager, uma ferramenta de código aberto, inclui uma variedade de recursos, incluindo a inserção de cabeçalhos e rodapés e a criação de trechos de código personalizados. No idioma do seu site, os arquivos de tradução required.mo e.po serão baixados e instalados na instalação padrão do WordPress. O diretório contém os nomes de todos os idiomas disponíveis. Um método simples para adicionar código de cabeçalho, rodapé ou corpo que economiza tempo e ao mesmo tempo simplifica.
Código de rodapé do WordPress
O plugin Head and Footer Code pode ser encontrado no WordPress Dashboard. É tão simples quanto clicar no link Configurações para localizar e inserir o Código de Cabeçalho e Rodapé ou usar as Ferramentas * Código de Cabeçalho e Rodapé. Na seção de destino, insira o código desejado.
Você deve adicionar trechos de código ao rodapé ou cabeçalho do seu site WordPress para usar muitas ferramentas de rastreamento. O WordPress não permite a edição desses arquivos por padrão. A maioria dos usuários, por exemplo, preferiria o método de plugin. No entanto, usuários avançados do WordPress que são mais avançados podem preferir usar o método de código manual. Para adicionar um código ao seu rodapé, acesse ANTES DE (COMO ADICIONAR UMA TAG DE FECHAMENTO) e clique em TAG DE FECHAMENTO (RODAPÉ). Se você só precisa adicionar algumas funções PHP a um site, o plugin gratuito Code Snippets pode ser um bom lugar para começar. O arquivo function.php do seu tema não precisa ser modificado de forma alguma para incluir trechos personalizados.
Como um guia aproximado, vamos orientá-lo sobre como adicionar código ao seu cabeçalho e rodapé em seu site WordPress. Se os exemplos de código manual forem confusos, você deve usar o método de plugin. Para usar trechos de código, carregue o arquivo functions.php para o tema filho. Você pode usar isso para manter todos os seus snippets em um só lugar e evitar modificar os arquivos do tema principal.
A função wp_head() pode ser usada para exportar dados ou executar ações em segundo plano na tag body imediatamente anterior à tag body de abertura.
Com o plug-in do carregador de scripts, você pode carregar scripts de um arquivo separado. Se você precisar carregar scripts que não estão incluídos no WordPress, esta é uma opção.
Ao passar o código a seguir para o arquivo functions.php do seu tema, você pode usar o plug-in do carregador de script.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Se você deseja adicionar uma nova página, digite 'wp_head' e 'WP_script_loading_add_scripts' no campo add_action.
Você também pode usar os ganchos js.py e js.py após a instalação do plug-in do carregador de scripts para carregar scripts.
Este código instrui você a carregar um script usando o gancho WP_footer().
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); add_buttons
Use o código a seguir se quiser carregar um script usando o gancho WP_head().
add_action('WP_head','my_script');
Cabeçalho do código do rodapé
O código no rodapé de um site geralmente é responsável por criar e exibir o conteúdo do rodapé do site. Esse código geralmente é colocado na parte inferior do código de uma página da Web, antes da tag de fechamento da página. O código de rodapé pode incluir tags HTML, código CSS e código JavaScript. O código de rodapé também pode ser usado para criar links para outras páginas do site, bem como para sites externos.
Neste post, mostraremos como adicionar código de forma rápida e fácil ao cabeçalho ou rodapé do WordPress. Dependendo da sua situação, você pode adicionar o código manualmente ou em um script. O código CSS deve ser incluído em qualquer tema filho ou em uma seção específica do seu tema. O cabeçalho e o rodapé do WordPress podem ser facilmente adicionados com código. JavaScript, por exemplo, pode ser adicionado usando o módulo Custom Layouts ou via Astra Hooks. Adicionar um pixel do Facebook ao seu cabeçalho do WordPress também pode ser benéfico. Para conectar seu site à sua conta do Facebook, é necessário usar um Pixel do Facebook.
Um tema filho permite que você modifique seu tema WordPress de maneira idêntica aos seus arquivos de tema principal. O processo de criação de um tema filho pode ser automatizado ou através de um plugin. Como você não perderá suas alterações após atualizar seu tema pai, os temas filho são úteis. Seguindo este tutorial, orientaremos você sobre como adicionar código às seções de cabeçalho e rodapé do seu site usando a versão do Google AMP. As páginas móveis podem ser renderizadas mais rapidamente usando o AMP, que é um plug-in HTML e JavaScript simplificado. Existem outras maneiras de editar o cabeçalho ou rodapé do seu site.
