Cómo instalar y activar un complemento de encabezado o pie de página en WordPress
Publicado: 2022-09-28Para usar un complemento de encabezado o pie de página en WordPress, primero debe instalar el complemento. Una vez que se instala el complemento, puede activarlo yendo a la página "Complementos" en el panel de administración de WordPress y haciendo clic en el enlace "Activar" para el complemento. Una vez que el complemento esté activado, deberá configurarlo. La página de configuración del complemento se puede encontrar en el menú "Configuración" en el panel de administración de WordPress. En la página de configuración del complemento, deberá ingresar el código para el encabezado o pie de página que desea usar. Una vez que haya ingresado el código, deberá hacer clic en el botón "Guardar cambios". Su encabezado o pie de página ahora estará activado y aparecerá en su sitio web.
Al momento de escribir, WordPress no permite la opción de insertar código en el encabezado y pie de página de su sitio web. Siguiendo los pasos de este artículo, podrá agregar fácilmente código de encabezado y pie de página a WordPress. Desea mantener el código lo más seguro posible para que no tenga que editar los archivos del tema de WordPress. Agregue código de encabezado y pie de página a su sitio de WordPress usando el complemento WPCode. También puede insertar fragmentos de código PHP, JavaScript, CSS, HTML y de texto personalizados sin modificar sus archivos de tema con este módulo. Como resultado, puede eliminar funciones de WordPress como REST API, XML-RPC, actualizaciones automáticas y comentarios con unos pocos clics del mouse. Esperamos que al leer este artículo, pueda aprender cómo agregar código de encabezado y pie de página a su sitio de WordPress más fácilmente. Puede utilizar MonsterInsights para configurar el seguimiento de Google Analytics en WordPress de forma rápida y sencilla, gracias a su complemento de análisis de WordPress, el mejor de su clase. Conozca cómo se fundó, qué se necesita para que WPBeginner tenga éxito y cómo puede ayudarnos a lograrlo.
Mientras fullPage está habilitado en su sitio de WordPress, cargará una página vacía que no tiene dependencias de temas. Es posible que no tenga la opción de incluir un encabezado o pie de página en su sitio web. Si desea volver a mostrar su encabezado y pie de página, simplemente deshabilite la opción 'Habilitar plantilla de página vacía'.
¿Cómo uso el complemento de script de encabezado y pie de página?
 Crédito: www.satollo.net
Crédito: www.satollo.netHay dos formas de usar el complemento Scripts de encabezado y pie de página. La primera es creando un nuevo script y agregándolo al gancho apropiado. La segunda es agregando su script a un enlace existente.
Puede agregar, administrar y controlar secuencias de comandos y estilos adicionales en su sitio de WordPress con el complemento de encabezado y pie de página. Si tiene JavaScript o CSS, coloque los scripts en la etiqueta del cuerpo después de que se haya cargado. Con un complemento emergente personalizado, puede crear y publicar fácilmente su propio evento y producto para wordPress. Como resultado de este complemento, puede administrar la cantidad de scripts que carga en cada publicación o tipo de publicación en general, así como en la publicación misma. Existen numerosas opciones para definir en qué tipo de publicación aparecerán los scripts, incluidos el encabezado y el pie de página. Cuantos más scripts ejecute en su sitio web, más lento se cargará y más lento irá.
¿Cómo agrego un encabezado en WordPress?
 Crédito: wpplugincoach.com
Crédito: wpplugincoach.comMódulos. Después de seleccionar Agregar nueva plantilla, haga clic en Crear encabezado (o pie de página) e ingrese el nombre de su plantilla de encabezado. Ahora puede elegir una plantilla de encabezado (o pie de página) prefabricada o crear una desde cero.
El encabezado de su sitio es la parte más visible de su sitio y se encuentra en la parte superior. Un encabezado personalizado de WordPress le permite agregar texto, widgets y otra información a su imagen de encabezado. El software de creación de temas de WordPress puede ayudarlo a crear un encabezado personalizado utilizando el software de creación de sitios web de Templatetoaster. Puede tener un encabezado personalizado de WordPress diferente para cada página. Como ejemplo, agregue características del producto a la sección Acerca de nosotros del encabezado de su producto sin requerir ninguna información adicional. Una vez que haya cargado su imagen de encabezado, simplemente puede editarla. Paint.net, GIMP y otros programas pueden ayudarlo a rejuvenecer la imagen.
En su encabezado de WordPress , puede usar un logotipo, un video o una imagen de fondo. Para insertar un área de texto en el encabezado, utilice el siguiente código:::. También debe proporcionar CSS si desea crear sus propios íconos sociales en su estilo preferido. Si desea agregar un video, simplemente arrástrelo al encabezado desde su computadora. Cada página puede tener un encabezado personalizado de WordPress diferente, que puede ser una imagen de fondo, un video o un widget. El backend se puede personalizar rápidamente arrastrando y soltando la interfaz. Le mostraremos cómo agregar un encabezado personalizado a WordPress en este tutorial.
Se puede agregar texto sin formato, botones, listas y otros elementos al área de texto. El área de texto se puede seleccionar en el área de texto. Al hacer doble clic en el contenido, aparecerá como si hubiera sido editado. Cuando haces clic en un contenido, se abrirá una pestaña donde puedes editarlo. Aparece una pantalla con iconos sociales en la pestaña del encabezado. Puede seleccionar la imagen que desee de una galería de iconos sociales haciendo clic en el botón "Abrir galería de iconos sociales". También puede ver su icono personalizado aquí.
Php Cómo agregar un encabezado a su sitio web de WordPress
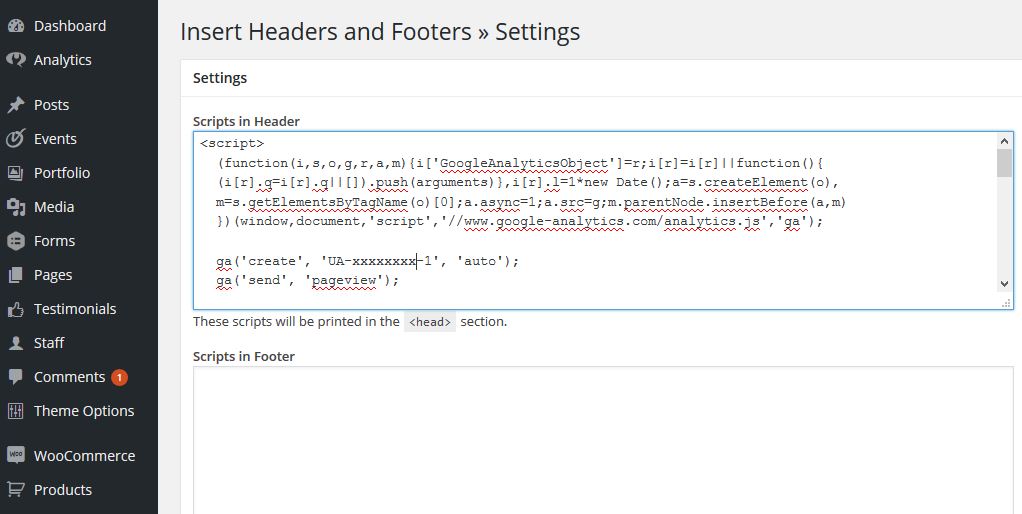
Con el complemento Insertar encabezados, puede agregar fácilmente un encabezado a un sitio web de WordPress. Puede hacerlo yendo a Configuración> Insertar encabezados> Pies de página y haciendo clic en el botón Scripts en la esquina superior derecha. El proceso se completa haciendo clic en Guardar. También puede encontrar un archivo de encabezado para su tema en WP-content.
Complemento de encabezado de WordPress
Hay una variedad de diferentes complementos de encabezado de WordPress disponibles, cada uno con su propio conjunto único de características y opciones. Algunos de los complementos de encabezado más populares incluyen: Encabezado y pie de página: este complemento le permite agregar fácilmente encabezados y pies de página personalizados a su sitio de WordPress. Imágenes de encabezado: este complemento le permite agregar imágenes de encabezado personalizadas a su sitio de WordPress. Encabezado y pie de página Plus: este complemento le permite agregar fácilmente encabezados, pies de página y barras laterales personalizados a su sitio de WordPress. Estos son solo algunos de los muchos complementos de encabezado de WordPress disponibles. Asegúrese de revisar las diversas opciones y encontrar el complemento que mejor se adapte a sus necesidades.
Crear su propio encabezado personalizado de WordPress es una forma de destacar entre la multitud. El encabezado de un sitio web de WordPress es el mismo que aparece en todas las páginas y publicaciones. Puede agregar su propio estilo, texto o imagen al encabezado con una variedad de temas. Los diversos métodos que puede emplear lo ayudarán a lograr su objetivo. La mejor manera de acceder o editar su encabezado de WordPress varía según una serie de factores. Las funciones de encabezado están en el archivo header.php , mientras que el estilo y el código de apariencia están en el archivo style.css. La mayoría de los temas te permiten cambiarlos desde el menú Apariencia.
Alternativamente, puede editar directamente el código de los archivos de su tema. La cabecera, el encabezado en línea u otras etiquetas también se utilizan en algunos temas de WordPress. También puede realizar cambios en su archivo header.php si es necesario. Insertar encabezado y pie de página son complementos gratuitos y populares. Otra opción es usar un complemento premium de WordPress como Popping Sidebars. Si desea cambiar el archivo header.php directamente desde el tablero, vaya al Editor de temas. Si desea agregar texto a su tema sin editarlo, puede usar un complemento como Inserciones y pies de página o Barras laterales emergentes.
En una variedad de temas predeterminados de WordPress, puede personalizar su propia imagen de encabezado de WordPress. También puede usar un complemento como encabezado único o imágenes de encabezado WP si su tema no proporciona un encabezado personalizado para cada página. Con este complemento, puede agregar fácilmente sus propias imágenes de encabezado personalizadas de WordPress a cualquier página web. No debería haber distinción entre los encabezados de WordPress, pero todos tienen el mismo propósito. Los visitantes de su sitio web se sentirán atraídos por la información que descubran en su sitio y quedarán impresionados con su contenido.
¿Cómo muestro el encabezado en una página en WordPress?
Ve al menú desplegable debajo de "Apariencias" y elige "Menús". Puede ingresar un nombre en el cuadro de diálogo "Nombre del menú" (por ejemplo, una vez que haya elegido el menú "principal" o "inicio" (o, si lo prefiere, el menú "Encabezado"), haga clic en el botón "Crear menú" Se deben ingresar las casillas correspondientes a las páginas que desea incluir en su nuevo menú.
Cómo solucionar problemas de encabezado y pie de página de WordPress
WordPress, un sistema de gestión de contenido (CMS), se utiliza para crear sitios web. Es fácil crear un sitio web desde cero o mejorar uno que ya existe. Una de las características más atractivas de usar WordPress es que es de código abierto, lo que significa que puede modificar el código según sea necesario. Puede usarlo para crear un sitio web que sea adaptable y adaptable como resultado de su flexibilidad y personalización. Si tiene problemas con su pie de página o encabezado de WordPress , es posible que deba deshabilitar 'Habilitar plantilla de página vacía'. Como resultado, cuando se muestra el encabezado o el pie de página, se debe mostrar una página completa en lugar de una página vacía.
Complemento de WordPress para elementos de encabezado y pie de página
El complemento Header Footer Elementor le permite agregar fácilmente contenido personalizado de encabezado y pie de página a su sitio de WordPress. Con este complemento, puede agregar cualquier tipo de contenido a su encabezado y pie de página, incluidos texto, imágenes, videos y más. También puede usar el complemento para crear menús personalizados, botones de redes sociales y otro contenido que desee mostrar en su encabezado y pie de página.
Elementor, que es un complemento de WordPress simple pero poderoso, le permite crear un diseño con Elementor y configurarlo como: encabezado, pie de página, bloque (en cualquier lugar de su sitio). Elementor Blocks debe incluirse dondequiera que esté. Se pueden diseñar plantillas personalizadas además del encabezado y el pie de página. Además del complemento, hay widgets que le permiten crear diseños de encabezado/pie de página. Astra ha recibido muchos elogios por su rendimiento y facilidad de uso. Astra, que fue diseñado para ser liviano y compatible con dispositivos móviles, tiene una arquitectura modular con código optimizado que lo convierte en el tema más receptivo del mercado. Existen numerosas razones por las que este es el mejor tema de Elementor, además de su compatibilidad con diseños personalizados, plantillas de Elementor y sitios de inicio listos para usar.

Con nuestra biblioteca de widgets de Elementor, puede crear y personalizar formatos de widgets que mejoran la funcionalidad y la flexibilidad de su página. El complemento Elementor Page Builder incluye un contenedor en el que puede diseñar el encabezado por completo. El proceso de creación de un diseño receptivo para su página de Elementor es el mismo que para crear uno para su dispositivo móvil. La plantilla de Bootstrap está instalada y funciona como se esperaba, reemplazando cualquier encabezado o pie de página que ya tenga.
Diseño de pies de página personalizados de WordPress con la plantilla de pie de página
La plantilla de pie de página es una herramienta de diseño de pie de página de WordPress fácil de usar que le permite diseñar y editar rápida y fácilmente sus propios pies de página de WordPress. Al seleccionar Pie de página en el menú desplegable, puede crear una plantilla. Es una buena idea seleccionar un bloque de pie de página e insertarlo. También puedes diseñar algo tú mismo. Una vez que haya creado su plantilla de encabezado o pie de página, puede usar Theme Builder para crear un nuevo tema de WordPress. Simplemente haga clic en "Editar con Elementor" en la sección Apariencia de su tema de WordPress para hacerlo. Se abrirá el editor de Elementor, donde puede crear, diseñar y editar las páginas utilizando el generador de páginas.
Insertar encabezado y pie de página en páginas específicas solo WordPress
Si desea agregar un encabezado o pie de página solo en páginas específicas en WordPress, puede hacerlo editando el código en su tema secundario. Por ejemplo, si desea agregar un encabezado solo en la página de inicio, puede editar el archivo header.php y agregar el código para su encabezado solo en la página de inicio.
Para el sitio web para principiantes, proporcionamos el pie de página predeterminado, que también se puede encontrar en el resto de los pickleballs. Mientras tanto, nos gustaría tener un pie de página diferente o uno personalizado para el profesional. Para usar FSE, simplemente cree una página en el editor de temas y seleccione el pie de página de las partes de la plantilla haciendo clic en la opción de partes de la plantilla. Para crear un pie de página diferente para cada página, siga los pasos a continuación. Si desea crear un segundo encabezado, proceda de la siguiente manera: guarde los cambios en el archivo header-new.php en lugar del archivo header-new.php. Es muy probable que pueda encontrar a alguien en Fiverr para completar la tarea por una pequeña tarifa.
¿Cómo elimino el encabezado y el pie de página de una página específica en WordPress?
Puede configurar sus ajustes de WordPress yendo a Apariencia > Personalizar. El encabezado se puede eliminar haciendo clic en el botón Encabezado y luego seleccionando Ninguno en la sección Diseño. Si desea eliminar el pie de página, vaya a Pie de página > Diseño de pie de página y seleccione ninguno en la configuración de Diseño.
Cómo cambiar el encabezado en su sitio de WordPress
La gente frecuentemente quiere cambiar el encabezado en su sitio de WordPress, pero no están seguros de cómo hacerlo. Puede cambiar fácilmente sus pies de página y encabezados de WordPress para que se vean más profesionales. Para cambiar el encabezado de su sitio de WordPress, siga estos pasos: br>. Para acceder a la página principal de su sitio de WordPress, navegue hacia la izquierda.
En la esquina inferior derecha de la pantalla se encuentra un enlace al cuadro de diálogo Establecer imagen de encabezado personalizada.
Sube una nueva imagen en el encabezado.
A continuación, puede guardar los cambios haciendo clic en Guardar cambios.
¡Muchas gracias por tus buenos deseos! Su nuevo encabezado ahora se ha agregado a su sitio de WordPress.
Insertar encabezados y pies de página por Wpbeginner
Un encabezado es la parte superior de su sitio web y generalmente contiene el logotipo y la navegación de su sitio web. El pie de página, por otro lado, es la sección inferior de su sitio web y generalmente contiene información de derechos de autor y enlaces a otras páginas de su sitio. Puede insertar encabezados y pies de página yendo a la sección Apariencia> Editor de su tablero de WordPress. Desde aquí, puede editar los archivos header.php y footer.php de su tema.
WPCode (anteriormente Insert Headers and Footers by WPBeginner) es el complemento más popular para fragmentos de código de WordPress, con más de un millón de usuarios. Insertar código como Google Analytics, CSS personalizado, Facebook Pixel y más en el encabezado y los pies de página de su sitio de WordPress es simple con nuestra sencilla interfaz de inserción de encabezados y pies de página. WPCode, una biblioteca de fragmentos de código de WordPress, se puede encontrar en el complemento Insertar encabezado y pie de página. Con fragmentos de código escritos por expertos, puede personalizar fácilmente las funciones de WordPress haciendo clic en un solo enlace. Además, tenemos generadores de código de WordPress que se pueden usar para generar rápidamente código personalizado listo para usar basado en los estándares de codificación y API más recientes de WordPress. Hay una lógica condicional para fragmentos de código y prioridad de inserción de código. WPCode, un poderoso complemento de fragmentos de código, encabezados y pies de página, es el más poderoso para WordPress.
Puede incluir secuencias de comandos de encabezado y pie de página, así como fragmentos de código personalizados con este módulo. Queremos simplificar el uso de WordPress, tanto con nuestros complementos como con recursos como WPBeginner. Los fragmentos de código de WordPress se almacenan en la base de datos, independientemente de la actualización del tema. Se encuentran disponibles fragmentos de PHP personalizados, fragmentos de JavaScript, fragmentos de HTML, píxeles de conversión, secuencias de comandos de seguimiento, AdSense u otro código de anuncio de banner, y una variedad de otros tipos de código. Con WPCode, puede reemplazar una serie de complementos populares con una biblioteca de fragmentos de código listos para usar. WordPress Code Manager, una herramienta de código abierto, incluye una variedad de funciones, incluida la inserción de encabezados y pies de página y la creación de fragmentos de código personalizados. En el idioma de su sitio, los archivos de traducción requeridos.mo y.po se descargarán e instalarán en la instalación predeterminada de WordPress. El directorio contiene los nombres de todos los idiomas disponibles. Un método simple para agregar encabezado, pie de página o código de cuerpo que ahorra tiempo y al mismo tiempo lo simplifica.
Código de pie de página de WordPress
El complemento de código de encabezado y pie de página se puede encontrar en el panel de WordPress. Es tan simple como hacer clic en el enlace Configuración para buscar e ingresar el Código de encabezado y pie de página o usar Herramientas * Código de encabezado y pie de página. En la sección de destino, ingrese el código deseado.
Debe agregar fragmentos de código al pie de página o al encabezado de su sitio web de WordPress para utilizar muchas herramientas de seguimiento. WordPress no permite la edición de estos archivos por defecto. La mayoría de los usuarios, por ejemplo, preferirían el método del complemento. Sin embargo, los usuarios avanzados de WordPress que son más avanzados pueden preferir usar el método de código manual. Para agregar un código a su pie de página, vaya a ANTES DE (CÓMO AGREGAR UNA ETIQUETA DE CIERRE) y haga clic en ETIQUETA DE CIERRE (PIE DE PÁGINA). Si solo necesita agregar algunas funciones de PHP a un sitio, el complemento Code Snippets gratuito podría ser un buen lugar para comenzar. No es necesario modificar el archivo function.php de su tema para incluir fragmentos personalizados.
Como guía aproximada, lo guiaremos a través de cómo agregar código tanto a su encabezado como a su pie de página en su sitio web de WordPress. Si los ejemplos de código manual son confusos, debe usar el método del complemento. Para usar fragmentos de código, cargue el archivo functions.php en el tema secundario. Puede usar esto para mantener todos sus fragmentos en un solo lugar y evitar modificar los archivos del tema principal.
La función wp_head() se puede usar para exportar datos o realizar acciones en segundo plano en la etiqueta del cuerpo que precede inmediatamente a la etiqueta del cuerpo de apertura.
Con el complemento del cargador de secuencias de comandos, puede cargar secuencias de comandos desde un archivo separado. Si necesita cargar scripts que no están incluidos en WordPress, esta es una opción.
Al pasar el siguiente código al archivo functions.php de su tema, puede usar el complemento del cargador de secuencias de comandos.
Add_action ('wp_footer,' wordpress_script_loading_add_scripts');
Si desea agregar una nueva página, ingrese 'wp_head' y 'WP_script_loading_add_scripts' en el campo add_action.
También puede usar los ganchos js.py y js.py después de que se haya instalado el complemento del cargador de secuencias de comandos para cargar secuencias de comandos.
Este código le indica cómo cargar un script usando el gancho WP_footer().
Add_actions ('html_footer,'my_script'); add_buttons ('html_buttons','my_buttons'); agregar_botones
Use el siguiente código si desea cargar un script usando el gancho WP_head().
add_action('WP_head','my_script');
Encabezado de código de pie de página
El código en el pie de página de un sitio web generalmente es responsable de crear y mostrar el contenido del pie de página del sitio. Este código generalmente se coloca en la parte inferior del código de una página web, antes de la etiqueta de cierre de la página. El código de pie de página puede incluir etiquetas HTML, código CSS y código JavaScript. El código de pie de página también se puede utilizar para crear enlaces a otras páginas del sitio, así como a sitios web externos.
En esta publicación, le mostraremos cómo agregar código rápida y fácilmente al encabezado o pie de página de WordPress. Dependiendo de su situación, puede agregar el código manualmente o en un script. El código CSS debe incluirse en cualquier tema secundario o en una sección específica de su tema. El encabezado y el pie de página de WordPress se pueden agregar fácilmente con código. JavaScript, por ejemplo, se puede agregar utilizando el módulo Diseños personalizados o a través de Astra Hooks. Agregar un píxel de Facebook a su encabezado de WordPress también podría ser beneficioso. Para conectar su sitio a su cuenta de Facebook, es necesario utilizar un píxel de Facebook.
Un tema secundario le permite modificar su tema de WordPress de forma idéntica a los archivos de su tema principal. El proceso de creación de un tema secundario se puede automatizar o mediante un complemento. Debido a que no perderá sus cambios después de actualizar su tema principal, los temas secundarios son útiles. Siguiendo este tutorial, lo guiaremos a través de cómo agregar código a las secciones de encabezado y pie de página de su sitio web usando la versión de Google AMP. Las páginas móviles se pueden representar más rápido con AMP, que es un complemento de HTML y JavaScript simplificado. Hay otras formas de editar el encabezado o el pie de página de su sitio web.
